PlantUML Pleasantness: Lay Out Elements With Hidden Lines
In this post, we take a look at how to lay things out nicely using hidden lines in PlantUML. Render your diagrams exactly how you want!
Join the DZone community and get the full member experience.
Join For FreeIn a previous post, we learned how to use a together block to keep elements together. We can also layout elements in a different way: using hidden lines. We define our elements and by using the keyword [hidden] in our line definition the elements are laid out as if there was a line, but we don't see it. This gives us great flexibility on how we layout our elements.
In the following sample, we first have a PlantUML definition where we rely on the default layout:
@startuml
package "Core Components" {
[Backend Client] as BackendClient
[File Reader] as FileReader
[Content Transform] as ContentTransform
[Logging]
}
BackendClient ~~> ContentTransform : uses
FileReader ~~> ContentTransform: uses
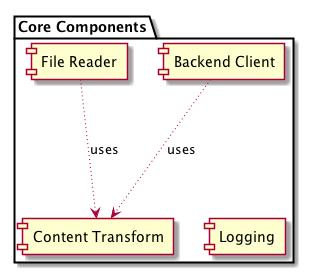
@endumlThis definition renders the following diagram:

We want the Logging component at the bottom right corner of the Core Components. Using a visible line, we would connect the BackendClient to the Logging component. This would place the Logging component beneath the BackendClient, just like we want. So we add a connecting line and we add the [hidden] attribute on our line definition. The Logging component is placed where we want and we don't see the line supporting this:
@startuml
package "Core Components" {
[Backend Client] as BackendClient
[File Reader] as FileReader
[Content Transform] as ContentTransform
[Logging]
}
BackendClient ~~> ContentTransform : uses
FileReader ~~> ContentTransform: uses
' Layout Logging under BackendClient
BackendClient -[hidden]- Logging
@endumlWhen we regenerate the diagram, we get the result we want:

Written with PlantUML 1.2017.16.
Published at DZone with permission of Hubert Klein Ikkink, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments