Python: How to Use Tkinter's Grid Manager
Python’s Tkinter library has numerous tools for managing the dimensions of widgets in GUI-based applications.This tutorial will walk you through how to use the .grid() geometry manager.
Join the DZone community and get the full member experience.
Join For FreePython’s Tkinter library has a number of tools for managing the dimensions of widgets in GUI-based applications. These tools are referred to as geometry managers. The grid manager is one of these tools. It has more flexibility and customization than the commonly used .pack() manager. We will learn how to use the .grid() geometry manager in today’s Python programming tutorial.
Programming in Python | Enroll in Free Online Course Today*
*Affiliate link. See Terms of Use.
How to Create a Grid in Tkinter and Python
To create a grid, you need to use the .grid() method. This method can be used on both windows and frames. The grid() method allows you to indicate the row and column positioning in its parameter list. Both row and column start from index 0. For example grid(row=1, column=2) specifies a position on the third column and second row of your frame or window.

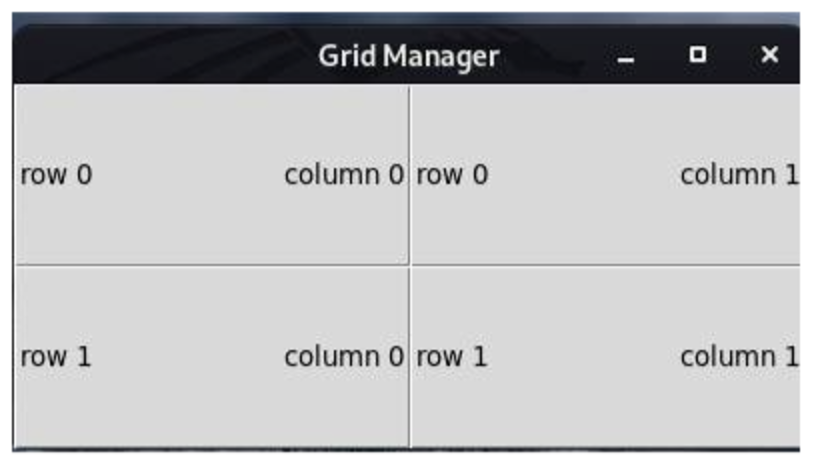
The Python code example below shows how you can get the grid image above:
import tkinter as tk
window = tk.Tk()
window.title("Grid Manager")
for x in range(2):
for y in range(2):
frame = tk.Frame(
master=window,
relief=tk.RAISED,
borderwidth=1
)
frame.grid(row=x, column=y) # line 13
label = tk.Label(master=frame, text=f"\n\nrow {x}\t\t column {y}\n\n")
label.pack()
window.mainloop()Read: Python: How to Create Text Widgets Using Tkinter Library
How to Add Padding to a Tkinter Grid
You may have noticed that the frames in the previous example are a little too close together. You can add some space between these frames via a method known as padding. There are two types of padding: external and internal. External padding allows you to place space in between the outside of the widgets. You can implement it by using the two variables padx and pady. Padx inserts space horizontally, while pady inserts space vertically. These two values are measured in pixels. For example, in the earlier code example, you can create equal spacing in either direction with the code below:
frame.grid(row=x, column=y, padx=10, pady=10) # line 13Dynamically Resizing Tkinter Grids
If you try to adjust the window created in the previous example, you will notice that the grid remains at the top left hand corner and is not responsive to the window resizing. You can ensure that your grid is dynamically resized with the window by using the columnconfigure() and rowconfigure() methods. These methods apply to the window object. The columnconfigure() method resizes the grid vertically, while rowconfigure() resizes the grid horizontally. Both of these methods take in 3 arguments:
- Index of row/column
minsize: This defines the minimum size of the widget. This is necessary for readability purposes, so that the smallest possible resizing is still reasonably readable.weight: This is a measure of the resizing ratio of a column or row relative to other columns or rows. For example, a weight of 1 means that a column or row resizes at the same rate as other columns or rows. A weight of 3 means that a row or column resizes at thrice the rate of other rows or columns. By default, this field is set to 0, implying that a row or column doesn't resize as the window resizes.
See the code example below:
import tkinter as tk
window = tk.Tk()
window.title("Grid Manager")
for x in range(2):
window.columnconfigure(x, weight=1, minsize=100)
window.rowconfigure(x, weight=1, minsize=75)
for y in range(2):
frame = tk.Frame(
master=window,
relief=tk.RAISED,
borderwidth=1
)
frame.grid(row=x, column=y, padx=10, pady=10) # line 13
label = tk.Label(master=frame, text=f"row {x}\ncolumn {y}")
label.pack()
window.mainloop()Summing Up Tkinter’s Grid Manager
Tkinter’s grid manager allows you to position your widgets. Remember that in case you wish to space your widgets, in which case you need to apply padding. To achieve dynamic resizing of Tkinter grids, Python developers need to use the columnconfigure() and rowconfigure() methods. It is important to remember that these methods apply to the window object and not grid().
Read: Modern Python: Patterns, Features, and Strategies for Writing Efficient Code (Part 1)
Opinions expressed by DZone contributors are their own.

Comments