Achieving Micro-frontend Architecture Using Angular Elements
Scaling micro-frontends using Angular elements: Hosting on Azure cloud. The micro-frontends architecture creates a buzz in the web app development world.
Join the DZone community and get the full member experience.
Join For FreeThere are several open-source and third-party libraries that have become de-facto standards to reduce development effort and keep complexity out. But as applications tend to become complicated over time, demanding on-the-fly scalability and high responsiveness, a micro-frontend architecture using Angular elements serves as the need of the hour in fulfilling these criteria. In this blog post, we discuss the importance of building a micro frontend using Angular elements and hosting it on Microsoft Azure, along with a technical demonstration of how we can create a micro-frontend using Angular.
What Is Micro-frontend Architecture?
Micro-frontend is a design approach in which app developers split the coding task into multiple frontend apps to ease the app development process. This helps many teams to work simultaneously on a large and complex app using a single frontend code. A micro-frontend architecture offers a more manageable, independent, and maintainable code. Using micro-frontend architecture, development teams can easily integrate, innovate, and iterate apps. Importantly, it encourages making changes to apps like write, rewrites, updates, and improvements in an incremental manner. In a nutshell, it allows enterprises to develop and deploy enterprise-level apps with greater accuracy.
If you’re still over the fence about the need to adopt the micro-frontend architecture, let’s take a closer look at what micro-frontend development can mean for your web apps:
Smoother Transition CI/CD
Each app integrates and deploys separately, making the CI/CD process a lot easier. For instance, when you introduce a new feature, you do not have to worry about the entire application since all functionalities are independent.
Stacks and Versions
You can choose to have your stack for each app and have different versions of the same stack. For example, your team can have the flexibility and time to test newer versions of the same stack.
No Code Sharing
When building large apps, most enterprises tend to share code across features but may lead to scaling issues later when bugs and interdependency over the app grow bigger. The good thing is, this does not apply with the micro-frontends as code sharing is not required for every component.
Easily Change Architecture
Extending the old architecture becomes crucial at times, and you may not have the developer’s availability for better implementation. But with a micro-frontend application, you can develop new features with the latest stack and deploy them independently.
There are two sides to each coin; likewise, there are some constraints of micro front-end:
- It is challenging to work with various versions at the same time.
- Testing is difficult to compare due to different environments.
- Embedding HTML (iFrames) can cause huge accessibility challenges.
- Each team is autonomous with separate frameworks and codebases, which lead to ambiguous browsers.
It is advisable to thoroughly check all the pre-requisites and the maturity of your enterprise before jumping on to the micro-frontend trend.
Build Micro-frontends With Azure: A Cloud Platform
Microsoft Azure is a popular service for cloud computing. There are over 600 services that come under the umbrella of Azure which enables creating, testing, management, and deployment of applications and services. A wide variety of platform services are hosted on Azure including Microsoft Software as a Service (SaaS), Platform as a Service (PaaS), and Infrastructure as a Service (IaaS).

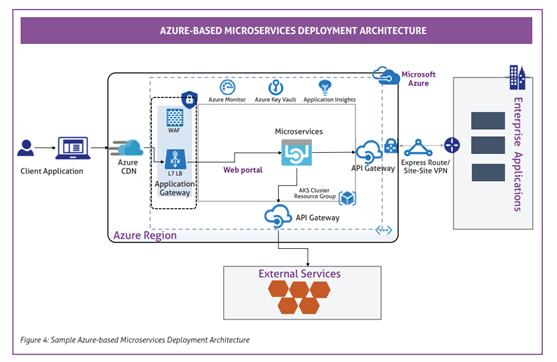
Source: Mindtree, 2019
We have depicted a sample of Azure deployment architecture to build micro-frontends for better understanding. The core solutions components are as follows:
Azure CDN
Azure CDN (Content Delivery Network) allows the effective delivery of content for consumers from different geographies. This helps the content reach faster and closer to consumer regions.
Web-App Services
The angular frontend is deployed on Azure Web App services, front-ended by the application gateway with WAF security layer.
API — App Services
Custom backend microservices are deployed on API app services. App Services are fully managed Azure-native PaaS offerings.
Integration
Third-party services are integrated through the API Gateway. On-premises applications are integrated into the Azure cloud through the express route, while the communication goes through the API gateway.
Here are the primary considerations before you opt for micro-frontend architecture:
- Infrastructure scaling — Being a solely PaaS offering from Azure, it can scale based on your business needs.
- Reduced maintenance costs — Cloud-native solutions do not require any maintenance, i.e. App Services, API Gateway, etc.
- IaaC — The ideal environment is regularly maintained by the Infrastructure-as-a-Code template.
Technical Demonstration of How We Can Create a Micro-frontend in Angular
In this section, we will show how you can create a micro-frontend using Angular. We will present a micro-frontend tutorial focusing on concrete implementation, highlighting the important steps you should consider building in micro-frontend architecture.
Step 1
Let’s assume that you have the main container and the index.html file that includes the app-root route.
xxxxxxxxxx
// main container app
<html lang="en">
<head>
<meta charset="utf-8">
<title>Main Container</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<app-root></app-root>
<div id="app-one"><app-one></app-one></div>
</body>
</html>
Step 2
In the second step, you need to go to the project and install the two packages using npm as shown below:
npm install @angular/element --savenpm install ngx-build-plus --save
The Angular element will allow you to create a custom element and ngx-build-plus will allow you to create a single .js file.
xxxxxxxxxx
//To create micro app, we need custome element and need to change build
npm install @angular/elements --save
npm install ngx-build-plus --save
Step 3
You need to presume that you are developing HomeComponent as a micro-app in the third stage of designing a micro web app for app.module.ts. You need to insert the component into the app.module.ts and adjust some code under the ngDoBootstrap function in the AppModule, where you need to create an element where we have built 'app-one' as myCustomElements for example.
xxxxxxxxxx
//app.module.ts
import { HomeComponent } from './Home/home.component';
export class AppModule {
constructor(private injector: Injector) {
}
ngDoBootstrap() {
const myCustomElement = createCustomElement(HomeComponent, { injector: this.injector });
customElements.define('app-one', myCustomElement);
}
}
Step 4
Then, in the fourth step, in your Angular.js file, you need to change some of the building structure into the architecture. Here we need to use the ngx-build-plus, instead of the Angular build default commands.
xxxxxxxxxx
In angular.json
"architect": { "build": { "builder": "ngx-build-plus:build",
"serve": { "builder": "ngx-build-plus:dev-server",
"test": { "builder": "ngx-build-plus:karma",
Step 5
In the fifth step, more parameters need to be applied to the standard commands. Run the following script to convert the project into a single .js file. Firstly, output-hashing=none would stop hashing the file names. And secondly, single-bundle true will bundle all the compiled files into a single .js file.
xxxxxxxxxx
ng build --prod --output-hashing none --single-bundle true
#1 --output-hashing none : avoid hashing the file names.
#2 --single-bundle true : bundle all the compiled files into a single JS file.
Step 6
In the last step, it is the same main container in .html which we saw in the first step. So here you need to modify a few of the lines and add the custom tag (App-one) that we already created. Now you need to add that JS file here when you create the build with this command:
(Step 5: ng build --prod--output-hashing none --single-bundle true).
Using this simple flow into the Angular micro-content, you can create a micro front-end in Angular easily.
xxxxxxxxxx
//main container app
<html lang="en">
<head>
<meta charset="utf-8">
<title>Main Container</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<app-root></app-root>
<div id="app-one"><app-one></app-one></div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/zone.js/0.9.1/zone.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/webcomponentsjs/2.2.10/custom-elements-es5-adapter.js"></script>
<script type="text/javascript" src="http://localhost/appone/dist/appone/main.js"></script>
</body>
</html>
Wrapping Up
Through isolated code and supporting independent development, micro-frontends offer a lucrative solution to split the workload among different teams. This solution serves as the backbone of a revolutionary approach to front-end development. If you’re just starting off with web components, the micro-frontends architecture with Angular helps to examine your enterprise UI/UX needs on a large scale to deliver quality, consistency, and greater user experience.
Opinions expressed by DZone contributors are their own.

Comments