Serverless Golang API With AWS Lambda
In this tutorial, we use several different technologies to create an API and use it to populate a custom web application with movie data.
Join the DZone community and get the full member experience.
Join For Free
AWS announced a few days ago that Go is now a supported language for AWS Lambda. This seemed like a great opportunity to get my hands dirty by creating a Go serverless application — and deploying it to Lambda.
The application uses a serverless Lambda function written in Go to discover new movies by genres — using the free TMDb API. To access the function, I’ll also walk you through how to create a simple front-end using Angular 5.

Let’s Get started
- The first step involves installing these two dependencies:
go get github.com/aws/aws-lambda-go/lambda # for handler registration
go get github.com/stretchr/testify # for unit tests- Then use the following code to create a
main.gofile:
package main
import (
"encoding/json"
"errors"
"fmt"
"net/http"
"os"
"strconv"
"github.com/aws/aws-lambda-go/lambda"
)
var (
API_KEY = os.Getenv("API_KEY")
ErrorBackend = errors.New("Something went wrong")
)
type Request struct {
ID int `json:"id"`
}
type MovieDBResponse struct {
Movies []Movie `json:"results"`
}
type Movie struct {
Title string `json:"title"`
Description string `json:"overview"`
Cover string `json:"poster_path"`
ReleaseDate string `json:"release_date"`
}
func Handler(request Request) ([]Movie, error) {
url := fmt.Sprintf("https://api.themoviedb.org/3/discover/movie?api_key=%s", API_KEY)
client := &http.Client{}
req, err := http.NewRequest("GET", url, nil)
if err != nil {
return []Movie{}, ErrorBackend
}
if request.ID > 0 {
q := req.URL.Query()
q.Add("with_genres", strconv.Itoa(request.ID))
req.URL.RawQuery = q.Encode()
}
resp, err := client.Do(req)
if err != nil {
return []Movie{}, ErrorBackend
}
defer resp.Body.Close()
var data MovieDBResponse
if err := json.NewDecoder(resp.Body).Decode(&data); err != nil {
return []Movie{}, ErrorBackend
}
return data.Movies, nil
}
func main() {
lambda.Start(Handler)
}Building the Binary
- Use the following command to build an executable binary for Linux:
GOOS=linux go build -o main main.go- Zip the binary into a deployment package:
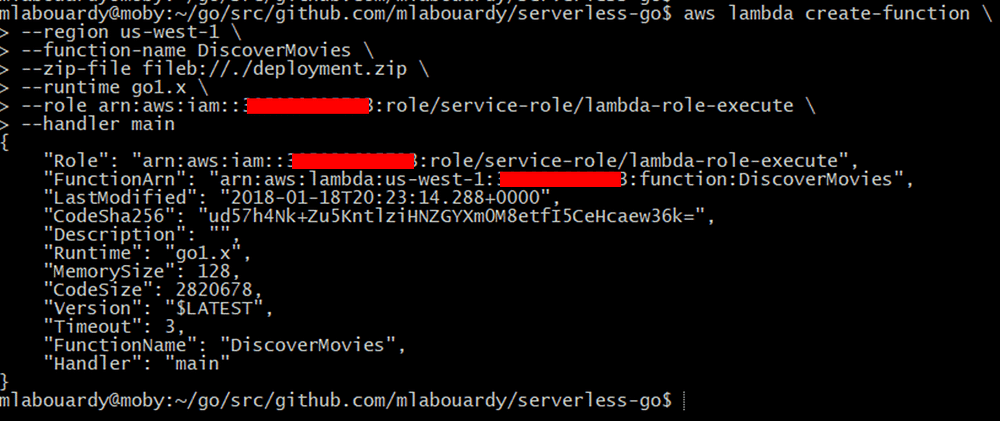
zip deployment.zip main- Then use the AWS CLI to create a new Lambda Function:
aws lambda create-function \
--region us-east-1 \
--function-name DiscoverMovies \
--zip-file fileb://./deployment.zip \
--runtime go1.x \
--role arn:aws:iam::<account-id>:role/<role> \
--handler mainNote: be sure to substitute a role flag with your own IAM role!
How to Setup Your AWS Lambda function
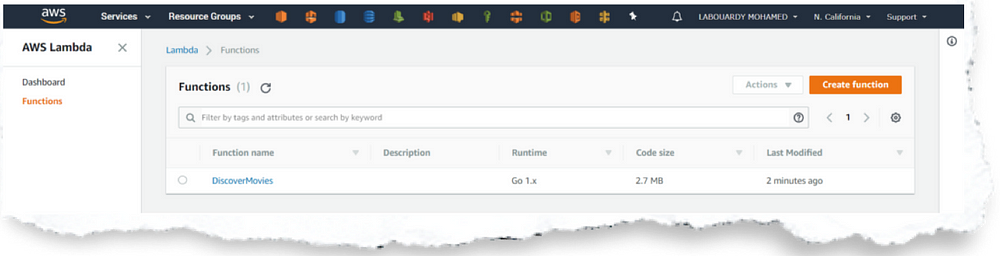
- Access the AWS Management Console and navigate to the Lambda Dashboard — you should see that your function was created:

- Sign up for a free account with The Movie DB.
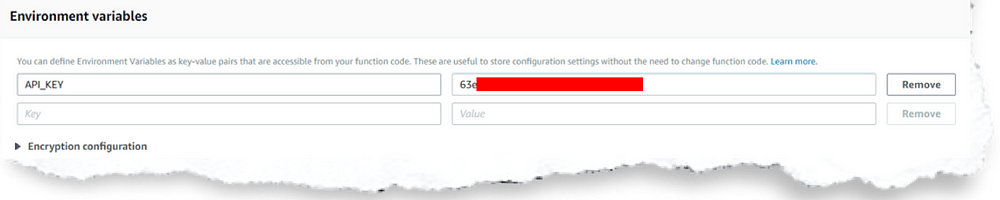
- Then set
TMDb API KEYas environment variable.

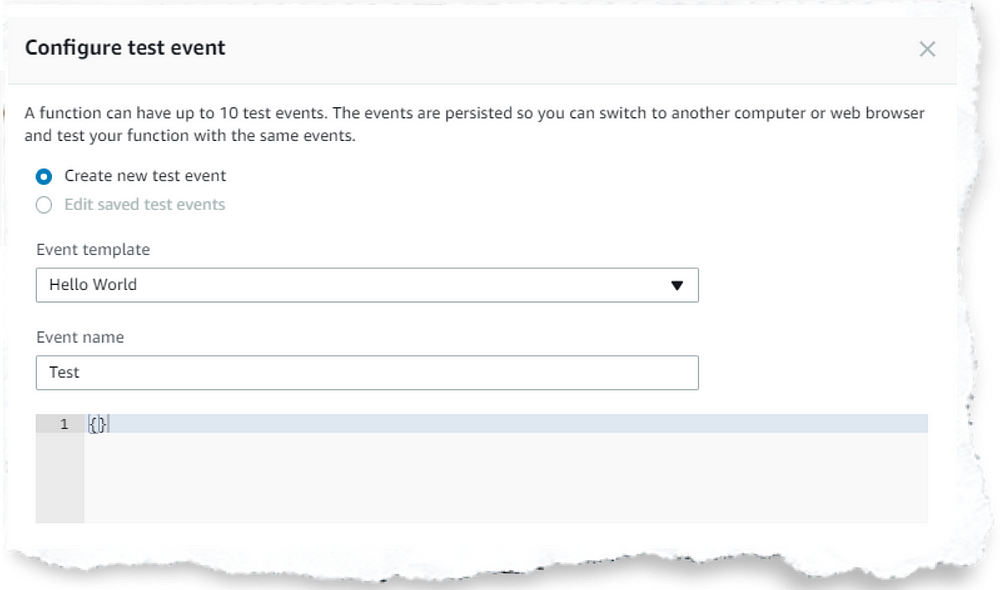
- Create and configure a new test event:

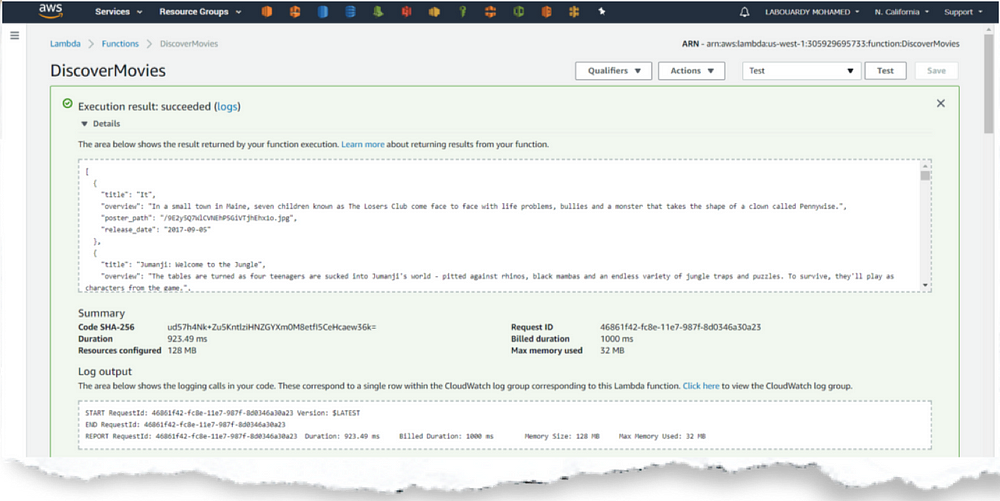
- View the results of the successful execution of your test in the console:

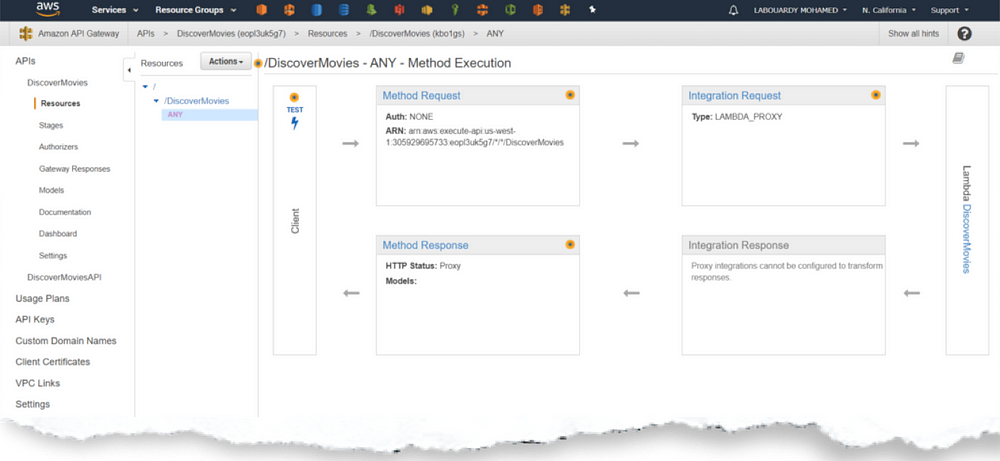
- In order to create the HTTPS front-end for the API, we’ll use API Gateway as a trigger to the function:

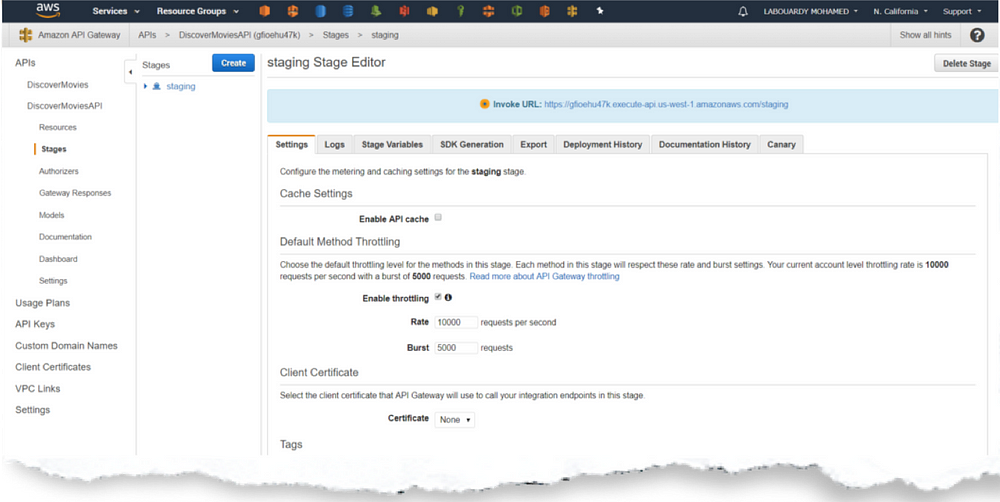
- Finally, deploy the API Gateway:

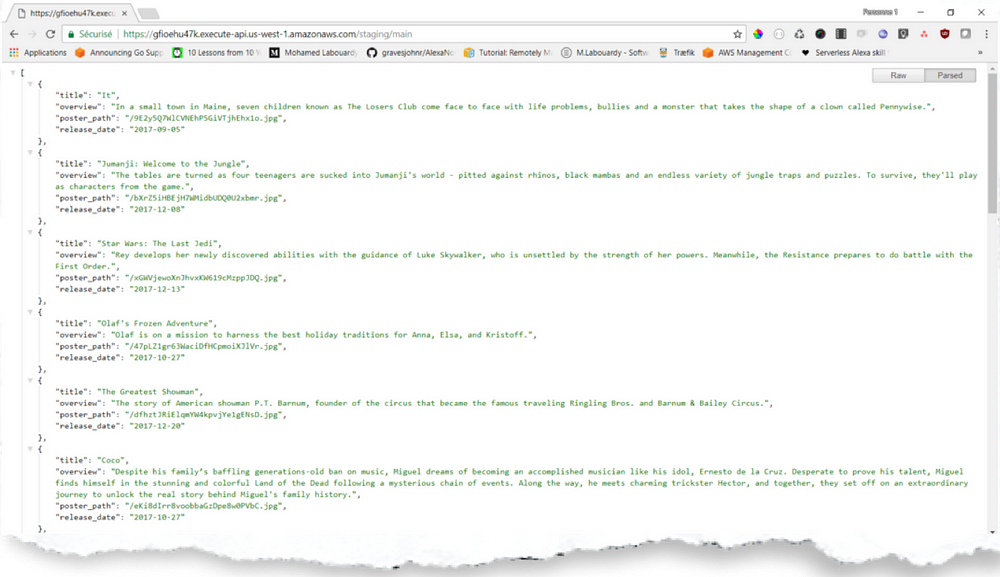
- You can now point your favorite browser to the
Invoke URL!

Congratulations! You have created your first Lambda function in Go!
How to Build the User Interface
Now let’s build a quick user interface to our API with Angular 5.
- First, create an Angular project from scratch using Angular CLI.
- Then, generate a new Service that calls the
API Gateway URL.
import { Injectable } from '@angular/core';
import { Http } from '@angular/http';
import { Observable } from 'rxjs/Rx';
import 'rxjs/add/operator/map';
import { environment } from '@env/environment';
@Injectable()
export class MovieService {
private baseUrl: string = environment.api;
constructor(private http: Http){}
public getMovies(id?: number){
return this.http
.post(`${this.baseUrl}`, {ID: id})
.map(res => {
return res.json()
})
}
}In the main.component.html, iterate over the API response:
<section class="container">
<div class="row">
<div class="col-md-12">
<button *ngFor="let genre of genres" (click)="getMoviesByGenre(genre.id)" class="btn btn-secondary">{{genre.name}}</button>
</div>
</div>
<div class="row">
<div class="col-lg-12">
<table class="table table-hover">
<thead>
<tr>
<th>Poster</th>
<th width="20%">Title</th>
<th>Description</th>
<th>Release Date</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let movie of movies">
<td>
<img src="https://image.tmdb.org/t/p/w500/{{movie.cover}}" class="cover">
</td>
<td>
<span class="title">{{movie.title}}</span>
</td>
<td>
<p class="description">{{movie.descritpion}}</p>
</td>
<td>
<span class="date">{{movie.releaseDate}}</span>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</section>Note: As a reminder — the full code is available on GitHub.
- Now it’s time to generate production grade artifacts:
ng build — env=prod - Your build artifacts will be stored in the
dist/directory. - Next, create an S3 bucket with AWS CLI:
aws s3 mb s3://discover-movies - Upload the build artifacts to the bucket:

aws s3 cp dist/ s3://discover-movies — recursive — grants read=uri=http://acs.amazonaws.com/groups/global/AllUsersaws s3 website s3://discover-movies — index-document index.htmlLet’s Go to The movies!
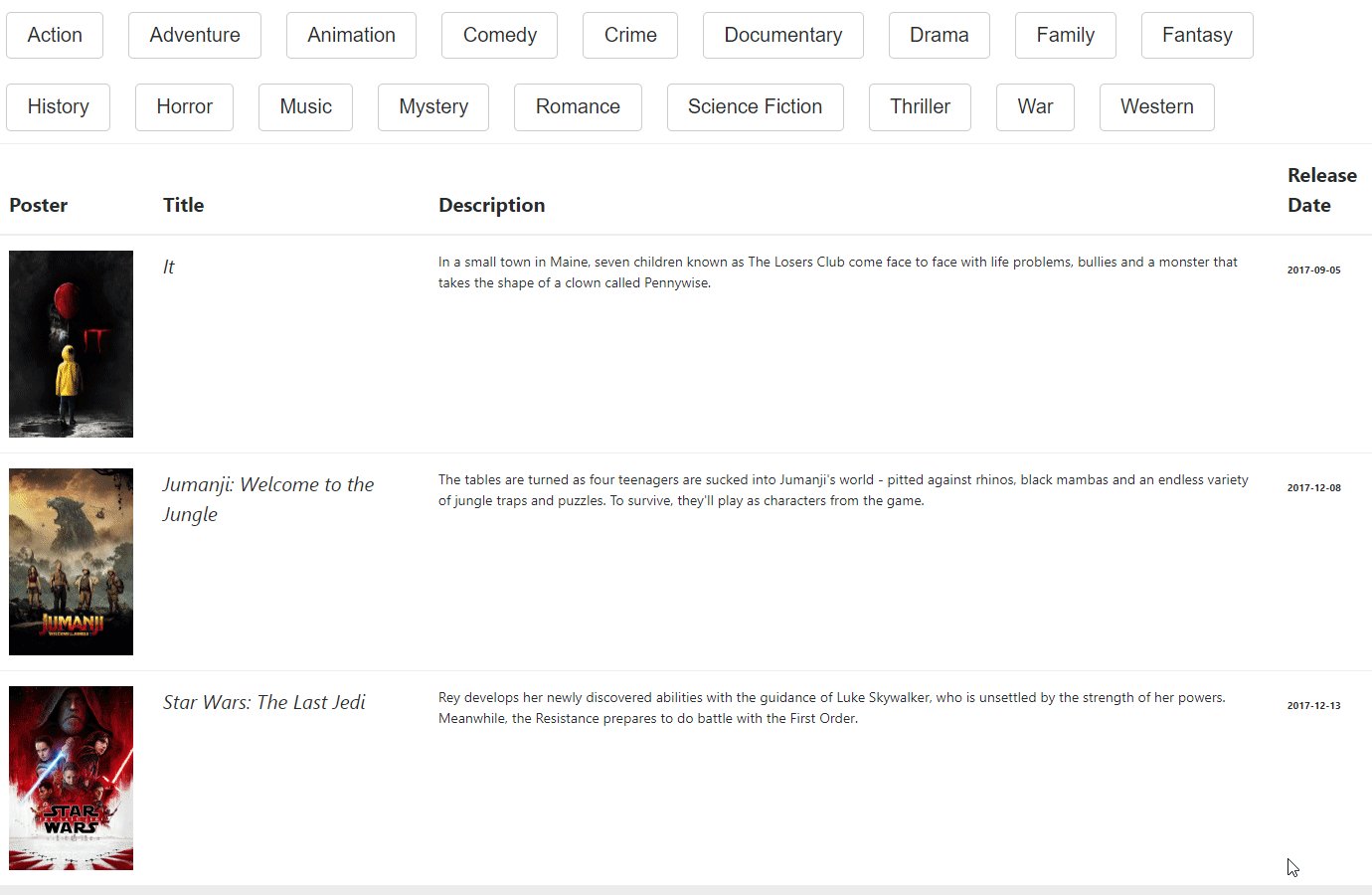
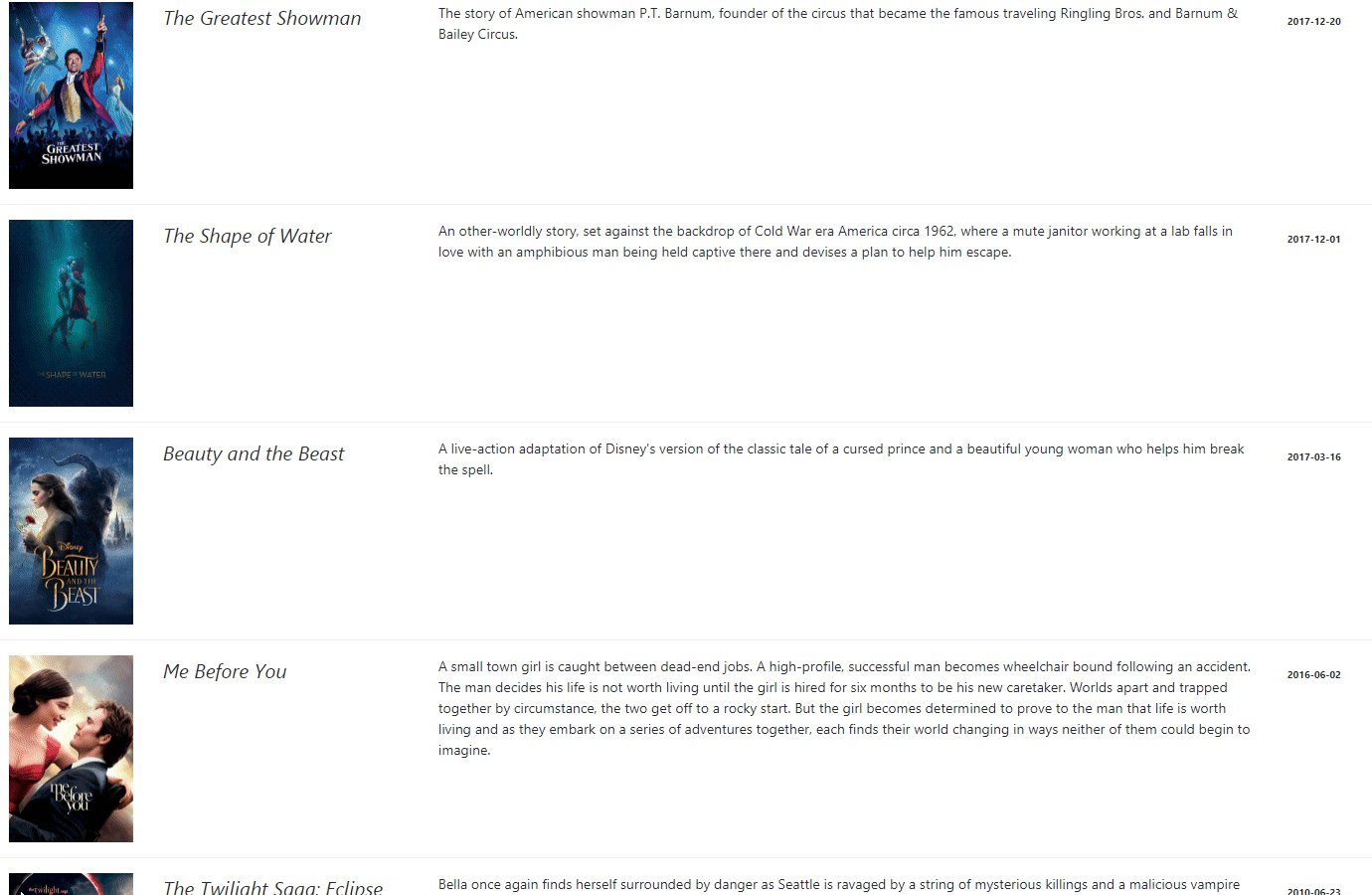
After these steps, you should be able to point your browser to the S3 Bucket URL and start browsing through the latest releases!
I’m really interested in learning about your experience with AWS Lambda using Go, or any feedback on this project. Please drop a comment below or connect with me on Twitter!
Published at DZone with permission of Mohamed Labouardy, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.


Comments