Setting Custom Shortcuts in Visual Studio Code
How to take advantage of customizing your keyboard shortcuts in Visual Studio Code.
Join the DZone community and get the full member experience.
Join For FreeI have been using Visual Studio for the last 4 years for all sorts of learning and development projects. Now that I have moved my focus a bit towards Node.js and switched to Microsoft's Visual Studio Code, I feel a bit of uneasiness at times due to the different shortcut keys.
Visual Studio Code provides us a feature to can change the shortcut keys according to our preference, and that is the scope of this blog.
In Visual Studio, the shortcut for Code Formatting is Ctrl+k Ctrl+D but in Visual Studio Code, it's Shift+Alt+F.
Let's try and change it to Ctrl+k Ctrl+D
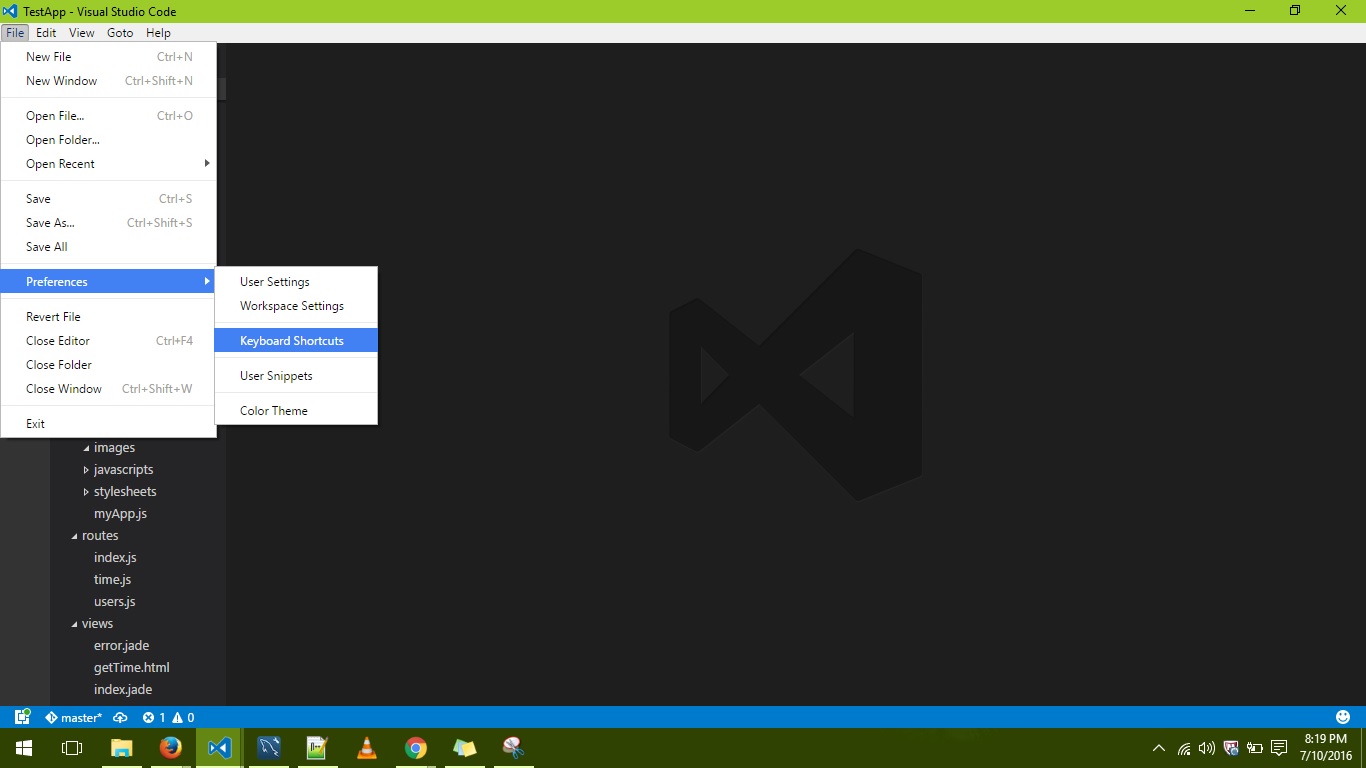
Step 1: In your Visual Studio Code windows, go to File->Preferences->Keyboard Shortcut

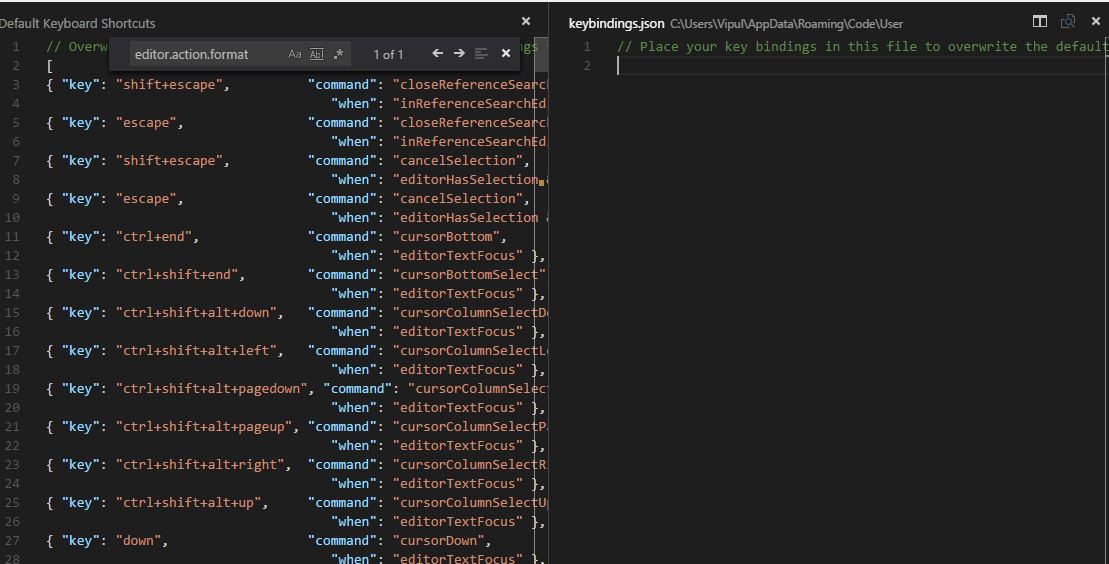
This will open two files beside each other like in the screenshot below:

Step 2: Now, on the window on the right i.e. the keybindings.json file, you can define your own shortcut in the below format:
// Place your key bindings in this file to overwrite the defaults
[ {
"key": "ctrl+k ctrl+d", "command":"editor.action.format"
}
] In the above code, we have defined that the set of keys, Ctrl+k Ctrl+D, will fulfill the command of formatting the code in the code editor.
Now both the commands, Ctrl+K Ctrl+D and Shift+Alt+F work as code format keys in Visual Studio Code.
Hope this article, helped in making coding with Visual Studio Code easier.
Opinions expressed by DZone contributors are their own.

Comments