Simple Example to Bind Tree View in ASP.NET C# Without Recursive Functions
A step by step guide to binding tree views and easily show how to control them.
Join the DZone community and get the full member experience.
Join For Freebackground
when i searched for information about tree view control in google, i couldn't find much data that explained how we can show the tree view control easily, so that made me want to write an article about how i got the output.
here's how to bind a tree view step-by-step.
step 1
drag and drop the tree view control from the toolbox.

step 2
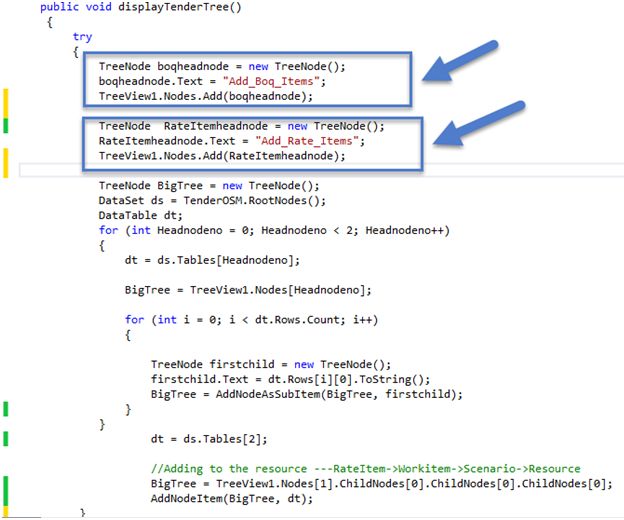
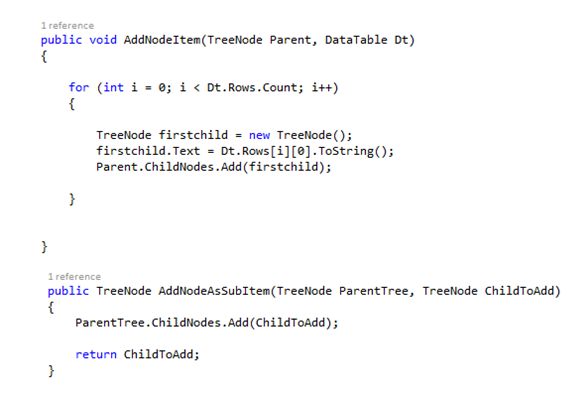
create a method which is used to generate the tree view.

the above marked code is used for creating the tree node head and add to the tree view control.
step 3
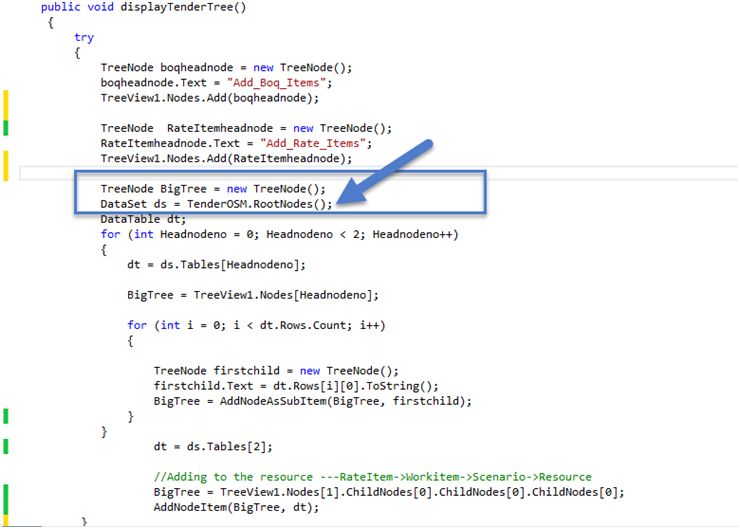
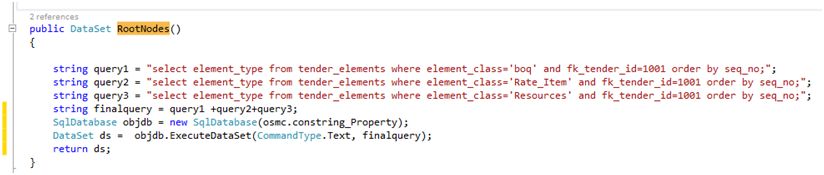
now we are going to see how to effectively add the child nodes to the parent nodes (which is mentioned above) to the correct position. for that first we need to get the nodes from the sql server database, the code for that is:

 once the dataset is returned, we can add the appropriate node to the tree view using the for loop as below:
once the dataset is returned, we can add the appropriate node to the tree view using the for loop as below:

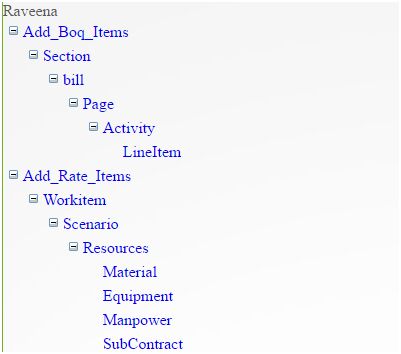
that's it,once you have the above code, you will get the output as follows:
output

hope the above code was useful, kindly share your feedback or suggestions.
Opinions expressed by DZone contributors are their own.

Comments