Testing the NGINX Load Balancing Efficiency with ApacheBench
Join the DZone community and get the full member experience.
Join For Freeproviding numerous prominent features and possibilities, jelastic allows you to host applications of any complexity and in such a way, gives your customers exactly what they need. however, when your project becomes highly demanded and visited, you face another problem – the necessity to increase your hardware productivity, as it should be able to handle and rapidly serve all of the incoming users’ requests.
adding more resources will temporarily improve the situation, saving your server from the failure, but it won’t solve the root issue. and this results in the need to set up a clustering solution with embedded automatic load balancing.
application cluster adjusting is quite easy with jelastic – just add a few more application server instances to your environment
via the topology wizard
. in addition, you’ll automatically get the nginx-balancer server enabled in front of your project. it will be responsible for the even load distribution among the stated number of app server nodes, performed by virtue of the
http load balancing
.
 in such a way, your application performance grows significantly, increasing the number of requests that can be served at one time. as a nice bonus, you decrease the risks of app inaccessibility, since if one server fails, all the rest continue working.
in such a way, your application performance grows significantly, increasing the number of requests that can be served at one time. as a nice bonus, you decrease the risks of app inaccessibility, since if one server fails, all the rest continue working.
in order to prove this scheme is that efficient, we’ll show you how to perform the load balancing testing with the help of apachebench (ab) tool. it provides a number of possibilities for testing the servers’ ability to cope with the increasing and changeable load. though ab was designed for apache installations testing, it can be used to benchmark any http server.
so, let’s get started and test it in real time.
create an environment and deploy the application
1. log into the jelastic platform and click the create environment button in the upper left corner of the dashboard.

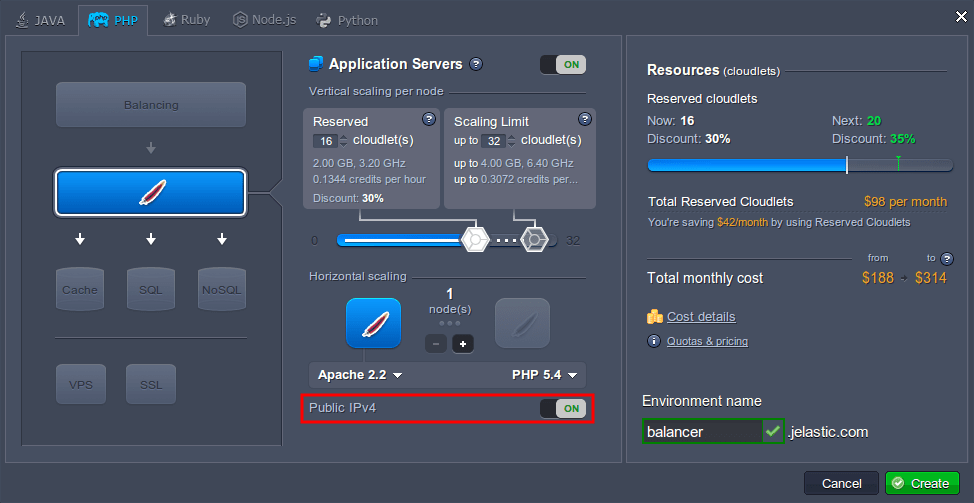
2. the environment topology dialog window will instantly appear. here you can choose the desired programming language, application/web server and database.
as we are going to test the apachephp server loading, select it and specify the resource usage limits by means of cloudlet sliders. then, attach the public ip address for this server and type the name of a new environment (e.g. balancer ). click create.

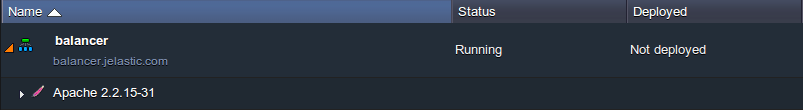
3. in just a minute your environment will appear at the dashboard.

4. once the environment is successfully created, you can deploy your application to it. here we’ll use the default helloworld.zip package, so you just need to deploy it to the desired environment with the corresponding button and confirm the deployment in the opened frame.

control point testing
to analyze the results you’ll need something to compare them with, so let’s make a control point test, using the created environment with just a single application server node.
as it was mentioned above, we’ll use the apachebench (ab) tool for these purposes. it can generate a single-threaded load by sending the stated number of concurrent requests to a server.
follow the steps below.
1. apachebench is a part of standard apache source distribution, so if you still don’t have it, run the following command through your terminal (or skip this step if you do).
apt-get install apache2-utils
2. enter the next line in the terminal:
ab -n 500 -c 10 -g res1.tsv {url_to_your_env}
substitute the {url_to_your_env} part with a link to your environment (e.g. http://balancer.jelastic.com/ in our case). in order to get it, click the open in browser button next to your environment and copy the corresponding url from the browser’s address bar.

the specified command will send the total amount of 500 requests to the stated environment, which are divided into the packs of 10 concurrent requests at one time. all the results will be stored in the res1.tsv file inside your home folder (or enter the full path to the desired directory if you would like to change the file location).
also, you can specify your custom parameters for the abovementioned command if you want.

this test may take some time depending on the parameters you’ve set, therefore be patient.
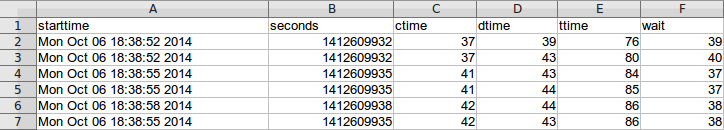
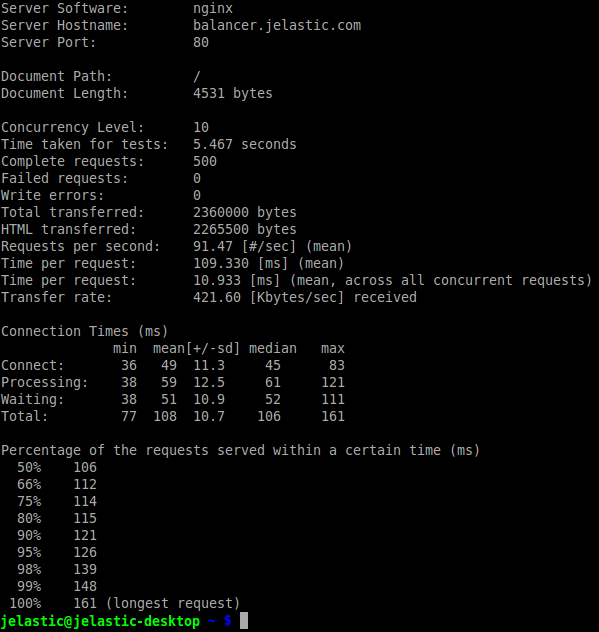
3. the created file with results should look like the image below:

change the environment configuration
once you’ve got the initial information regarding application performance, it’s time to extend your environment’s topology and adjust it for the further testing.
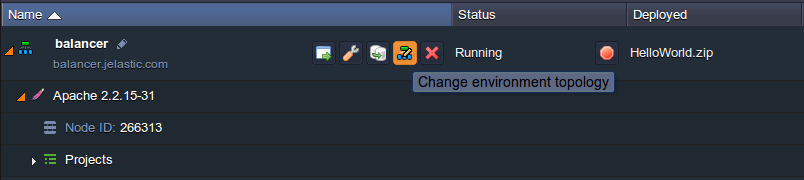
1. return to the jelastic dashboard and click change environment topology for your balancer environment.

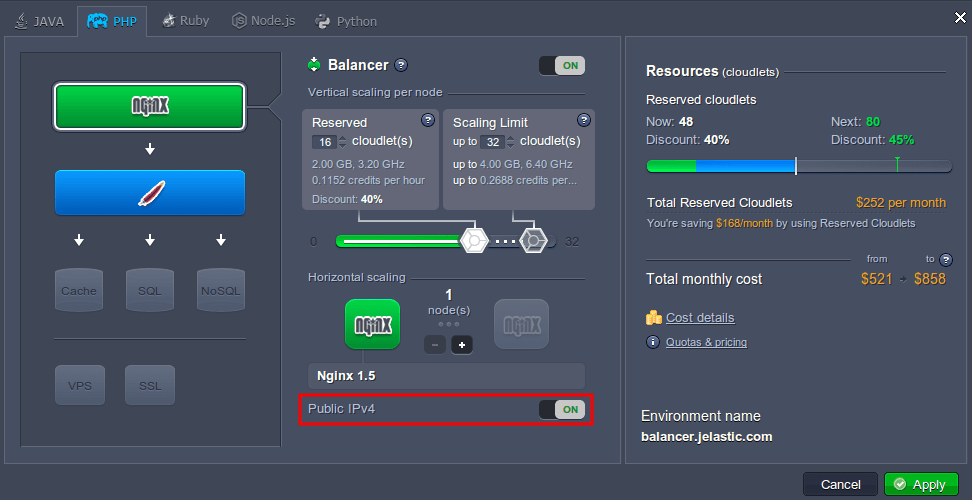
2. within the opened environment topology frame, add more application servers (e.g. one more apache instance) – use the + button in the horizontal scaling wizard section for that.
nginx-balancer node will be automatically added to your environment as an entry point of your application. enable public ip for your load balancer and state the resource limits. clickapply to proceed.

3. when all of the required changes are successfully applied, you should disable the sticky sessions for the balancer server. otherwise, all the requests from one ip address will be redirected to the same instance of the application server.
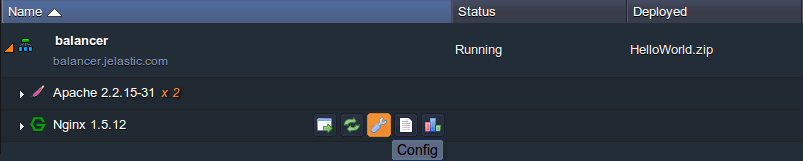
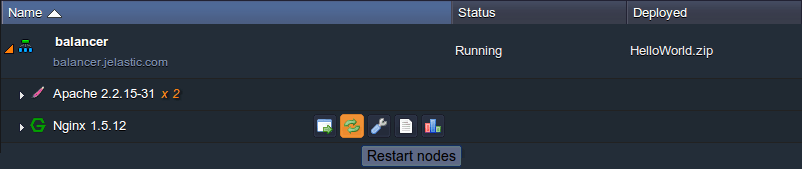
therefore, click the config button next to the nginx node.

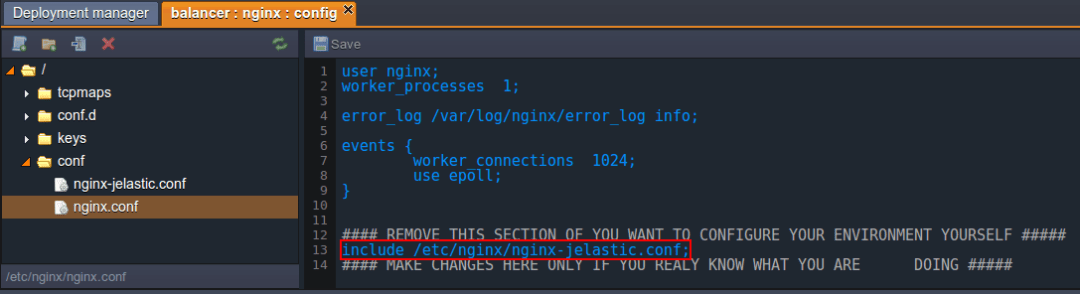
4. navigate to the conf > nginx-jelastic.conf file. it’s not editable, so copy all its content and paste it to the nginx.conf file (located in the same folder) instead of include /etc/nginx/nginx-jelastic.conf; line (circled at the following image).

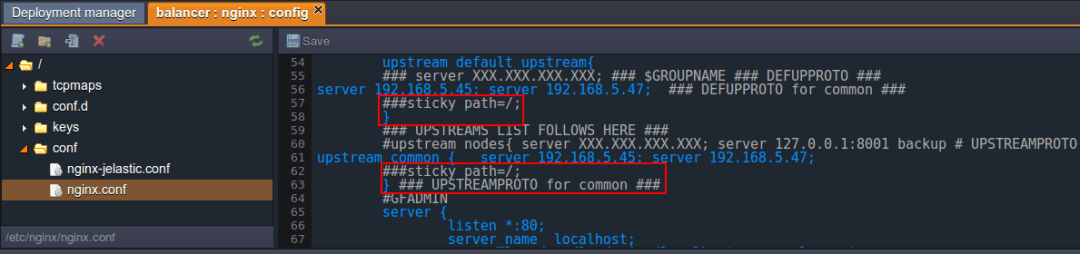
5. then, find two mentions of the sticky path parameter in the code (in the default upstream and upstreams list sections) and comment them as it is shown below.

6. save the changes applied and restart the nginx server.

testing balancer and compare results
now let’s proceed directly to load balancing testing.
1. switch back to your terminal and run the ab testing again with the same parameters (except the file with results – specify another name for it, e.g. res2.tsv ).
ab -n 500 -c 10 -g res2.tsv {url_to_your_env}

2. in order to clarify the obtained results, we’ll use the freely distributed gnuplot graphs utility. install it (if you haven’t done this before) and enter its shell with a gnuplot command.

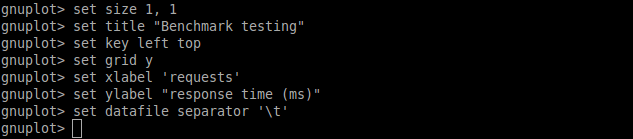
3. after that, you need to set up the parameters for our future graph:
set size 1, 1 set title “benchmark testing” set key left top set grid y set xlabel ‘requests’ set ylabel “response time (ms)” set datafile separator ‘\t’

4. now you’re ready to compose the graph:
plot “/home/res1.tsv” every ::2 using 5 title ‘single server’ with lines, “/home/res2.tsv” every ::2 using 5 title ‘two servers with lb’ with lines
this plot command will build 2 graphs (separated with comma in the command body). let’s consider the used parameters in more details:
- “/home/resn.tsv” represents paths to the files with your testing results
- every ::2 operator defines that gnuplot will start building from the second row (i.e. the first row with headings will be skipped)
- using 5 means that the fifth ttime column (the total response time) will be used for graph building
- title ‘n’ option sets the particular graph name for the easier separation of the test results
- with lines is used for our graph to be a solid line

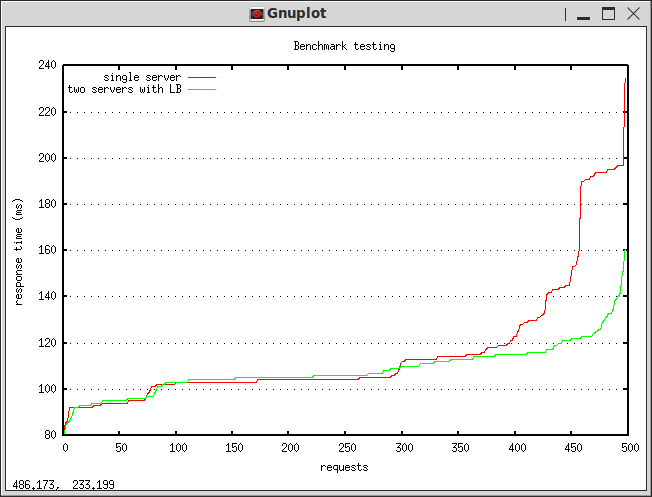
you’ll get an automatically created and opened image similar to the following:

due to the specified options, the red graph shows the performance of a single apacheserver without balancer (control point testing results) and the green one – of two servers with nginx load balancer (the second testing phase results).
note: that the received testing results (response time for each sent requests) are shown in the ascending order, i.e. not chronologically.
as you can see, while serving the low load, both configurations’ performance is almost the same, but as the number of requests is increasing, the response time for an environment with a single app server instance grows significantly, resulting in serving less requests simultaneously. so, if you are expecting a high load for your application server, increasing the number of its instances in a bundle with a balancing server will be the best way to keep your customers happy.
register now and try it out for yourself. enjoy all of the advantages of the jelastic cloud!
Published at DZone with permission of Tetiana Markova, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments