Transforming Arrays of Points in JavaScript
In this tutorial, you use the map array method to transform arrays of points, reflecting and rotating them.
Join the DZone community and get the full member experience.
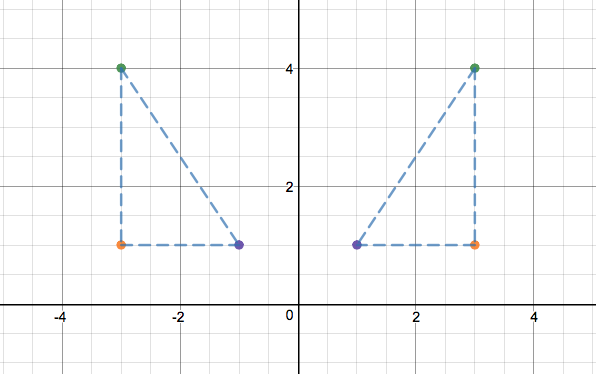
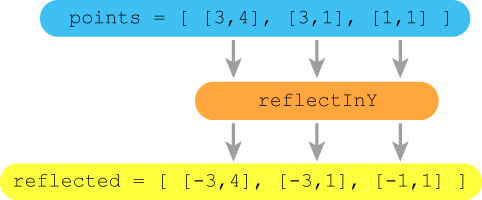
Join For FreeIn this tutorial, you use the map array method to transform arrays of points, reflecting and rotating them. For example, you reflect a simple shape across the y-axis, as shown below.

Representing a Single Point
For a single point, use an array with two elements, to represent the x- and y- coordinates. The following code produces this output:
x is 3 and y is 4
var p1 = [ 3 , 4 ];
console.log("x is " + p1[0] + " and y is " + p1[1]);You create an array, [ 3 , 4 ] and assign it to the variable p1 . To access the elements in the array, append the index of the required element, in square brackets, to the variable: p1[0] for the first element and p1[1] for the second. (Indexes for arrays start at 0.)
Reflecting Your Point
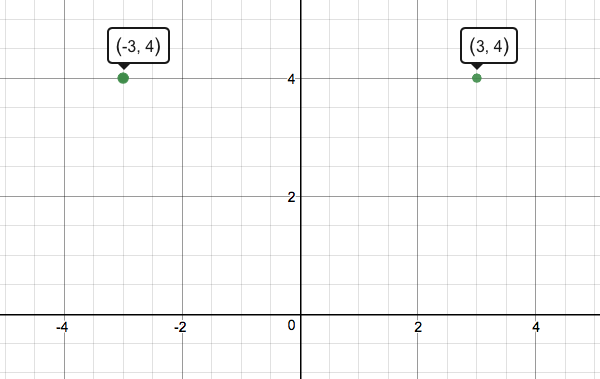
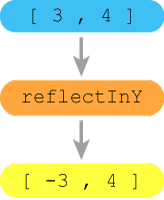
To reflect a single point in the y-axis, switch the sign of the point's x-coordinate. For example, [ 3 , 4 ] reflected in the y-axis becomes [ -3 , 4 ] , as shown in figure 2.

To perform the reflection, create a function; you'll want to use the function again and again to reflect multiple points. The code block below displays the following output:
(3, 4) becomes (-3, 4)
// Change the sign of the x-coordinate
function reflectInY (point) {
return [ -point[0] , point[1] ];
}
// Return a string representation of the point
function getPointString (point) {
return "(" + point[0] + ", " + point[1] + ")";
}
// Create our initial point
var p1 = [ 3 , 4 ];
// Create a reflected point
var p2 = reflectInY(p1);
// Display the transformation
console.log(getPointString(p1) + " becomes " + getPointString(p2));http://jsbin.com/sarenixozi/edit?js,console
You pass the function, reflectInY , a point as an argument and it returns a new point with the updated x-coordinate:
return [ -point[0] , point[1] ];

Reflecting Multiple Points Using Map
To represent multiple points in code, you use an array of points, an array of arrays:
var points = [ [3, 4], [3, 1], [1, 1] ];To reflect all of the points in the y-axis, you need to pass each point to the reflectInY function. The result should be a new array of points.
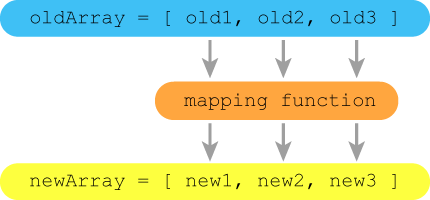
JavaScript has a map method that creates a new array from an existing array. You specify the mapping function that map will use to create each new element from the corresponding existing element.
var newArray = oldArray.map(mappingFunction);
So, for your set of points, the mapping function will be reflectInY .
var points = [ [3, 4], [3, 1], [1, 1] ];
function reflectInY (point) {
return [ -point[0], point[1] ];
}
var reflected = points.map(reflectInY);
console.log(reflected);
// [ [-3, 4], [-3, 1], [-1, 1] ] map passes each point in the original points array to the reflectInY function. The reflected points that reflectInY returns make up the elements of the new reflected array.

However, you might want to hide the implementation, how you performed the reflection, and provide a reflectAllInY function instead:
var points = [ [3, 4], [3, 1], [1, 1] ];
function reflectInY (point) {
return [ -point[0], point[1] ];
}
function reflectAllInY (pointsArray) {
return pointsArray.map(reflectInY);
}
var reflected = reflectAllInY(points);
console.log(reflected);
// [ [-3, 4], [-3, 1], [-1, 1] ]http://jsbin.com/ducopuq/edit?js,console
Adding More Transformations
You don't want to be able only to reflect points in the y-axis; you want a range of transformations at your fingertips. For now, you add the ability to reflect in the x-axis and to rotate 90 degrees clockwise.
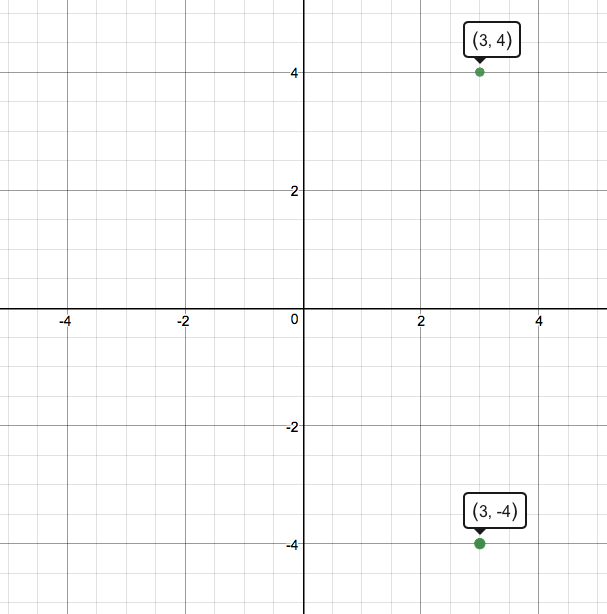
The figure below shows a point reflected in the x-axis. Notice how the sign of its y-coordinate is changed.

Here's the function to perform the reflection:
function reflectInX (point) {
return [ point[0], -point[1] ];
}As with reflectInY , the reflectInX function returns a new point with the required coordinates.
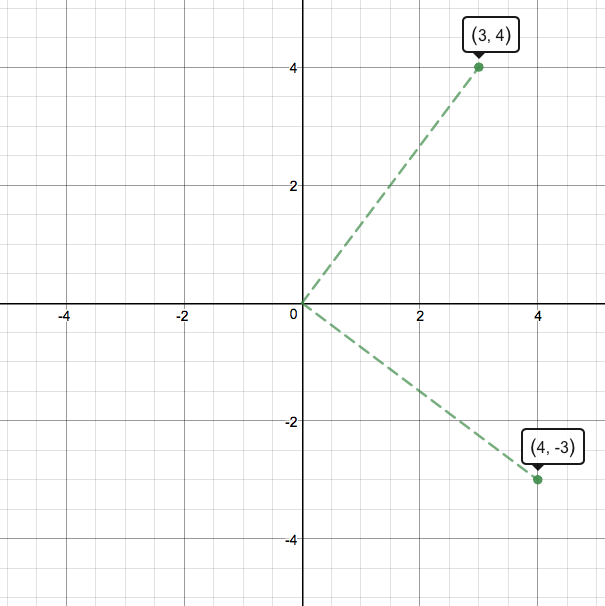
The next figure shows a point rotated by 90 degrees clockwise about (0, 0). Pay careful attention to how the x- and y-coordinates are changed by the transformation.

And here's the function to perform the rotation:
function rotate90cw (point) {
return [ point[1], -point[0] ];
}The function returns a new point. The new x-coordinate is the old y-coordinate. The new y-coordinate is the old x-coordinate with its sign changed.
Applying the Transformations to Multiple Points
You can now bring all of your transformation functions together and apply them to multiple points using the map method.
// Individual transformations
function reflectInY (point) {
return [ -point[0], point[1] ];
}
function reflectInX (point) {
return [ point[0], -point[1] ];
}
function rotate90cw (point) {
return [ point[1], -point[0] ];
}
// Group transformations
function reflectAllInY (points) {
return points.map(reflectInY);
}
function reflectAllInX (points) {
return points.map(reflectInX);
}
function rotateAll90cw (points) {
return points.map(rotate90cw);
}
// Test the functions
var points = [ [3, 4], [3, 1], [1, 1] ];
var reflected = reflectAllInX(points);
var rotated = rotateAll90cw(points);
console.log(reflected); // [ [3, -4], [3, -1], [1, -1] ]
console.log(rotated); // [ [4, -3], [1, -3], [1, -1] ]http://jsbin.com/leyosu/edit?js,console
Transformations in Action
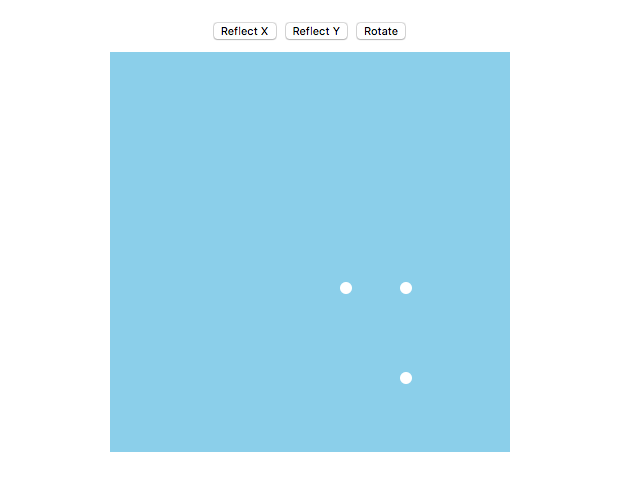
You can see a demo of the transformations over on JS Bin. Click the buttons to perform the transformations.
http://output.jsbin.com/tudoji

Opinions expressed by DZone contributors are their own.

Comments