Use Of Ngx-Bootstrap Typehead In Angular 8
In this article, we will learn about the Typehead component which is a cool feature of Ngx-bootstrap.
Join the DZone community and get the full member experience.
Join For FreeIntroduction
Ngx-Bootstrap has released a package of open-source tools which are native Angular directives for Bootstrap 3 and 4. It contains all core components powered by Angular. In this article, we will learn about the Typehead component which is a cool feature of Ngx-bootstrap.
What Is Typeahead?
Typeahead — Also known as autocomplete or autosuggest is a language prediction tool that many search interfaces use to provide suggestions for users as they type in a textbox. This is a method for searching and filtering through text. It is also sometimes known as autocomplete, incremental search, search-as-you-type, and inline search.
Prerequisites
- Basic knowledge of Angular
- Visual Studio Code must be installed
- Angular CLI must be installed
- Node JS must be installed
Step 1
Let's create a new Angular project using the following NPM command,
ng new typehead-example
Step 2
Now, let's create a new component by using the following command,
xxxxxxxxxx
ng g c ngx-bootstrap-typehead
Step 3
Install ngx-bootstrap from npm by using the folowing command.
xxxxxxxxxx
npm install ngx-bootstrap --save
Or
xxxxxxxxxx
ng add ngx-bootstrap --component typeahead
This will be added to our root module
Step 4
Now let's add bootstrap styles in our index.html file .
For Bootstrap 3,
xxxxxxxxxx
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
For Bootstrap 4
xxxxxxxxxx
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet">
Step 5
Let add the template in our ngx-bootstrap-typehead.component.html.
xxxxxxxxxx
<h2>Example of Ngx-Bootstrap Typehead</h2>
<div style="width: fit-content;margin: auto;margin-top: 18px;">
<pre style="background-color: antiquewhite;" class="card card-block card-header mb-3">Selected option: {{selectedOption | json}}</pre>
<input [(ngModel)]="selectedValue" [typeahead]="countries" typeaheadOptionField="name" [typeaheadScrollable]="true"
(typeaheadOnSelect)="onSelect($event)" class="form-control">
</div>
Step 6
Now, open the ngx-bootstrap-typehead.component.ts file and add the following code in this file,
x
import { Component } from '@angular/core';
import { TypeaheadMatch } from 'ngx-bootstrap/typeahead/typeahead-match.class';
@Component({
selector: 'app-ngx-bootstrap-typeahead',
templateUrl: './ngx-bootstrap-typeahead.component.html'
})
export class NgxBootstrapTypeaheadComponent {
selectedValue: string;
selectedOption: any;
countries: any[] = [
{
"name": "Afghanistan",
"phoneCode": "+93",
"alpha2code": "AF",
"alpha3code": "AFG"
},
{
"name": "Albania",
"phoneCode": "+355",
"alpha2code": "AL",
"alpha3code": "ALB"
},
{
"name": "Algeria",
"phoneCode": "+213",
"alpha2code": "DZ",
"alpha3code": "DZA"
},
{
"name": "Montserrat",
"phoneCode": "+1",
"alpha2code": "MS",
"alpha3code": "MSR"
},
{
"name": "Morocco",
"phoneCode": "+212",
"alpha2code": "MA",
"alpha3code": "MAR"
},
{
"name": "Mozambique",
"phoneCode": "+258",
"alpha2code": "MZ",
"alpha3code": "MOZ"
},
{
"name": "Namibia",
"phoneCode": "+264",
"alpha2code": "NA",
"alpha3code": "NAM"
},
{
"name": "Nauru",
"phoneCode": "+674",
"alpha2code": "NR",
"alpha3code": "NRU"
},
{
"name": "Nepal",
"phoneCode": "+977",
"alpha2code": "NP",
"alpha3code": "NPL"
},
{
"name": "Netherlands",
"phoneCode": "+31",
"alpha2code": "NL",
"alpha3code": "NLD"
},
{
"name": "Netherlands Antilles",
"phoneCode": "+599",
"alpha2code": "AN",
"alpha3code": "ANT"
},
{
"name": "New Caledonia",
"phoneCode": "+687",
"alpha2code": "NC",
"alpha3code": "NCL"
},
{
"name": "New Zealand",
"phoneCode": "+64",
"alpha2code": "NZ",
"alpha3code": "NZL"
},
{
"name": "North Korea",
"phoneCode": "+850",
"alpha2code": "KP",
"alpha3code": "PRK"
},
{
"name": "Northern Mariana Islands",
"phoneCode": "+1",
"alpha2code": "MP",
"alpha3code": "MNP"
},
{
"name": "Norway",
"phoneCode": "+47",
"alpha2code": "NO",
"alpha3code": "NOR"
},
{
"name": "Oman",
"phoneCode": "+968",
"alpha2code": "OM",
"alpha3code": "OMN"
},
];
onSelect(event: TypeaheadMatch): void {
this.selectedOption = event.item;
}
}
Step 7
Now, open the app.component.html file and add the following code in the file,
xxxxxxxxxx
<app-ngx-bootstrap-typeahead></app-ngx-bootstrap-typeahead>
Step 8
Let's open app.module.ts file and add the following code in the file,
xxxxxxxxxx
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { HttpClientModule } from '@angular/common/http';
import { NgxBootstrapTypeaheadComponent } from './ngx-bootstrap-typeahead/ngx-bootstrap-typeahead.component';
import { TypeaheadModule } from 'ngx-bootstrap/typeahead';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
@NgModule({
declarations: [
AppComponent,
NgxBootstrapTypeaheadComponent
],
imports: [
BrowserModule,
TypeaheadModule.forRoot(),
BrowserAnimationsModule,
FormsModule,
ReactiveFormsModule,
HttpClientModule
],
bootstrap: [AppComponent]
})
export class AppModule { }
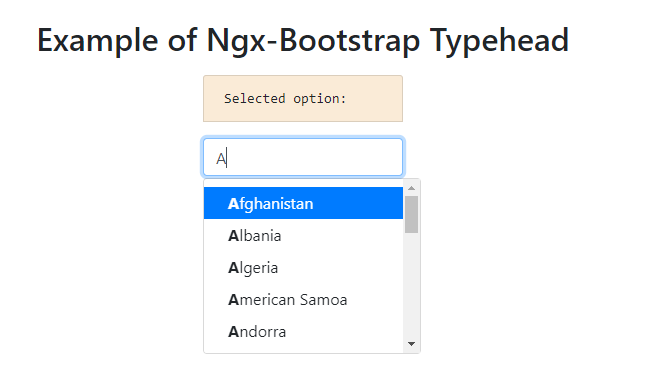
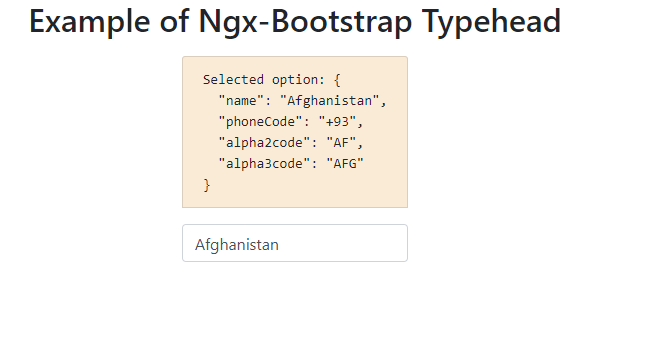
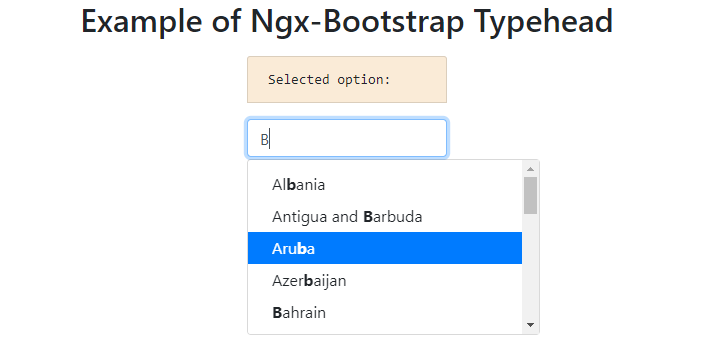
Now it's time for the output,



As we can see, whenever I am typing the key, it's getting the values related to the search. We can get the data from the web API.
Conclusion
In this article, we have seen the Ngx-Bootstrap typehead Component in an Angular 8 application.
Please give your valuable feedback/comments/questions about this article.
I hope you have enjoyed this article, as I have enjoyed writing and coding the examples.
Please let me know how to improve it.
Opinions expressed by DZone contributors are their own.

Comments