Vue.js Series: Lifecycle Hooks
A developer offers a discussion of various methods fellow web developers can use throughout the lifecycle of a Vue.js application.
Join the DZone community and get the full member experience.
Join For Free
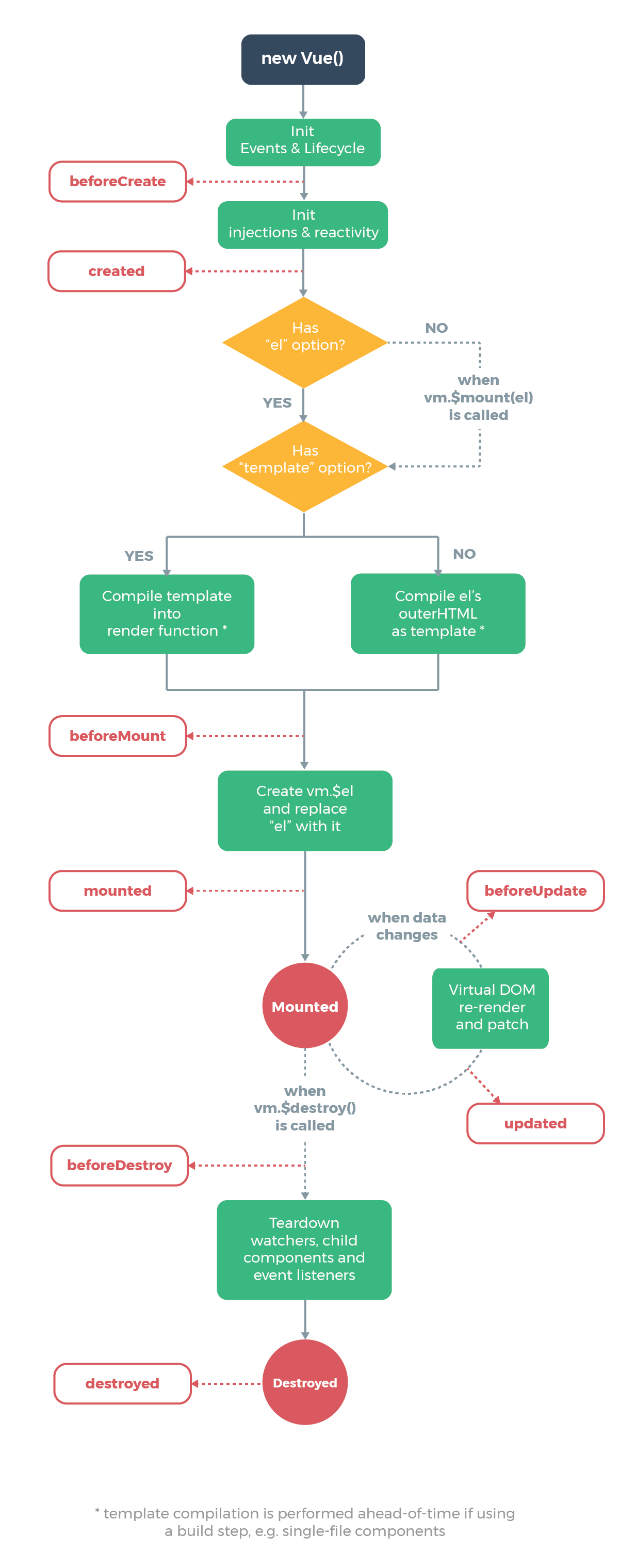
lifecycle hooks are the defined methods which get executed in a certain stage of the vue object lifespan. starting from the initialization, to when it gets destroyed, the object follows different phases of life. here is a famous diagram indicating the hook sequence.

(image source: https://vuejs.org/v2/guide/instance.html#lifecycle-diagram )
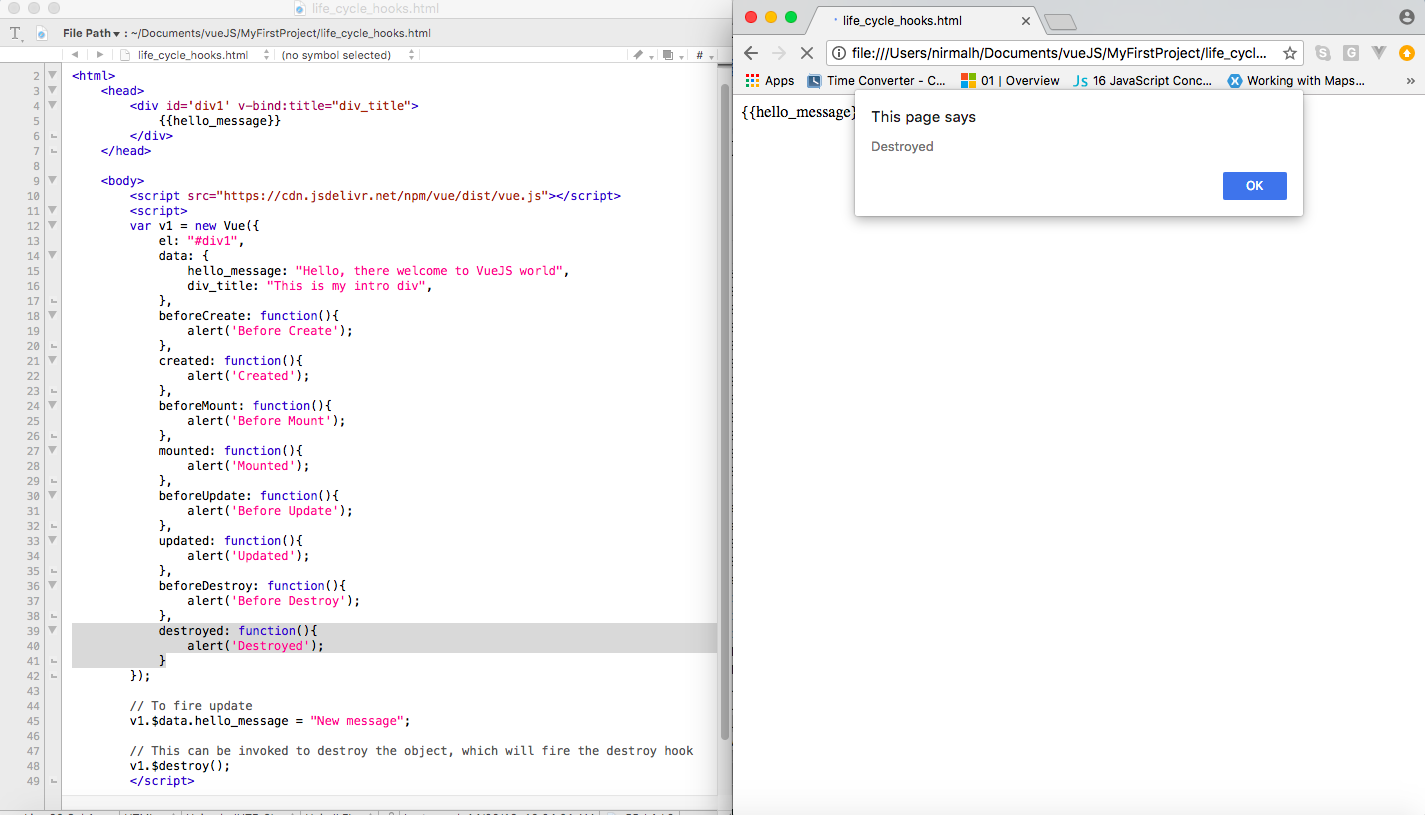
let's add our code to the hooks and see the phases of how they get fired.
<!doctype html >
<html>
<head>
<div id='div1' v-bind:title="div_title">
{{hello_message}}
</div>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var v1 = new vue({
el: "#div1",
data: {
hello_message: "hello, there welcome to vuejs world",
div_title: "this is my intro div",
},
beforecreate: function(){
alert('before create');
},
created: function(){
alert('created');
},
beforemount: function(){
alert('before mount');
},
mounted: function(){
alert('mounted');
},
beforeupdate: function(){
alert('before update');
},
updated: function(){
alert('updated');
},
beforedestroy: function(){
alert('before destroy');
},
destroyed: function(){
alert('destroyed');
}
});
// to fire update
v1.$data.hello_message = "new message";
// this can be invoked to destroy the object, which will fire the destroy hook
//v1.$destroy();
</script>
</body>
</html>beforecreate (a new object is born)
a vue object is instantiated with the new method. it creates an object of the vue class to deal with the dom elements. this phase of life of the object can be accessed by the
beforecreated
hook. we can insert our code in this hook to be executed before the object gets initialized.

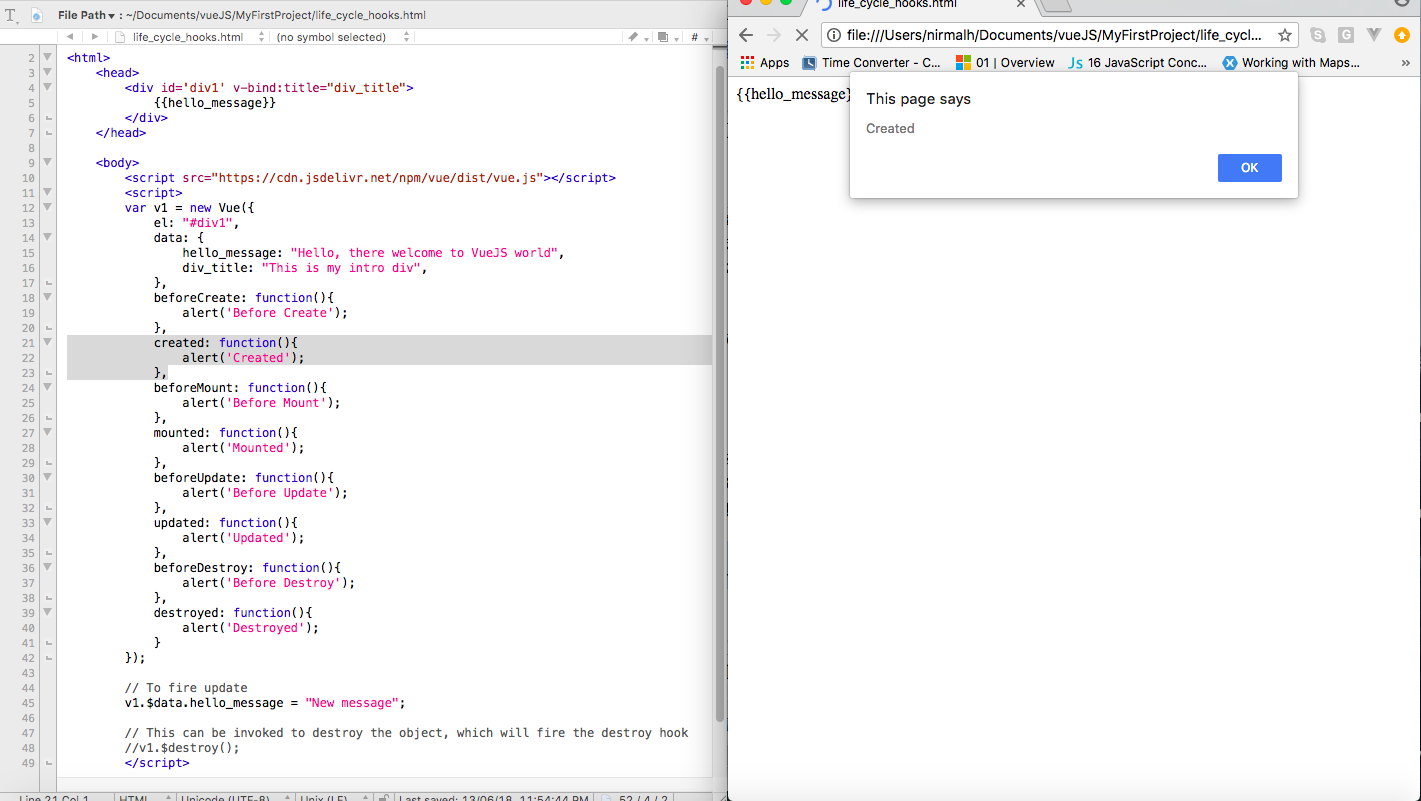
created (object born with default characteristics)
in this phase of life, the object and its events are fully initialized.
created
is the hook to access this phase and to write code.

beforemounted (object taking shape to fit in the dom)
this hook is called
beforemounted
. in this phase, it checks if any template is available in the object to be rendered in the dom. if no template is found, then it considers the outer html of the defined element as a template.

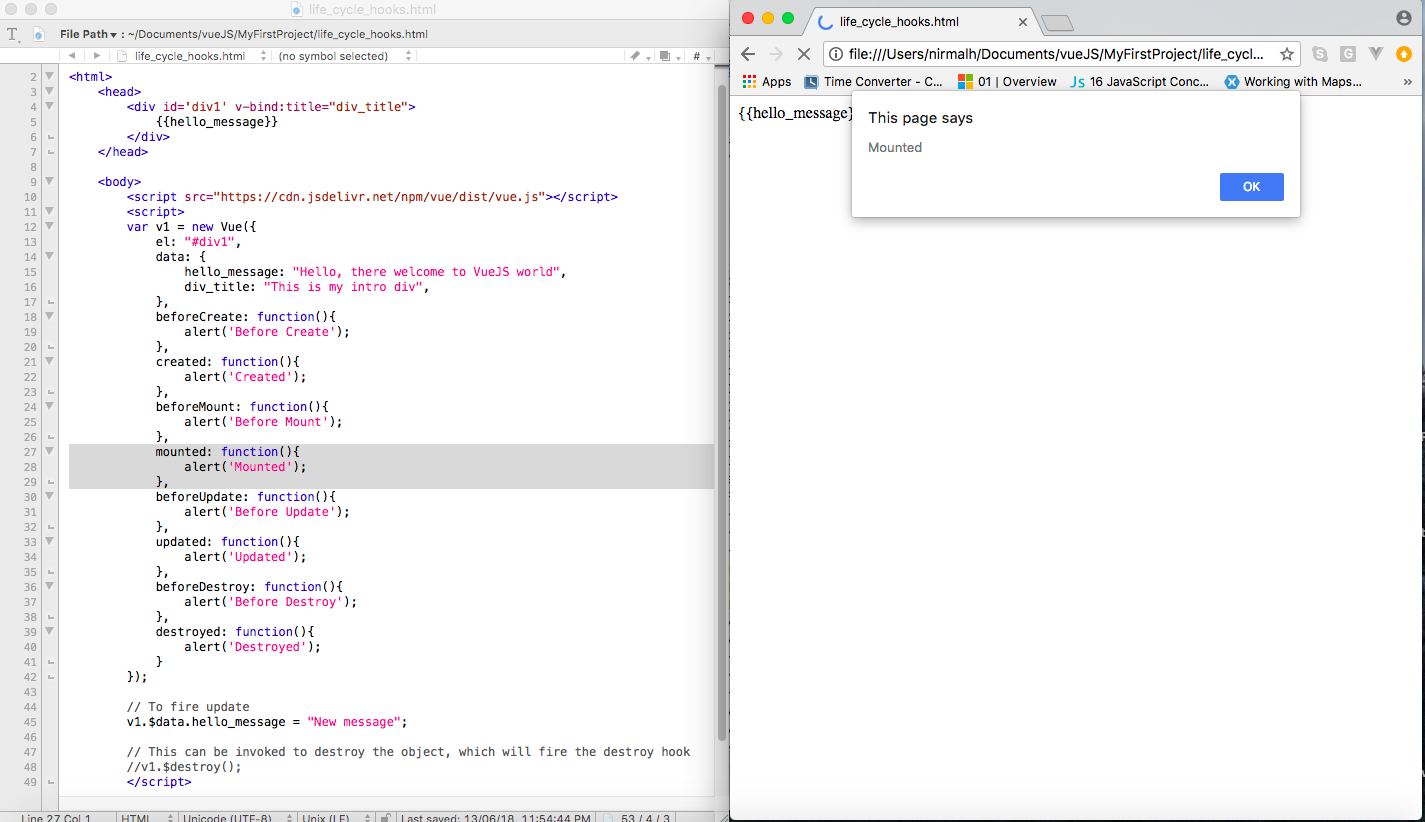
mounted (dom is ready and placed inside the page)
once the template is ready. it fits the data into the template and creates the renderable element. replaces the dom element with this new data filled element. it all happens in the
mounted
hook.

beforeupdate (changes made and yet getting ready to update the dom)
upon changes made by the external event/user input this hook, i.e.
beforeupdate
, gets fired before the changes reflecting the original dom element.
to fire the
beforeupdated
hook, i have added the following code. it changes the hello_message in the runtime by updating the dom.
// to fire update
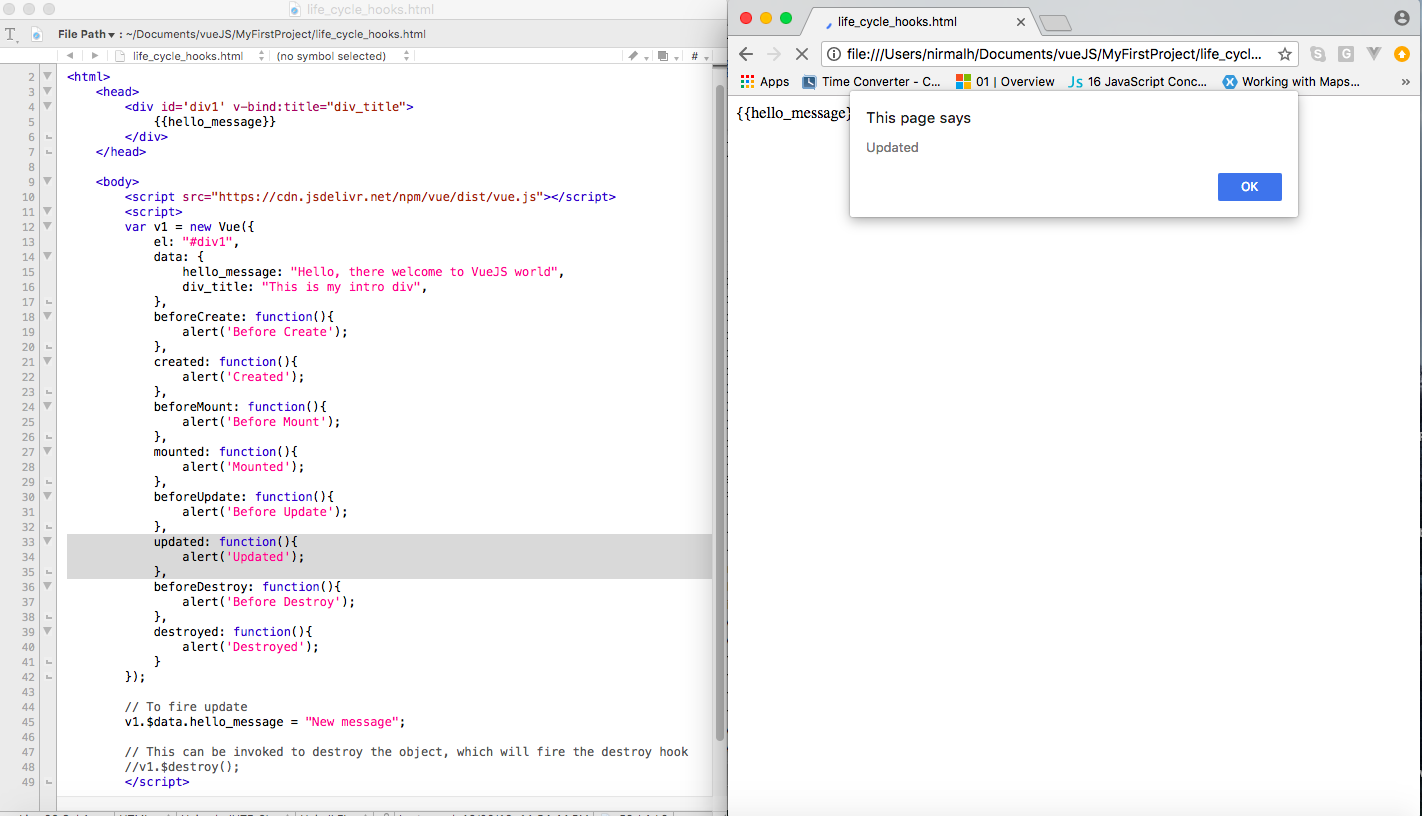
v1.$data.hello_message = "new message";updated (changes rendered in the dom)
then the changes get rendered on the screen by actually updating the dom object and fires the
updated
hook.

beforedestroy (object is ready to die)
just before the vue object gets destroyed and freed up from the memory, the
deforedestroy
hook gets fired and allows us to handle our custom code in it.
in order to fire this hook, i have added the following code to destroy the vue object.
// this can be invoked to destroy the object, which will fire the destroy hook
v1.$destroy();destroyed (object died and removed from the memory)
the
destroyed
hook gets invoked after successfully running destroy on the object.
summary
we can use the lifecycle hooks to add our customized code in different phases of the vue object lifespan. it will help us control the flow during object creation for rendering in the dom, and updating and deleting the object.
hope this helps.
happy coding!
Published at DZone with permission of Nirmal Hota, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.




Comments