Web Push Provisioning: Advancements for Digital Wallet Developers
We will discuss what web push provisioning is, how it differs from current tokenization methods, and its potential impact on FinTechs, developers, and consumers.
Join the DZone community and get the full member experience.
Join For FreeDigital wallets and tokenization have been popular among FinTechs and developers for several years. However, the process of adding a payment card to a digital wallet has been a point of friction for the user experience. The good news is there is a new solution called “Web Push Provisioning” (WPP) that may be a game-changer in the industry. In partnership with the digital wallet providers, this technology was recently brought to market by Marqeta, an fintech leader in payments and tokenization.
In this article, we will discuss what web push provisioning is, how it differs from current tokenization methods, and its potential impact on FinTechs, developers, and consumers. We’ll also consider some typical use cases for web push provisioning. Before diving in, let’s cover some background concepts.
Digital Wallets and Tokenization: An Overview
Digital wallets are virtual storage spaces for payment information—such as credit or debit card information—that can be used to make online or contactless payments. Think about Apple Pay or Google Wallet.
Tokenization is the process of replacing sensitive payment information—like a credit card number—with a unique, random string of characters called a token that can be used to represent the payment information in a secure way. Tokenization allows for the safe storage of payment cards in a digital wallet, enabling online or contactless payments without exposing any sensitive information.
Up until recently, there were three main ways to add a payment card to a digital wallet:
- Manual entry
- In-app provisioning
- Card-on-file
Manual entry involves the user manually entering or taking a photo of the payment card information and adding it to their digital wallet app. This provisioning method is employed when users already possess the physical cards they want to insert into their digital wallets.

Provisioning via Manual Entry (source)
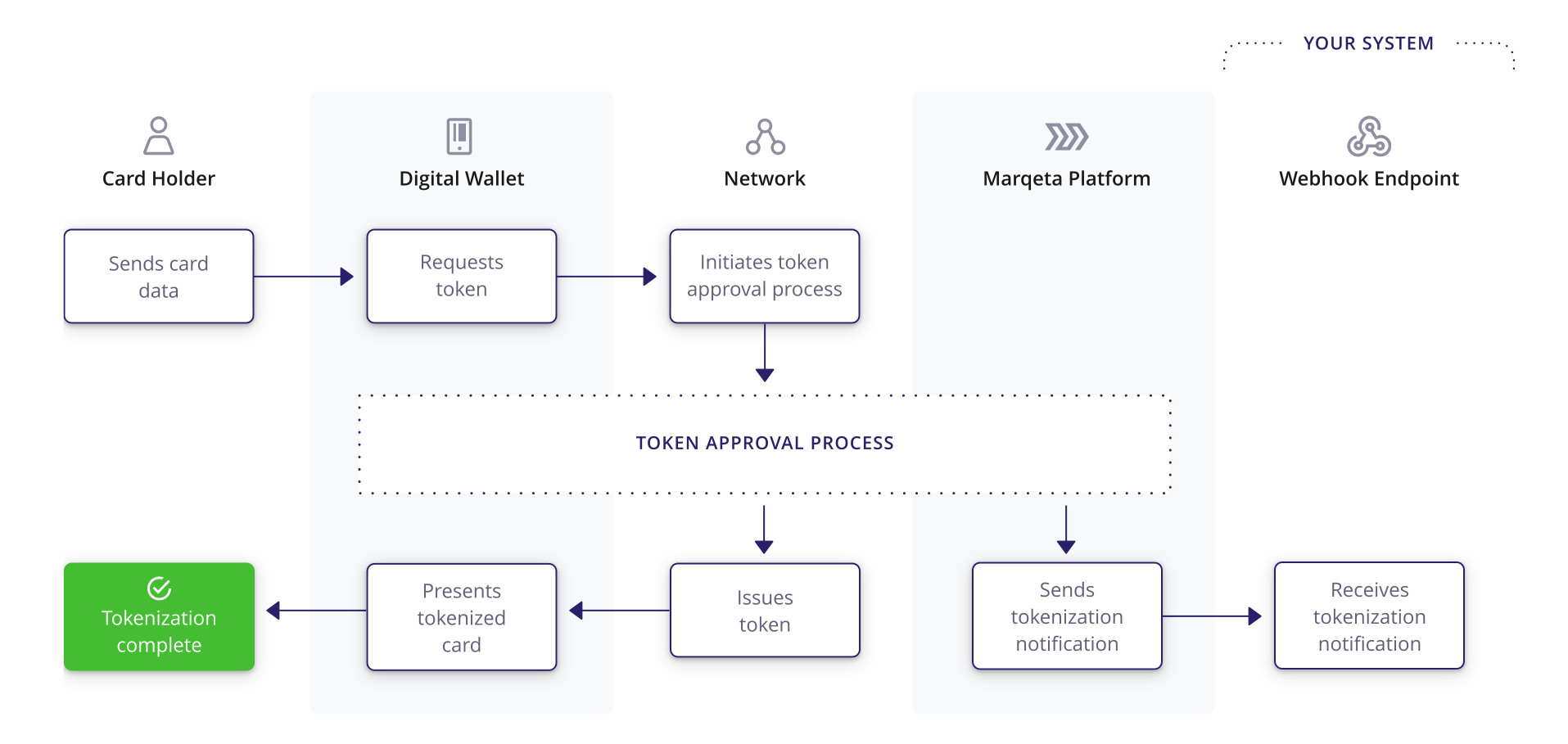
In-app provisioning involves the user installing or opening an app from a bank or merchant and then using the custom app to provision a virtual card, which is then added to the user's digital wallet.

In-App Provisioning (source)
Card-on-file involves the user already having a payment card added to their digital wallet but then adding it for use on a different device.
An Alternative: Web Push Provisioning (WPP)
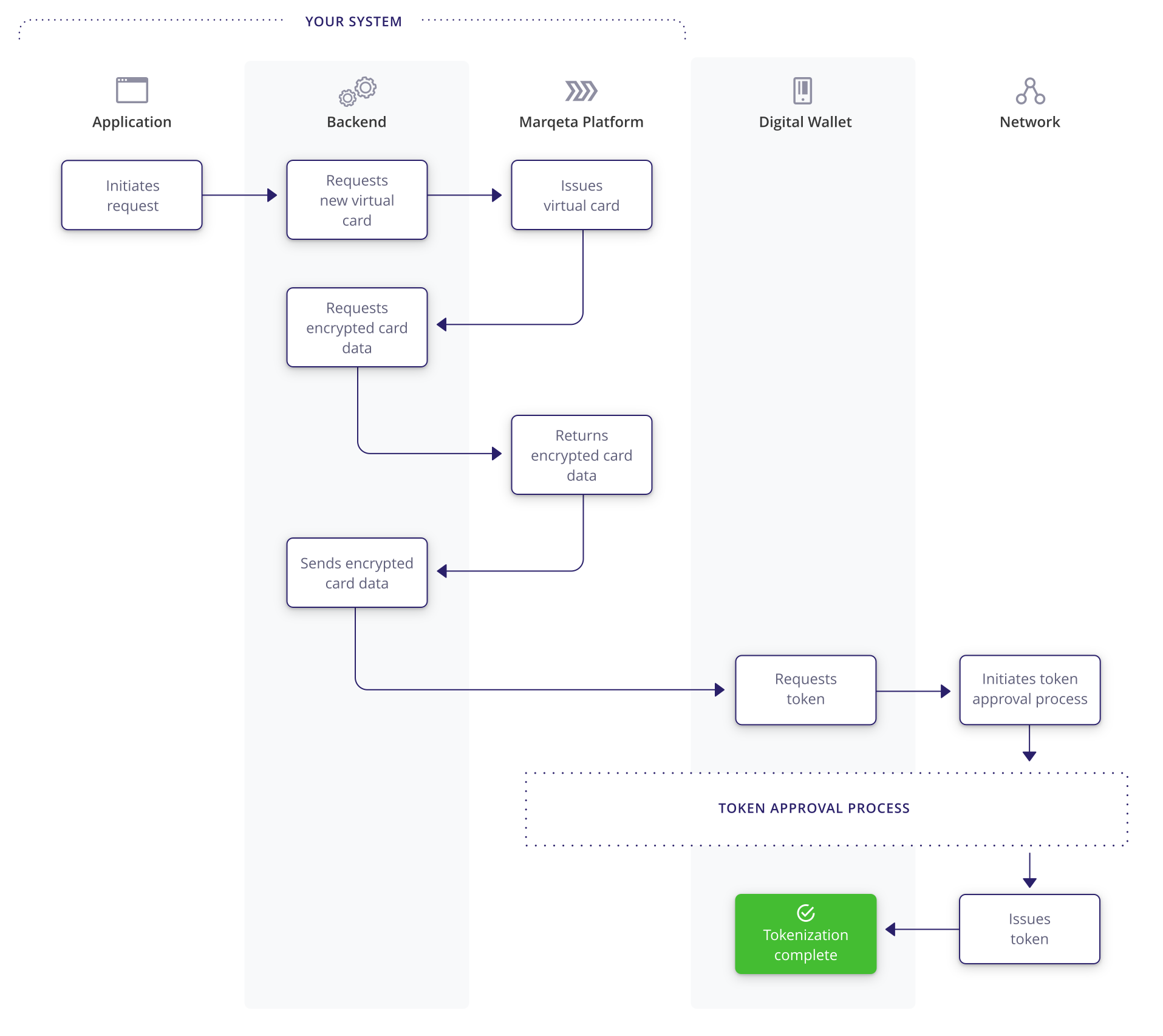
WPP is a new method for tokenizing a payment card and adding it to a digital wallet. WPP allows users to provision a virtual card and add it to their digital wallet from within a web browser, eliminating the need for a custom mobile application. This means that users can immediately access funds from their payment card through their digital wallet without installing or opening a separate app. WPP offers a convenient and streamlined way for users to add payment cards to their digital wallets and access their funds.
What Does This Mean for Developers and Consumers?
WPP is different from both manual entry and in-app provisioning in several ways. With provisioning via manual entry, the user must work within the digital wallet app and manually enter their payment card information or take a photo of the card. However, with WPP, the user does not need to work within their digital wallet app and can instead scan a QR code or click on a link to add their payment card to their digital wallet.
WPP is also different from in-app provisioning, meaning the user does not need to download, install, and open a custom application just to add a card from that provider to their digital wallet. This also means that the provider does not need to develop a mobile application, and the user is not required to work within the mobile app environment. Instead, WPP allows developers to build for the browser, reducing both the development time and the friction of the user experience.
Use Cases for Web Push Provisioning
WPP allows companies to leverage QR codes, links, and text messages to quickly and easily enable users to add payment cards to their digital wallets. By using WPP, users are taken to a web page that creates a virtual card with available funds and prompts them to add it to their digital wallet for immediate use. Ultimately, the result is a smoother user experience for adding a payment card to a digital wallet.
WPP can be used in a variety of contexts, such as store promotions, business cards with QR codes for events, and email campaigns. Businesses no longer need to entice their customers by saying, “Download our app, and we'll give you $10 for your next purchase.” Instead, a store can use WPP to sign up customers for a promotion by sending a text message with a link to complete the WPP process (which doesn’t involve an app).
Similarly, business cards with QR codes can be handed out at promotional events, allowing customers to scan the QR code and complete the WPP process through a web page. Links to WPP completion can also be embedded in emails as a convenient way for users to add payment cards to their digital wallets.
Conclusion
WPP is a new method for tokenizing payment cards and adding them to digital wallets. It allows users to add payment cards to their digital wallets from within a web browser, eliminating the need for a custom mobile application. For the end user, this means having immediate access to funds from their payment cards through their digital wallets without the need to install or open a separate app.
WPP simplifies key elements of what companies need to do in order to get consumers to add payment cards to their digital wallets. Through QR codes, links, and text messages, consumers can add payment cards to their digital wallets, reducing friction in this user flow while allowing developers to build card provisioning right into the browser.
Also, using Marqeta’s documentation on tokenization, you can begin building simple solutions for adding cards to digital wallets. With a growing set of innovative use cases, WPP will open doors for your FinTech to be on the cutting edge of tomorrow’s digital wallet trends. Also consider joining me for the upcoming webinar about Web Push Provisioning and how Branch is building innovative banking experiences for leading tech brands.
Opinions expressed by DZone contributors are their own.

Comments