What Is a Single-Page Application?
In this post, we'll examine the fundamentals of SPAs with server-side rendering and discuss the pros and cons of using such an approach in your web properties.
Join the DZone community and get the full member experience.
Join For Free
Introduction to Single-Page Applications (SPA)
A single-page application (SPA) is a website design approach where each new page's content is served not from loading new HTML pages but generated dynamically through JavaScript's ability to manipulate the DOM elements on the existing page itself.
In a more traditional web page architecture, an index.html page might link to other HTML pages on the server that the browser will download and display from scratch.
An SPA approach allows the user to continue consuming and interacting with the page while new elements are being updated or fetched, and can result in much faster interactions and content reloading.
In addition, the HTML5 History API allows us to alter the page's URL without reloading the page, allowing us to create separate URLs for different views.
Once inside of the SPA, the application is able to dynamically fetch content from the server through AJAX requests or websockets.
This allows the browser to keep the current page open while making requests to the server in the background to fetch additional content or new "pages" altogether.
If you've ever begun a search query and had intermediate results appear below the input form as you were typing, then you've witnessed dynamic queries taking place in the background that updated those DOM elements.
In fact, the server queries can fetch any kind of data, often taking the form of JSON payloads, strings, or even HTML elements that are already prepared for rendering.
Static Websites vs. SPAs, Side-by-Side Comparison
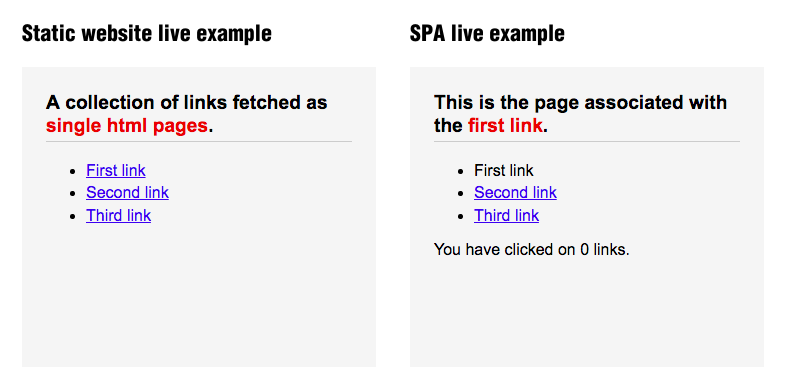
To give an example of the SPA approach in action compared to a traditional approach, in the pane on the left we insert an iframe with the traditional HTML page approach, and on the right we insert a pane with the same content served dynamically by bundling our JavaScript application with the HTML and CSS needed to render the page elements.

The new content on the right is served as soon as it's clicked, whereas the one on the left requires fetching the HTML and reloading in the browser.
Great, no need to reload the page!
But, we must be sacrificing load times by requiring that our visitor's browser download and interpret the JavaScript before showing anything on the page, right?
A trick we can use, called server-side rendering, is to include the initial view of the page in the original HTML while the JavaScript is being downloaded and executed.
Once loaded, the JavaScript will bind to any events (such as a mouse clicking on a new link or a page scroll) and update the page elements as desired.
This provides the best of both worlds: fast initial load times and fast page updates or "reloads."
When to Use a Single-page Application and When Not?
When should you consider using a single-page application?
First, if you'd like a rich interaction between the user and your application, an SPA is almost a necessity.
Applications such as Google Maps make extensive use of this approach to provide real-time view changes as you scroll from one place to another, or click on place markers to view photos of a particular place.
Second, if you want to provide real-time updates on the page, you'll most certainly need to make use of this approach; notifications, data streaming, and real-time charts require the use of such an approach.
Should you ever avoid using an SPA?
If your content is purely static, introducing an SPA worsens load times for the user, requiring the user to download and execute the JavaScript payload before being able to view any content.
Second, one can improve accessibility for users with older browers or slower internet connections by simply displaying the static HTML content upon request.
Finally, failing to display any HTML content can hurt SEO rankings if bots are not able to view any of the headers or content.
The server-side rendering approach discussed above can improve the situation for load-times, as well as provide some basic readability for users without JavaScript enabled.
We recommend at least having base functionality for your content visible for users that don't have JavaScript enabled so that they'll have the chance to decide to enable JavaScript based on what they've seen from the initial page load.
Published at DZone with permission of Aaron Groom, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments