What is NW.js?
Join the DZone community and get the full member experience.
Join For FreeNW.js is a framework for building desktop applications with HTML, CSS, and JavaScript. It was created by Roger Wang at Intel’s Open Source Technology Center in China, and worked by combining the Node.js programming framework with Chromium’s (then) browser engine - Webkit, hence the original name Node Webkit.
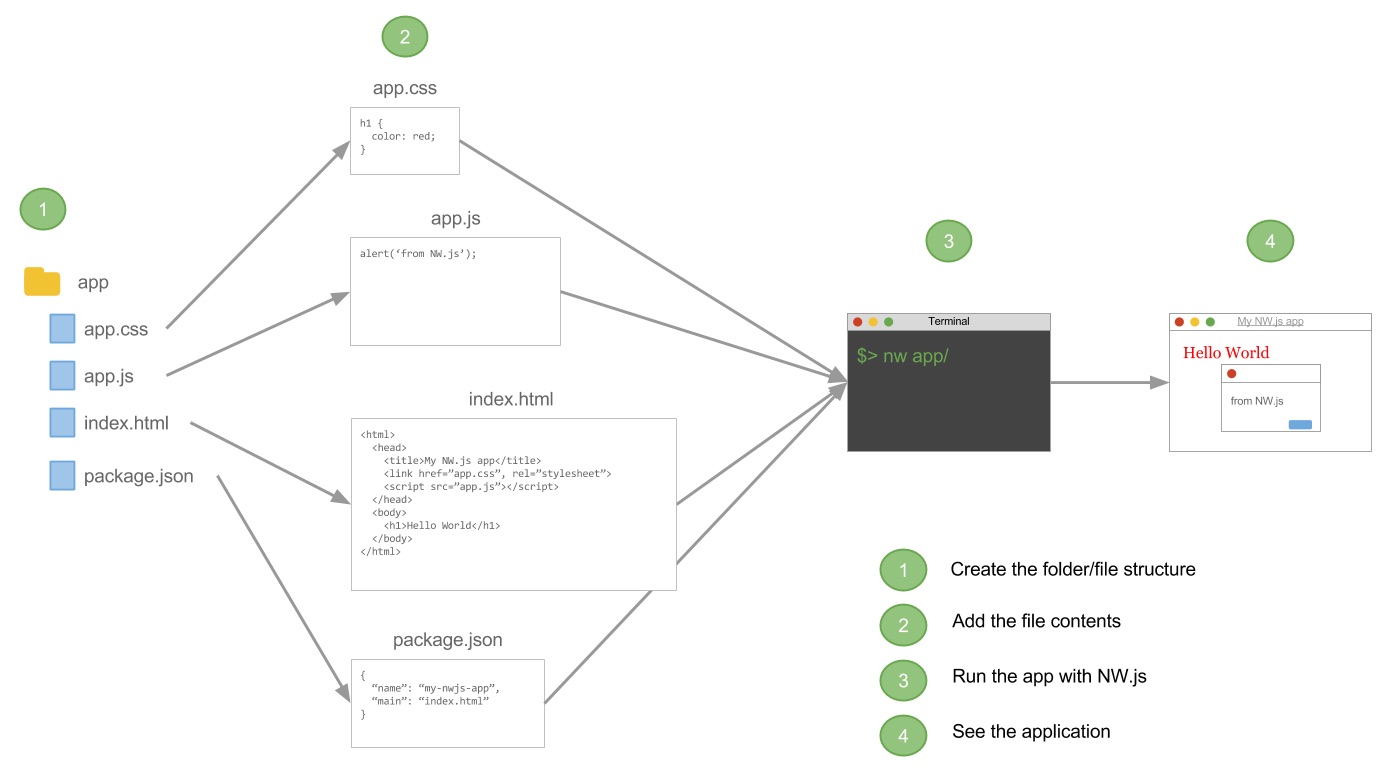
By combining Node.js with Chromium, Roger found a way to create applications that could not only load a local web site within an application window, but also could interact with the Operating System via a JavaScript API. This JavaScript API could control visual aspects like window dimensions, toolbar and menu items, as well as provide access to local files on the desktop. These are things that can’t be done with a hosted web site, or even a locally hosted web site. Below is an example of how an example application works.

In the example illustrated above, the application’s files resemble those of a simple web site. The index.html web page is like most other web pages that you’ve seen - there is some HTML code for the page’s content, a link tag for the CSS stylesheet, and a script tag for the JavaScript. At this stage it’s identical to a website, and if you were to open it in a web browser it would work the same as it would in NW.js. There is also a CSS stylesheet for styling the contents of the index.html file, and an app.js file for executing JavaScript, in this case calling a simple dialog box with the text “from NW.js” inside of it.
You’ll also notice a package.json file as well. This is the manifest file used by Node.js to load applications and libraries, and NW.js uses it to store configuration information about the desktop application. It is required by NW.js for the application to load.
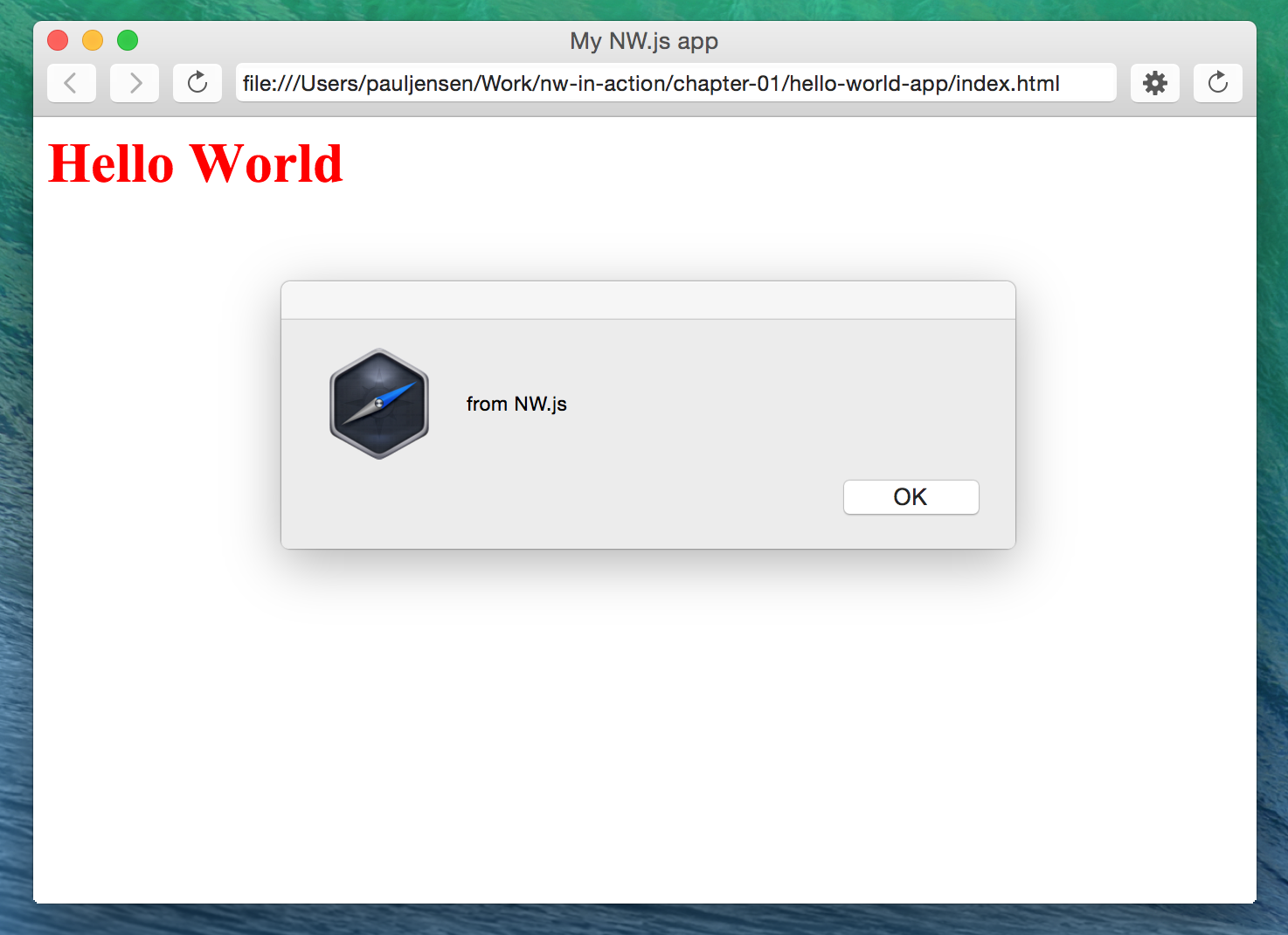
The NW.js application is able to load an application with a given path of the folder where the files live. It looks for the package.json file, which points to the index.html file to load, and thus loads the web page into what looks like a web browser embedded inside of an application window. This is what you can expect to see:

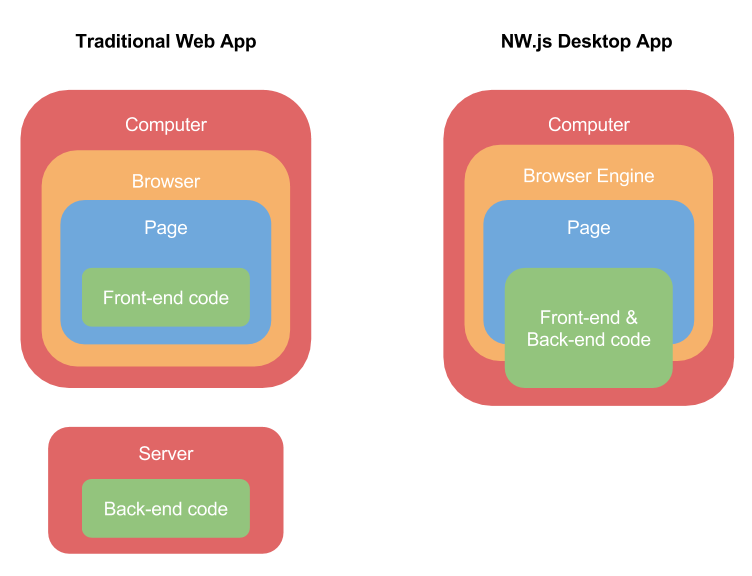
The example application above could load inside of a web browser without any modifications, but where NW.js differs from a web browser is that where an app.js file could only interact with the index.html’s contents in the context of a web browser, NW.js allows the app.js file to interact with the Operating System through a custom JavaScript API, as well as through Node.js. This is unlike web frameworks where the front-end code and the back-end code traditionally exist and execute in separate places. The idea of front-end and back-end code existing and executing in the same place is the key concept to grasp here.

In web applications, the back-end code is running from a server, and the page that is delivered to the browser on the user’s computer is limited as to what it can do on a user’s computer, due to the browser’s content security policy. With an NW.js desktop app, because the user has explicitly executed the application and it is running in a local context, then the content security does not apply. Also, the application has access to both the page as well as the computer’s resources, through an API to interact with the Operating System, allowing the code to interact not only with the front-end part of the application, but also the back-end part of the application (the computer in this case as no external server serves the desktop app). In the next section we’ll explore how this works in a bit more detail.
Interacting with the Operating System
NW.js provides a JavaScript API for interacting with the Operating System, so that you can do the following:
Control the size and behavior of the application’s window
Display a native toolbar on the application window, with menu items
Add context menus in the application window area on right-click
Add a tray application item in the Operating System’s tray menu
Access the Operating System clipboard; read the contents and even set the contents as well
Open file, folders and URLs on the computer using their default applications
Insert notifications via the Operating System’s notification system.
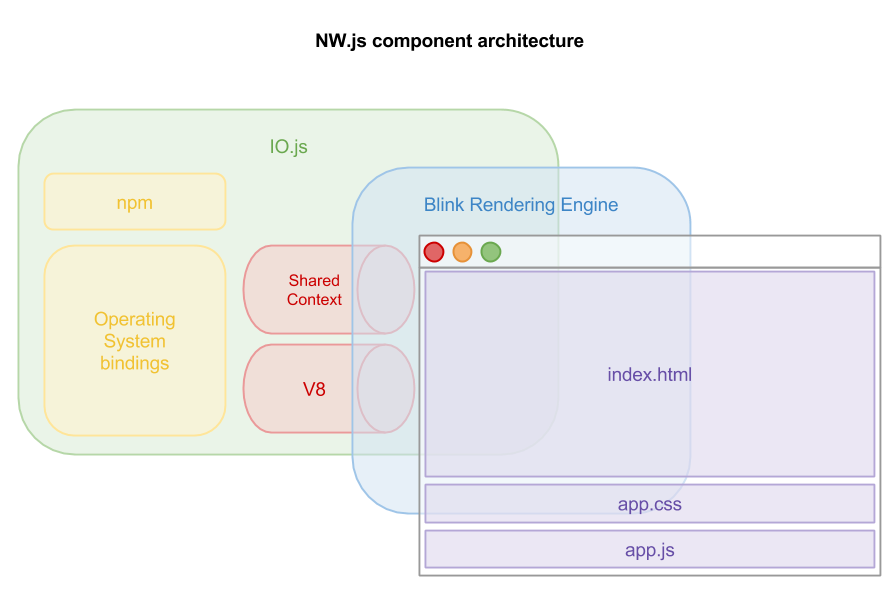
As you can see from the list, there are a lot of things that you can do within NW.js that web browsers cannot do. For example, web browsers do not have direct access to files on the desktop or the contents of the clipboard, due to security restrictions that web browsers implement to protect users from sites with malicious intent. In the case of NW.js, because the application runs on the user’s computer, it is granted a level of access where the user trusts the application, and therefore it can do a lot more things[p1] .These features allow the developer to create desktop applications that fit well into how the user’s Operating System works, and don’t stick out like a sore thumb to the user.You can think of NW.js as being like an application with an embedded web browser, that allows the contents of the site to also have access to the computer. Below is a diagram illustrating this:

The JavaScript API for these features provided by NW.js can be accessed by the same JavaScript file that is interacting with the front-end web page inside of the application, again blurring the lines between front-end and back-end code, a concept that is unusual for those who are used to building web applications. The JavaScript API for the Operating System isn’t the only back-end API exposed to the developer, it can also use Node.js.
Using Node.js with the application
Node.js is a server-side programming framework that was created by Ryan Dahl back in 2009. It uses the V8 JavaScript engine used by the Google Chrome web browser along with some other components to let developers write server-side programs using JavaScript.
Since its creation, Node.js has become a very popular programming framework, spawning a number of web frameworks, robotics tools, and in the case of NW.js, desktop application frameworks. The popularity of Node.js is down to a number of factors; JavaScript as a programming language is very common among web developers, and that lowers the barrier for developers to pick it up and work with it. Secondly, the package manager for Node.js (NPM) has made it easy for users to create modules that can be easily installed and loaded into applications. Thirdly, the evented architecture of Node.js makes it fast and well suited for particular kinds of applications.
NW.js provides access to Node.js’ API in the application, as well as leveraging modules that are installed with NPM. By doing this, not only can developers use a server-side programming framework that uses the same language as the front-end, but they can also leverage the huge and growing ecosystem of modules that exist in NPM. What is most interesting is that the Node.js code can be called in the same place as the JavaScript code that is interacting with the front-end of the application. This is a unique aspect of the way that NW.js combines Node.js with Chromium, and something that you’ll want to keep in mind when you’re working with NW.js applications.
Building the application for multiple OSes
One of the most useful features of NW.js is that you can build native executable applications for Windows, Mac OS X, and Linux using a single codebase for your desktop application. This is a time saver when trying to develop an application that has to work across multiple platforms. This also means that you can have greater control over how the application looks and feels, more so than you can when trying to support a website for multiple web browsers.
The native executable is able to run on its own, and does not require the user to have any other software installed on his or her computer. This makes it easy to distribute the application to users, including on App Stores where some NW.js apps are sold.
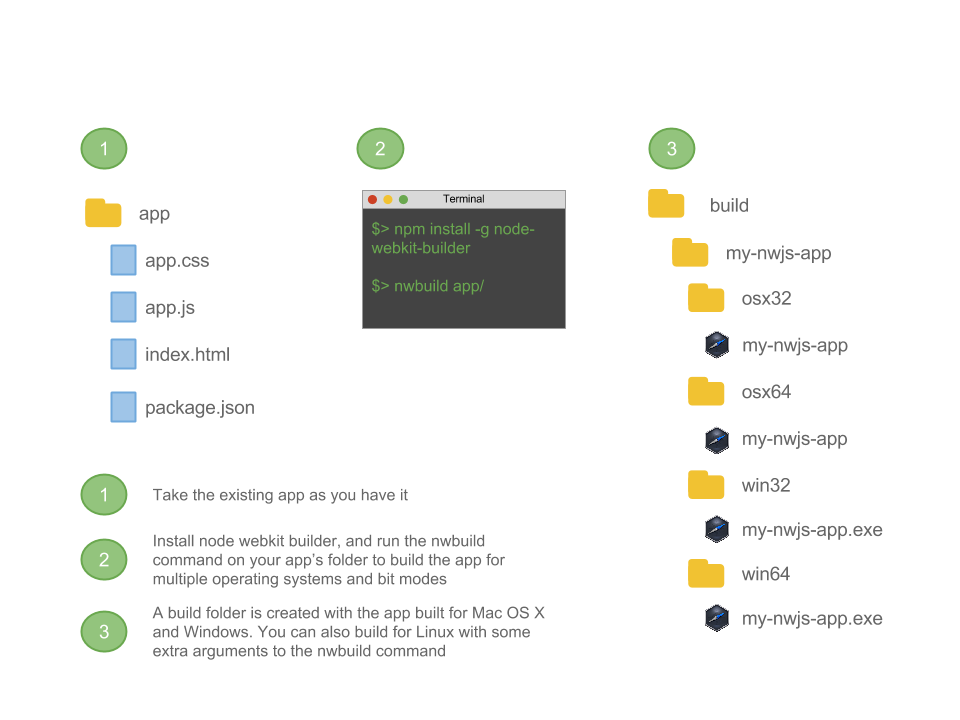
The process of building an application for a specific operating system involves a few command line arguments, but there are some tools that simplify the process for you, such as the node-webkit-buildertool, illustrated in the example below:

Using the hello worldexample app shown in Fig 1, we’re able to use nodewebkit-builder’s nwbuild command to automate the steps of building the application for both Mac OS X and Windows. This can save a lot of time (especially if you’re having to make both 32-bit and 64-bit builds of the application), and prevent mistakes from being made when building the application.
There is also the ability to build the application so that the source code is compiled. This protects the source code so that other developers can’t inspect the code and reverse-engineer it. If you have an application and you’re concerned that other developers might try to copy it, then this option offers the ability to protect your application.
With features like this, NW.js is a sophisticated tool for creating desktop applications, and knowing how it works under the hood helps you to understand what kind of applications you can build with it.
Opinions expressed by DZone contributors are their own.

Comments