Why Should You Switch to Cypress for Modern Web Testing?
Learn about Cypress, an alternative to Selenium. It's a JavaScript-based web testing framework that makes asynchronous testing simple, built for the modern web.
Join the DZone community and get the full member experience.
Join For Free
"I think you'll agree with me when I say...Test your code, not your patience."
What I mean by the above line is that we are in an era where the web is evolving extremely with the deployment of angular.js, react.js, Vue.js and p5.js based web applications. These modern web applications are responsive, communicative (using chatbots), and built on material design.

We as software automation engineers are traditionally following the approach that has been started a decade ago. Yes, you got it right! I am talking about Selenium here. Also, ten years back web wasn't the same as it is today. Since then, the web has evolved much; hence, testing should too!
Testing is one of the critical processes in application development. The success or failure of the application entirely depends on it. However, website testing is totally different from a conventional software testing. Following are some factors that could be a big hurdle to the testing efforts and make web testing more challenging for the testers.
Challenges in Modern Web Testing
- Dealing with XHR calls and web services
- Short deployment sprints, and major time involved in testing
- Security of data
- Very expensive to maintain due to lack of infrastructure for testing
- Dynamic behavior of application due to modern development frameworks
- Many more yet to come in the future....?
These are some associated with Selenium. Selenium has been a major player in E2E web application testing for a decade now, but the modern web is different today. In order to overcome these shortcomings of Selenium, Cypress comes into the picture here.
Why Cypress?
Cypress is a JavaScript-based end-to-end testing framework that doesn't use Selenium at all. It is built on top of Mocha, which is again a feature-rich JavaScript test framework running on and in the browser, making asynchronous testing simple and fun. Cypress also uses a BDD/TDD assertion library and a browser that can be paired with any JavaScript testing framework.
The developer of Cypress.io, Brian Mann, through a survey, collected data on testing challenges and addressed most of the shortcomings by developing Cypress. Although Cypress has many handy advantages, I want to highlight only those that I found fascinating:
Automatic waiting - Cypress automatically waits for the DOM to load, elements to become visible, the animation to be completed, the XHR and AJAX calls to be finished, and much more. Hence, there is no need to define implicit and explicit waits.
Real-Time Reloads - Cypress is intelligent enough to know that after saving your test file (xyz_spec.js file), you are going to run it again, so it automatically triggers the run next to your browser as soon as you press to save your file. Hence, there is no need to manually trigger the run.
More Advantages of Cypress

Debuggability - Cypress gives you the ability to directly debug your app under test from chrome Dev-tools, It not only gives you straightforward error messages but also suggests you how you should approach them.
What Makes Cypress Different?
Architecture - Most testing tools operate by running outside of the browser and executing remote commands across the network. Cypress is the exact opposite. Cypress is executed in the same run loop as your application.
Works on Network Layer - Cypress also operates at the network layer by reading and altering web traffic on the fly. This enables Cypress to not only modify everything coming in and out of the browser but also to change the code that may interfere with its ability to automate the browser. Cypress ultimately controls the entire automation process from top to bottom.
A New Kind of Testing - Having ultimate control over your application, the network traffic, and native access to every host object unlocks a new way of testing that has never been possible before. Instead of being "locked out" of your application and not being able to easily control it, Cypress instead lets you alter any aspect of how your application works.
Test how your application responds to errors on your server by modifying response status codes to be 500 so that timers or polls automatically fire without having to wait for the required time in your tests.

Cypress prevents you from being forced to always "act like a user" to generate the state of a given situation. That means you do not have to visit a login page, type in a username and password, and wait for the page to load and/or redirect for every test you run. Cypress gives you the ability to take shortcuts and programmatically log in.
Installing Cypress
Installing Cypress is a fairly easy task. It's all about two commands:
1.npm init
2.npm install cypress --save-dev
Installing Cypress will take around 2 to 3 minutes, based on your network speed.
The first command will create a package.json file and the second command will install cypress as a devDependencies array in your package descriptor (package.json) file.
Cypress has now been installed in your ./node_modules directory. Once you have done with the installation part, you will open Cypress for the first time by executing this command at the location where you have your package.json file -
./node_modules/.bin/cypress open
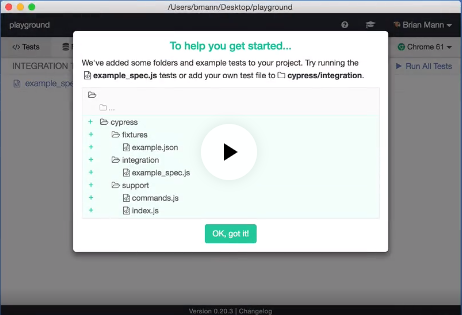
This will open the Cypress GUI:

To view the full installation video, click here.

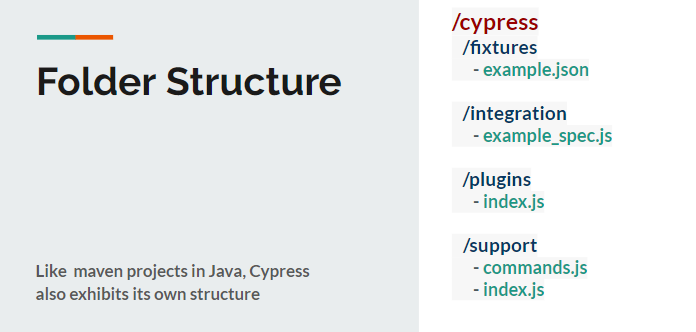
Cypress comes with its own folder structure. This folder is automatically generated when you open Cypress for the first time at that location. It comes with ready-made recipes that show you how to test common scenarios in Cypress.
We keep our test data in a JSON format inside fixture folder and write tests inside the integration folder following the same naming convention. Any custom command will come up under the support folder.
Writing Your First Test
Let's create a new file inkitchensink_spec.js, the cypress/integration folder. Open up your favorite IDE and add the code below to your kitchensink_spec.js test file:
/** * @author Shivam Bharadwaj * @description Cypress Demo *///This is where your test suite startsdescribe('My First Test', function () { //This function will execute before each test (i.e it()) beforeEach(function () { //Visiting the url cy.visit('https://example.cypress.io') }) //Here you actually writes your test (it() is similar to @Test annotaion of TestNG) it('Visits the Kitchen Sink', function () { //Click on type button cy.contains('type').click() // Should be on a new URL which includes '/commands/actions' cy.url().should('include', '/commands/actions') // Get an input, type into it and verify that the value has been updated cy.get('.action-email') .type('fake@email.com') .should('have.value', 'fake@email.com') })})Line 7 creates a test suite with the name "My First Test." Line 10 creates a function that runs before each test. Line 12 has a simple command passing the URL we want to visit. With line 16, we are actually writing a test with the name "Visits the Kitchen Sink," and inside it, at line 19, we are kind of making an assertion first, and then if DOM contains the word "type" on the UI, it triggers a click event on it.
At line 22, we are verifying that after clicking the new URL, it should contain /commands/cations. Finally, at line 25 to 27, we are first finding the element by its class name, typing fake@email.com in it, and finally, verifying that the correct value is typed.
To view the short video of code, click here.
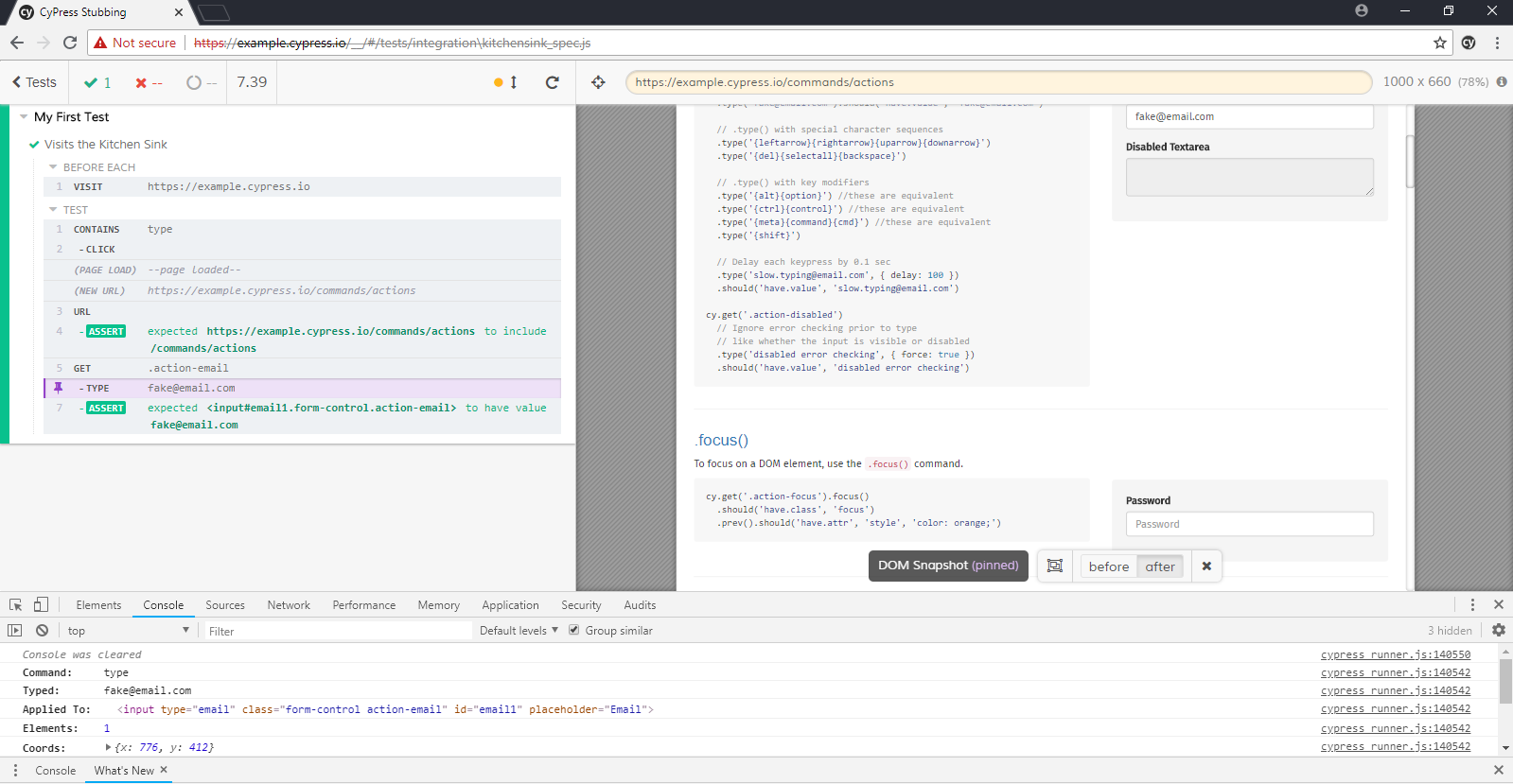
Output
Wow! It took only 7.89 seconds for the application to load, type a value, and verify the assertion. Incredible!

Using Cypress, we can automatically travel back in time by just hovering over the event in our application under test in such a way that it takes you to that moment where the application was at the time the event was triggered. As we hover over the CONTAINS, Cypress reverts back to the URL that was present when our snapshot was taken.
Notice there is also a funny-looking log called (PAGE LOAD) followed by another entry for (NEW URL). Neither of these was a command that we issued. Rather, Cypress itself will log important events from your application when they occur.
Congratulations! You have tested your app with Cypress.
As you can see, this is the console view at the bottom of the above image where you can find all the information about the event like command, selector, value, matched elements and yielded.
Conclusion
We might think to switch our tactics and use Cypress as our primary E2E tool. It works as expected and makes our lives a lot easier. I have used Cypress way too little to like it very much and think this is the tool we require. Anyway, do try Cypress.
To know more about Cypress, refer to the links below:
Published at DZone with permission of Shivam Bharadwaj. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments