What Is Vaadin?
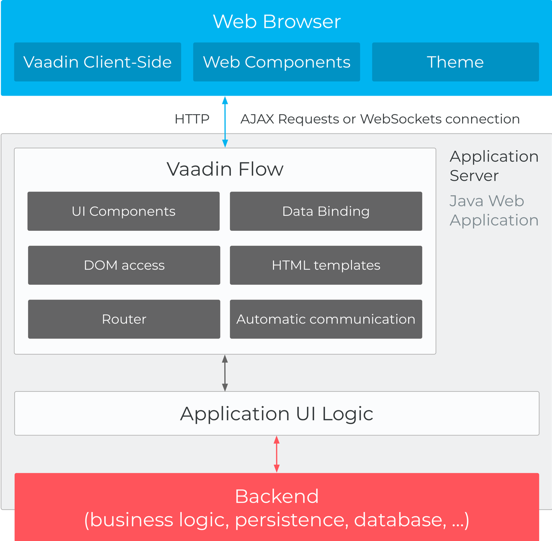
Vaadin is an open-source web development platform for implementing HTML user interfaces (UI) using Java. Vaadin's strength is in its server-side API, Vaadin Flow, which allows not only the composition and implementation of UI components but also the direct manipulation of the Document Object Model (DOM) from the server.
With Vaadin Flow, developers implement the UI in Java running on the server side by using components such as text fields and buttons, arranging them into layouts, and connecting them to business logic through event listeners.
Vaadin Flow provides a variety of high-level ready-to-use UI components optimized for mobile and responsive design. It also includes data binding helpers, URL-based navigation, Web Components integration, and support for HTML templates.

Figure 1: Vaadin client-server architecture
Since modern IDEs can list classes, methods, and even Javadocs, this Refcard is a reference guide to things IDEs can’t quickly or directly tell you.