Storeon: An Event-Based State Manager for Velo
In this article, we explain how to manag state in Velo with a light-weight and robust solution: Storeon, an event-based state manager.
Join the DZone community and get the full member experience.
Join For FreeCorvid changed its name to Velo.
Motivation
In the article, “State management in Corvid,” Shahar Talmi brings up a question about controlling app states in Velo. If you’re not familiar with Velo, it’s a development platform running on Wix that allows you to quickly and easily develop web applications.
Accurately controlling the state of any app is a really big problem. If you have many component dependencies or need to handle constant user interactions, you're going to suffer a bit when you want to eventually add a new feature or scale your application.
In this article, I share my solution — a very tiny library called Storeon (it’s only 180 bytes) that features an easy interface. So, I wrote a wrapper for integration with Velo. As a result, we have the state manager storeon-velo, and it’s less than 90 lines of code.
You may also like: Angular Tutorial: State Management With NgRx.
How it Works
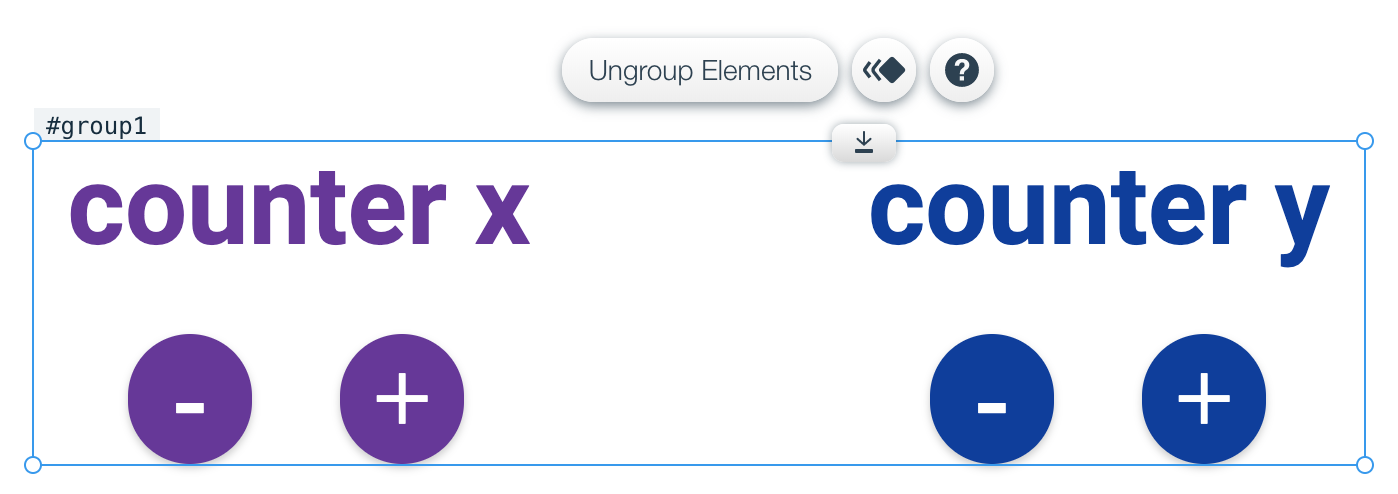
We will create a traditional study app with counters. I will use two counters to help provide a better demonstration.
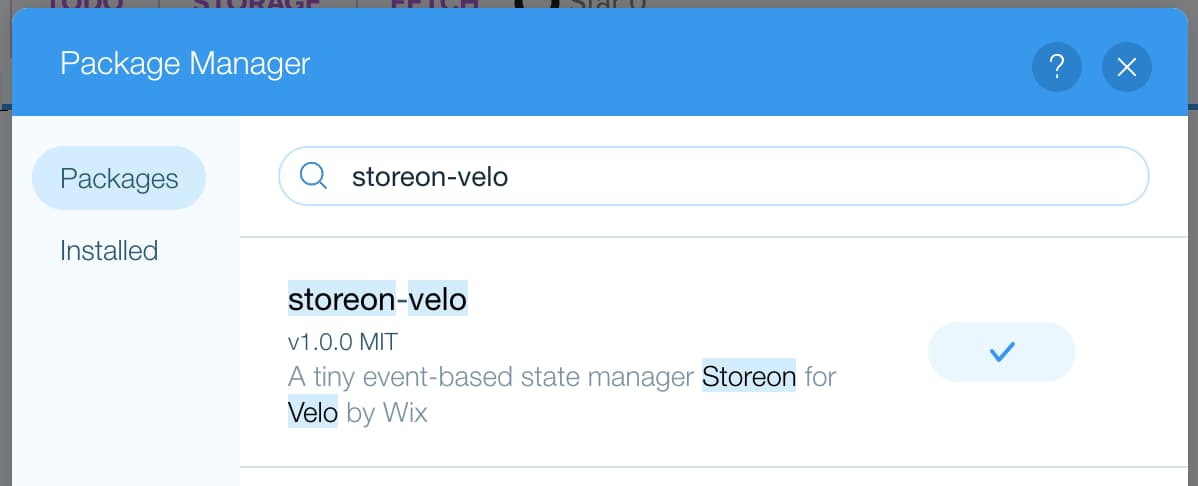
At first, we need to install the library from Package Manager.

Then, we can create one more file for store initialization in the public folder.
We will write our business logic in the public/store.js file.
Storeon's state is always an object; it canʼt be anything else. Itʼs a small limitation and not too important to us, but we have to remember it.
public/store.js
// The store should be created with createStoreon() function.
// It accepts a list of the modules.
import { createStoreon } from 'storeon-velo';
// Each module is just a function,
// which will accept a store and bind their event listeners.
const counterModule = (store) => {
// @init will be fired in createStoreon.
// The best moment to set an initial state.
store.on('@init', () => ({ x: 0, y: 0 }));
// Reducers returns only changed part of the state
// You can dispatch any other events.
// Just do not start event names with @.
store.on('INCREMENT_X', (state) => ({ x: state.x + 1 }));
store.on('DECREMENT_X', (state) => ({ x: state.x - 1 }));
store.on('INCREMENT_Y', (state) => ({ y: state.y + 1 }));
store.on('DECREMENT_Y', (state) => ({ y: state.y - 1 }));
}
// createStoreon() returns 4 methods to work with store
export const {
getState, // <- will return current state.
dispatch, // <- will emit an event with optional data.
connect, // <- connect to state by property key.
connectPage, // <- wrapper around $w.onReady()
} = createStoreon([counterModule]);
So, we created a store in the public folder and exported from there with four methods. In the second part, we will create our UI, and we will write logic to change the state.
Letʼs add two text elements to display our counter value and four buttons for event increments/decrements.

Of course, we have to import the store methods from the public file to the page's code:
import { dispatch, connect, connectPage } from 'public/store';
With connect("key", callback), we can subscribe to any store properties, and the callback function will run when the page is loaded and each time the listed property changes.
The connectPage(callback) is a wrapper around $w.onReady(callback). With dispatch(event, [data]), we will emit events.
Page Code
xxxxxxxxxx
import { getState, dispatch, connect, connectPage } from 'public/store';
// Connect to property "x".
// The callback function will be run when the page loads ($w.onReady())
// and each time when property "x" would change.
connect('x', (state) => {
console.log('counter X is changed', state);
$w('#textX').text = String(state.x);
});
// Connect to "y"
connect('y', (state) => {
console.log('counter Y is changed', state);
$w('#textY').text = String(state.y);
});
// Wrapper around $w.onReady()
// The callback function will be run once.
connectPage((state) => {
// Here we also have an object with initial state
console.log('onReady runs', state);
// X counter events
$w('#buttonIncX').onClick(() => {
dispatch('INCREMENT_X');
});
$w('#buttonDecX').onClick(() => {
dispatch('DECREMENT_X');
});
// Y counter events
$w('#buttonIncY').onClick(() => {
dispatch('INCREMENT_Y');
});
$w('#buttonDecY').onClick(() => {
dispatch('DECREMENT_Y');
});
});
Modules
The function, createStore(modules), accepts a list of modules. We can create different functions to split business logic into our app. Letʼs look at a few examples.
Example 1: Synchronization in the app state with the wix-storage memory API:
xxxxxxxxxx
// https://www.wix.com/velo/reference/wix-storage/memory
import { memory } from 'wix-storage';
export const memoryModule = (store) => {
// @changed will be fired every when event listeners changed the state.
// It receives object with state changes.
store.on('@changed', (state) => {
memory.setItem('key', JSON.stringify(state));
});
}
Example 2: Tracking an event to external analytics tools with wixWindow.trackEvent():
xxxxxxxxxx
import wixWindow from 'wix-window';
export const trackEventModule = (store) => {
// @dispatch will be fired on every `dispatch(event, [data])` call.
// It receives an array with the event name and the event’s data.
// Can be useful for debugging.
store.on('@dispatch', (state, [event, data]) => {
if (event === 'product/add') {
// Sends a tracking event to external analytics tools.
wixWindow.trackEvent('CustomEvent', { event, data });
}
});
}
Example 3: Combining modules:
xxxxxxxxxx
const store = createStore([
coutnerModule,
memoryModule,
trackEventModule,
]);
Conclusion
As you can see, we were able to quickly implement our state management solution with a minimal amount of code. Of course, due to data binding in Velo, you normally don’t have to worry about state management. However, in more complex applications, the issue can become more difficult, and state management will become more challenging to handle.
State management can be a tricky problem, but Storeon offers a simple, yet robust solution. In addition, Velo allows us to quickly implement this in our application, all while focusing on code and not having to spend time dealing with other issues.
Resources
Demo
Further Reading
This article originally published on https://shoonia.site
Published at DZone with permission of Alexander Zaytsev. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments