Create an Angular 5 PWA With a Perfect Lighthouse Score
Learn how to get our Angular PWA a score of 100 in Lighthouse, and ensure that your application is as good as it can be!
Join the DZone community and get the full member experience.
Join For FreeNowadays, PWAs are an essential part of any digital transformation project. I was curious about how much effort it takes to make a bare minimum PWA with the latest Angular 5 framework.
Anyway, here we go with the steps to create a perfect 100 pointer (Lighthouse score) basic PWA.
Step 1: Create a Skeleton Angular 5 App
ng new MyPerfectPWAThis will create a basic Angular 5 application.
I used the ng serve command to launch the app on the localhost.
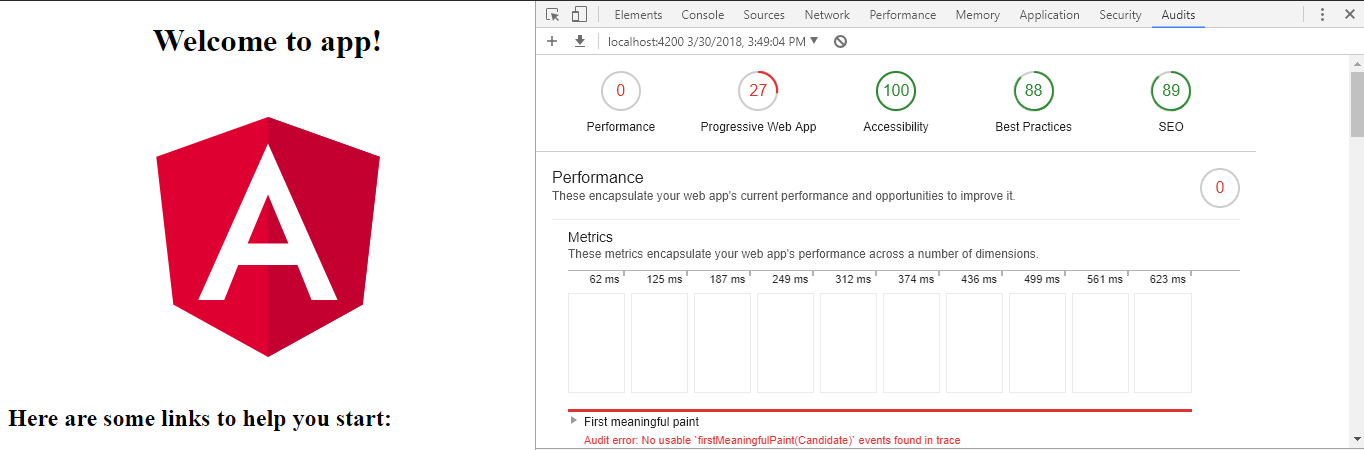
To launch the Lighthouse tool for auditing our application begin by launching Chrome Dev Tools with F12 > Audit > Click "Perform an Audit" button.
The output of the Lighthouse tool was unexpectedly bad considering the fact that Angular 5 and Lighthouse both are Google products.

Since it was a localhost host and dev build, I thought about checking out the performance of the hosted app with a production build.
Step 2: Hosting the Production Build With HTTPS
For hosting, I opted for Firebase because of its super simple steps to host and default-free HTTPS support for hosted apps.
You can get the details about Firebase hosting from here. I am covering just the basic steps, assuming you have already created a Firebase project and installed firebase-cli.
Run the firebase login and firebase init commands in your Angular project directory. Select the hosting option when Firebase prompts this action. Make sure you mention dist as your public directory, which is the output directory of our Angular app. For now, don't overwrite the index.html, as we are only going to use Firebase for hosting. We don't need any Firebase features in our app.
Run the following Angular command to get an optimized build for production. The code is minified and uglified for you to deploy in production. I love AOT mode which is out of the box for prod builds.
ng build --prodNext, we will run a Firebase command to deploy our app on Firebase's hosting cloud.
firebase login // You have to login in firebase before deployment.Now you are good for deployment. Run the following command and your app will be live on the Firebase URL.
firebase deploy
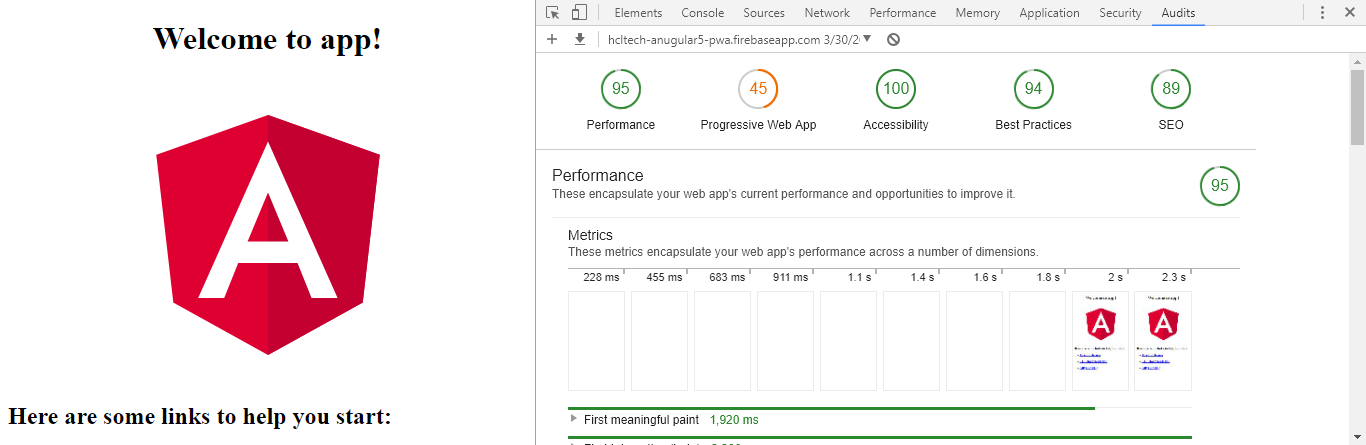
After successful completion of the command, I have a URL of my app hosted on Firebase. After running the audit, I felt happy with the Lighthouse PWA score of 45 and performance score of 95.
I went down into the Lighthouse report of the failed audit items. One important item was related to the handling of the unavailability of JavaScript in the browser.
Step 3: Add the <noscript> Tag in Your Application
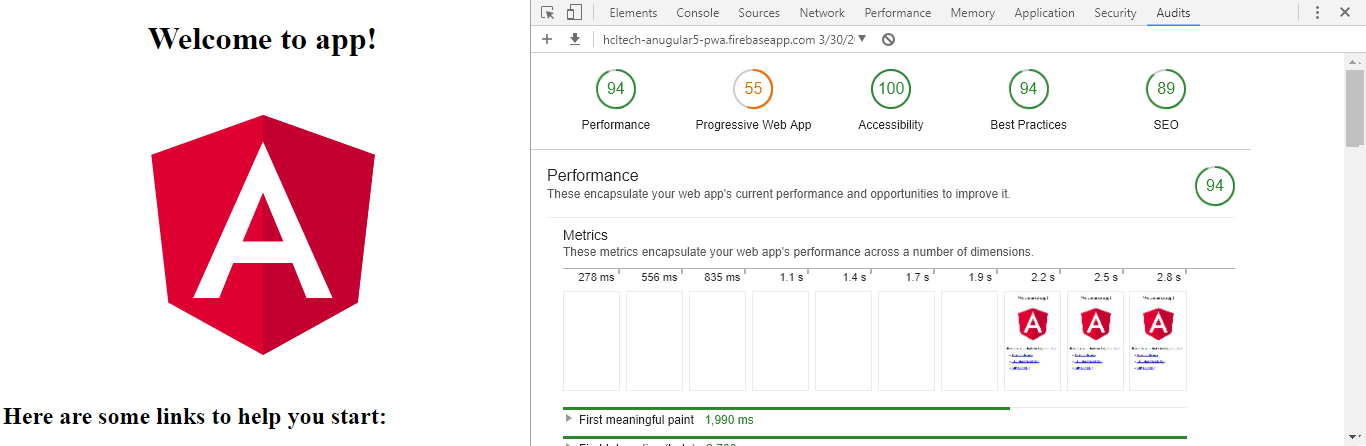
I simply added a <noscript> tag in index.html with an appropriate message for the end user. After redeploying the app, I found significant improvement with a Lighthouse PWA score of 55.

Still, we are only half way to achieving a perfect score (100) from Lighthouse.
To know what was missing, I looked into the report in which Lighthouse was saying I was missing a service worker and other related features which were dependent on the service worker.
Step 4: Enable Service Worker in Your Angular App
Service workers are a key feature of turning a web app into a PWA. Service workers and manifest files together allow you to enable offline behavior in your web app.
If you are creating an Angular app from scratch, then enabling a service worker is pretty simple.
Create a New Angular App With Service Worker Support
ng new MyAwesomePWA --service-workerAdd Service Worker Support to an Existing App
// Add service worker npm package in project
npm install --save angular/service-worker
//Enable serviceWorker in angular-cli.json file
ng set apps.0.serviceWorker=trueUpdate Your Code to the Initialize Service Worker
Open app.module.ts and add the below code:
import { ServiceWorkerModule } from '@angular/service-worker';
import { environment } from '../environments/environment';
...
..
imports: [
...,
ServiceWorkerModule.register('/ngsw-worker.js', {enabled: environment.production})
...
],Create a service worker config file (ngsw-config.json) in an src folder. This is an important file which will tell the service worker about the files which need to be prefetched and cached. The offline caching of the app comes from this config file.
{
"index": "/index.html",
"assetGroups": [{
"name": "app",
"installMode": "prefetch",
"resources": {
"files": [
"/favicon.ico",
"/manifest_app.json",
"/index.html"
],
"versionedFiles": [
"/*.bundle.css",
"/*.bundle.js",
"/*.chunk.js"
]
}
},
{
"name": "assets",
"installMode": "lazy",
"updateMode": "prefetch",
"resources": {
"files": [
"/assets/**"
]
}
}
]
}Build the project and inspect the dist folder - it has a new file ngsw.json. This file is generated by the ng build system command and contains files names which are created in the dist folder and match with rules given in ngsw-config.json
Now deploy the app on Firebase.
Refresh the URL with the clear cache option and run a Lighthouse audit again. Wow, it scored a 73 with service workers enabled.

What is missing now? We have not yet created manifest_app.json.
Let's do that.
Step 4: Create manifest_app.json
The file name of the manifest can be anything, I have used the name manifest_app.json to avoid a name clash with the Firebase manifest file.
//manifest_app.json
{
"name": "hcltech-angular5-pwa",
"short_name": "hcltech-angular5-pwa",
"start_url": "index.html",
"display": "standalone",
"icons": [{
"src": "assets/app_home_icon.png",
"sizes": "512x512",
"type": "image/png"
}],
"background_color": "#488aff",
"theme_color": "#488aff"
}Now, copy this file in the dist folder before doing a Firebase deploy. You may want to automate this step with some script to copy it into the dist folder every time after the ng build command is run.
Add this file into index.html. Make sure that we have app_home_icon.png incluced, with a minimum size of 512 x 512 pixels. This icon will be shown as the application's icon on our Android device. Lighthouse will complain if it is less than this.
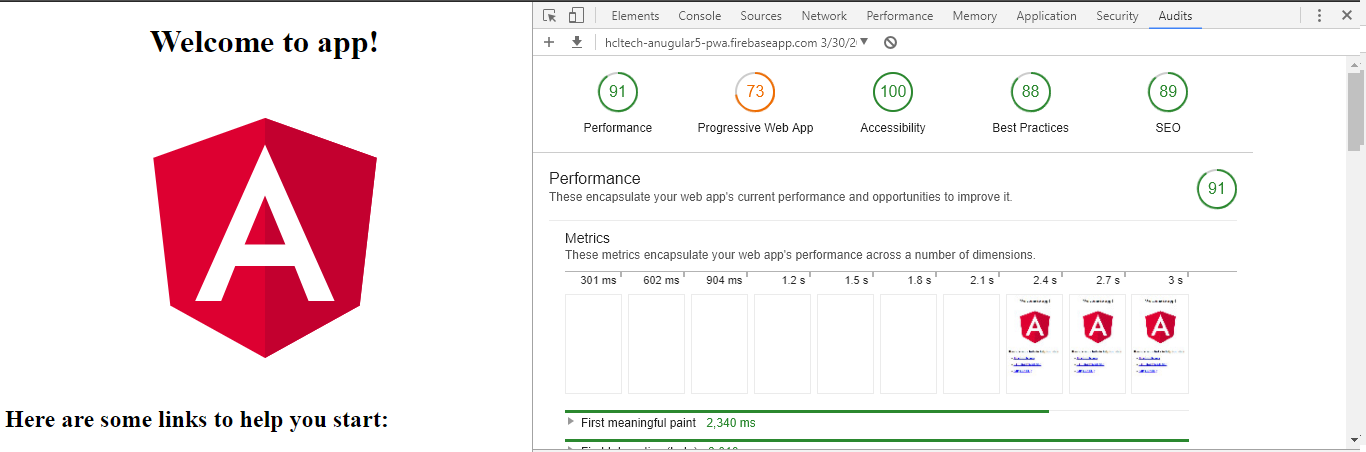
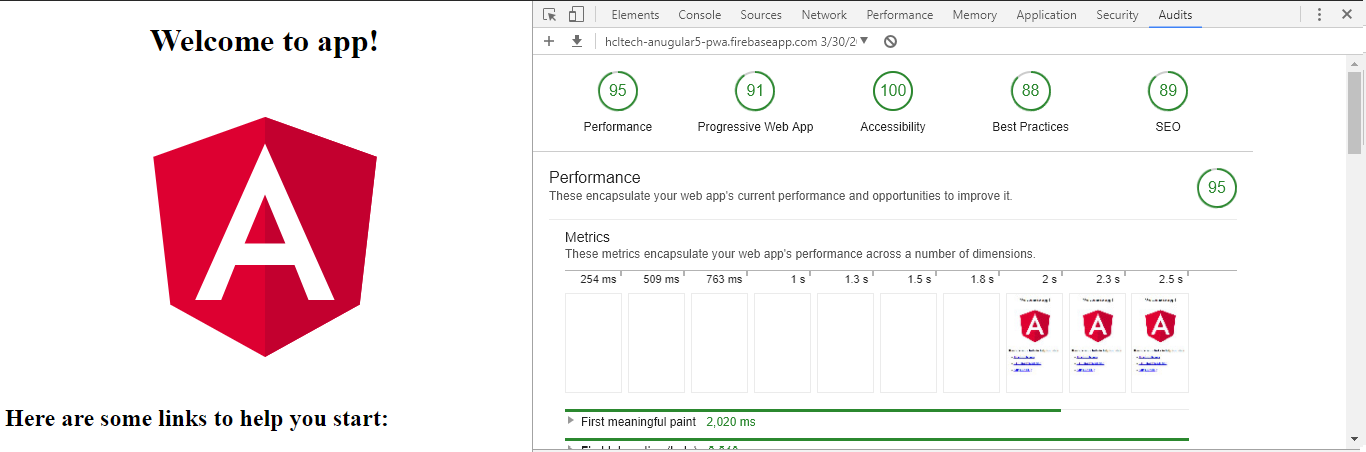
<link rel="manifest" href="manifest_app.json" />Let's refresh and check the Lighthouse score of the application again. The PWA lighthouse score is 91 and the performance score also improved to 95. Not bad!

Here is the report from Lighthouse after making the above modifications:

Step 5: Adding Theme Color and Other Remaining Stuff
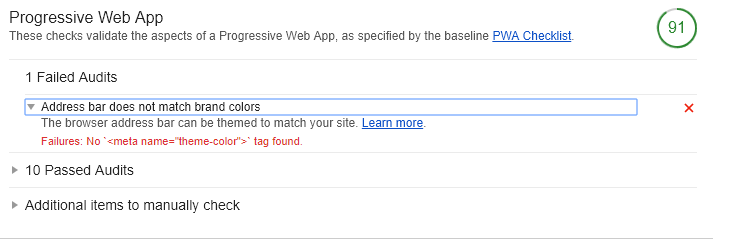
You can add the following meta to ensure that the app has matching theme color.
<head>
..
<meta name="theme-color" content="#00FF00" />
..
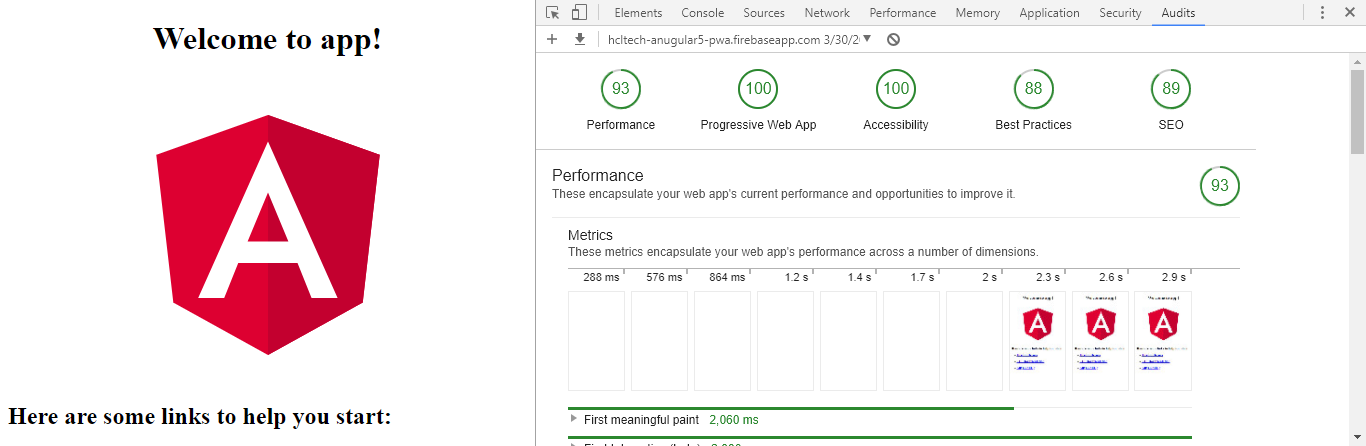
</head> Now let's deploy the app on Firebase and recheck the Lighthouse score.

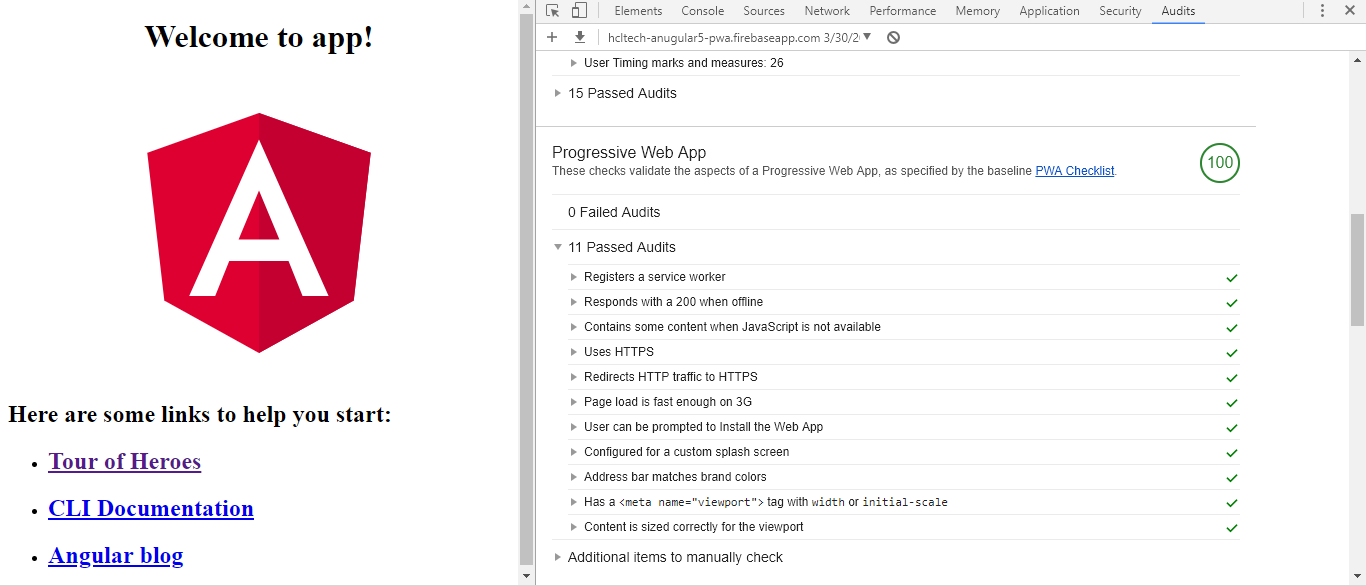
Wow! It is a perfect 100!
Let's check out all the audits our app has passed.

Conclusion
Default Angular generated app with production build over HTTPs hosting gives a Lighthouse PWA score of 45.
Handling JavaScript support in the browser with <noscript> elements boosts the score by 10 points to 55.
Registering a service worker successfully gives another 18 points and improves the score to 73.
Providing a valid manifest file to show web-install-banner gives another 18 points and boosts our score to 91.
Ensuring theme-color in the index file will give youa score 100.
The source code for the final app can be download from here.
What Next?
This is a basic app. Once you start adding features to your app, more routes can be added. Therefore keep updating ngsw-config.json with newly added files in various modules.
Ensure that you specify the correct cache-control value for all the files mentioned in ngsw-config.json. Service workers will work as proxies and pick files from cache if the cache-control rules are met. Thus, it enables the user to access the app while offline.
All real-life apps need to save data somewhere. indexedDB is my recommended storage to use along with service workers.
Keep checking the warning signs with Lighthouse frequently.
Opinions expressed by DZone contributors are their own.

Comments