Comparing React With ES5 vs. React With ES6
The ES5 and ES6 syntaxes are pretty similar, and if you haven't done any JavaScript for a while (or at all), it can be easy to confuse them.
Join the DZone community and get the full member experience.
Join For FreeWhen I was learning React in 2016, it seemed like it was stuck halfway, transitioning from examples and tutorials using ES5 JavaScript to the similar but different ES6 JavaScript syntax. If you haven’t done any JavaScript for a while (or at all), it could be easy to get confused between the different styles. Even worse, you could easily spend some time reading an article before realizing that it was using ES5 or ES6 syntax and recognizing the differences (or not).
As I was learning React, I’m sure I wasn’t the first to paste some ES5-style React syntax into an app using ES6 and get into a complete mess. Once you’ve got to the point of recognizing the differences, it becomes more obvious which is which and becomes easier to spot an older (and possibly out of date) article with a newer, up-to-date article.
I like to build example apps to help me understand what’s going on with any new tech or framework, so I thought it would be useful to build the same app twice — once using React with ES5 and then rebuild it with React and ES6 as a comparison.
Here’s a rundown of the differences and similarities (I’m sure there are others, too, but these are the ones I’m familiar with).
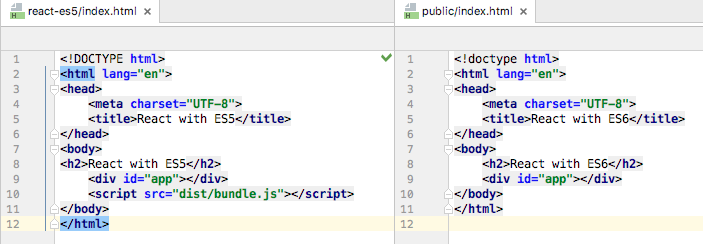
First up, the entry index.html for each app is mostly the same. The only difference with the ES5 version on the left is that I manually included the webpacked bundle.js, whereas this was done for me from the create-react-app scripts:

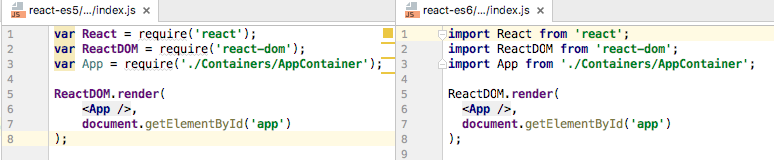
Next, the first index.js to set up the root container component is almost identical. The only difference the JavaScript ES5 using the RequireJS module syntax versus the ES6 style imports can be seen here:

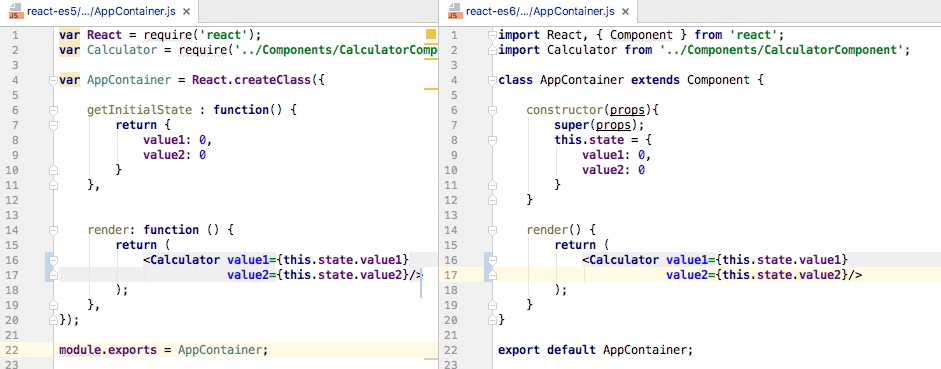
Now, let's look at the AppContainer component.
Using React with ES5:
- Uses the React.createClass() API.
- Defines component state using getInitialState().
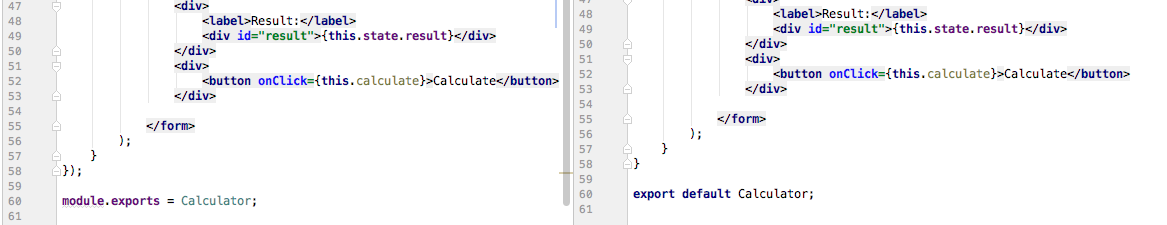
- Exports the component as a module using module.exports.
React with ES6:
- Uses the ES6 class.
- Defines component state using this.state in the constructor().
- Exports the component as a module using the export default.
The render() function is similar in both.

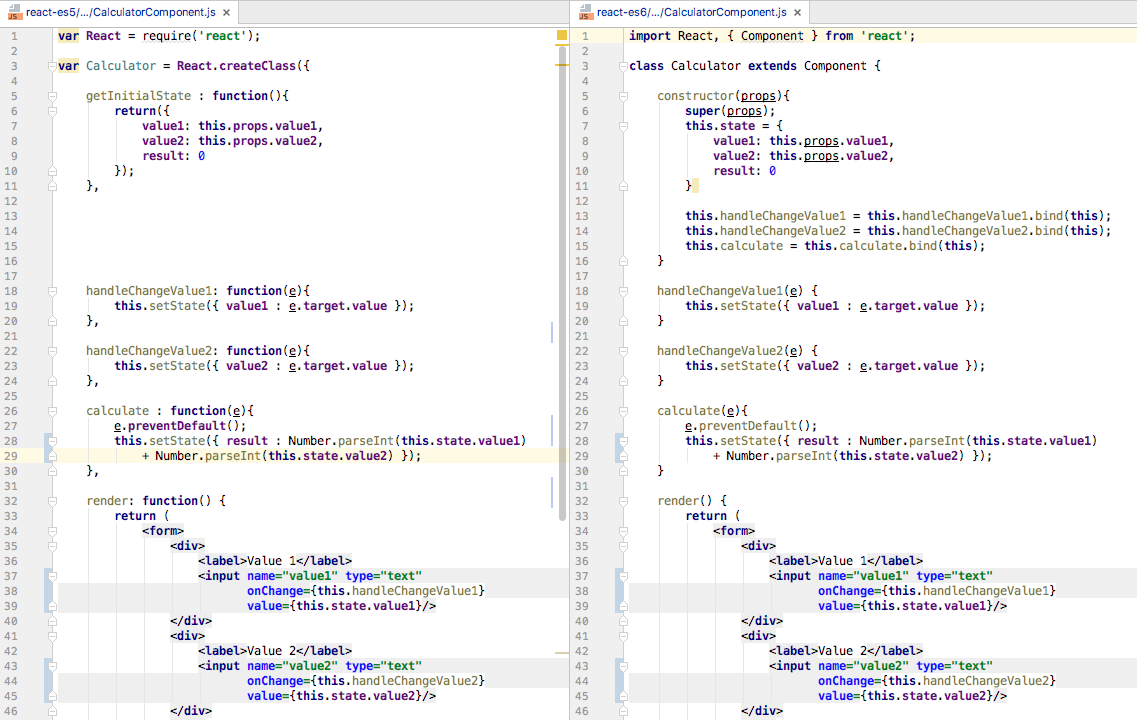
With CalculatorComponent, you’ll notice some more significant differences:
React with ES5:
- Props are implicit.
- Implicit binding of "this" to functions.
React with ES6:
- Props are passed into the component via the constructor().
- Explicit binding of "this" to functions in the constructor, using this.functionname.bind(this).


And that’s it! I hope this is a useful reference if you’re looking for a side-by-side comparison. You can clone my example apps from GitHub here.
I’m still learning as I go. If I’ve misunderstood anything or got anything wrong, please leave a comment and let me know!
Published at DZone with permission of Kevin Hooke, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments