Content Projection in Angular Element With Slot in Angular 7.0
We take a look at a few new techniques Angular developers can use to perform content projection in Angular 7. Read on to get started!
Join the DZone community and get the full member experience.
Join For FreeIn this article, we will learn how to project content in an Angular Element. If you are not familiar with the following:
- Shadow DOM
- ViewEncapsulation
- Content Projection
I recommend you to read the below articles before moving forward:
We can use ng-content to perform content projection, as shown in the listing below:
import { Component } from '@angular/core';
@Component({
selector: 'app-greet',
template: `
<h2>{{title}}</h2>
<ng-content></ng-content>
`
})
export class GreetComponent {
title = 'Greet';
}You can project content as shown in the next listing:
<h1>
Welcome to {{ title }}!
</h1>
<app-greet>
<h3>Hello Foo</h3>
</app-greet>The challenge with the above approach is, "If you use GreetComponent as an Angular Element" then you will not able to project content. To understand this better, let us start by converting GreetComponent to an Angular Element. You can learn how to create Angular Element step-by-step, here.
After converting GreetComponent to an Angular Element, AppModule should look like the listing below:
import { AppComponent } from './app.component';
import { GreetComponent } from './greet.component';
@NgModule({
declarations: [
AppComponent, GreetComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [GreetComponent],
entryComponents: [GreetComponent]
})
export class AppModule {
constructor(private injector: Injector) {
const customElement = createCustomElement(GreetComponent, { injector });
customElements.define('app-root', customElement);
}
ngDoBootstrap() {
}
}Now you can use GreetComponent in the index.html file, as shown in the listing below:
<body>
<!-- <app-root></app-root> -->
<app-greet>
<h2>hey Foo</h2>
</app-greet>
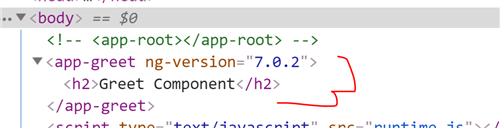
</body>Upon running application, you will find that <h2> element has not been projected to the Angular ElementGreetComponent.

After starting Angular 7, we have another option for performing content projection, slot. To do content projection in an Angular Element, you have to do following:
- Set
ViewEnacpsulationtoShadowDom. - Use slot instead of <ng-content>
Let us modify GreetComponent as shown in the listing below:
import { Component, ViewEncapsulation } from '@angular/core';
@Component({
selector: 'app-greet',
template: `
<h2>{{title}}</h2>
<slot name='message'></slot>
`,
encapsulation: ViewEncapsulation.ShadowDom
})
export class GreetComponent {
title = 'Greet Component';
}We have set the encapsulation to ShadowDom and replaced <ng-content> with <slot>
Angular has been supporting ShadowDom since its beginning. Until Angular 6.0, there were three-encapsulation modes:
Emulated
Native
None
Emulated was the default mode and the Native mode was used to create ShadowDom V.0. Starting with Angular 6.1, Angular started supporting ShadowDom V.1, also. You can enable ShadowDom V.1 on components using a fourth option for the ShadowDom. If you set encapsulation to ShadowDom, Angular creates Shadow Dom V.1. To do content projection in an Angular Element, you need to have encapsulation set to ShadowDom.
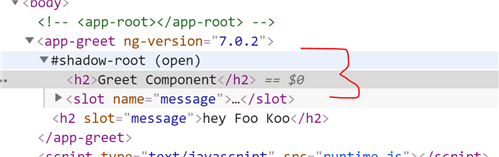
Now, upon running the application, you will find the content has been projected as shown in the image below:

Therefore, by using ShadowDom Encapsulation mode and slot you can project content in Angular Element in Angular 7.0. I hope you found this post useful. Thanks for reading. If you like this post, please share it.
Published at DZone with permission of Dhananjay Kumar, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments