Copy and Paste Row as Child/Sibling in Syncfusion Angular TreeGrid
With this tutorial, learn how to copy and paste a child or sibling row in Syncfusion Angular TreeGrid. Resources and examples of code are included.
Join the DZone community and get the full member experience.
Join For FreeSyncfusion Angular can help develop angular applications faster with many featured components that look like TreeGrid.
According to the documentation, "Syncfusion Angular UI (Essential JS 2) is a collection of modern TypeScript based true Angular Components. It has support for Ahead Of Time (AOT) compilation and Tree-Shaking. All the components are developed from the ground up to be lightweight, responsive, modular, and touch-friendly."
In this article, we learn how to copy and paste a child/sibling row in Syncfusion Angular TreeGrid.
First, we create an angular project and add Syncfusion to the project using the getting started guide. For this example, I will use stackblitz.com and you can also start with some examples from documentation like this.
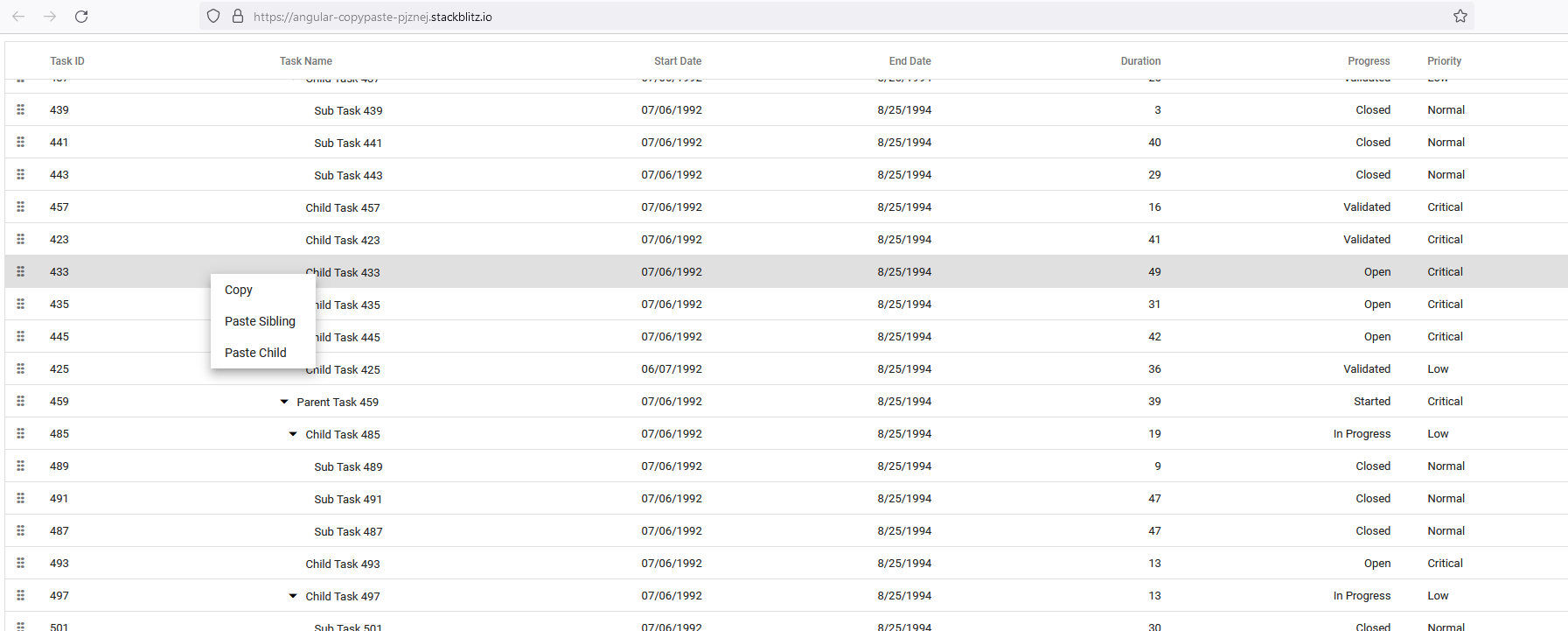
In this project, we will copy and paste the row function. To add a context menu to our project, in appcomponent.ts add the code below:
export class AppComponent {
public data: Object[] = [];
public contextMenuItems: Object;
ngOnInit(): void {
this.contextMenuItems = [
{ text: "Copy", target: ".e-content", id: "rcopy" },
{ text: "Paste Sibling", target: ".e-content", id: "rsibling" },
{ text: "Paste Child", target: ".e-content", id: "rchild" },
];
}
}In app.component.html, we change <ejs-treegrid ... >. The code is below.
<ejs-treegrid
#treegrid
[dataSource]="data"
allowPaging="true"
childMapping="subtasks"
height="350"
[treeColumnIndex]="0"
[contextMenuItems]="contextMenuItems"
(contextMenuOpen)="contextMenuOpen($event)"
(contextMenuClick)="contextMenuClick($event)"
[columns]="treeColumns"
>We will create contextMenuOpen function like the code below:
contextMenuOpen(arg?: BeforeOpenCloseEventArgs): void {
this.rowIndex = arg.rowInfo.rowIndex;
let elem: Element = arg.event.target as Element;
if (elem.closest('.e-row')) {
document
.querySelectorAll('li#rcopy')[0]
.setAttribute('style', 'display: block;');
document
.querySelectorAll('li#rsibling')[0]
.setAttribute('style', 'display: block;');
document
.querySelectorAll('li#rchild')[0]
.setAttribute('style', 'display: block;');
}
}For copying the row, we will create a copy function:
copy() {
this.copiedRow = this.treegrid.getRowByIndex(this.rowIndex);
this.treegrid.copyHierarchyMode = 'None';
this.treegrid.copy();
this.copiedRow.setAttribute('style', 'background:#FFC0CB;');
}In the contextMenuClick event function, we will check which button the user clicks. Then we copy the row or paste as a child or sibling depending on the value (code below).
contextMenuClick(args): void {
if (args.item.id == 'rsibling') {
var copyContent = this.treegrid.clipboardModule.copyContent;
var stringArray = copyContent.split('\t');
let newRecord: Treerow = new Treerow(
stringArray[0],
stringArray[1],
stringArray[2],
stringArray[3],
stringArray[4],
stringArray[5],
stringArray[6],
this.selectedRow.data.ParentItem
);
newRecord.children = [];
newRecord.isParent = true;
newRecord.id = uuidv4();
const body = {
TaskID: newRecord.TaskID,
TaskName: newRecord.TaskName,
StartDate: newRecord.StartDate,
EndDate: newRecord.EndDate,
Duration: newRecord.Duration,
Progress: newRecord.Progress,
Priority: newRecord.Priority,
isParent: newRecord.isParent,
ParentItem: newRecord.ParentItem,
};
this.http
.post<any>('https://vom-app.herokuapp.com/tasks', body)
.subscribe((data) => {
console.log('post:------------------', data);
this.dataManager
.executeQuery(new Query())
.then((e: ReturnOption) => (this.data = e.result.data as object[]))
.catch((e) => true);
});
this.dataManager
.executeQuery(new Query())
.then((e: ReturnOption) => (this.data = e.result.data as object[]))
.catch((e) => true);
this.copiedRow.setAttribute('style', 'background:white;');
}
if (args.item.id == 'rchild') {
var copyContent = this.treegrid.clipboardModule.copyContent;
var stringArray = copyContent.split('\t');
let newRecord: Treerow = new Treerow(
stringArray[0],
stringArray[1],
stringArray[2],
stringArray[3],
stringArray[4],
stringArray[5],
stringArray[6],
this.selectedRow.data.TaskID
);
newRecord.children = [];
newRecord.isParent = false;
newRecord.id = uuidv4();
const body = {
TaskID: newRecord.TaskID,
TaskName: newRecord.TaskName,
StartDate: newRecord.StartDate,
EndDate: newRecord.EndDate,
Duration: newRecord.Duration,
Progress: newRecord.Progress,
Priority: newRecord.Priority,
isParent: newRecord.isParent,
ParentItem: newRecord.ParentItem,
};
this.http
.post<any>('https://vom-app.herokuapp.com/tasks', body)
.subscribe((data) => {
console.log('post:------------------', data);
this.dataManager
.executeQuery(new Query())
.then((e: ReturnOption) => (this.data = e.result.data as object[]))
.catch((e) => true);
});
this.copiedRow.setAttribute('style', 'background:white;');
}
else if (args.item.id === 'rcopy') {
this.MultiSelect = true;
this.editSettings = {
allowEditing: true,
allowAdding: true,
allowDeleting: true,
newRowPosition: 'Child',
mode: 'Batch',
};
this.copiedRow = this.treegrid.getRowByIndex(this.rowIndex);
this.treegrid.copyHierarchyMode = 'None';
this.treegrid.copy();
this.copiedRow.setAttribute('style', 'background:#FFC0CB;');
}
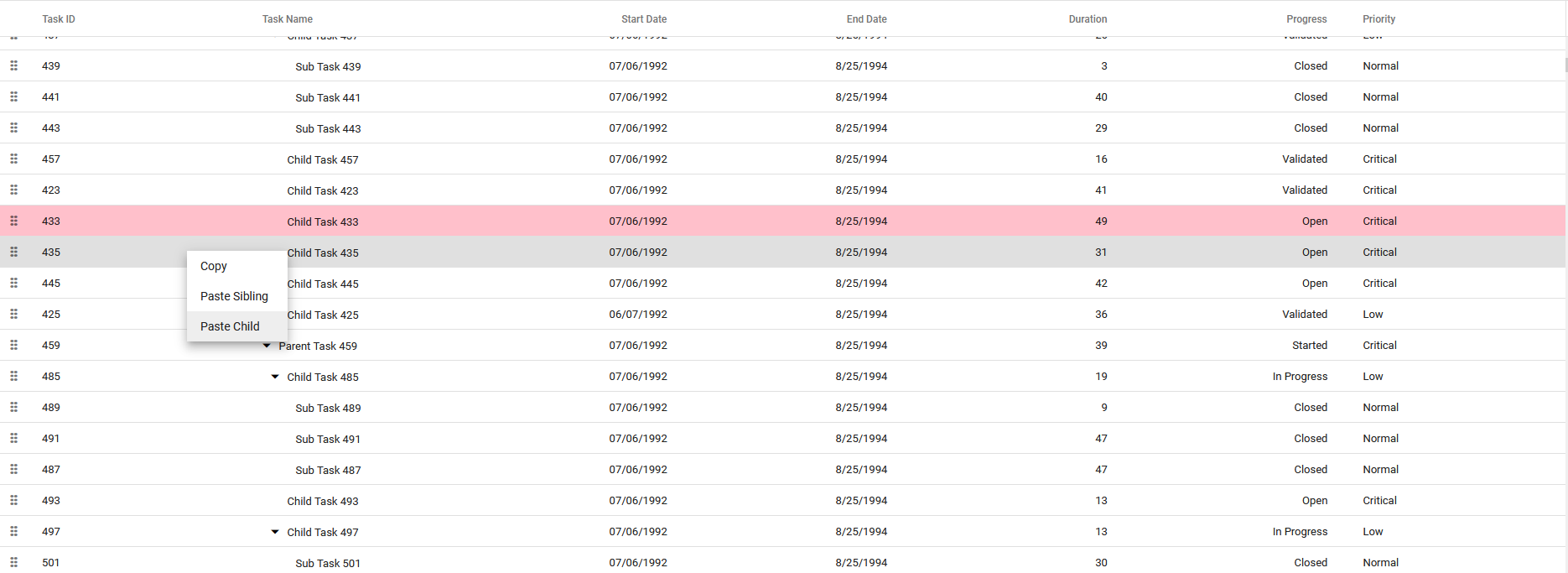
}Now our app can copy a row and paste it as a child or sibling to the other row like in the image below:


To sum up, in this project, we learned how to use the copy/paste function for pasting as a child or sibling to another row in Syncfusion Angular TreeGrid. You can find the code here.
Opinions expressed by DZone contributors are their own.

Comments