CSS3 Transitions vs. jQuery Animate: Performance
Join the DZone community and get the full member experience.
Join For FreeAnimation Brings a Whole New World to Life
Where would we be without animators helping us see the world in a whole new light? It seems that we easily forget the hard work that these people do, and that is truly a tragedy.
There are so many people helping us see the world for the way that it truly is, and we should be thankful and respectful of the hard work that they are doing. That is why we also have to ask ourselves if we should be using CSS3 Transitions or jQuery Animate when looking for the right program to do our animation work in.
You might think that animation is just something used to create children's movies and television shows, but that isn’t quite right.
It has a wide range of uses in our world today (more on this later), and we are increasingly coming to rely on it to make critical decisions about how we move forward on some of the most important decisions that we have to make to keep our world moving forward the way that we want it to.
Take some time to step back and recognize all that animation has brought us, and this will help you better understand why there are a lot of people who are pushing to figure out which software programs can bring them the best animation outcomes.
Rich Bradshaw has written a detailed tutorial series on CSS Transitions, Transforms, and Animation.
That alone is worth reading; but in case you weren't convinced, Rich also put together a little (and maybe a little unfair) performance comparison:
A head to head comparison of CSS transitions and jQuery's animate. Rather than setting a timer to run repeatedly, transitions are handled natively by the browser. In my rather unscientific testing, transitions are always quicker, running with a higher frame rate, especially with high numbers of elements. They also have the advantage that colours can be animated easily, rather than having to rely on plugins.
Putting it All to the Test
The best way to compare the two programs against one another is to put them through a series of simulated tests that allow each program to prove what it has going for it. Believe it or not, that is exactly what some people have done.
They work with the two programs to see how they adapt and react when put under various testing conditions. By doing exactly that, the programs must prove themselves in the sense that they are forced to show that they can keep up with rapid changes and shifts in the dynamics of the work thrown at them.
These tests can all be sped up by using computer simulations to run the tests instead of putting actual work done by a human being through the testing period. You will find that there is a lot to be gained by going through all of this and figuring out just how much each system can potentially get through.
You don't want to use something that is sub-par compared to the other programs on offer out there, and that is why we are all so grateful that there are people who are willing to work with both programs to test them and see what the ultimate outcome really is for each.
Unsurprising Results
You should not be shocked to learn that CSS3 Transitions is the better program to use. It has a more seamless transition from image to image, and the speed with which it can process all of that data is truly amazing as well.
The fact that there are multiple programs available for us to choose from is a great thing, but there is really no competition between CSS3 Transitions and jQuery Animate. The CSS3 Transitions program has been around for a lot longer, and it has the ability to get results from its users much more easily.
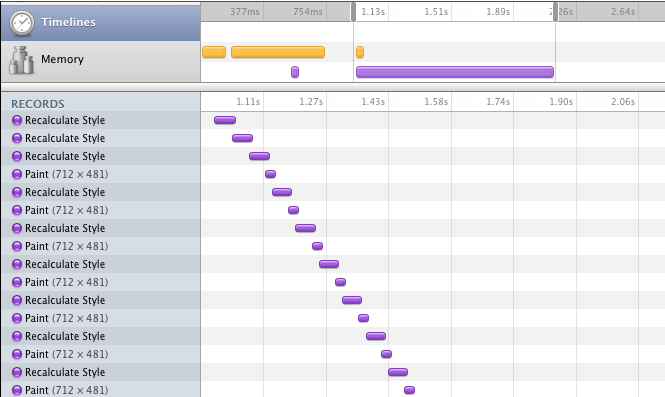
The results probably won't surprise you, and the conclusion is inevitable ('use CSS3 for animation when you can') but Rich's analysis (scroll down), using the Timeline view in the Webkit Inspector, is pretty neat:

(Actually, the Timeline is pretty neat, period. I didn't know about it until now..sweet.)
So check out Rich's test and performance discussion, and maybe use Webkit Inspector's Timeline for performance fine-tuning in the future.
Animation Into the Future
The tools that are used in the world of animation are going to continue to be called upon to help creators do the challenging work that they do. The demand for animated films and television series has not ceased, but the usefulness of animation goes far beyond being entertained.
There are uses for animation in simulations of all kinds. Even the military uses animation to simulate certain battlefield conditions and other concerns that they know are relevant to their operations.
It is something that has helped them sort out how they can best move forward with their plan of action whenever the need arises. Put another way, the military uses animation to make sure they are never caught off guard.
Courtrooms are seeing an increasing amount of animation used in presentations put on both by prosecutors and defense counsel alike.
They make reenactments of various aspects of an alleged crime using animation to help a jury see how they claim that things happened from their point of view. There are a lot of reasons why this helps juries to understand their point of view more completely.
CSS3 technology is helping to make the use of animation more widespread and available to a larger number of people across all walks of life.
It appears likely that this trend will continue, and there are many people who are counting on using CSS3 technology for several projects that they have in the works at this time. We should all celebrate the fact that such technology is making animation more accessible.
Using the Best Programs Doesn’t Have to Be Costly
One more thing to keep in mind when you look for the best programs for animation purposes is this: They don’t have to be costly. Many programs are free and/or open-source. Even the ones that you have to pay for aren’t necessarily wildly expensive.
They provide a huge ROI when you put them to use, and that alone should get you to understand why they are so important to use. Make sure you consider this and consider the options that are before you when it comes to selecting an animation program that will do the work you need it to do.
The last thing in the world that you want to have to happen is to produce lower-quality animation just because you insisted on trying to save a few dollars by going with a less expensive animation program.
Opinions expressed by DZone contributors are their own.

Comments