Dataweave Playground Sans Docker
New tooling for transforming metadata leverages and improves your Dataweave skills.
Join the DZone community and get the full member experience.
Join For FreeThe DataWeave Playground is an integrated development environment that enables you to experiment with complex Mappings and Transformations outside of AnypointStudio. When we first looked at the Playground, a creation of Mariano De Achaval and the Mulesoft Dataweave team, it was an experimental version running inside of a Docker container. While still a work in progress, through the magic of GraalVM, the Playground runs sans Docker, as a binary on Mac, Linux and Windows.
In my earlier article Transformative Moments we started in the middle of the story, showing you how to get immediate value from the DataWeave Command Line interface (DW CLI). We went on to learn how to create Command Line Services which created information pipelines from data source to sink. Now we'll rewind to the beginning of the story to talk about the most important piece of all, the DataWeave Playground.
We'll begin by creating the DW CLI folder and the environment settings which are needed. To make these changes permanent you can add them to your path in the Windows environment dialog settings or to the .bashrc file in your Linux HOME directory.
Initial Configuration
xxxxxxxxxx
rem Configure DW CLI home in Windows
md %USERPROFILE%\.dw
set DW_HOME=%USERPROFILE%\.dw
set DW_LIB_PATH=%DW_HOME%\libs
set PATH=%DW_HOME%\bin;%PATH%
---
# Configure DW CLI home in Linux
mkdir $HOME/.dw
export DW_HOME=$HOME/.dw
export DW_LIB_PATH=$DW_HOME/libs
export PATH=$DW_HOME/bin:$PATH
Download the DW CLI Runtime
In the environment settings above we configured the location for the DW CLI runtime onto your path. Download the runtime from the DW CLI Github repository. The Zip files are located in the Manually paragraph.
After you unzip the download, install the bin and libs folders into the .dw folder you created in the Initial Configurations section above.
Running the DW Playground
After you've completed the download and install, we can take a look at the most prominent part of the DW CLI, the Playground. You can refer to the articles above for more information on the wizardry you can unleash with the DW CLI. Our focus here will be on the Playground.
dw --eval --spell Playground
Fetching `null's` Grimoire.
Cloning into 'C:\Users\DresdnerMitchell\.dw\grimoires\data-weave-grimoire'...
remote: Enumerating objects: 62, done.
remote: Counting objects: 100% (62/62), done.
remote: Compressing objects: 100% (51/51), done.
remote: Total 62 (delta 16), reused 35 (delta 1), pack-reused 0
Unpacking objects: 100% (62/62), 9.79 KiB | 92.00 KiB/s, done.
Http Server started at localhost:8082
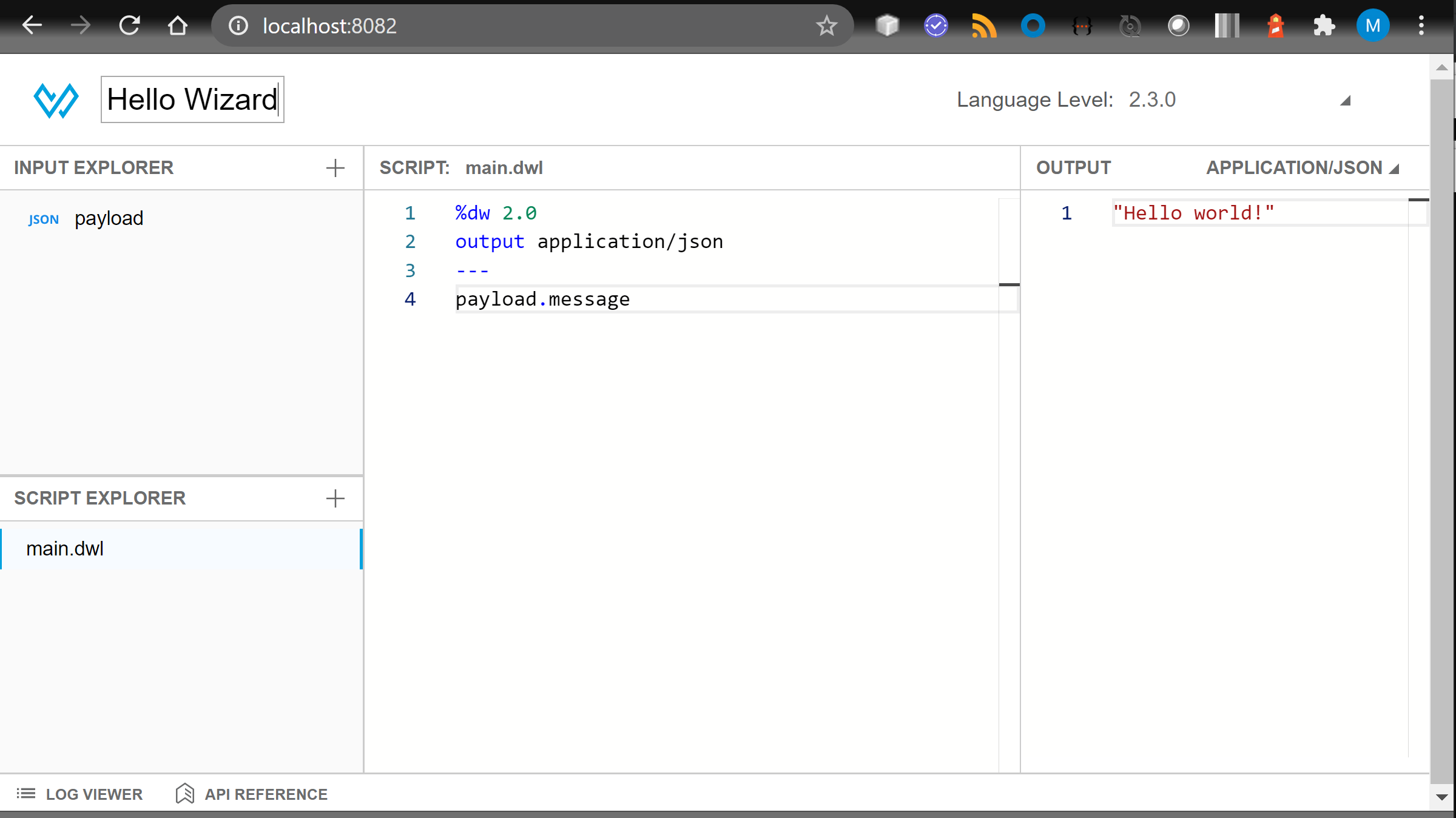
The first time you invoke the Playground it fetches the code from the Git repository, installs it into your .dw folder and runs the Playground. When the Playground starts you can open it using your browser, it listens on Port 8082.

Clicking on the default input type allows you to change to another type such as XML or CSV.
You can open the DW API reference from the button bar at the bottom and the Log Viewer as well.
In the top right you can change the language level to conform with the runtime version you'll be working with.
You can find plenty of examples to try out in the Playground in the DataWeave Cookbook. This should give you enough to get going and improve your skills with DataWeave. If you enjoy the Playground be sure to give it a Star!
Opinions expressed by DZone contributors are their own.

Comments