Did You Know That Background Tabs in Your Browser Load 20+ Times Slower?
While investigating a performance issue we stumbled upon a difference in the time it takes to load a web page in background tabs vs the tabs in the foreground.
Join the DZone community and get the full member experience.
Join For Free
Recently we troubleshooted a performance issue, reported by one of the customers of Plumbr who was using our Real User Monitoring solution. While investigating the behavior we stumbled upon a major difference in the time it takes to load a web page in background tabs vs the tabs in the foreground.
To quantify this difference, we investigated 1.8 million user interactions in UI and compared the duration of such user interactions for two subsets:
- Interactions that loaded fully while being in the foreground.
- Interactions which loaded partially or fully while being in the background.
The difference was stunning. The load time for interactions in background TABs was 22 to 56 times longer than for the interactions in the foreground.

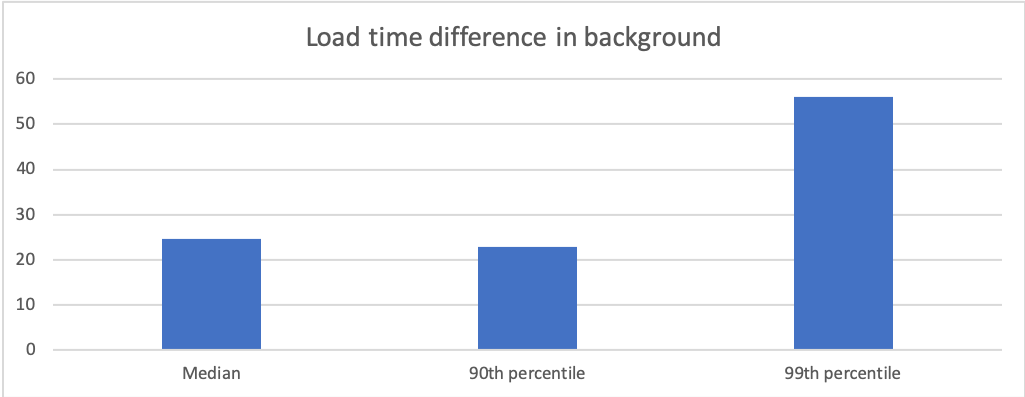
In the chart above we plotted out the difference of (partially) background interactions to the full foreground interactions. Different performance percentiles gave a slightly different view:
- Median load time for background interactions was 24x worse.
- 90th percentile was 22 times slower.
- 99th percentile loaded 56 times slower.
Then for the foreground interactions.
The metric we were investigating was the difference between the interaction in UI (a click on a button for example) until the last resource fetched from the server as a result of the interaction is downloaded in the browser. Yes, TTLB is the metric here.
When we understood the extent of this difference, we started to look for the cause. The browser vendors have been heavily optimized for resource usage to save the battery in handheld devices. We discovered at least two such optimizations having an impact on the background tabs.
Page Load Time Difference in Background: Limited Parallelism
Background tabs set a per-frame simultaneous loading limit lower than for the foreground tabs. For example, Google Chrome limits the number of resources fetched to six when the tab is in the focus and to three when in background per server/proxy. Other browser vendors use different limits – for example, the IE 7 used to limit this to just two for foreground TABs. IE 10 increased this to eight parallel requests per server/proxy.
What it means is that only a limited number of requests from the browser are permitted to go to the network stack in parallel. Excessive requests are enqueued and executed when the previous request finishes. Thus, all requests will run eventually, but with a delay pending on the number of simultaneous loading permitted and the time it takes to complete the requests.
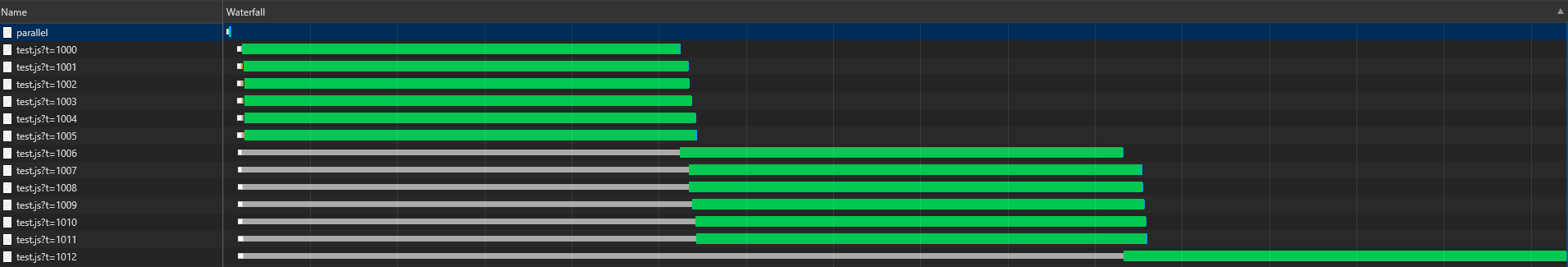
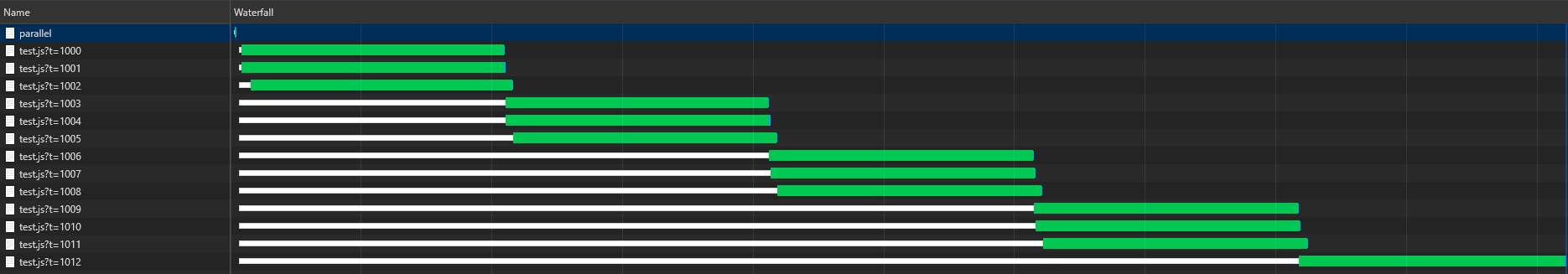
To illustrate this behavior, we built a small test case that loads 13 resources from the server. Loading each resource takes one second to complete (a server-side delay simulating a dynamic response). When now launching two interactions – one in the foreground and one in the background, we faced the following via the Chrome Developer Tools:


In the first image, the page was loaded in the foreground. In the second image, the page was loaded in the background TAB. It is immediately visible that the first instance loads six resources in parallel and is thus able to complete the loading in around three seconds, while the second example uses just three parallel requests and is thus completing the page load in five seconds.
Page Load Time Difference in Background: CPU Throttling
The second reason for the interactions being slower in background TABs is related to how the CPU access gets throttled for background TABs. Again, the intentions are good – if the background TABs are CPU-heavy it will put a significant burden on the battery life.
Different browser vendors are implementing it differently. For example, Google Chrome limits timers in the background to run only once per second. Also, Chrome will delay timers to limit the average CPU load to 1% of the processor core when running in the background.
A small experiment we carried out involved loading and parsing the Angular 1.7.8 JS library and measure the first contentful paint event on the otherwise empty page loaded. We used the version hosted in Cloudflare CDN for the experiment. What we ended up confirming is that the page which just loads the library (and does nothing with it afterward) renders in 200ms in foreground TAB and 2,200ms.
Takeaway
The fact that background TABs load slower due to the browser-specific optimizations is likely not a surprise to our tech-savvy readers. What might be surprising is how heavy such optimizations are – the results show a difference of 22-56x when measuring the user interaction duration in foreground vs background TABs.
Should you be worried about this behavior and start to optimize accordingly? Most likely not – the user experience as such is not impacted if the slowly loading TAB is not in the focus for the user; however, it is crucial to understand this massive difference and to be able to exclude such interactions from your performance optimizations as (likely) wasteful.
Also – we only exposed two of such optimizations in this blog post. There are likely several others and in case our readers are aware of any other limitations in background TABs, let us know in the comments.
Further Reading
Published at DZone with permission of Ivo Magi, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments