Ext JS Grid Grouping Tutorial
Join the DZone community and get the full member experience.
Join For Freethis tutorial shows you how to create a grouped grid in ext js. ext js grid grouping is a common scenario in business applications where users need to analyze tabular data grouped by different attributes. the ext js application that you will create in this tutorial will render an ext js grid containing fictional data describing model cars. this article is part of a series of ext js tutorials that i have posted on jorgeramon.me.

creating an ext js project from scratch
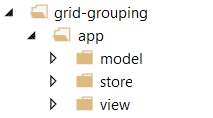
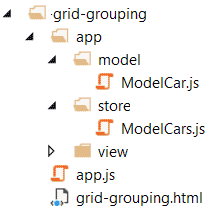
we will get started by creating the directories for our sample ext js application. let’s go ahead and create the directories as depicted in the screenshot below.

this is a typical ext js project structure with an app directory under which we’ve placed the model, store and view directories. we will not create a controller folder because for this simple example we will use the ext.application instance that we will create as the only controller in the app.
next, we will create the file that hosts our ext js application. let’s name it grid-grouping.html and place it in the root directory of the project. here’s the code that goes in the file:
<!doctype html >
<html>
<head>
<title></title>
<link href="../../../lib/extjs/5.0.1/packages/ext-theme-neptune/build/resources/ext-theme-neptune-all.css" rel="stylesheet" />
<script src="../../../lib/extjs/5.0.1/ext-all.js"></script>
<script src="../../../lib/extjs/5.0.1/packages/ext-theme-neptune/build/ext-theme-neptune.js"></script>
<script src="app.js"></script>
</head>
<body>
</body>
</html>
remember to make sure that the css and script references to the ext js library in the head section of the html document are pointing to the correct directories in your development workstation. the references above work for my development environment.
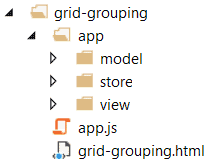
in the head section we also have an entry for the app.js file, which we need to add to the root directory of the project, as shown below.

let’s open app.js and type the following ext js application definition:
ext.application({
name: 'app',
autocreateviewport: true,
launch: function () {
}
});
this is a super simple ext js application. we are using the autocreateviewport config to instruct the app to load and instantiate the viewport, which we will create in a few minutes, before firing the launch function. we will leave the launch function empty because in this example we do not need to execute any logic within the function.
the ext js model
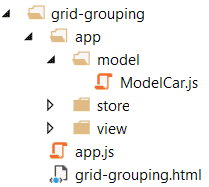
to represent the model cars data that we will ultimately render in the grid, we will use the modelcar ext js model class. this class goes in the modelcar.js file that we will add to the model directory of the project.

this is how we are going to define the modelcar model:
ext.define('app.model.modelcar', {
extend: 'ext.data.model',
fields: [
{ name: 'id', type: 'int' },
{ name: 'category', type: 'string' },
{ name: 'name', type: 'string' },
{ name: 'vendor', type: 'string' }
]
});
back in the app.js file we need to add a models config to the ext js application just so the app knows that it has a dependency on the modelcar module and it needs to load it as part of the app.
ext.application({
name: 'app',
models: ['modelcar'],
autocreateviewport: true,
launch: function () {
}
});
creating a store to feed the ext js grid
now we are going to focus on the ext js store that will feed the grid. let’s add a modelcars.js file to the store directory of the project.

we will type the following definition in the file:
ext.define('app.store.modelcars', {
extend: 'ext.data.store',
model: 'app.model.modelcar',
groupfield: 'category',
groupdir: 'asc',
sorters: ['name'],
data: [
{ 'id': 1, 'category': 'trucks and buses', 'name': '1940 ford pickup truck', 'vendor': 'motor city art classics' },
{ 'id': 2, 'category': 'trucks and buses', 'name': '1957 chevy pickup', 'vendor': 'gearbox collectibles' },
{ 'id': 3, 'category': 'classic cars', 'name': '1972 alfa romeo gta', 'vendor': 'motor city art classics' },
{ 'id': 4, 'category': 'motorcycles', 'name': '2003 harley-davidson eagle drag bike', 'vendor': 'studio m art models' },
{ 'id': 5, 'category': 'motorcycles', 'name': '1996 moto guzzi 1100i', 'vendor': 'motor city art classics' },
{ 'id': 6, 'category': 'classic cars', 'name': '1952 alpine renault 1300', 'vendor': 'studio m art models' },
{ 'id': 7, 'category': 'classic cars', 'name': '1993 mazda rx-7', 'vendor': 'motor city art classics' },
{ 'id': 9, 'category': 'classic cars', 'name': '1965 aston martin db5', 'vendor': 'motor city art classics' },
{ 'id': 10, 'category': 'classic cars', 'name': '1998 chrysler plymouth prowler', 'vendor': 'unimax art galleries' },
{ 'id': 11, 'category': 'trucks and buses', 'name': '1926 ford fire engine', 'vendor': 'studio m art models' },
{ 'id': 12, 'category': 'trucks and buses', 'name': '1962 volkswagen microbus', 'vendor': 'unimax art galleries' },
{ 'id': 13, 'category': 'trucks and buses', 'name': '1980’s gm manhattan express', 'vendor': 'motor city art classics' },
{ 'id': 13, 'category': 'motorcycles', 'name': '1997 bmw f650 st', 'vendor': 'gearbox collectibles' },
{ 'id': 13, 'category': 'motorcycles', 'name': '1974 ducati 350 mk3 desmo', 'vendor': 'motor city art classics' },
{ 'id': 13, 'category': 'motorcycles', 'name': '2002 yamaha yzr m1', 'vendor': 'motor city art classics' }
]
})
the ext js model config of the store is set to the modelcar model that we created a couple of minutes ago. no surprises there.
a couple of things that i don’t want you to miss in the store’s definition are the groupfield and groupdir configs, which tell the store which field and in which direction to group by:
groupfield: 'category',
groupdir: 'asc',
also note how we use the sorters config to sort the grouped records by the name field.
finally, as the data config indicates, we are using a hard-coded array as the data for the store. we are using hard-coded data in order to keep the example short.
let’s make the application aware of the modelcars store by adding the stores config in the app.js file:
ext.application({
name: 'app',
models: ['modelcar'],
stores: ['modelcars'],
autocreateviewport: true,
launch: function () {
}
});
creating the ext js viewport
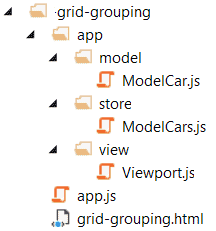
the app’s viewport is where we will define the ext js grouped grid. let’s create the viewport.js file in the project’s view directory:

here’s the code that we will add to the viewport’s file:
ext.define('app.view.viewport', {
extend: 'ext.container.viewport',
requires: ['ext.grid.panel'],
style: 'padding:25px',
layout: 'vbox',
items: [
{
xtype: 'gridpanel',
width: 650,
height: 475,
title: 'ext js grid grouping',
store: 'modelcars',
columns: [
{
text: 'id',
hidden: true,
dataindex: 'id'
},
{
text: 'name',
sortable: true,
dataindex: 'name',
flex: 3
},
{
text: 'vendor',
sortable: true,
dataindex: 'vendor',
flex:2
},
{
text: 'category',
sortable: true,
dataindex: 'category',
flex: 2
}
],
features: [{
ftype: 'grouping',
// you can customize the group's header.
groupheadertpl: '{name} ({children.length})',
enablenogroups:true
}]
}
]
});
let’s review this viewport definition in detail. first, we are using the viewport’s requires config to tell the ext js loader that it needs to load the ext.grid.panel class as part of the application. then, we define our grid instance within the items config of the viewport.
we are telling the grid to use the modelcars ext js store as its data source by setting the store config to ‘modelcars’. this works because ext js components pass the value of the store config to the ext.data.storemanager class, which can look up or create a store, depending on whether the store config’s value is a store id, a store’s instance or a store’s configuration.
we are using the grid’s columns config to define four columns: id, name, vendor and category. setting the hidden config of the id column to true will make the column invisible to the user. the sortable config of the visible columns is true to allow users to sort by those columns.
setting up ext js grid grouping
the features config allows us to specify one or more features to be added to the grid. as explained in the ext js docs, an ext js feature is a class that provides hooks that you can use to inject functionality into the grid at different points during the grid’s creation cycle. this is a clever approach to maintaining the grid’s core as lightweight as possible, while allowing for advanced functionality to be “plugged in” as needed.
currently, extjs provides the following grid features:
- grouping, through the ext.grid.feature.grouping class.
- grouping summary, though the ext.grid.feature.groupingsummary class.
- row body, though the ext.grid.feature.rowbody class.
- summary, through the ext.grid.feature.summary class.
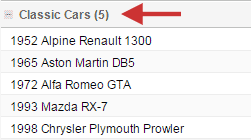
in our app we are only using the grouping feature. we set the ftype property to ‘grouping’ to signal the grid that we will use the grouping feature. the groupheadertpl config allows us to enter a template for the group headers of the grid:
groupheadertpl: '{name} ({children.length})'
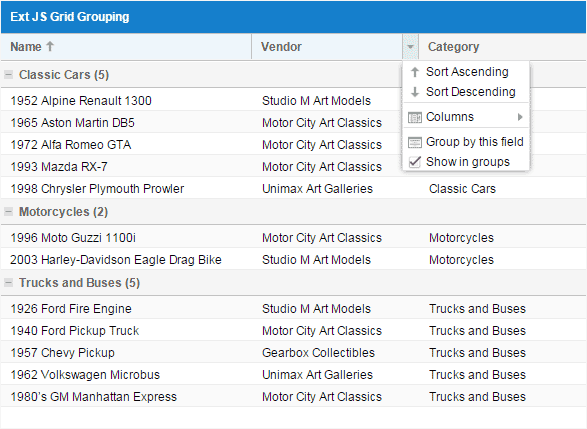
this template will render the name of the group along with the number of records in the group, producing a result similar to this picture:

setting the enablenogroups config to true will let the user turn off grouping in the grid.
note that if we wanted to specify multiple features, we would need to add them to the features config in array notation.
one last step before we are ready to test the app. let’s return to the app.js file and the add views config, where we will place a reference to the viewport class that we just created:
ext.application({
name: 'app',
models: ['modelcar'],
stores: ['modelcars'],
views: ['viewport'],
autocreateviewport: true,
launch: function () {
}
});
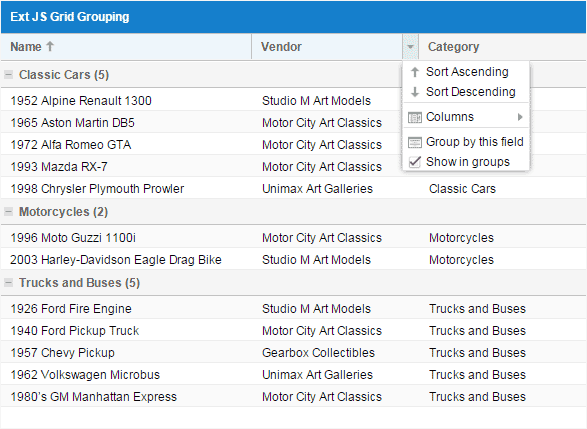
now we can test the app on a browser. upon application load, the grid’s records are grouped by the category field, and sorted by the name field:

summary and next steps
in this tutorial we reviewed the steps needed to create a grouped grid in ext js, and we learned that this process involves attaching a “grouping” feature to an ext js grid that is connected to a grouped ext js store.
as next steps, i would suggest that you explore how to use the “grouping summary” and “summary” features of the ext js grid, which are commonly used together with the “grouping” feature. i will cover these features in future tutorials.
don’t forget to sign up for my mailing list so you can be among the first to know when i publish the next update.
download the source code
download the ext js grouped grid example here: ext js grid grouping tutorial on github
Published at DZone with permission of Jorge Ramon, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments