Here's How I Built a Quiz App for Remote Team Building: A Step by Step Guide
Join the DZone community and get the full member experience.
Join For FreeThe COVID-19 pandemic and statewide stay-at-home order have caused many companies, including mine, to close their offices, restrict travel, and require all employees to work remotely.
This has caused a major shift in how people interact. But what has made it more manageable is the fact that most of my colleagues and I already knew each other on some level. But what about that new hire who signed on just days after the stay-at-home order went into effect?
As a team lead now, managing a remote team including a new hire who doesn't know anyone, I wanted to try opening our meetings with something fun. So I built a quiz app on the platform I use all day at work ––Salesforce.
Building a Quiz App on Salesforce
As a Salesforce Application Architect and consultant, I spend most of my day on the platform, but I don't always get the opportunity to try newer technologies to solve real-world problems for my clients, let alone for my own team and on my own time.
Salesforce may not be your first thought when deciding where to deploy an app, but the platform is both highly configurable and increasingly more extensible due to the release of Lightning Web Components Open Source (LWC OSS) and native integration with platforms like Heroku.
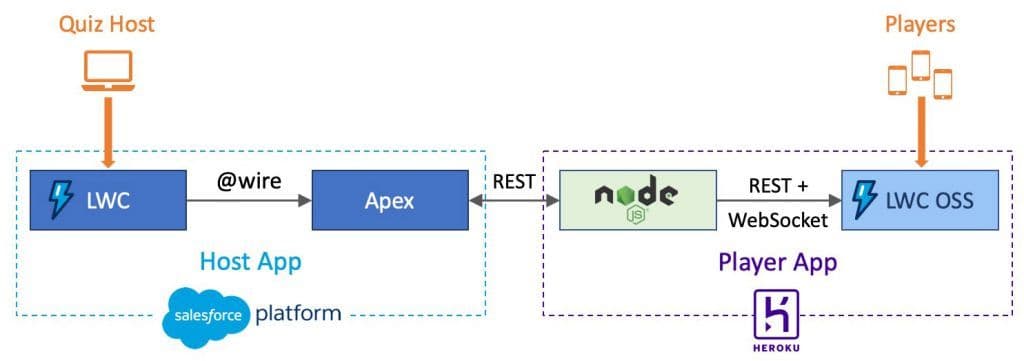
I went looking for ideas for how to build a quiz, and I came across this open-source quiz app created by Philippe Ozil, a developer at Salesforce, that was unveiled at Dreamforce 2019. The quiz app is actually two apps –– a host app installed into a Salesforce org, and a player app built with LWC OSS that runs on Node.js deployed on Heroku.
The host app is where the host manages the multiple choice quiz questions and answers, real-time quiz sessions, and easy player registration with a URL or QR code. The player app is where anyone with the URL or QR code can join in the fun, no authentication required.
It looked like it would meet my needs out of the box, allow me to explore LWC, practice hosting apps with Heroku, and get better at developing against scratch orgs. Still, I knew that I also wanted to customize the branding and features a bit to really make it my own.

Installing the App
The steps to install the entire solution were very easy because I followed the instructions outlined by the original developer. This involved creating a Salesforce scratch org, using his automated deployment script to install the host app and load sample data, and deploying the player app to Heroku.
Once I had it set up in a temporary environment (scratch orgs expire in 7 days by default or 30 days if you set a duration when you create it) and figured out how to run it with the sample questions, I started thinking about how I wanted to use it with my team and repeated the installation steps in my company's Salesforce org.
As for the app's features, I liked being able to easily add my own questions, and I liked how it automatically served up new questions, collected answers, and tallied up everyone's points for that quiz session. I wanted to also keep a running total of everyone's scores over time and display a leader board at the start of each new game. And since anyone in the company could potentially join in the fun, I decided to brand the app with our company logo and colors as well.
Adding the Custom Questions
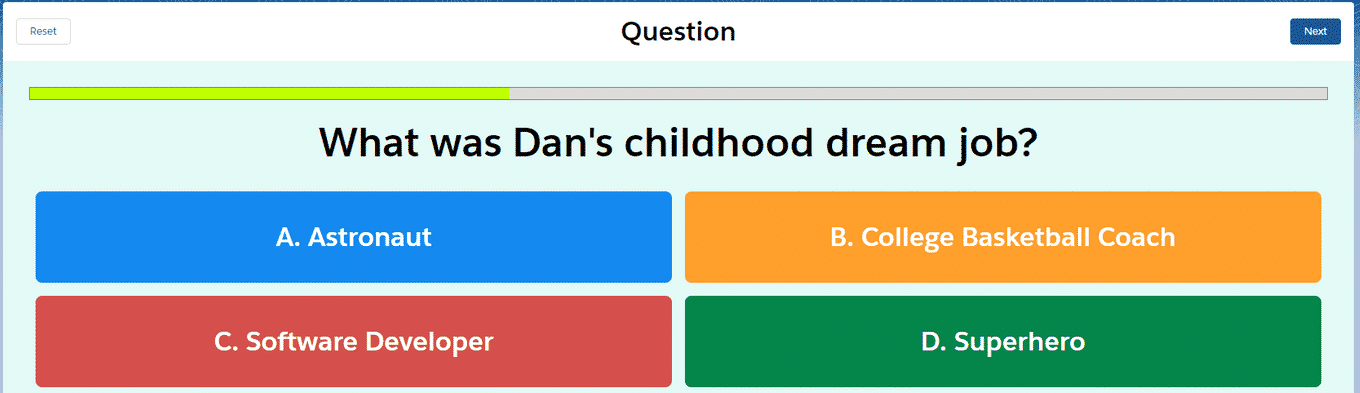
While I worked on customizing the app's features, I asked our new employee (let's call him Dan) to come up with 5 multiple choice questions about himself, each with 4 answer options, and only 1 correct answer.
Adding those to the Quiz Questions object was easy; Dan entered them himself manually (so that I could play the game without cheating!), but he could have easily imported them from a CSV as well.

Creating the Custom Branding
Rebranding the app was the simplest change. In the quiz host app, which is installed in the Salesforce platform, it was as easy as changing the app's logo under Setup > App Manager.

In the quiz player app, which is deployed and running on Heroku, a quick change to the background-color style definition in both header.css and footer.css re-painted the top and bottom of all pages to our signature navy blue.

I then swapped out the logo with our own, and updated the header.html with the relative URL to the new logo and an app-name of “CleanSlate Quiz” instead.

Customizing the Points
Joining the quiz app as a player was as easy as entering a nickname. The only rule was that it had to be a unique nickname. By design, at the end of the game session, the list of quiz players and all of their answers were deleted.
In order to keep track of my team's total points over time, I added a number field to the User object called "Total Quiz Points" and created a lookup relationship between the Quiz Player object and the User object. To more easily create a leaderboard on the host app's registration home page, I also added a formula field on the Quiz Player object that simply displays the user's total quiz points as a reference (more on that later).
In the quiz player app, the only change I made was to the registrationForm.html where I updated the label to read "Pick a nickname / salesforce username" so that users would hopefully remember to enter their username to track their total points.

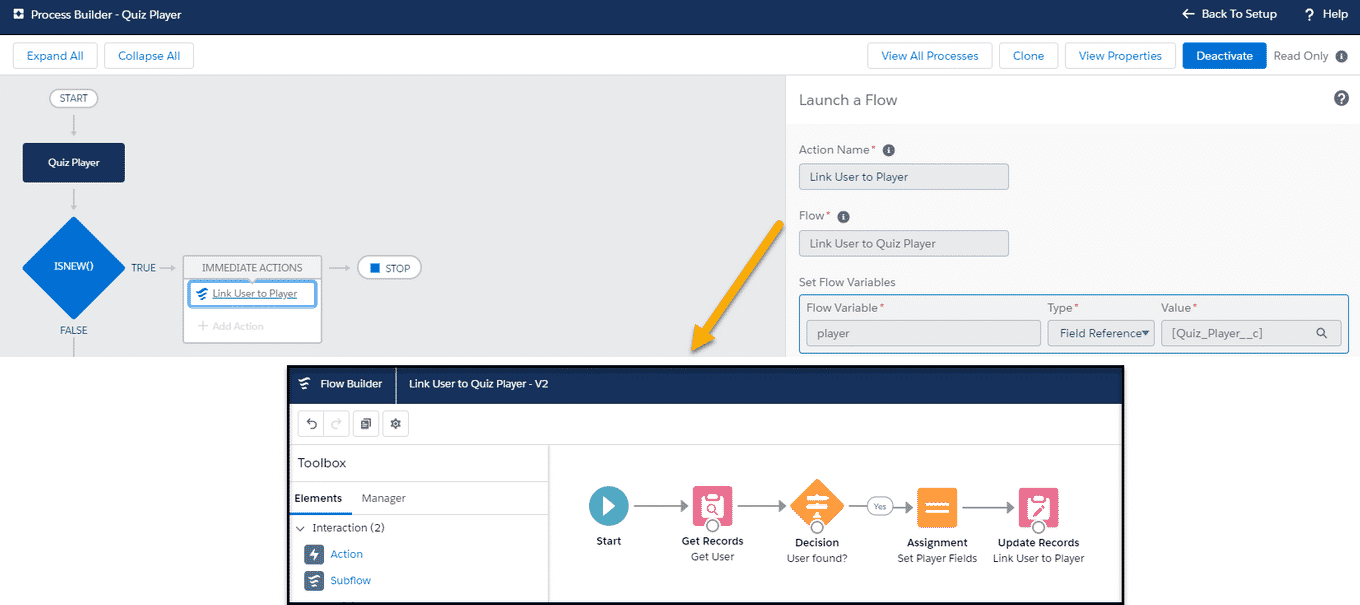
If the player entered a valid username as her nickname, the quiz app would create the Quiz Player normally, and a process builder automation + autolaunched flow would then determine if a User exists with that username, link the Quiz Player to that User, and for cosmetic purposes only, update the Quiz Player nickname to be the User's full name instead.

If the player entered a nickname that was not a valid username, he could still play the game, but his total points would simply not be captured afterward.

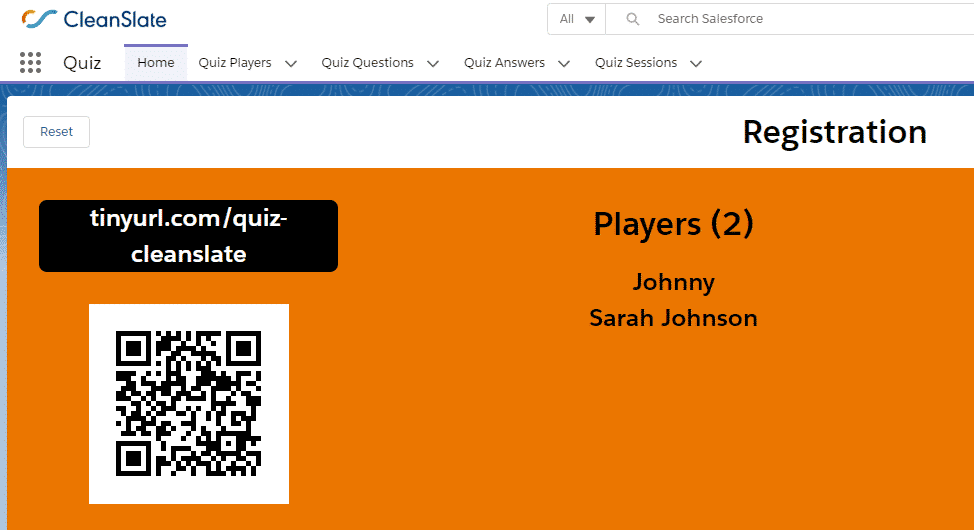
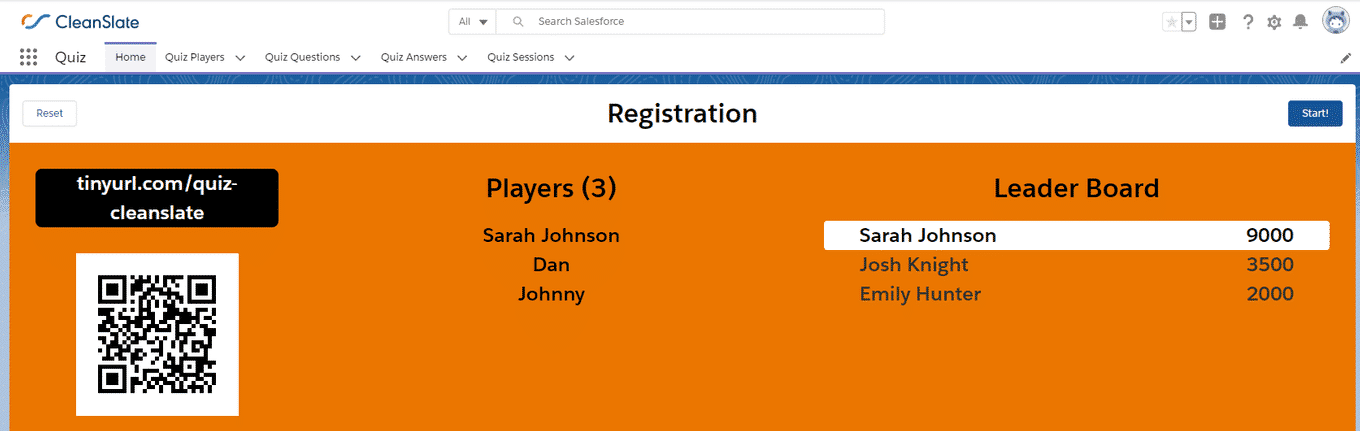
At the start of the game session, all players are listed on the homepage of the host app in Salesforce as they register.

Tallying Total Points
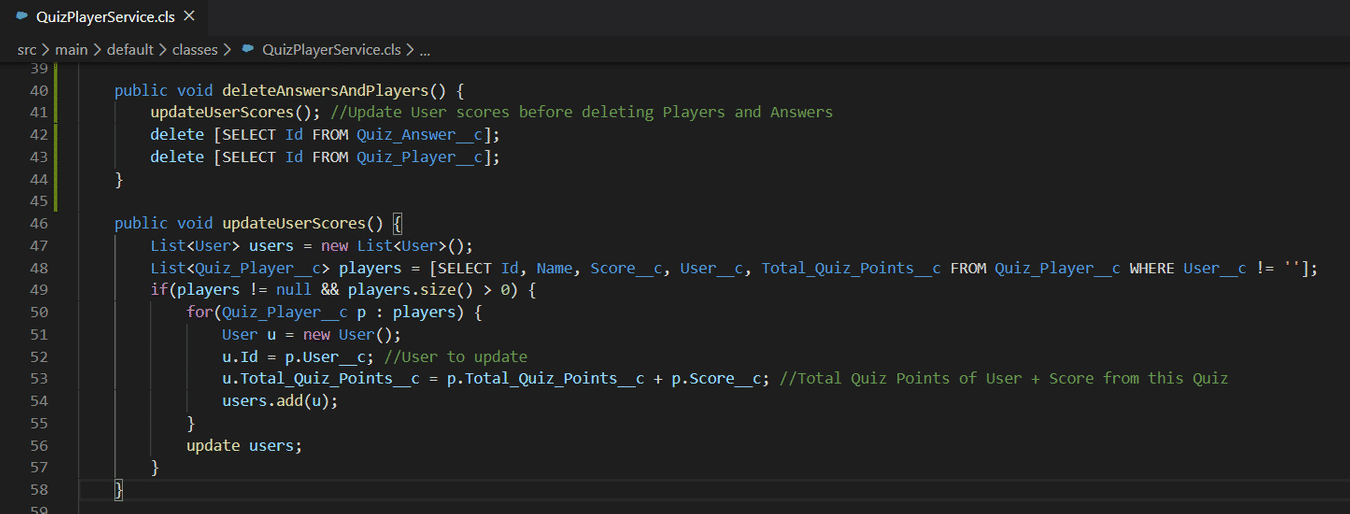
At the end of the game, I wanted each user's total points to be incremented by the score they earned on the quiz before the app's default behavior wiped out the Quiz Players and Quiz Answers. To do that, I had to modify the host app.
In the existing method for deleting Quiz Players and Quiz Answers at the end of a game, I injected my own method call to update the user’s Total Quiz Points first. This method gets all of the Quiz Players related to Users, then adds the score from the current quiz to the total points they already had from all prior quizzes.

Using a Lightning Web Component to Create a Leader Board
Finally, using the formula field on Quiz Player that references the user's total Quiz Points, I created a leaderboard on the host app registration page for all to see via screen share as they waited for the game to start!

I did this by creating a new Lightning web component called leaderBoardAllTime within my app and embedding that inside a new column on the existing gameApp.html page so that it would display to the right of the playerList and registration components.


Connecting our Team - Game Time
At the start of our meeting, I quickly introduced our newcomer Dan and then shared my screen so that everyone could see how to connect to the player app. Some held their phone up to the screen and captured the QR Code to go straight to the app, and others just opened the URL on their computer.
Everyone used their Salesforce usernames so that their points would be tracked. Before kicking off the game, I opened up the quiz session and pulled all of Dan's questions into the current session. Then once everyone was registered, I kicked off the game, and we tried to guess random things about our new colleague.

Teams are always looking for ways to work better together, and it's always a good idea to incorporate a little fun and laughter into your team's dynamic whenever possible. Few things about navigating this pandemic and our completely remote workforce have been easy, but I think using this quiz app really lifted everyone's spirits.
We certainly learned a lot about our new teammate, and Dan was especially glad that he didn't have to awkwardly introduce himself––the quiz did it for him! At the end of the game, we nominated the next teammate, and he's already working on his list of questions.
Wrap-Up
I shared this idea with more people around my company, and we're talking about how we might use it to foster a little healthy competition during quarterly town hall meetings or Friday happy hours! We are going to create a leaderboard outside of the app experience as a Salesforce dashboard that everyone can see and refresh any time, and someone threw out an idea for another feature that awards badges based on the number of total points earned or for answering certain types of questions. Whatever we decide to do, thanks to this quiz app and my experience here, I am confident I can customize it even further and really make it our own.
How would you use and/or customize a quiz app like this for your team? What strategies have you been using to keep your teams engaged during this pandemic? And most importantly, what do you think Dan's childhood dream job was?
Published at DZone with permission of Michael Bogan. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments