How to Run HTML files in your Browser from GitHub
Join the DZone community and get the full member experience.
Join For Freeif you have a .html file in a github repository and want to view that page directly, you would typically download or clone the repo to your local hard drive and run it from there.
there is an easier way
simply navigate to the repo in your github account that contains a html file as shown below:
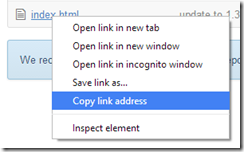
right-click the index.html file and select copy link address.
you should have a url similar to the following structure:
https://github.com/<your user name>/<your repo>/blob/master/index.html
enter rawgit.com
as the name implies, rawgit shows serves the raw files directly from github.
to use it simply use the following format:
https://rawgit.com/<your user name>/<your repo>/master/index.html
if you want to use it in production, you can use:
https://cdn.rawgit.com/<your user name>/<your repo>/master/index.html
that was easy now, wasn’t it!
Published at DZone with permission of Michael Crump. See the original article here.
Opinions expressed by DZone contributors are their own.



Comments