How To Copy Text to Clipboard Using Angular 8
Join the DZone community and get the full member experience.
Join For FreeIntroduction
In this article, we will learn how to copy text to our clipboard and also copy the current date and time, using Angular 8.
Javascript provides a very good feature to copy any text to the clipboard and can paste it anywhere. So in this article, we will copy some text and the current date and time to our clipboard and paste it to a textarea.
Prerequisites
- Basic knowledge of Angular.
- Visual Studio Code must be installed.
- Angular CLI must be installed.
- Node JS must be installed.
Step 1
Let's create an Angular project, using the following npm command.
xxxxxxxxxx
ng new CopyToClipboard
Step 2
Open the newly-created project in Visual Studio code and install bootstrap in this project.
xxxxxxxxxx
npm install bootstrap --save
Now, open the styles.css file and add a Bootstrap file reference. To add the reference in styles.css file add this line:
xxxxxxxxxx
@import '~bootstrap/dist/css/bootstrap.min.css';
Step 3
Now, let's create a new component by using the following command:
xxxxxxxxxx
ng g c copy-clipboard
Step 4
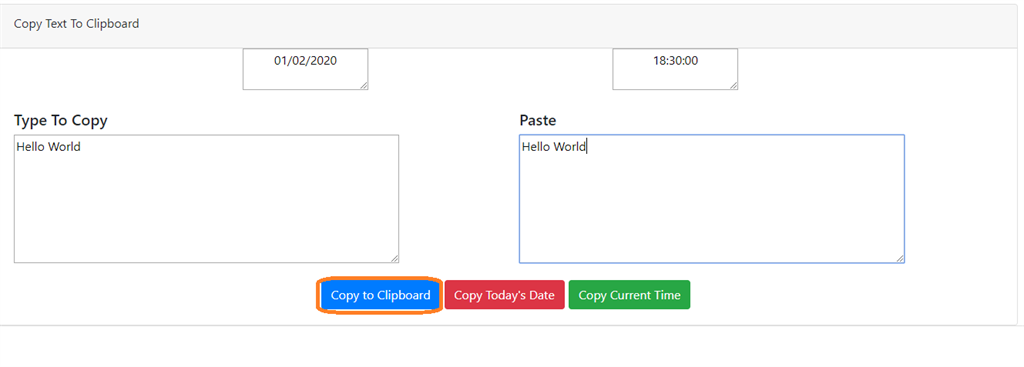
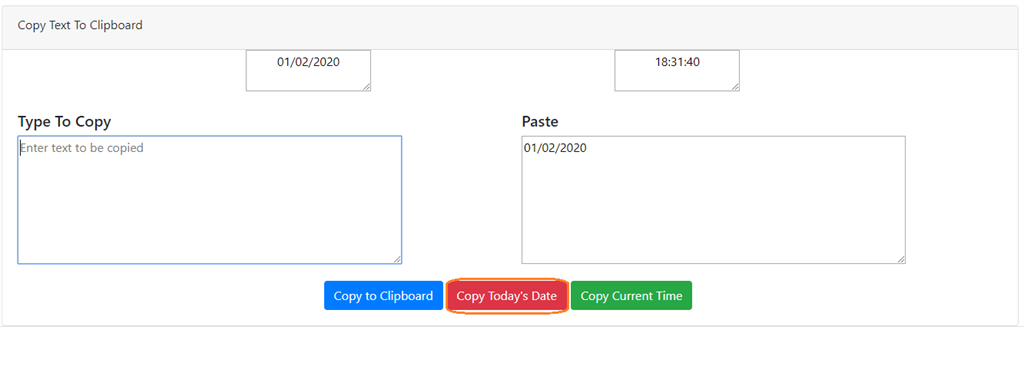
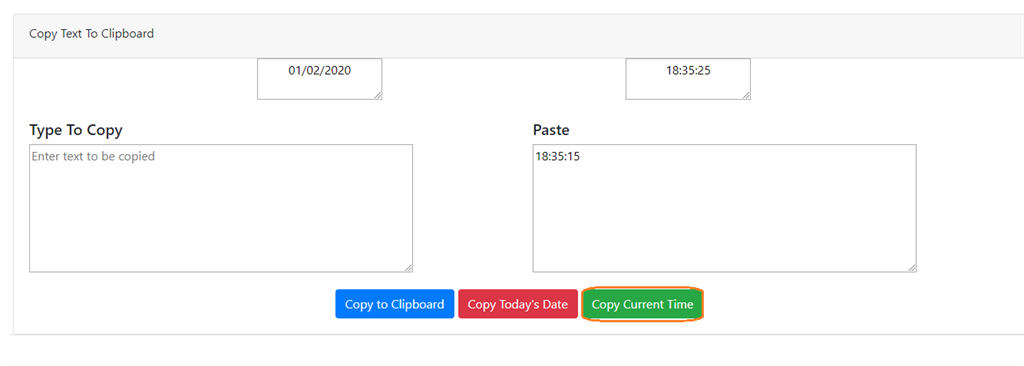
Now, open the copy-clipboard.component.html file and add the following code:
xxxxxxxxxx
<div class="card">
<div class="card-body pb-0">
<div class="row">
<div class="col-12 col-md-12">
<div class="card">
<div class="card-header">
<label>Copy Text To Clipboard </label>
</div>
<div>
<textarea readonly style="margin-left: 317px;text-align: center;" #date>{{todaysDate | date:'dd/MM/yyyy'}}</textarea>
<textarea readonly style="margin-left: 317px; text-align: center;" #time>{{todaysDate | date:'HH:mm:ss'}}</textarea>
</div>
<div class="card-body">
<div class="center-form">
<div class="row">
<div class="col-6 col-md-6">
<div class="form-group">
<h5>Type To Copy</h5>
<textarea #userinput placeholder="Enter text to be copied"
style="height: 167px!important;width: 500px;"></textarea>
</div>
</div>
<div class="col-6 col-md-6">
<div class="form-group">
<h5>Paste</h5>
<textarea placeholder="Paste copied text" style="height: 167px!important;width: 500px;"></textarea>
</div>
</div>
<div class="col-12 col-md-12 text-center">
<button type="button" style="margin-right:5px" (click)="copyInputMessage(userinput)"
class="btn btn-primary">Copy to
Clipboard</button>
<button type="button" style="margin-right:5px" (click)="copyTodaysDate(date)"
class="btn btn-danger">Copy
Today's Date</button>
<button type="button" style="margin-right:5px" (click)="copyCurrentTime(time)"
class="btn btn-success">Copy
Current Time</button>
<label *ngIf="msgHideAndShow" style="float: right;">{{textMessage}}</label>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Step 5
Now, open the copy-clipboard.component.ts file and add the following code:
xxxxxxxxxx
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-copy-clipboard',
templateUrl: './copy-clipboard.component.html',
styleUrls: ['./copy-clipboard.component.css']
})
export class CopyClipboardComponent implements OnInit {
todaysDate: Date = new Date();
textMessage:any;
msgHideAndShow:boolean=false;
constructor() {
setInterval(() => {
this.todaysDate = new Date();
}, 1);
}
ngOnInit() {
console.log(this.todaysDate);
}
// Text Message
textMessageFunc(msgText){
this.textMessage=msgText+" Copied to Clipboard";
this.msgHideAndShow=true;
setTimeout(() => {
this.textMessage="";
this.msgHideAndShow=false;
}, 1000);
}
/* To copy Text from Textbox */
copyInputMessage(inputElement) {
inputElement.select();
document.execCommand('copy');
inputElement.setSelectionRange(0, 0);
this.textMessageFunc('Text');
}
copyTodaysDate(date) {
date.select();
document.execCommand('copy');
date.setSelectionRange(0, 0);
this.textMessageFunc('Date');
}
copyCurrentTime(time) {
time.select();
document.execCommand('copy');
time.setSelectionRange(0, 0);
this.textMessageFunc('Time');
}
}
Step 6
Now, open the app.module.ts file and add the following code in this file.
xxxxxxxxxx
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { HttpClientModule } from '@angular/common/http';
import { CopyClipboardComponent } from './copy-clipboard/copy-clipboard.component';
@NgModule({
declarations: [
AppComponent,
CopyClipboardComponent
],
imports: [
BrowserModule,
HttpClientModule,
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 7
Let's copy the below code and paste it to app.component.html.
xxxxxxxxxx
<app-copy-clipboard></app-copy-clipboard>
Step 8
Now, let's run the project by using npm start or ng serve command and check the output.



Summary
In this article, I have discussed how we can copy any text to the clipboard and paste not only the text, but also the current date and time in Angular 8 applications.
Please give your valuable feedback/comments/questions about this article. Please let me know if you liked and understood this article and how I could improve upon it.
Opinions expressed by DZone contributors are their own.

Comments