How to Deploy an Angular App on Firebase
Join the DZone community and get the full member experience.
Join For Free
In this article, I am going to share with you how you can deploy your Angular application on Firebase.
In case you don’t know what Firebase is, it’s a mobile and web application development and deployment platform. For more details, check out this link.
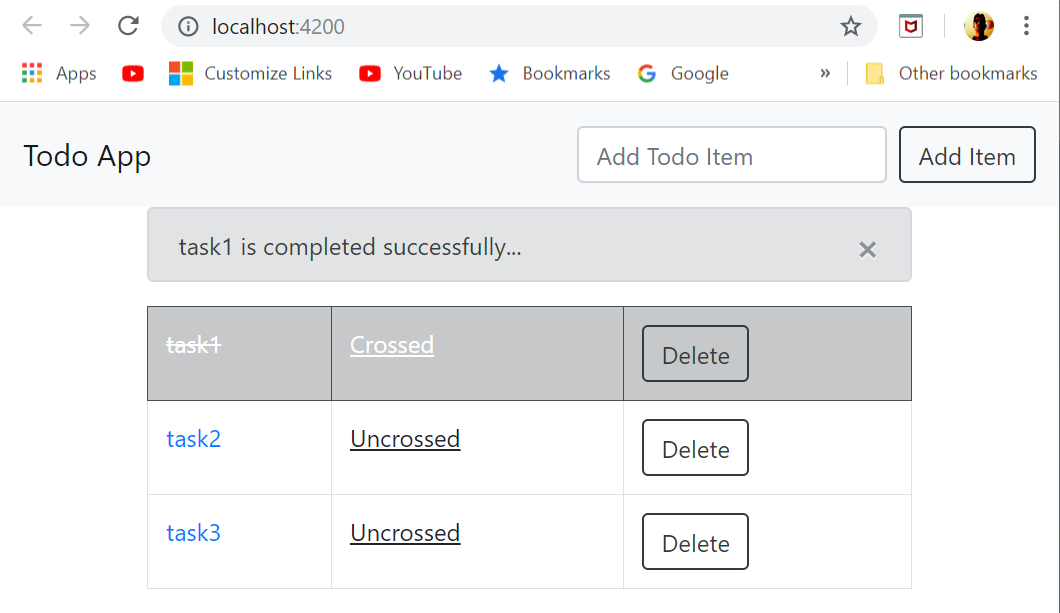
I have developed this simple frontend only (no backend) Todo App in Angular, which I am going to use to explain how simple it is to deploy your App in Firebase.
If you already have an app ready for deployment, you can follow along with me, as I am explaining these simple steps in this article.

If you are interested in the source code of this app, you can get it from my GitHub repository link.
Create a Firebase Account
In order to deploy your app on Firebase, you must first need to have an account on the firebase website ( https://console.firebase.google.com).
The good news is that Firebase expects Google account for login, and I am sure you already have one. Otherwise, you can create one if you don’t have or you can create another Google account for Firebase if you don’t want to use an existing one.
Create a New Firebase Project
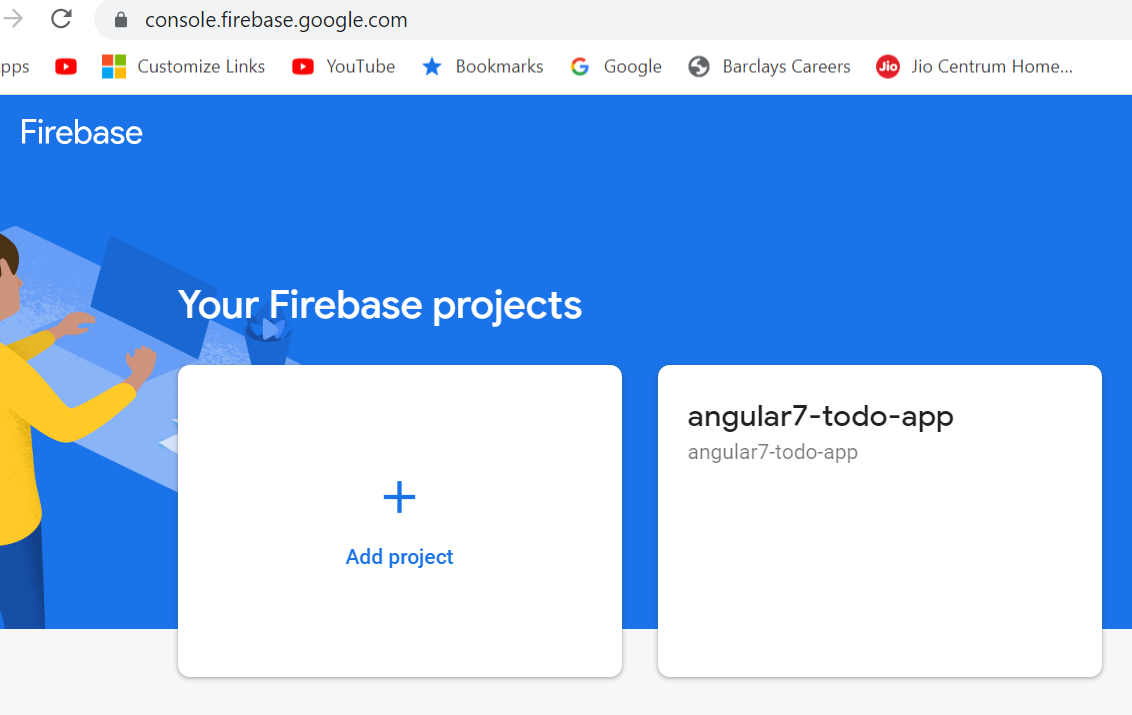
Once you are done with the account creation, now create your first Firebase project by clicking on the Add Project button. It’s a three-step process.
First, provide a unique name for your project. In my case, I have named it angular7-todo-app.
Second, enable Google analytics for this project, which is by default enabled so click on continue. Finally, configure the google analytics by selecting default account for firebase from the dropdown field and click on create project.
It will take 1-2 minutes to create the project, and that’s all you need to do on Firebase site for now in order to deploy this Todo App. Although you can do much more with Firebase, that’s not in scope for this article.

Deploy App With Firebase Tool
Now we have all the setup needed at the Firebase site done, we are few steps away from the deployment of our app on Firebase.
Install Firebase Tools
We will require firebase tools installed on the machine for the deployment.
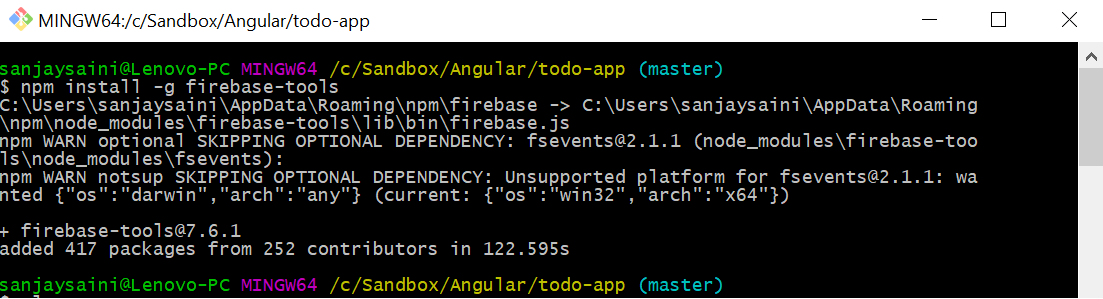
So open the command or bash window and navigate to your app project folder(in my case todo-app) and install firebase-tools on your machine via npm by running the following command:
npm install –g firebase-tools

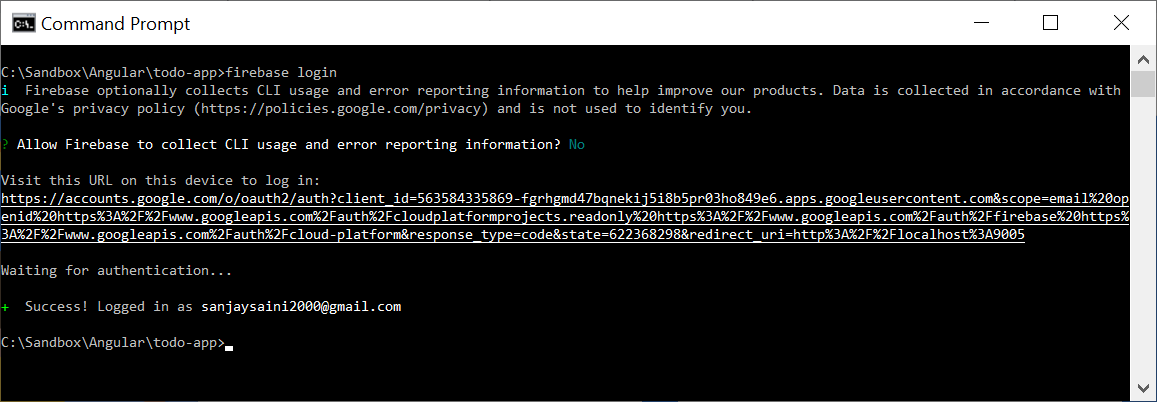
Next, we need to login to Firebase from the command prompt/bash window by running following command:
firebase login --interactive
This will open the Firebase login in the browser for you to login so that we can work on our Firebase project from our machine using firebase tools CLI.

Configure Firebase Project Using Firebase-Tools
Now, in order to configure our Firebase project, we need to initialize the process in the project folder using following command:
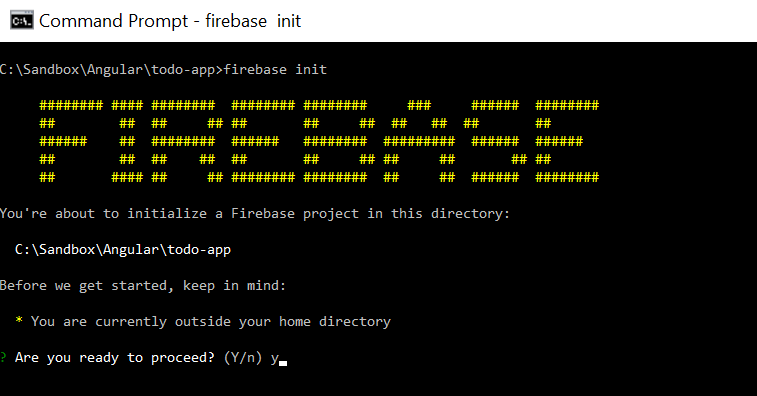
firebase init
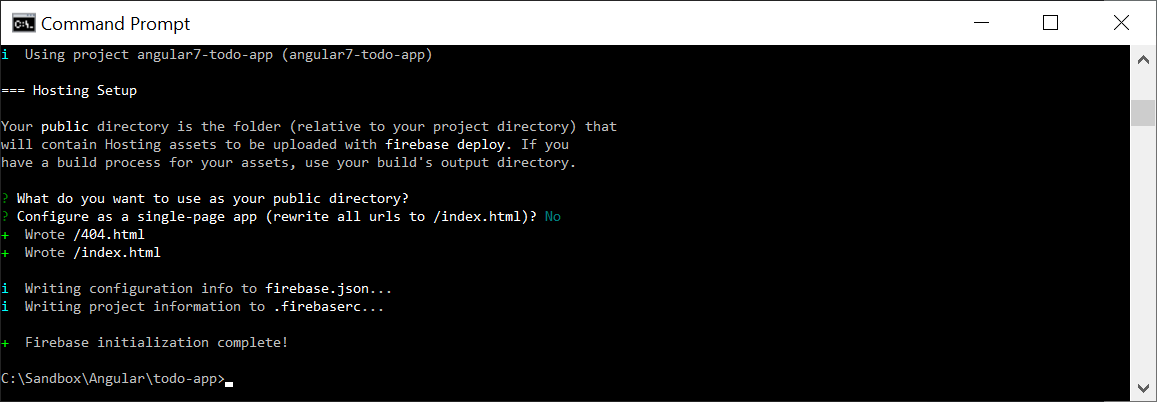
This will start a selection wizard with following steps in the console.
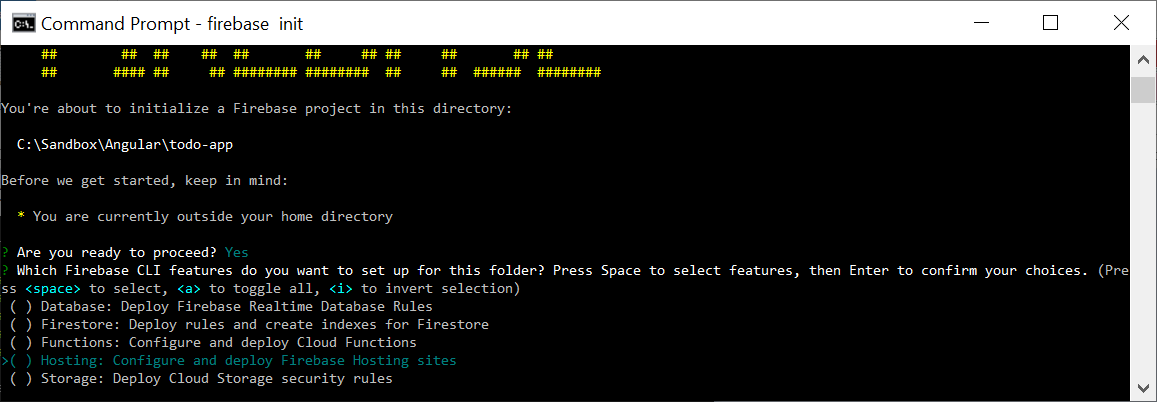
Step 1 —Select “Y” to proceed and then select the "Hosting: Configure and deploy Firebase Hosting sites" option since we want to only host our app at this moment.


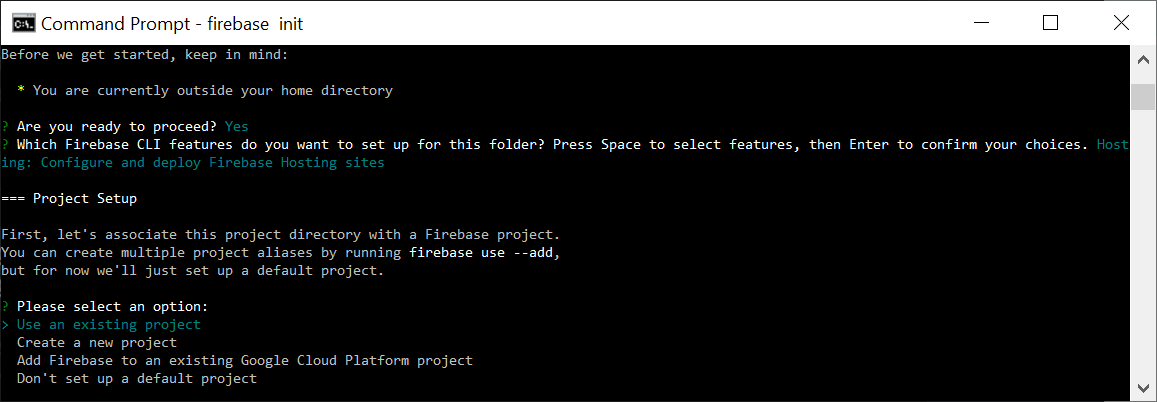
Step 2 — Now, select "Use an existing project" option since we already created a Firebase project for this application.

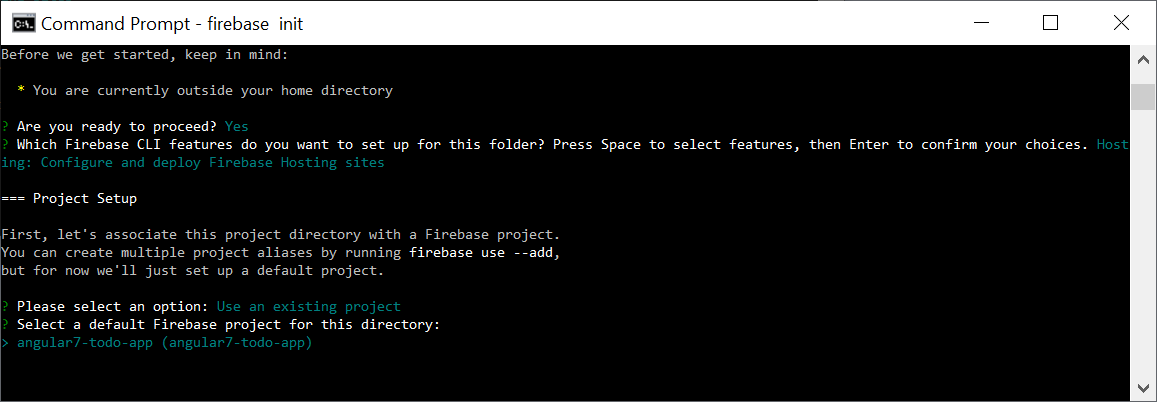
Step 3 — Next, select the newly created Firebase project, which, in my case is “angular7-todo-app.”

Step 4 – Type “No” to the "Configure as a single-page app" option since we will configure it by updating firebase.json file later on.

The Firebase initialization wizard will create the following files in the project folder:
- 404.html.
- index.html.
- .firebaserc.
- Firebase.json.
Delete this index.html file since you might already have an index.html in your app project folder.
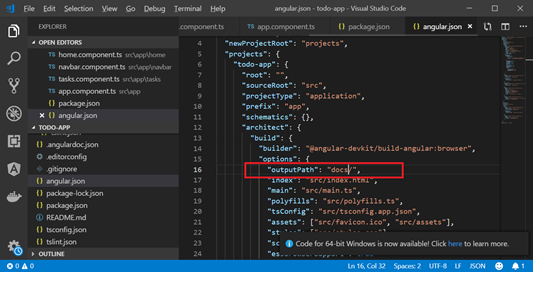
Now, edit this newly created firebase.json file and add the following configuration.
xxxxxxxxxx
"public": "docs",
"rewrites": [
{
"source": "**",
"destination": "/index.html"
}
],
Note: here public key value refers to the deployment folder for the App so make sure the outputPath value in the angular.json should be docs.
This setting will redirect the request to index.html page whenever the App is refreshed.

Build the Angular App
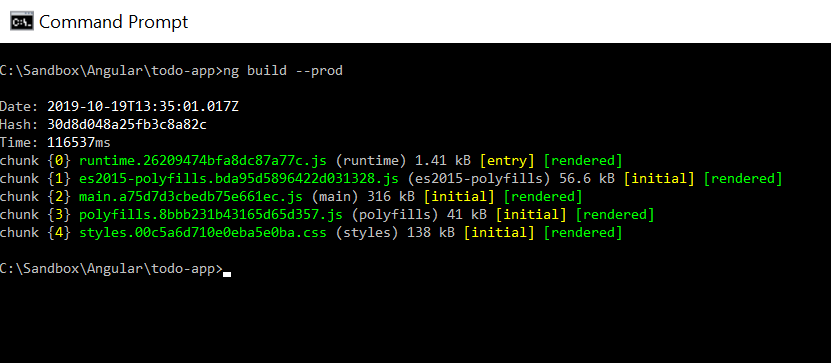
Now, run the following commad on the command/bash window from your app project folder to generate distributable files in the docs folder:
ng build --prod

Deploy the App on Firebase
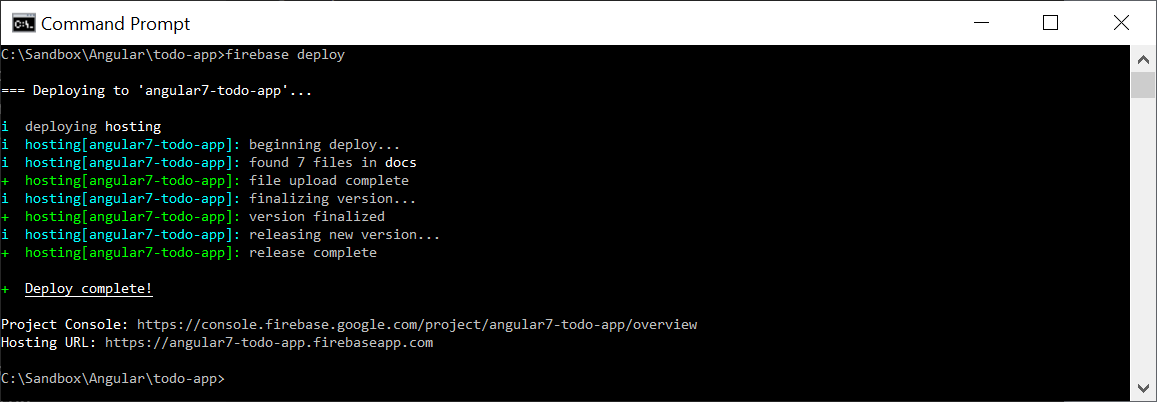
Finally, deploy the app by running following command on the command/bash window from your app project folder:
firebase deploy

Now, open the hosting URL in the browser, which in this case is https://angular7-todo-app.firebaseapp.com.

I hope you enjoyed this article! Please leave questions and/or comments below.
Opinions expressed by DZone contributors are their own.

Comments