How to Implement Bootstrap Responsive Video
If you're new to web development, check out this article on how utilize Bootstrap to create responsive videos on your web page.
Join the DZone community and get the full member experience.
Join For FreeIf you are using any videos on your website then make sure they are responsive in nature. A responsive videoautomatically adapts to the screen size of the user.
In this tutorial, you will learn how to implement Bootstrap Responsive Video in your website.
How to Put Videos on a Website
Mostly we use the HTML 5 Video Tag to put a video on a website. The video tag is shown below:
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
</video>However, we can also embed videos from third-party websites like Youtube and Vimeo.
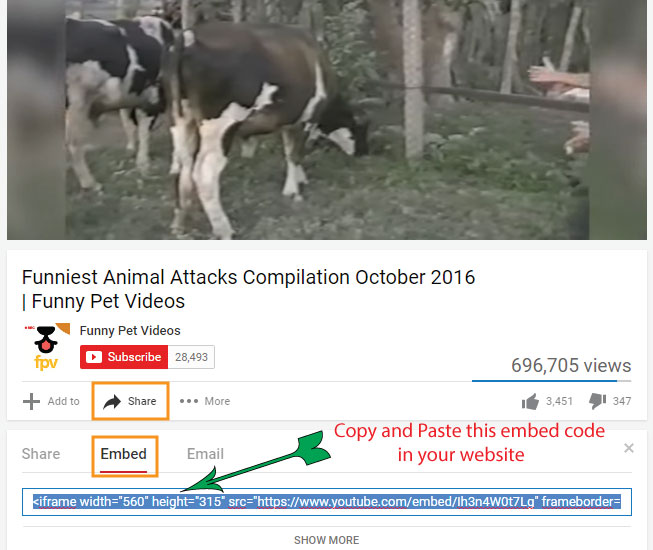
In Youtube, click the “Share” button then click the “embed” button to copy the embed code of the video. Now, to show this video on your website, simply paste this embed code into your web page, and that’s all. This video will now show up on the web page.
In the below picture, I have marked how to copy the Video’s embed code from Youtube.

Bootstrap Responsive Code
In Bootstrap, the video should be placed in one of two ways – an aspect ratio of 16:9 or 4:3. The code for this is given below:
<!-- 16:9 aspect ratio -->
<div class="embed-responsive embed-responsive-16by9">
//add video code
</div>
<!-- 4:3 aspect ratio -->
<div class="embed-responsive embed-responsive-4by3">
//add video code
</div>Note: There is a prerequisite that you should know how to use Bootstrap on your website. So that you can create a Bootstrap grid and place the video in that grid.
If you want to place a video tag then the above code will become:
<!-- 16:9 aspect ratio -->
<div class="embed-responsive embed-responsive-16by9">
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
</video>
</div>
<!-- 4:3 aspect ratio -->
<div class="embed-responsive embed-responsive-4by3">
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
</video>
</div>In the same way, if you are using a Youtube embed code for a video then the Bootstrap Responsive Video code will become:
<!-- 16:9 aspect ratio -->
<div class="embed-responsive embed-responsive-16by9">
<iframe width="560" height="315" src="https://www.youtube.com/embed/VS6UOyTb5eU"
frameborder="0" allowfullscreen></iframe>
</div>
<!-- 4:3 aspect ratio -->
<div class="embed-responsive embed-responsive-4by3">
<iframe width="560" height="315" src="https://www.youtube.com/embed/VS6UOyTb5eU"
frameborder="0" allowfullscreen></iframe>
</div>Testing Bootstrap Responsive Video
Let me show you how this responsive video will look in different screen sizes. I have given 3 screenshots of the view given by these responsive videos.
a. Responsive Video in Smartphones

b. Responsive Video in Tablets

c. Responsive Video in Laptops

You can check out a demo, here.
Conclusion
Isn't Boostrap really easy to use? If you have any questions/comments on Bootstrap or this tutorial, then make sure to provide it in the below comments section.
Opinions expressed by DZone contributors are their own.

Comments