How to Use the CSS/jQuery Extractor in JMeter
A hands-on tutorial of using the CSS/jQuery extractor when running JMeter tests to test display and front-end functionality in web pages.
Join the DZone community and get the full member experience.
Join For FreeOne of the most convenient ways to parse and extract values from JMeter response samplers is to use the CSS/jQuery Extractor. The CSS/jQuery Extractor is a PostProcessor that provides flexibility by commonly used syntax for extracting the requested nodes and storing parsed values into the given variables. This extractor can be applied to requests by using specified CSS or jQuery locators to extract all matching values from the response or JMeter variables that might be used afterward in subsequent requests.
Using the CSS/jQuery Extractor
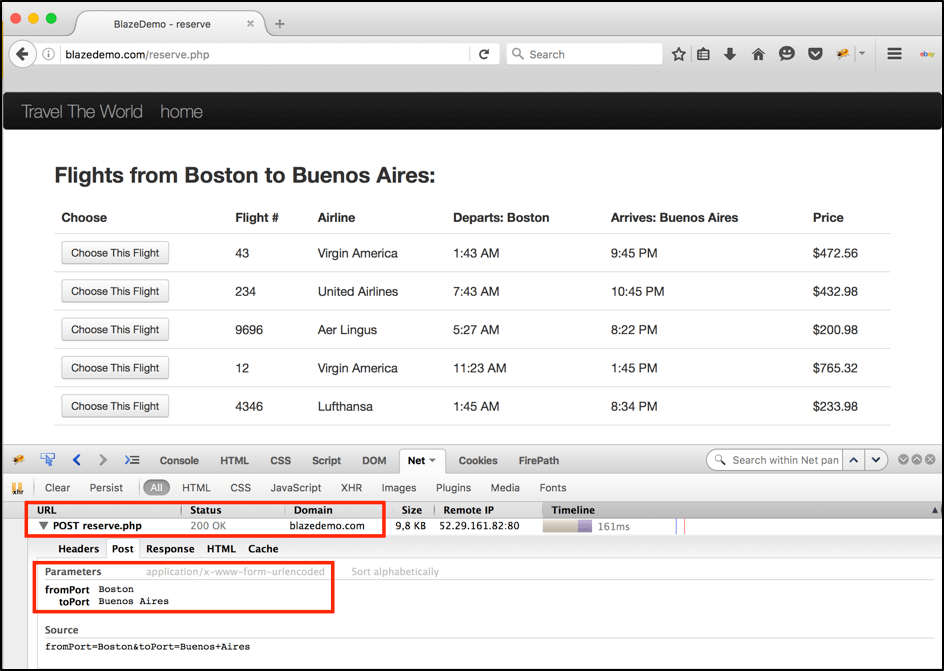
Let’s take the blazedemo.com web app (our usual demo) to show the CSS/jQuery extractor in action. This web application shows a simple travel agency that fetches flight data, based on specified departure and destination cities. Let’s assume that we want to dynamically search different flights based on a combination of cities.
The ‘FindFlights’ button sends a request to the ‘/reserve.php’ endpoint with ‘fromPort’ and ‘toPort’ parameters.

To perform dynamic calls for different combinations of departures and destinations we should extract the city names from the selected elements and then send a post request to reserve.php with that combination of city names as parameters.
Now Let’s Build Our JMeter Test Scenario:
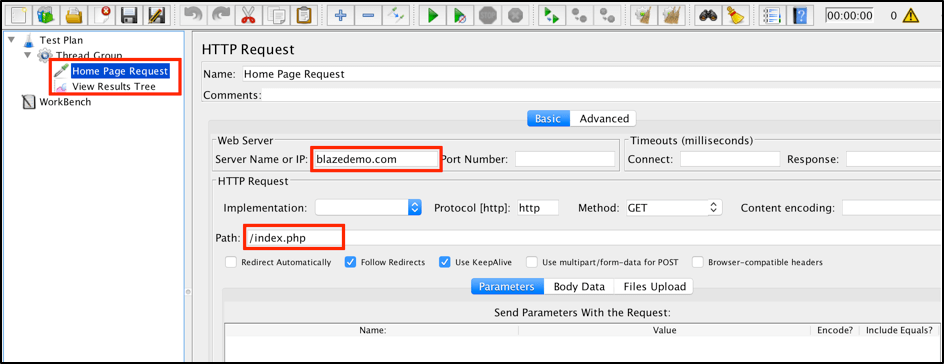
1. First of all, we need to add an HTTP Request Sampler to the home page:
Right click on the Thread Group -> Add -> Sampler -> HTTP Request
2. Since we need to use the default HTTP protocol and get the request type in the HTTP Request, it is sufficient to specify only the server name (blazedemo.com) and endpoint path to the Home page (/index.php).
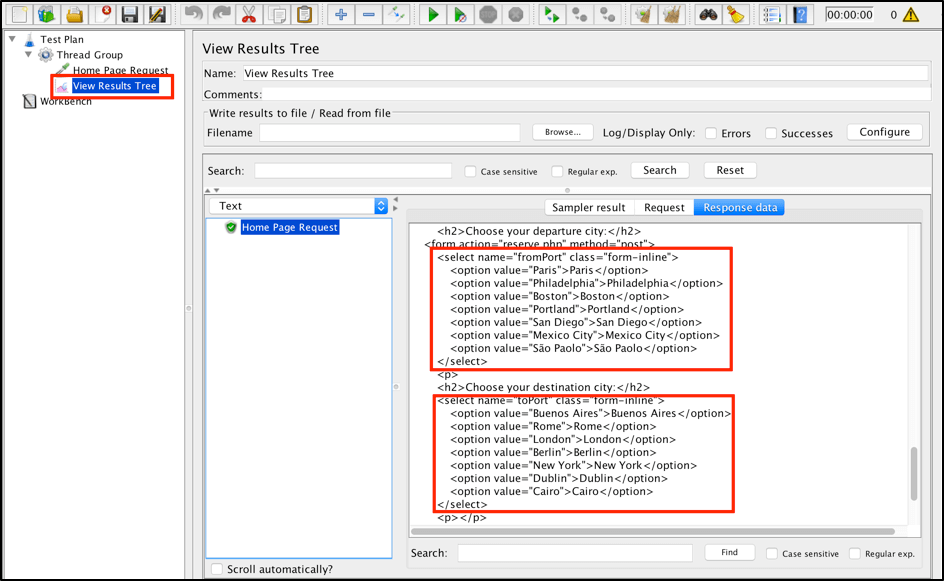
3. To view the home page response, let’s also add the View Results Tree listener:
Right click on the Thread Group -> Add -> Listener -> View Results Tree
The Thread Group will look like this:

4. Now run the script. You will find all the available departure and arrival cities in the home page response:

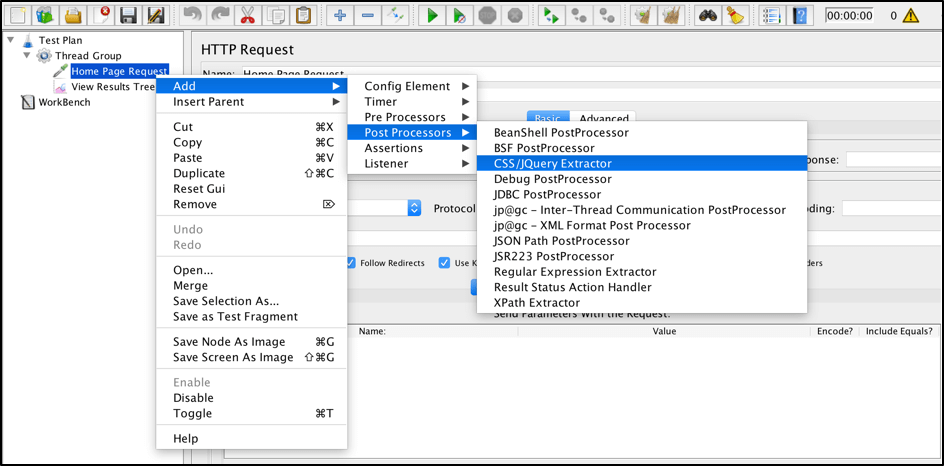
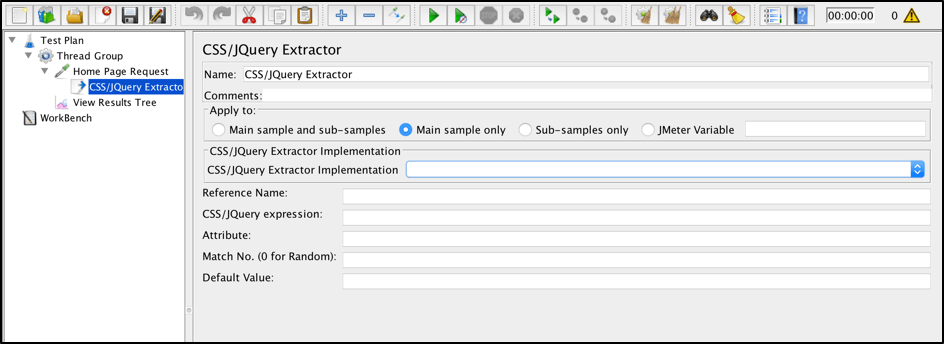
5. The next step is to add the CSS/jQuery extractors to the JMeter script.
Right click on the Home Page Request -> Add -> Post Processor -> CSS/jQuery Extractor


Here is the list of parameters for this extractor:
- Name - the name that will be shown in the Thread Group tree.
- Apply to - this parameter can be useful if your sampler has different sub-samples.
- Main sample only - apply extractor only to the main sample.
- Sub-samples only - apply extractor only to the sub-samples.
- Main sample and sub-samples - apply extractor to both.
- JMeter Variable - apply extractor to a specified JMeter variable.
- CSS/jQuery Extractor Implementation - there are two implementations that can be used. While there are no significant differences between them, some syntax elements might vary (see for more details: JSoup (default) and Jodd-Lagarto).
- Reference Name - the name of the resulting JMeter variable that will be used as a value container.
- CSS/jQuery expression - the locator that will be used to extract matching values to JMeter variables.
- Attribute - the name of the HTML attribute that can be used to extract values from nodes that matched the selector. If empty, the combined text of this element and its children will be returned.
- Match No. - based on this value, the CSS/jQuery selector might match:
- a random value from all found results in the case of 0 value.
- an n(th) element in the case of specified positive n numbers.
- an array variable which can be used in the ForEach Controller in the case of negative numbers.
- Default Value - the default value that can be used if the locator isn’t found.
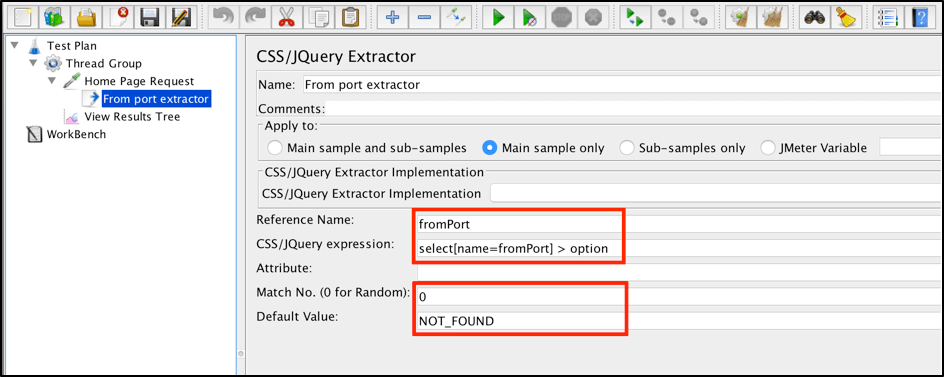
6. Since the main goal of the script is to find random flights, we need a CSS locator that returns all departure cities, and then a second extractor for all destinations.
For departure cities extraction we can use the CSS locator: select[name=fromPort] > option
![For departure cities extraction we can use the CSS locator: select[ data-cke-saved-name=fromPort] name=fromPort] > option](https://cdn2.hubspot.net/hubfs/208250/Blog_Images/cssjquery6.png)
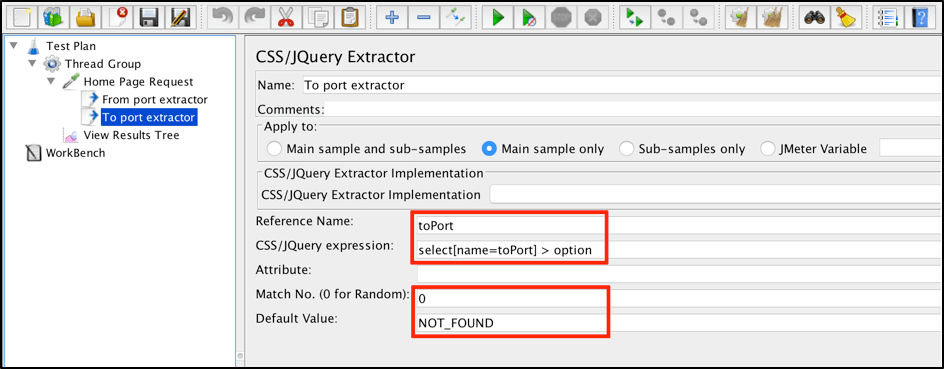
In the same way we can get destination cities: select[name=toPort] > option
![In the same way we can get destination cities: select[ data-cke-saved-name=toPort] name=toPort] > option](https://cdn2.hubspot.net/hubfs/208250/Blog_Images/cssjquery7.png)
After choosing the desired parameters, retrieve the values in JMeter by adding two CSS extractors to your JMeter script. You can put the “NOT_FOUND” value as the “Default Value” parameter for debugging purposes.
If you have issues with locators, you can quickly find them based on the default values in cities variables.
For departure cities:

For destination cities:

You can find a detailed explanation of CSS syntax here. jQuery's selector engine uses most of the same syntax as CSS with some exceptions. For selecting an arbitrary locator, you can use field Match No. with the ‘0’ value, which returns a random value from all found results.
It is also worth mentioning there is a list of very convenient browser plugins to test CSS locators right into your browser. For Firefox, you can use the ‘Firebug’ plugin, while for Chrome ‘XPath Helper’ is the most convenient tool.
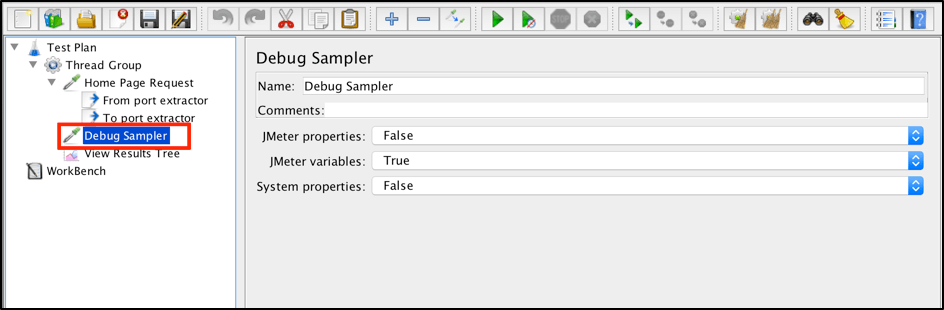
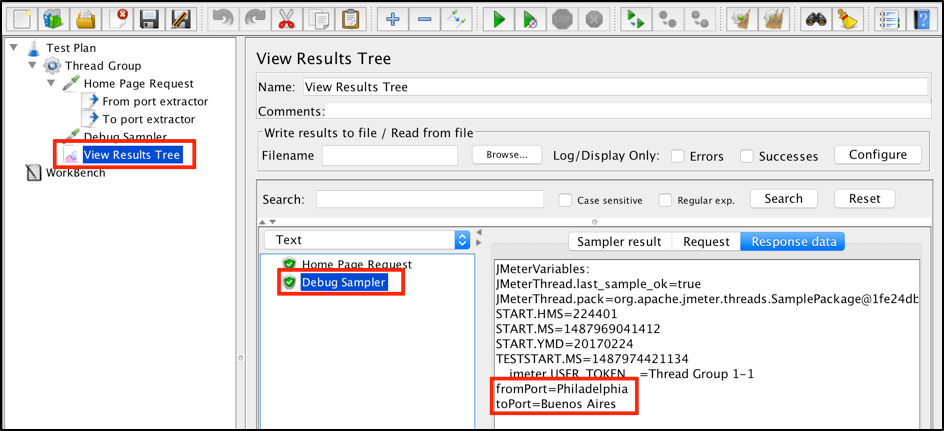
7. Now let’s add the Debug Sampler to verify variables values:
Right click on the Thread Group -> Add -> Sampler -> Debug Sampler

8. After that, we can run our script and check the values found:

Let’s use the values we got above to send the next request.
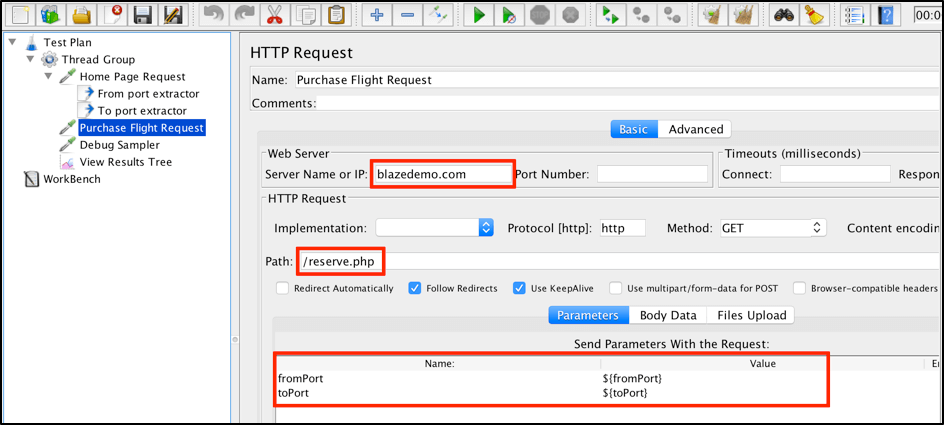
9. We now want to simulate the execution of the ‘Find Flights’ button from the Home Page, which transfers a request with specified parameters (departure and destination cities). This button sends a call to the /reserve.php endpoint path with two parameters: fromPort and toPort.

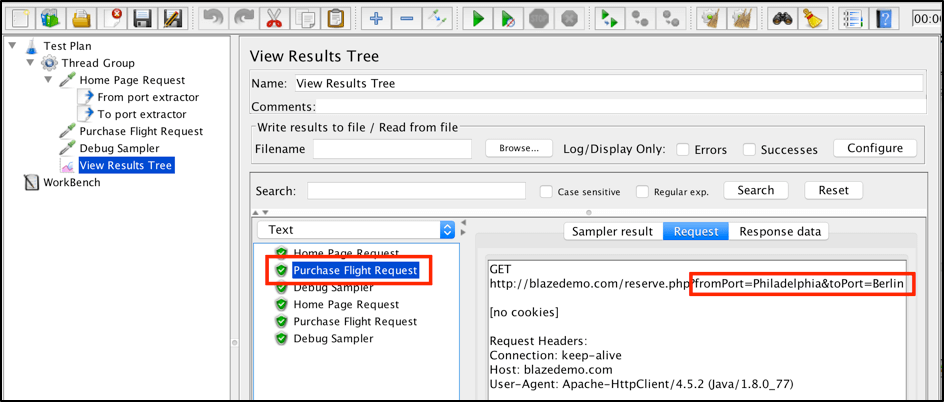
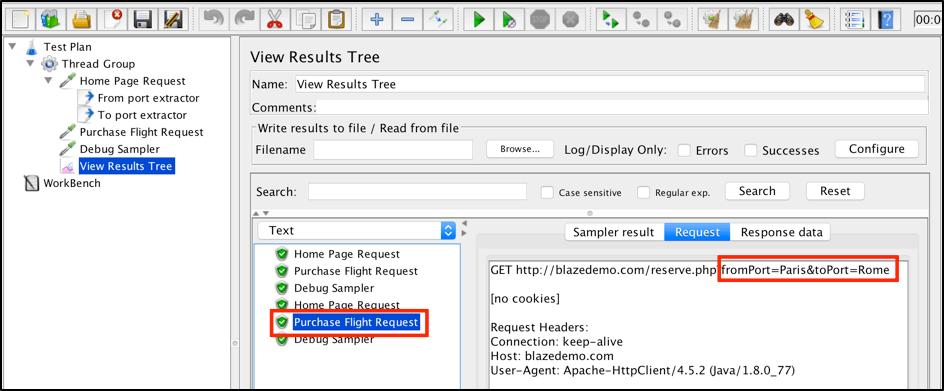
10. In the “View Results Tree” listener, you will find different values for defined parameters in each subsequent execution of the script.


That’s it! You now know how to use the CSS/jQuery Extractor to parse and extract values from JMeter response samplers.
Published at DZone with permission of Yuri Bushnev, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments