Discussing State Management in Angular and Vue
Let’s see how state management (Server, Persistent, router, Client, Transient, and Local UI) goes for frameworks like Angular and Vue.
Join the DZone community and get the full member experience.
Join For FreeState management is a management pattern of how a website interacts with users. For example, when you watch a Youtube video and resume it from the same point of time. When you send that video link to your friend, it starts from the beginning. It means that the application has remembered your activity but has not reflected in the URL.
Angular and Vue are both exceptionally good frontend platforms but the pattern in which they interacting with users is quite different. Which brings us to the question that how both these frameworks are powerfully handling different types of states in large-scale applications?
Especially when you think of their state management libraries, both these frameworks come up with extra miles. Vue has its state management library called Vuex, while Angular has got a back of RxJs in a modified form NgRx.
Coming back to another example, every app component consists of multiple graphical user interfaces. How would these apps manage their states and interaction between them? These UI controls are dependent on each other. When a user inputs valid information, the button stays enabled, and when the inputs are wrong, it changes the state to the disabled state.
Depending on the requirement, below are the types of states for a typical web app.
- Server state
- Persistent state
- The URL and router state
- Client state
- Transient client state
- Local UI state
Let’s see how state management goes for these frameworks.
State Management in Angular
We know that Angular manages everything on its own and has most things in-built without depending on the external resources. But when it comes to simplifying the process in a large-scale project with a detailed map, nothing compares to the NgRx store. NgRx, a group of Angular libraries, provides Reactive state management for Angular apps.
You can supercharge your application’s responsiveness with this state management library to improve your Angular app’s performance. Reactivity strengthens an application’s backbone and gives us complete control over handling multiple threads.
For example, you want your application to perform well in every aspect of user engagement like handling calls, events, messages, and even sometimes failure of operations. This library store is responsible for handling everything that stands for reactivity and asynchronous programming, responsible for making the application responsive to users and their actions.
This whole process focuses on streaming the data store and making it easier to compose the programming in a way that causes changes in models quick and simultaneous.
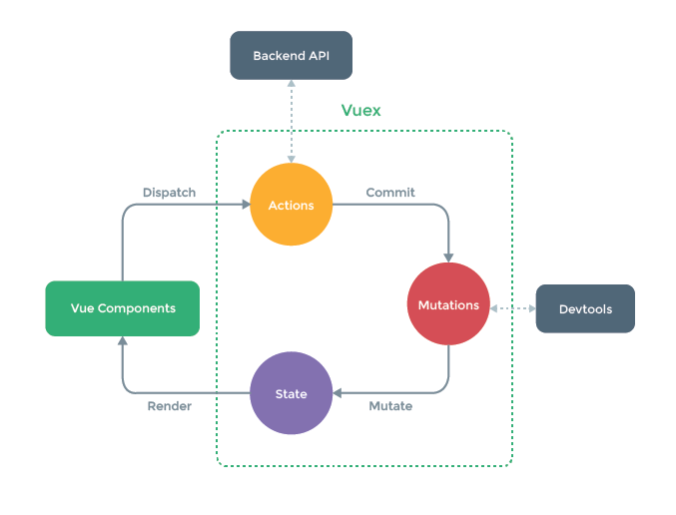
State Management in Vue

Unlike Angular and other Javascript frameworks, Vue offers its state management library Vuex. This library boosts the app’s maintainability and testability to the next level. The library helps in keeping up with the reactive data to store and share across the application without trading off with the performance, which is the most desired aspect when you select a Javascript framework.
The centralized state management store helps in building large-scale applications by establishing interaction between multiple states of components, which generally is the case of increasing complexity in development.
Ultimately, this predictability helps ground-level technicalities to take place in an organized way and reduce the development time and effort, making the framework more adaptable to development. This library pattern is explicitly designed for Vue Javascript, and hence, unlike other libraries, the pattern can work more efficiently.
To conclude in the end, both these frameworks are successful in providing an appealing user experience and effortless development through state management libraries. If we see on the learning side, Angular is backed up by NgRx; beginner developers might find it steeper to learn. In contrast, developers with intermediate experience levels can use Vue's own state management library, Vuex. However, both frameworks are excellent at managing different states in mid to large scale applications.
Published at DZone with permission of Hiren Dhaduk. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments