Instant Apps, Customize in Codespaces
Use open source tech to create an executable application instantly with one command, customize using VSCode in your browser, and containerize it for deployment.
Join the DZone community and get the full member experience.
Join For FreeIt's not so hard to create a single endpoint API or a "Hello, World!" page. But what about creating a complete microservice: multiple endpoints with CRUD services, business logic enforcement, and a multi-page application? Well, that's a horse of an entirely different feather.
In this article, we'll show how to use open source technologies to:
- Create an executable application instantly with one command
- Customize it using VSCode in your browser: eliminate install/setup friction
- Containerize it for deployment
Create a Project With One Command
API Logic Server is an open-source Python project, and consists of the following, as outlined in the official documentation:
- A set of runtimes (API, web server, ORM, rule engine) for project execution
- A CLI (Command Language Interface) to create executable projects, which can be customized in an IDE such as VSCode or PyCharm
It runs as a standard Python (pip) install, or under Docker. Here, we use the CLI under Docker to create our project, with the ApiLogicServer create command:
val@Vals-MBP-16 dockers % docker run -it --name api_logic_server --rm --net dev-network -p 5656:5656 -p 5002:5002 -v ${PWD}:/localhost apilogicserver/api_logic_server
Welcome to API Logic Server, 5.03.27
api_logic_server@bc1bc88dc6ce:~$ ApiLogicServer create \
--db_url= \
--project_name=/localhost/ApiLogicProjectQuite a Lot Just Happened: Executable API and App
Quite a lot just happened that substantially accelerates your project.
The
ApiLogicServer createcommand
introspected your database to
create an executable API and app.
Here, the default database was used: a pre-supplied version of Northwind (Customer, Orders, etc.). The project is ready to run. Start the server like this:
api_logic_server@bc1bc88dc6ce:~$ python ApiLogicProject/api_logic_server_run.pyThen, use your browser to run the app and API. You can explore it on PythonAnywhere.
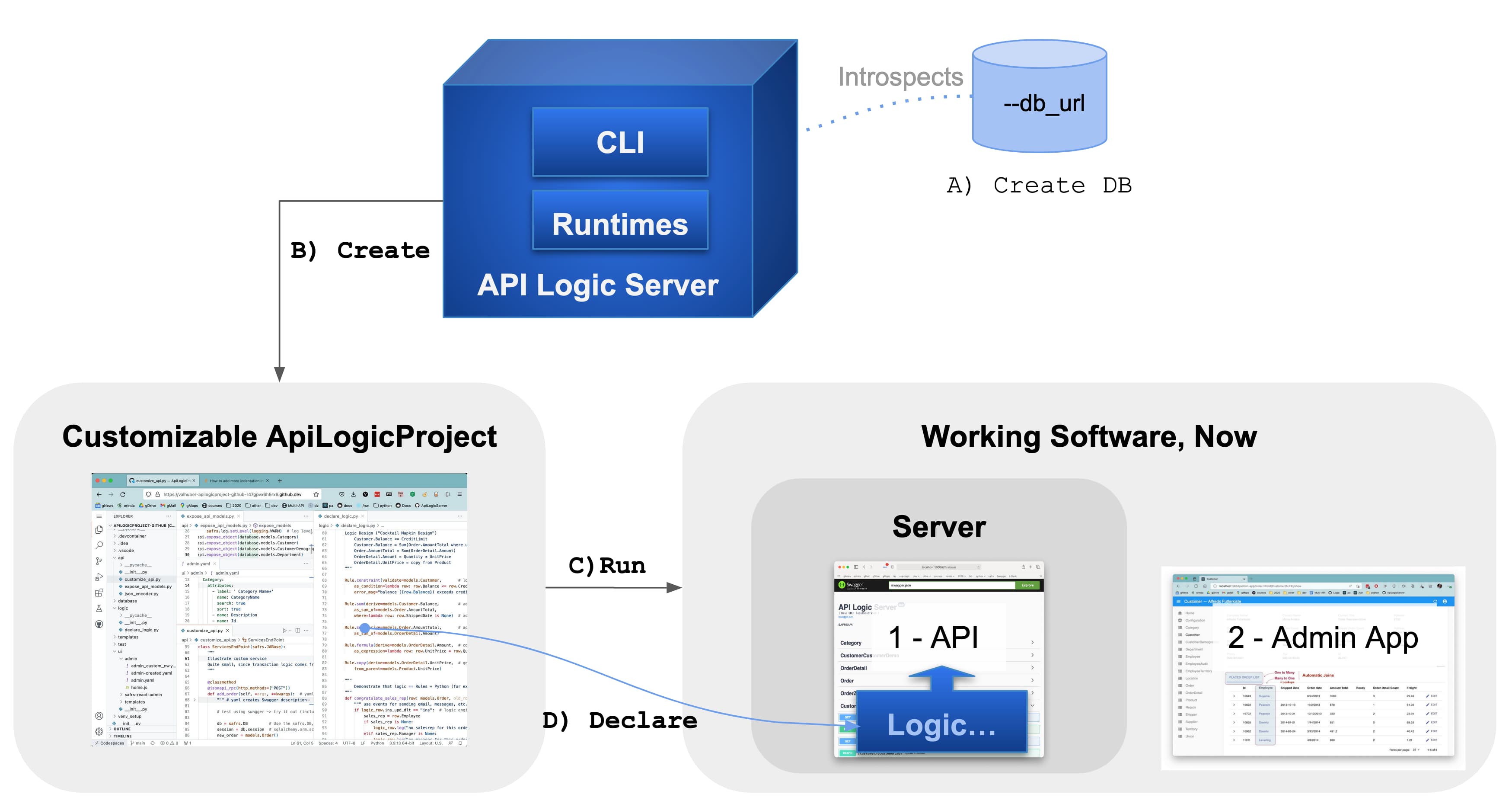
The process is shown in the diagram below, mapping your actions (A, B, C, D: you just did step B) onto a modern n-tiered software architecture:

Figure 1: API Logic Server Creation Process
| What You do | What the System Does | Why It Matters |
|---|---|---|
| A) Create DB | (Pre-supplied for demo) | Use existing tools and procedures |
| B) ApiLogicServer create | Creates an API Logic Project, providing the following: | Customize in your IDE (e.g., VSCode) |
| 1. Instant API: From schema, creates an endpoint for each table - CRUD Data Access automation, including filtering. sorting, pagination and related data access | Custom UI development is unblocked on API coding | |
| 2. Instant Admin App: Multi-page, multi-table | Engage business users with working software, early in the project Back Office Apps |
|
| C) Run | Executes your API and App | Working Software, Now |
| D) Declare Logic | Executes spreadsheet-like rules for multi-table derivations and constraints | Business Agility: 40X more concise, customizable with Python |
Let's have a closer look at creation automation.
Running App: Filtering, Sorting, Multi-Page, Multi-Table, Automatic Joins
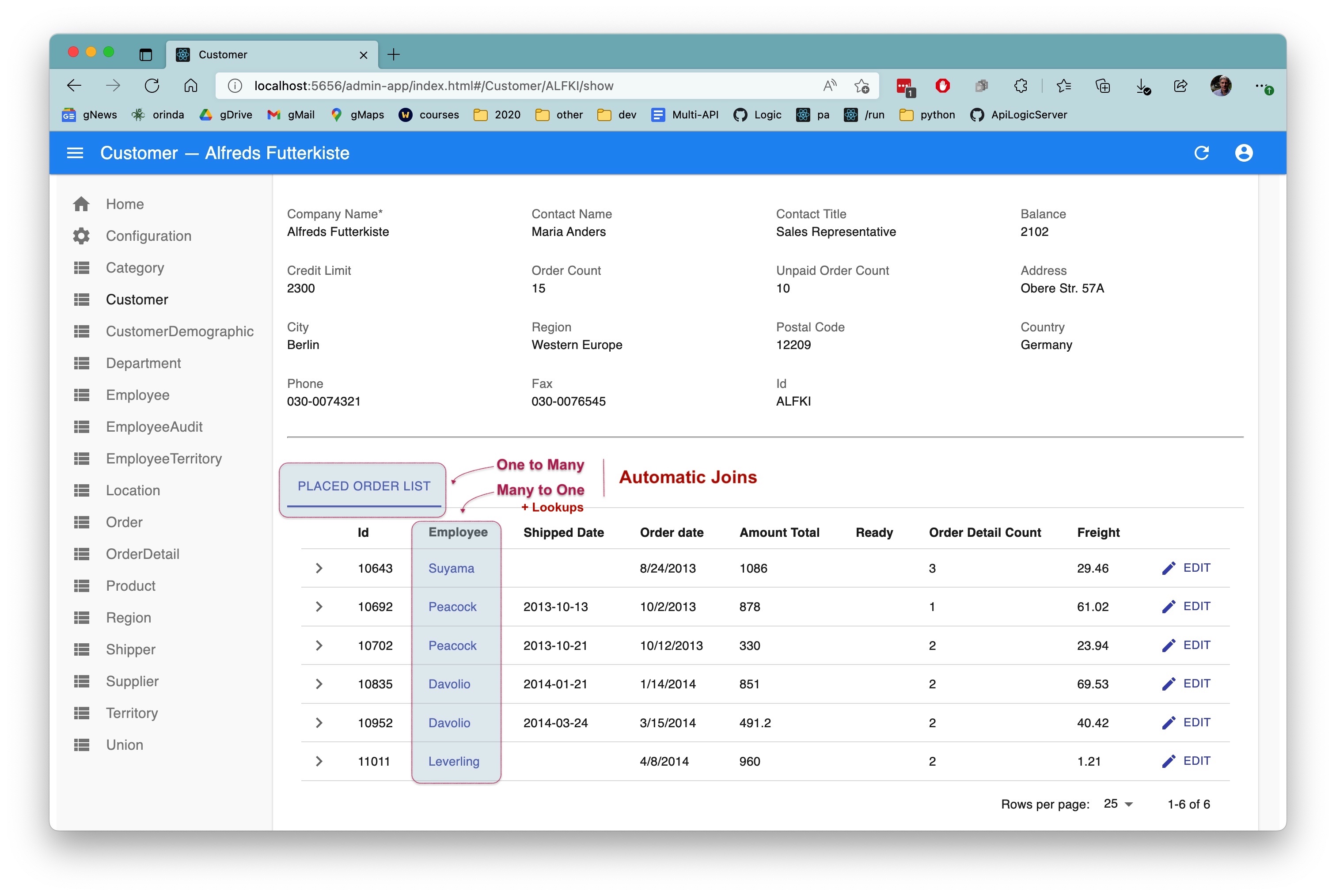
The creation process builds a react-admin application as shown below. The database relationships are used to construct master/detail pages (placed orders for each customer) with automatic joins.
The screenshot below illustrates automatic joins. Each Order has an EmployeeID for the Sales Rep, but Business Users cannot make sense of IDs (who is Employee 22?). So, the system automatically joins in the Employee Name. This is just a default. It's simple to specify your own joins.

Figure 2: Created Admin App
Running API With Swagger: Custom UIs, Automatic Sharing of Logic
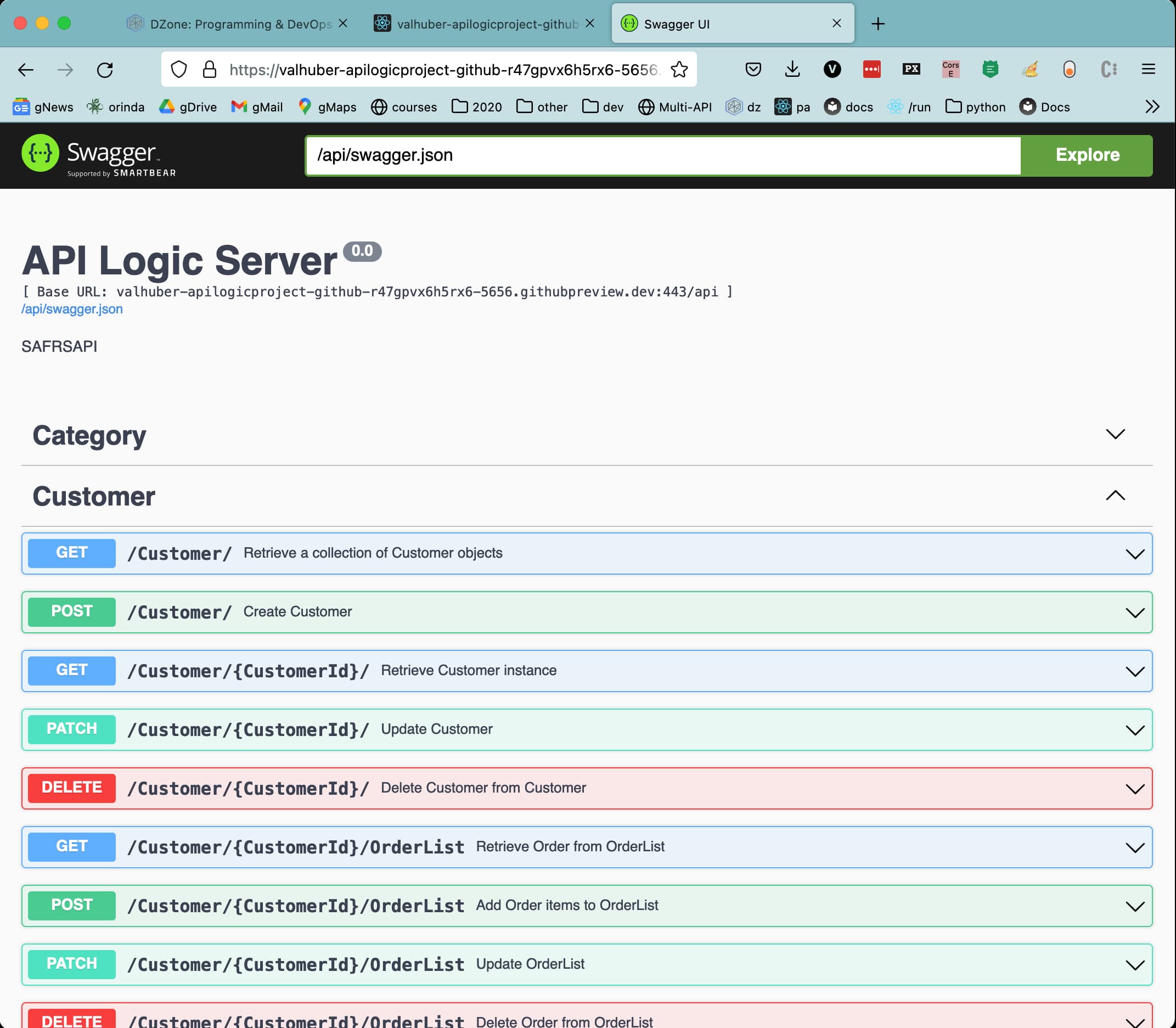
The "create" process also builds the underlying API: an endpoint for each table, with support for GET, POST, PATCH, and DELETE. GET operations support filtering, sorting, pagination, and related data access. Update operations to enforce the business logic described below.
The Admin App above is useful for connecting with business users and back office data maintenance, but most projects will require custom UIs as well. This instant API has two important implications:
- Custom UI development is unblocked: no waiting on the API team.
- UI and business logic development are decoupled: the business logic (discussed below) is encapsulated into the API. This dramatically reduces UI development effort, ensuring that logic is shared between apps, as well as other transaction sources such as messages. By contrast, business logic in UI controllers is not reused over multiple applications.

Figure 3: Automatic API with Swagger
Save API Logic Project to GitHub
Save your project to your GitHub account just as you usually do, as follows:
- Create your project on GitHub (here called
ApiLogicProject; don't add files yet to avoid merging). - Initialize your project for Git and push it in the usual manner:
api_logic_server@bc1bc88dc6ce:~$ exit # exit docker, return to local machine
cd ApiLogicProject # created API Logic Project
git init
# git branch -m main # sometimes the branch is master.. make it main
git add --all
git commit -m 'First commit'
git remote add origin https://github.com/valhuber/ApiLogicProject.git
git remote -v
git push origin mainCustomize It With VSCode
ApiLogicServer create provides impressive automation, but let's face it: it's only useful if you can customize it (e.g., add new endpoints, add business logic, integrate with external systems, etc.).
Low-code proprietary IDEs can result in reduced functionality. API Logic Server takes a different approach:
The
ApiLogicServer createcommand creates a
standard customizable project, a directory
you can open in your current IDE, such as PyCharm or VSCode.
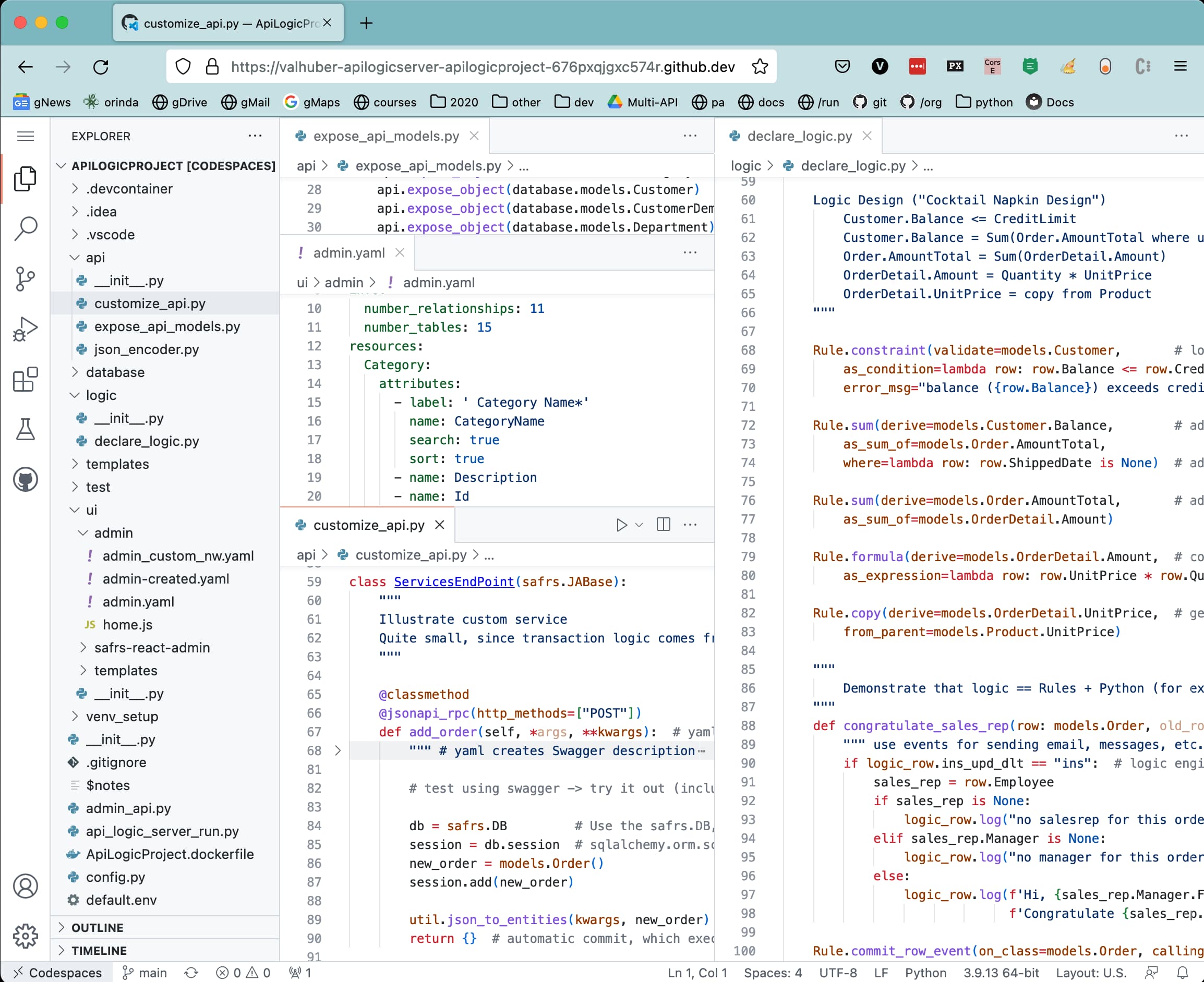
Here's our project, open in VSCode:

Figure 4: API Logic Project, open in VSCode
Let's take a look at some key points.
Models, Not Code: Much Simpler To Understand, Customize
Created projects are small since the creation process constructs models and not a massive generation of code that is hard to understand or customize. For example, as shown above:
- The API (
expose_api_models.py) just lists the tables to be exposed, relying on introspection in the SAFRS JSON:API runtime. - The app (
admin.yaml) is not a complex mountain of JavaScript and HTML, but a simple YAML text file you can alter to control captions, display order, etc.
The screenshot also illustrates some key customizations, described below.
Standard Flask for Custom Endpoints
You can extend the automatically created endpoints as shown in customize_api.py. You can use:
- Standard Flask: A classic "Hello, World!" is included (not shown in the diagram above).
- SAFRS services to publish the API on swagger, as shown in the
add_ordercode. Note the code is short since the business logic is factored out.
Unique Low-Code Backend: Rules (40X More Concise), Extensible With Python
API and UI automation are impressive answers to familiar challenges. Logic automation is a unique answer to a significant and unaddressed problem:
For transaction systems, backend multi-table constraint and derivation logic is often nearly half the system. This is not addressed by conventional approaches of "your code goes here."
The logic portion of the API Logic server is a declarative approach: you declare spreadsheet-like rules for multi-table constraints and derivations. The 5 rules shown below (Figure 5) represent the same logic as 200 lines of Python: a remarkable 40X.
Since they automate all the re-use and dependency management,
rules are 40X more concise than code.
Like a spreadsheet, rules watch for changes and react by automatically executing relevant rules, which can chain to activate other rules (you can visualize the process here). The rules engine in API Logic Server operates by listening to ORM events. This means your logic is automatically reused over APIs and custom code (e.g., new endpoints, message handlers, etc.).
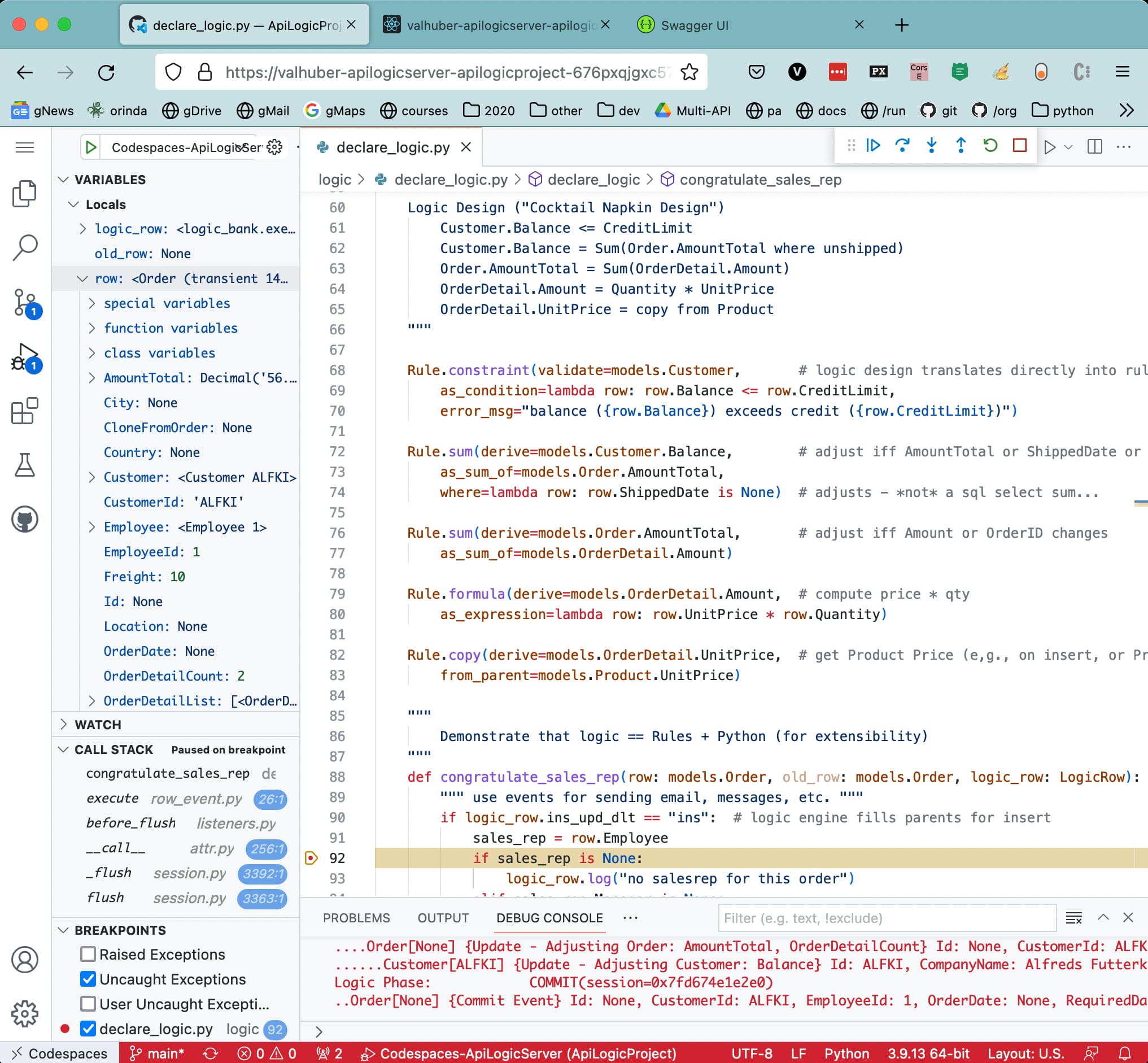
Logic consists of rules and conventional Python code. Referring to declare_logic.py in Figure 5 below:
- Observe that the 5 rules (lines 68-83) are really an executable specification (lines 60-65). Create them in VSCode with code completion.
- Logic consists of rules plus code (lines 88+), so you address elements not automated by rules (e.g., sending mail, messages, etc). It's a familiar event model. Register events this:
Rule.commit_row_event(on_class=models.Order, calling=congratulate_sales_rep) - Logic is debuggable. We've used Swagger to add an Order (our customized API), which hit the breakpoint on line 92. Typical debug services are available: examine variables, step over/into, etc.
- Note the logic log (Debug Console) lists each rule that fires, with indents to reflect multi-table chaining, depicting the old/current values of the row.

Figure 5: Declare, Extend, and Debug Logic With VSCode
Codespaces: VSCode in Browser, With Cloud Dev Env
Take a closer look at the VSCode screenshots above. They look just like VSCode running on your desktop (which is also quite simple), but, instead, they are running in the browser.
But, what are they connected to? The browser is not interacting with your desktop. In fact, your desktop might not even have Python or ApiLogicServer installed.
Instead, it is accessing a machine - in the cloud - that was dynamically created for your GitHub project. It is a fully containerized development environment (IDE, terminal, dependencies, lifecycle actions) integrated with GitHub (repo, secrets, etc.).
All this magic is courtesy of Codespaces, a new product from GitHub. The underlying premise:
- Your project exists on GitHub.
- Your project can run in a container.
We saw the GitHub portion above. Now let's look at API Logic Server support for developing in a container, and then how we can manage that with Codespaces.
API Logic Projects: Automated Container Configuration
Container configuration is fully automated. The ApiLogicServer create command creates projects that are pre-configured for containers. Projects include creating 2 files (details below):
.devcontainer/devcontainer.jsonFor_VSCode.dockerfile
You can see the .devcontainer directory in the upper left in Figure 4 - API Logic Project, above. .devcontainer/devcontainer.json looks like this:
// For format details, see https://aka.ms/devcontainer.json. For config options, see the README at:
// https://github.com/microsoft/vscode-dev-containers/tree/v0.194.0/containers/docker-existing-dockerfile
{
"name": "Existing Dockerfile",
// Sets the run context to one level up instead of the .devcontainer folder.
"context": "..",
// Update the 'dockerFile' property if you aren't using the standard 'Dockerfile' filename.
"dockerFile": "../For_VSCode.dockerfile",
// Set *default* container specific settings.json values on container create.
"settings": {},
// add network -- enable this as required, e.g., https://valhuber.github.io/ApiLogicServer/Database-Connectivity/
// "runArgs": ["--network=dev-network"],Whereas For_VSCode.dockerfile identifies the required Docker image:
# VSCode uses this file to create a development container, for you to customize and test API Logic Projects.
#
# Per .devcontainer/devcontainer.json, VSCode will offer to open your API Logic Server Project in this docker container
# Same as: View > Command > Remote-Containers: Open Folder in Container.
#
# https://valhuber.github.io/ApiLogicServer/Working-With-Docker/
#
FROM apilogicserver/api_logic_server
USER api_logic_server
CMD ["bash"]The apilogicserver/api_logic_server image definition on DockerHub contains Python, API Logic Server, etc. - all the libraries for your project.
This automated container configuration enables API Logic Server projects to be customized, run, and debugged under VSCode, in 2 different ways:
- If running locally, it directs your locally installed VSCode to open this project in a container.
- If running on Codespaces (more on this below), it directs Codespaces to requisition a development machine in the cloud, and create a container with the required dependencies and configurations.
Let's have a look at running under Codespaces.
Use Codespaces to Manage API Logic Projects
Automated container configuration makes using Codespaces remarkably simple. This unlocks some very interesting scenarios. For example, maybe a colleague would like you to examine their project; but it's Python - not always a simple install. However, it is simple using Codespaces.
Got a GitHub account?
Execute the procedure below,
in about 2 minutes.
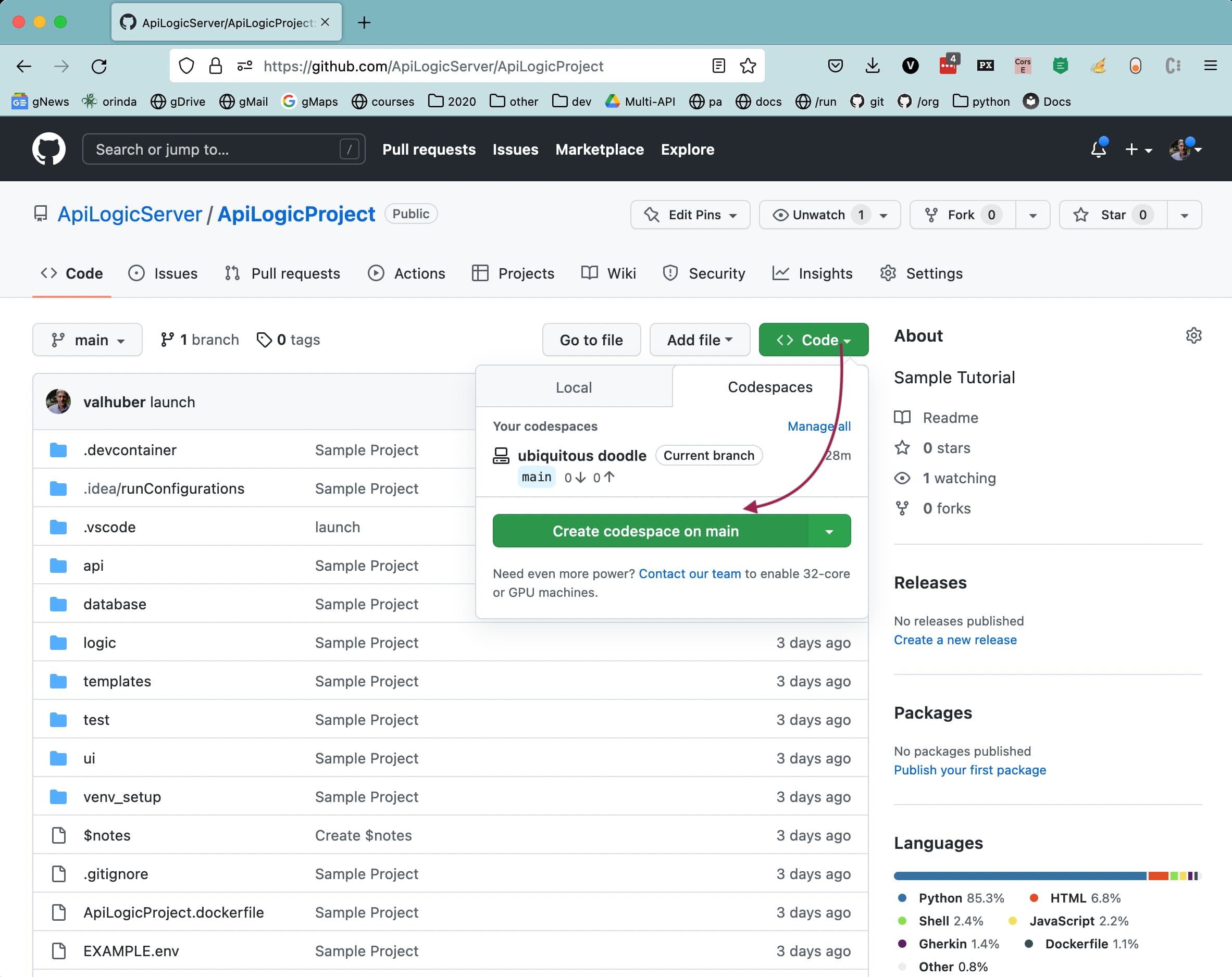
Using your GitHub account, you launch Codespaces from the GitHub project (you can use this project to explore Codespaces):

Figure 6: Start Codespaces
Codespaces uses the automated configuration described above to requisition a computer on the cloud, start your project in the container, and provide access through VSCode running in your browser. It's amazingly fast to start (around 10 seconds).
With Codespaces, there's no need to configure your Desktop
as a dev machine (install Python, configure databases, etc).
That friction is eliminated.
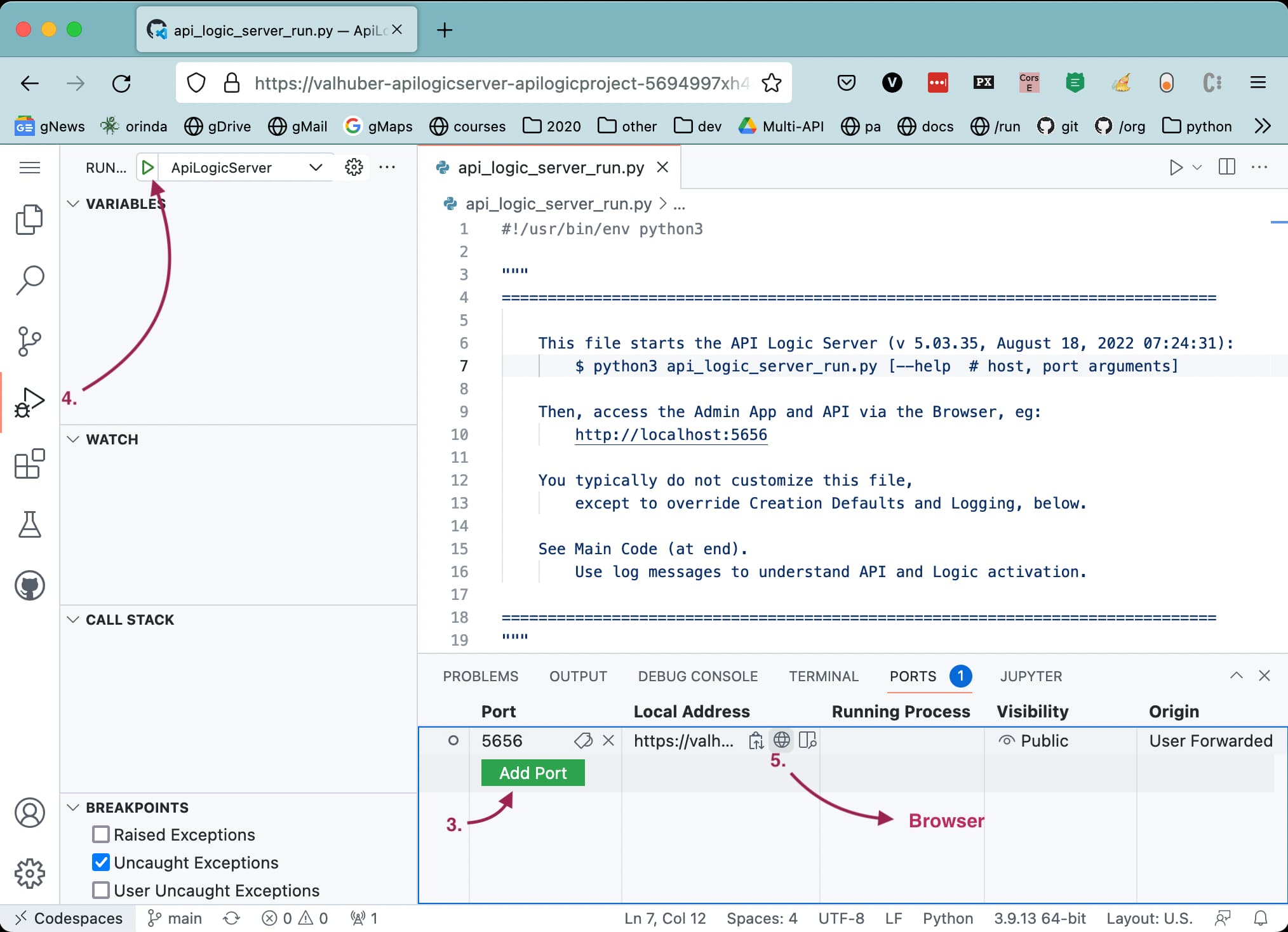
As shown below, all you need to do now is:
- Create port 5656 (make it public).
- Start the server with the pre-created Launch Configuration.
- Start your browser on the Admin App.

Figure 7: Codespaces - Configure and Run
And there you have it: your project, in the browser, running high in the cloud. Just don't look down.
Of course, the "quick look" is just one scenario. If your team is losing time with each developer installing and configuring their development environments, Codespaces can eliminate that friction. DevOps... for Devs.
Containerize It
Much of this underlying magic is based on containerized software. Why not containerize the created project, to make it easy to deploy, and build dynamic scaling sites (e.g., Kubernetes)?
So, ApiLogicServer create also builds ApiLogicProject.dockerfile:
FROM apilogicserver/api_logic_server
USER root
WORKDIR /home/api_logic_project # user api_logic_server comes from apilogicserver/api_logic_server
USER api_logic_server
COPY . .
CMD [ "python", "./api_logic_server_run.py" ]Which you can invoke like this to publish an image of your project to DockerHub:
docker build -f ApiLogicProject.dockerfile -t your_repo/your_project --rm .
docker tag your_repo/your_project your_repo/your_project:1.00.00
docker login
docker push your_repo/your_project:1.00.00Summary
Stepping back, we've seen some significant technology.
Automation: Running in Moments, Not Weeks or Months
With a single command, we created the following:
- Instant multi-page app, for engaging business users and back office data maintenance
- Instant API, unblocking UI development and factoring out business logic for automatic reuse
- Simpler: The creation process results in models, not code that is hard to understand and customize.
Extensible, With Standard, World-Class IDEs
It's a low-code approach that creates standard projects you can customize with the IDEs and tools you're already familiar with, such as VSCode.
Unique Low-Code Backend Logic via Spreadsheet-Like Rules
Rules look like formalized design specifications, are 40X more concise than code, and are extensible with Python.
Less Friction
Codespaces eliminates the fiddling to set up development machines, enabling you to focus on creating value.
It's all open source, at API Logic Server.
Opinions expressed by DZone contributors are their own.

Comments