Learning JavaScript with JS Bin
This article introduces JS Bin, with a focus on JavaScript, in an excerpt from John Larsen's 'Get Programming with JavaScript.'
Join the DZone community and get the full member experience.
Join For FreeLearning to program gives you a great skill that is versatile, useful, stimulating, creative, fun, rewarding, and in-demand. Learning to program with JavaScript puts one of the most widely-used languages at your fingertips, letting you develop applications for all manner of uses, devices, platforms, and operating systems.
Learning follows thinking. By experimenting with programs on JS Bin, finding out first hand what works and what doesn’t, and through attempting challenges, you will have to think carefully about various concepts. It is that thinking which will lead to understanding and learning.
JS Bin lets you run programs and get instant feedback. Sometimes the feedback will be unexpected and force you to question what you thought you knew. Some ideas may click into place quickly while others could take longer; thoughtful consideration and further experimentation may be needed. Curiosity, commitment, and resilience are key attitudes when learning anything. They will certainly help you to be a better programmer.
That’s not to say learning to program will be a chore! Far from it. Even after more than thirty years of programming, I still find the transformation of code into a useful and/or fun application to be almost magical. That lines of simple statements, when combined, can accomplish such a variety of outcomes is astonishing. And seeing others use something you’ve created to be more productive, more organized, or just to have more fun, is a privilege and a pleasure.
JS Bin is an online sandbox for developing and sharing webpages and JavaScript programs. Visit http://jsbin.com in your browser.
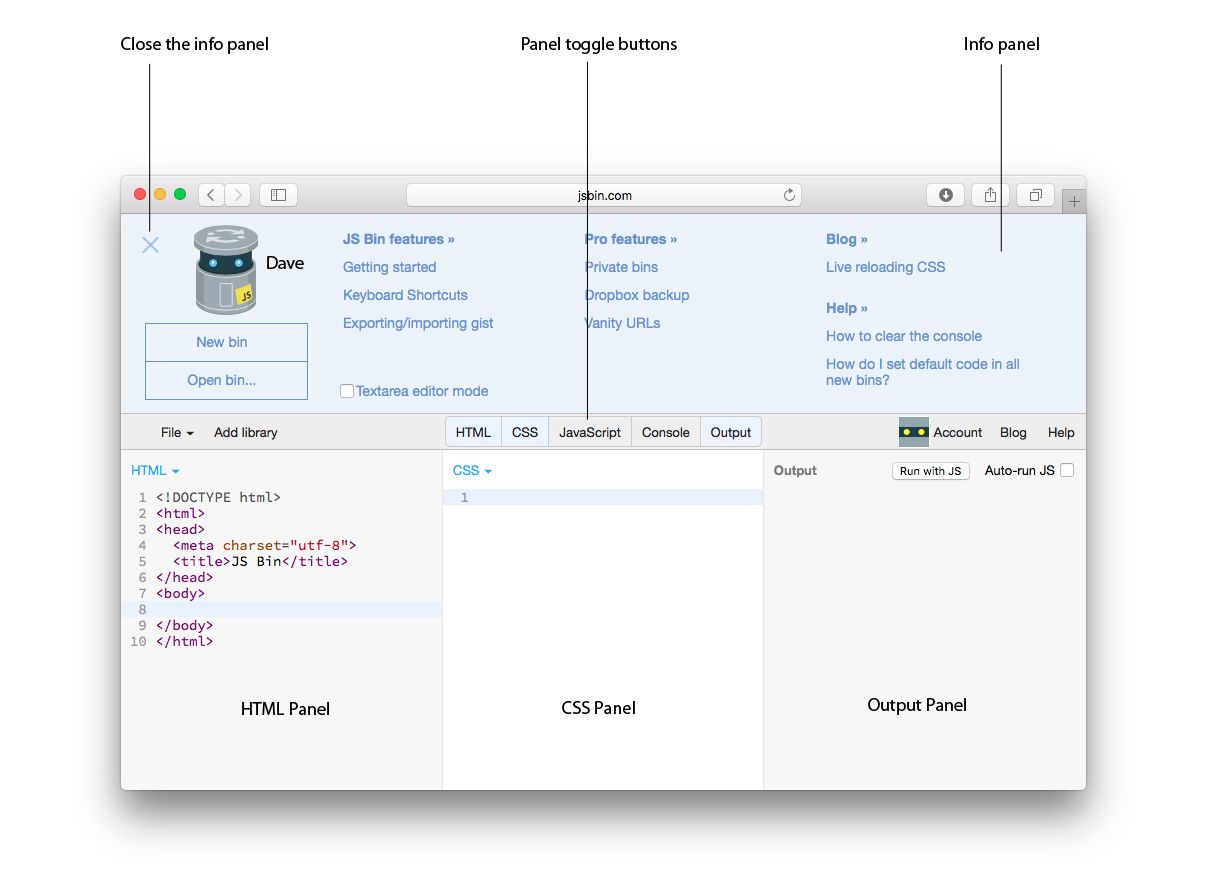
When you first visit the site, there is a header section with a picture of Dave the BinBot and some helpful links to get you started. Feel free to explore but don’t be put off by any complicated information you might find. Once you’re done exploring, close the header by clicking the X to the left of Dave.

Figure 1 JS Bin showing the HTML, CSS and Output panels
JS Bin Panels
JS Bin is a tool for developing web pages and applications. In addition to the info panel at the top, it has five panels available for display: HTML, CSS, JavaScript, Console, and Output. We’ll start by working with just the JavaScript and Console panels, then we’ll use the HTML panel. Finally, we’ll add the CSS and Output panels.
HTML
HyperText Markup Language is used to structure the content of web pages. Text, images, video and forms are examples of content.
CSS
Cascading Style Sheets let you specify how your content should be presented. You can define background color, font details, margins, sizes, and so on.
JavaScript
JavaScript lets you add behavior and interactivity to your web pages. Or it can be used to write programs not in the context of a web page.
Console
The console can be used by a program to display information for users and developers. For example, warnings and errors about a program may be shown here. The console is interactive, you can type into it to find out about the state of a program.
Output
The output panel shows a preview of the web page defined in the HTML, CSS, and JavaScript panels. It shows what a visitor to a page would normally see in a browser.

Figure 2 JS Bin showing the JavaScript and Console panels.
Clicking a panel’s name on the JS Bin toolbar toggles the panel on or off. We will only be using the JavaScript and Console panels to begin with, so toggle those two panels on and the others off.
Following the Code Listings on JS Bin
You will write programs by adding lines of code to the JavaScript panel on JS Bin. You can test the code on JS Bin by following these steps:
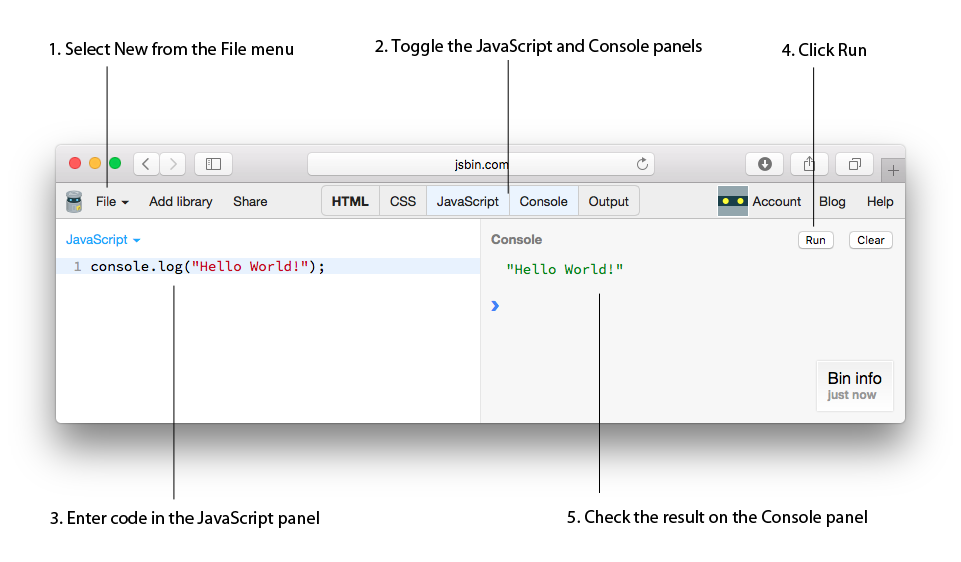
Select New on the File menu on JS Bin
Toggle the panels so that the JavaScript and Console panels are visible
Enter code in the JavaScript panel
Click Run
Check the result on the Console panel
Figure 3 shows the steps on a screenshot from JS Bin.

Figure 3 The steps for running JavaScript on JS Bin
Logging to the Console
At various times, you will want programs to output information by displaying it on the console panel. To display information on the console, use the console.log command. Listing 1 displays the following on the console:
> Hello World!
Listing 1 Using console.log() to display information
console.log("Hello World!");You place the message to be displayed between quotation marks, within the parentheses. To execute the code you have added to the JavaScript panel, click the “Run” button at the top of the Console panel. You will see your message, “Hello World!”, appear on the console.
Try clicking “Run” a few more times. Every time it is clicked, your code is executed and “Hello World!” is logged to the console. You can click “Clear” to clear all the messages from the console.
When following links to code on JS Bin, the program may run automatically. You can switch off auto-run in your preferences on JS Bin if you sign up for an account.
Code Comments
On JS Bin, the comments are usually shown in green. Programmers add comments to their code if they feel it needs some explanation to be understood by other programmers. When a program is executed, the comments are ignored by the computer.
Error Messages
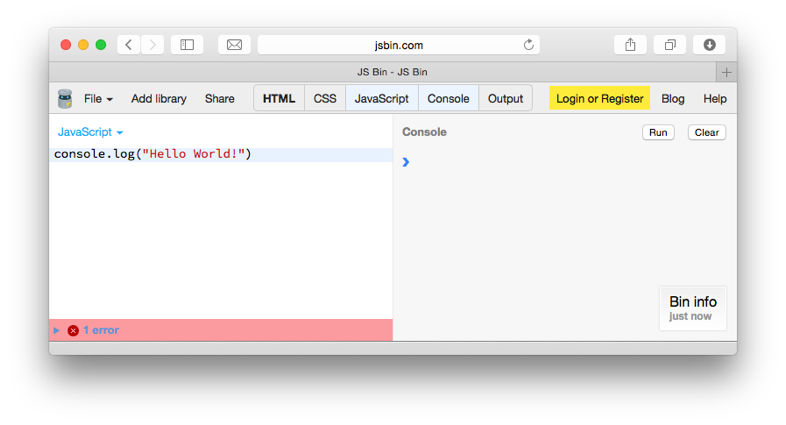
As you add code to the JavaScript panel, JS Bin is continuously checking for errors. You will see a red error section appear at the bottom of the JavaScript panel. Don’t worry about it until you have finished adding a line of code. If the error section is still there, click on it to see the error messages.
For example, try deleting the semicolon from the end of the line of code in listing 1.

Figure 4 The JS Bin error section (closed)

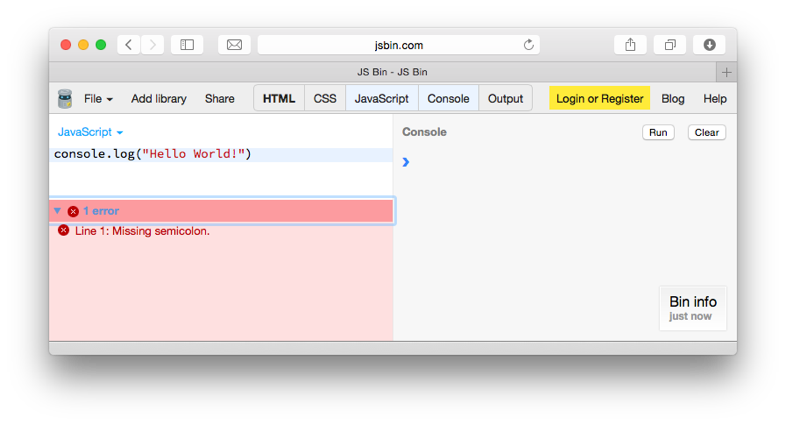
Figure 5 The JS Bin error section (open)
The semicolon signals the end of a line of code. Each line of code, ending with a semicolon, is called a statement. If you stop typing but the line does not end with a semicolon, JS Bin will complain. JS Bin does its best to give error messages that help us fix any problems. Delete more characters, one by one, from the end of your line of code and watch as the error messages update.
Line Numbers
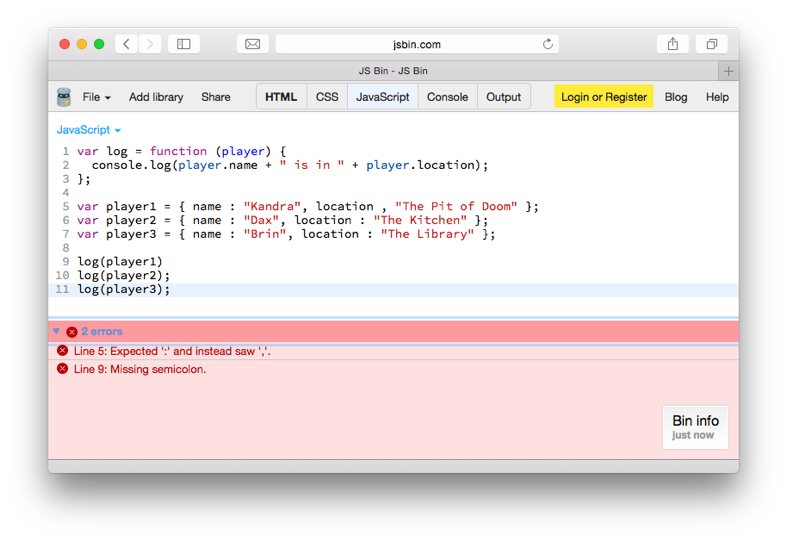
The error message in Figure 5 told you where the error occurred by reporting the line number. You only had one line of code, so the error was on Line 1. Programs can get quite long, so it’s really helpful to have line numbers we can see. We don’t add the line numbers by hand, our text editor, in this case JS Bin, does that automatically. They’re not part of the program, they’re just to help us while writing and testing the code. Figure 6 shows a longer program with a couple of errors. See if you can spot the errors reported by JS Bin. Without the line numbers it would be much harder, especially if the program was longer.
To toggle the display of line numbers on JS Bin, double click the word “JavaScript” at the top of the JavaScript panel. A menu will open and close as you double click but the line numbers should switch from hidden to visible (or vice-versa) as well. You can also switch line numbers on in your JS Bin profile, if registered.

Figure 6 Line numbers are helpful when finding errors.
Get an Account
It’s worth signing up for a free account on JS Bin. Your work will be saved and you’ll be able to set a lot more preferences. As you start to write your own programs, it’s a great place to try out your ideas and get immediate previews and feedback.
Learn more about Get Programming with JavaScript at Manning.com and save 39% with discount code dzmaras.
Published at DZone with permission of John Larsen. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments