3 Main Pillars in ReactJS
This article explains ReactJS and the three main pillars of ReactJS, which are component, state, and props.
Join the DZone community and get the full member experience.
Join For FreeIn this article, I am going to explain ReactJS and the three main pillars of ReactJS, which are component, state, and props.
ReactJS
ReactJS is an open-source front-end technology. It is a Javascript library for developing UI components. It is a single-page application, and we can use it as a multi-page application, also. Facebook introduced ReactJS. Javascript and other libraries are very slow for updating or loading DOM, but ReactJS is faster for updating and loading DOM. So ReactJS has good performance than other libraries. It is more flexible. ReactJs introduced Virtual DOM. For example, suppose we want to create an e-commerce application in general. In that case, we start by creating individual pages and multiple components like a dashboard page (button, link, text, image, etc.) and a home page(button, link, text). Still, by using React, we can create custom components for some of the widely used elements like buttons or Texts that can be made reusable in the entire application. To be more specific, the Text box has properties like length, size, validations, shades, and other properties, but to keep the end user interactive, we always use a particular style and stick to it. Hence customizing and reusing makes a lot of sense.

Requirements
- VS code
- Nodejs v18.9.0
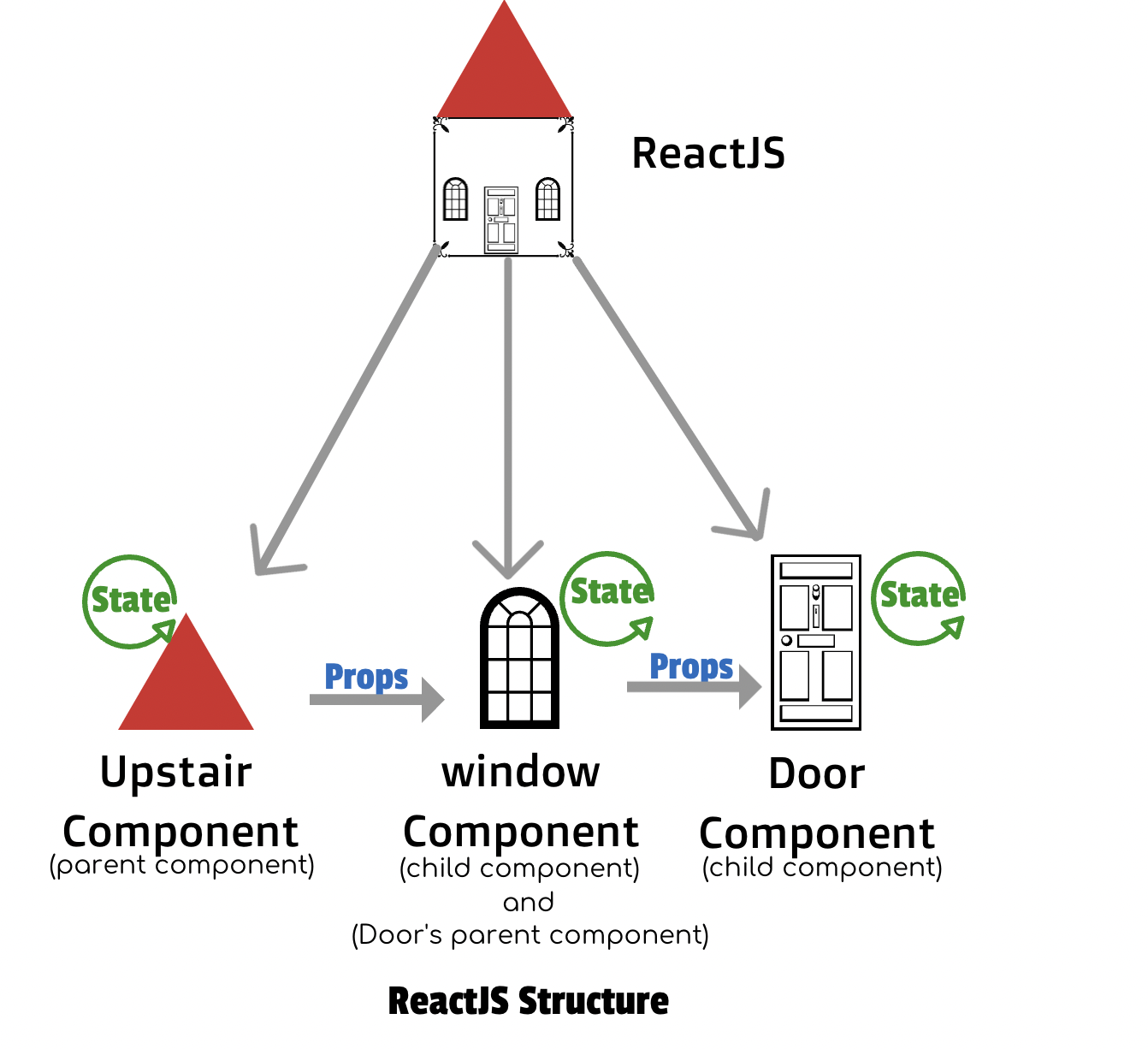
Three Pillars of ReactJS
- Component
- State
- Props
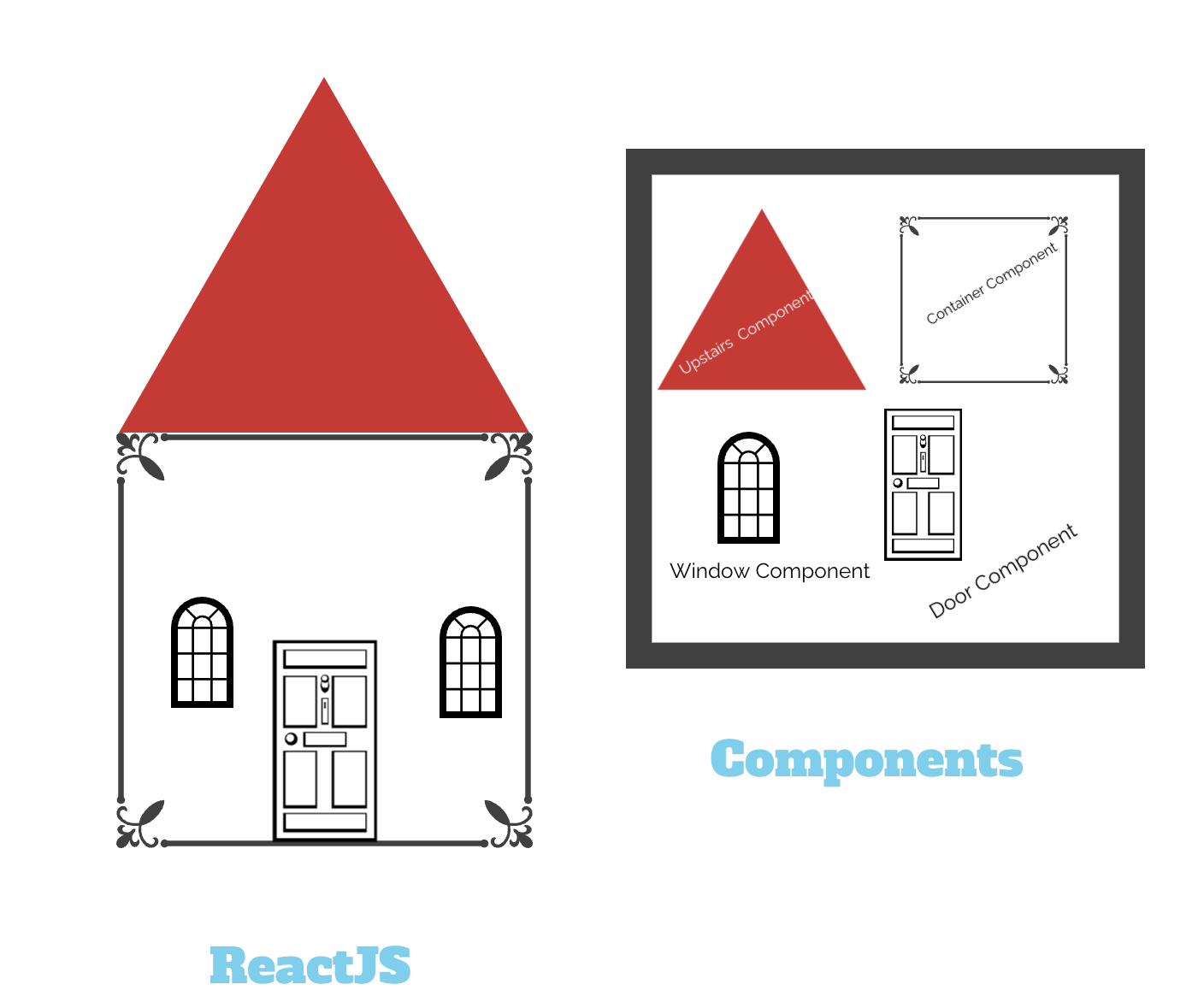
ReactJS Component
Components are like JavaScript functions. It is specific functionality for building a User Interface like buttons, text, containers, headers, footers, and Pages(Home, dashboard, help). Here ReactJS has two types of Components.

- Function Component
- Class Component
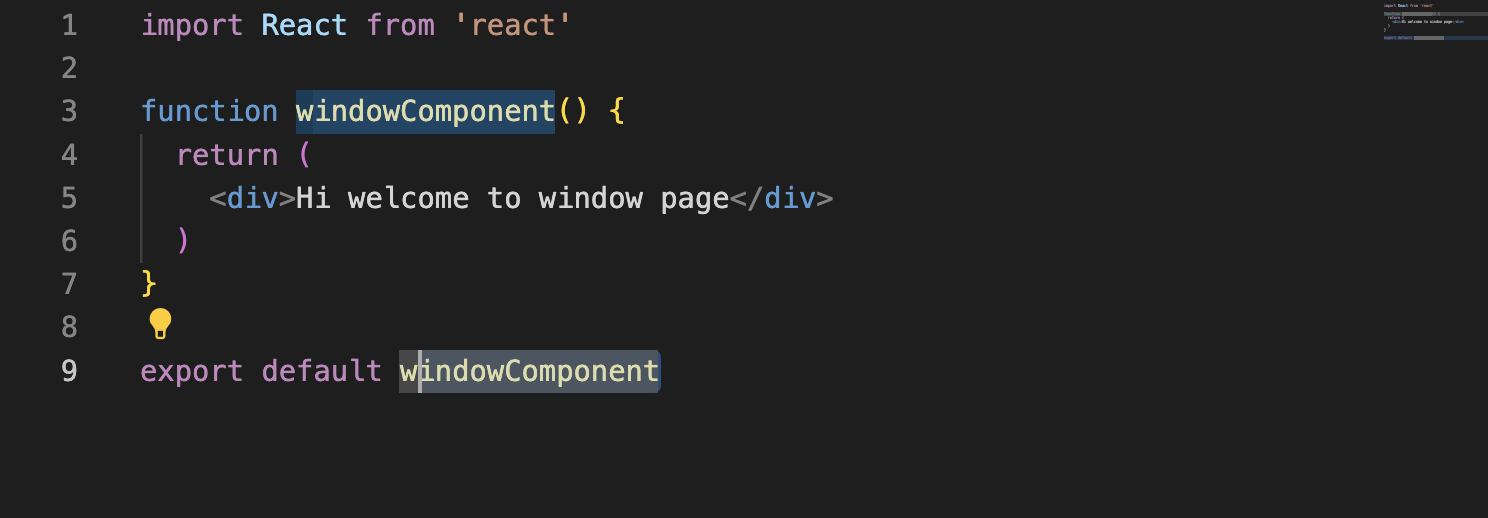
1. Functional Component
A functional component is like a JavaScript function. It is a stateless component. It doesn't have a render method, and it doesn't have a Constructor. We can't use the ReactJS life cycle example componentDidMount() in functional components. It takes props and returns JSX. It will return the HTML code.

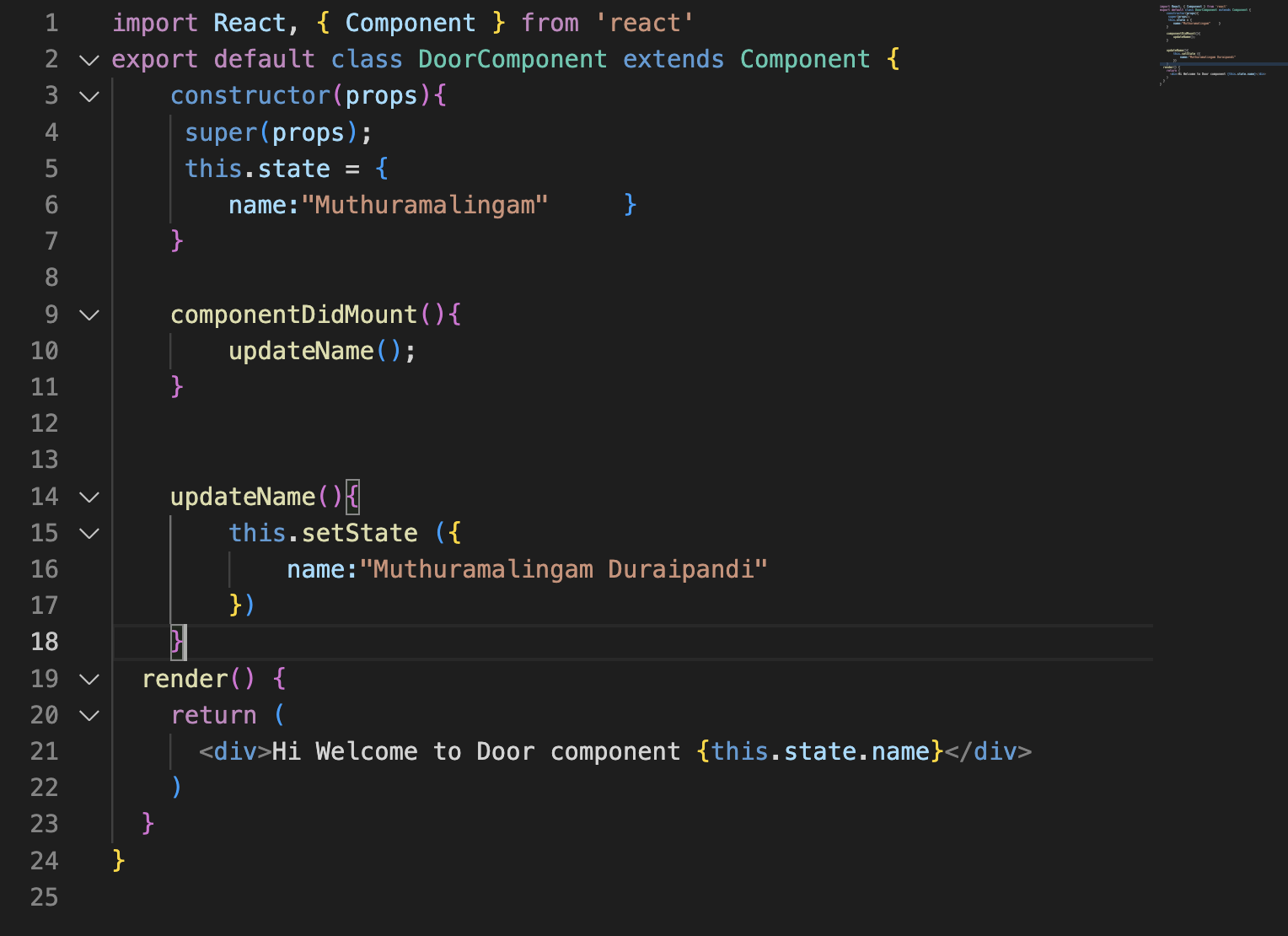
2. Class component
The class component is a simple JavaScript class, and it will create the render function, and the Class component will return the react element. It supports the react life cycle. A class component is stateful.

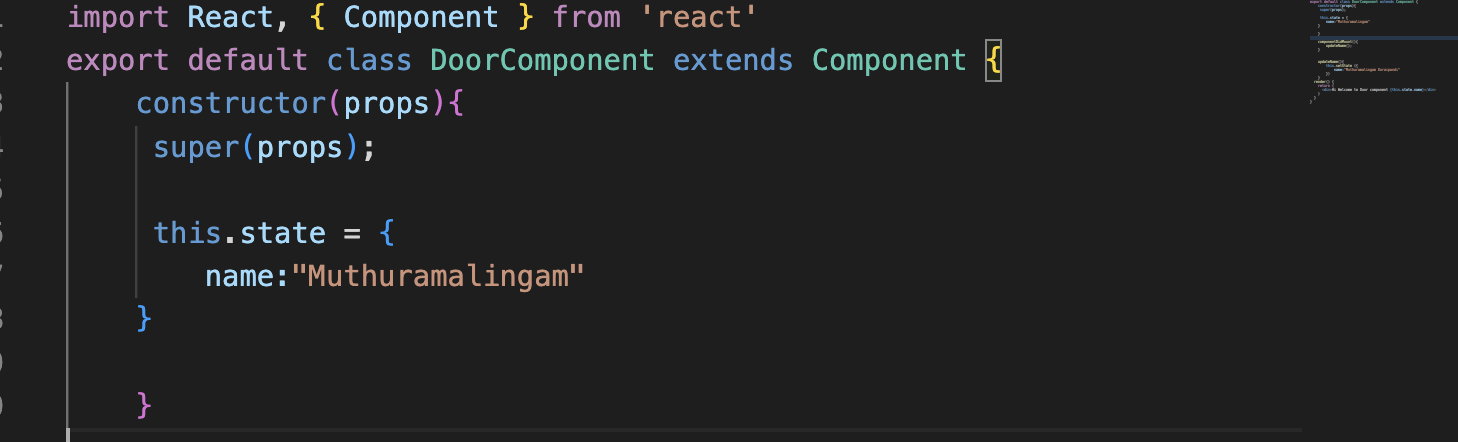
Code Snippet
import React, { Component } from 'react'
export default class DoorComponent extends Component {
constructor(props){
super(props);
this.state = {
name:"Muthuramalingam"
}
}
componentDidMount(){
updateName();
}
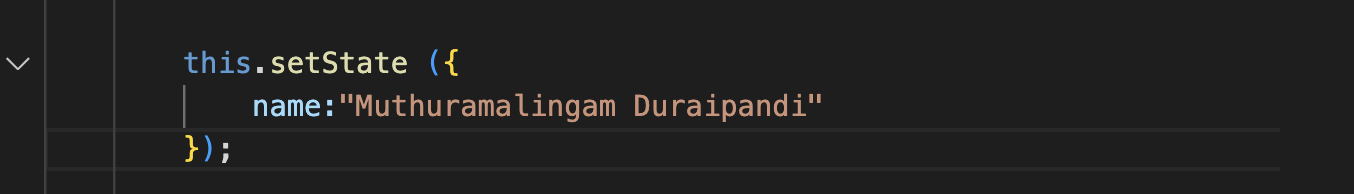
updateName(){
this.setState ({
name:"Muthuramalingam Duraipandi"
});
}
render() {
return (
<div>Hi Welcome to Door component {this.state.name}</div>
)
}State
The state is used to build a React object.It contains information like name, age, address, organization information, etc. The state can add and modify data based on user action, and it will re-render the page as well. The state object is initialized into Constructor.Add and modify states we can use for this. setState(), and if we want to add and modify the previous state in a functional component, we can use setState();

For updating an object's data, we can use the example below.

In the functional component, by using hooks, we can set the state using the keyword useState();
Example
If we want to set a string.
const [name,setName] = useState("");
setName is used to assign a value to a variable's name, such as:
setName("Muthu");
Here we can set the number.
const [age,setAge] = useState(0);
setAge for assigning the data to the age variable.
setAge(25);
Now we can set Array.
const [userList,setUserList] = useState([]);
setUserList to assign the data to userList variable.
setUserList([{"name":"Muthu"},{"name":"Ram"}]);
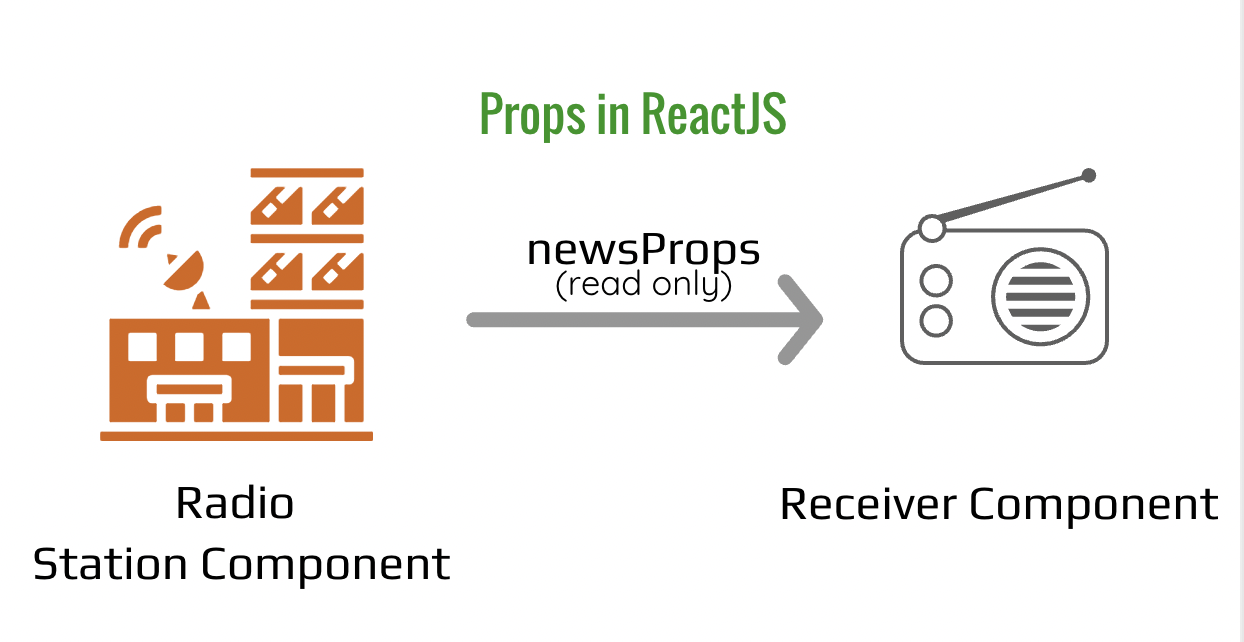
Props
Props are objects that are sent from a parent component to a child component. These objects are actually sent via HTML tags. So we can say it is an HTML tag value, too. So, props, we can do read-only.

Sent data from the parent component to the child component.
<receiverComponent news="Today Gold rate is increased" />
Code Snippet
import React from 'react'
import receiverComponent from './receiverComponent';
function ratioStationComponent() {
return (
<div>
<receiverComponent news="Today Gold rate is increased" />
</div>
)
}
export default ratioStationComponent
Here we are receiving data from the parent component.
import React from 'react'
function receiverComponent(props) {
return (
<div><div>
<p>Hi Welcome to receiver component</p>
<p>Today News {props.news}</p>
</div></div>
)
}
export default receiverComponentConclusion
I hope you learned about ReactJS and its main three pillars of reactJS.Thank you for reading this article.
Opinions expressed by DZone contributors are their own.

Comments