Publishing HTML Reports in Pipeline
Liam Newman shows you how you can use the HTML Publisher Plugin instead of writing a custom plugin for each type of report.
Join the DZone community and get the full member experience.
Join For FreeMost projects need more than just JUnit result reporting. Rather than writing a custom plugin for each type of report, we can use the HTML Publisher Plugin.
Let's Make This Quick
I've found a Ruby project, Hermann, that I'd like to build using Jenkins Pipeline. I'd also like to have the code coverage results published with each build job. I could write a plugin to publish this data, but I'm in a bit of a hurry and the build already creates an HTML report file using SimpleCov when the unit tests run.
Simple Build
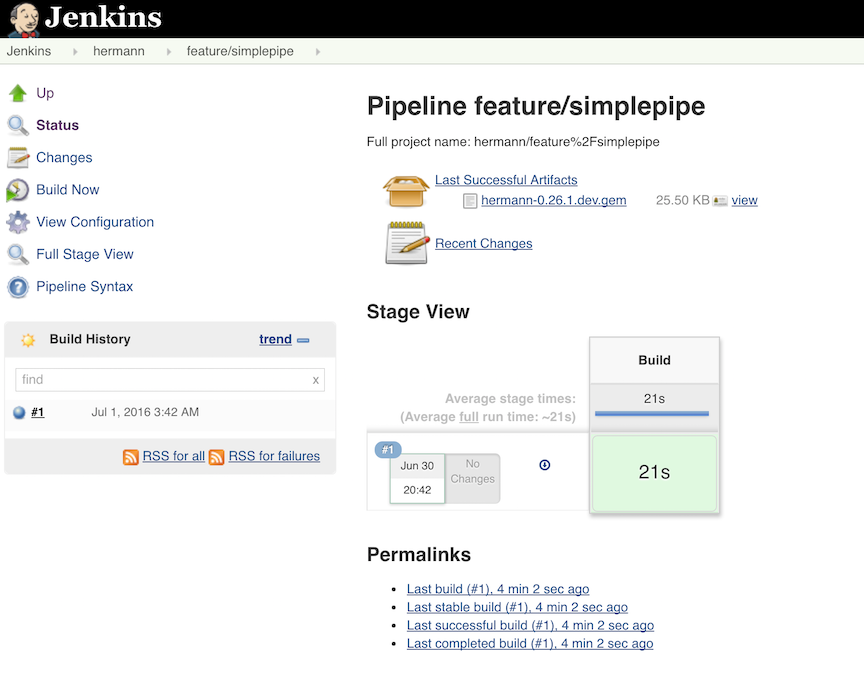
I'm going to use the HTML Publisher Plugin to add the HTML-formatted code coverage report to my builds. Here's a simple pipeline for building the Hermann project:
stage 'Build'
node {
// Checkout
checkout scm
// install required bundles
sh 'bundle install'
// build and run tests with coverage
sh 'bundle exec rake build spec'
// Archive the built artifacts
archive (includes: 'pkg/*.gem')
}Note: This pipeline expects to be run from a Jenkinsfile in SCM. To copy and paste it directly into a Jenkins Pipeline job, replace the checkout scm step with git 'https://github.com/reiseburo/hermann.git'.
Simple enough. It builds and runs tests and archives the package.

Now, I just need to add the step to publish the code coverage report. I know that rake spec creates an index.html file in the coverage directory. I've already installed the HTML Publisher Plugin. How do I add the HTML publishing step to the pipeline? The plugin page doesn't say anything about it.
Snippet Generator to the Rescue
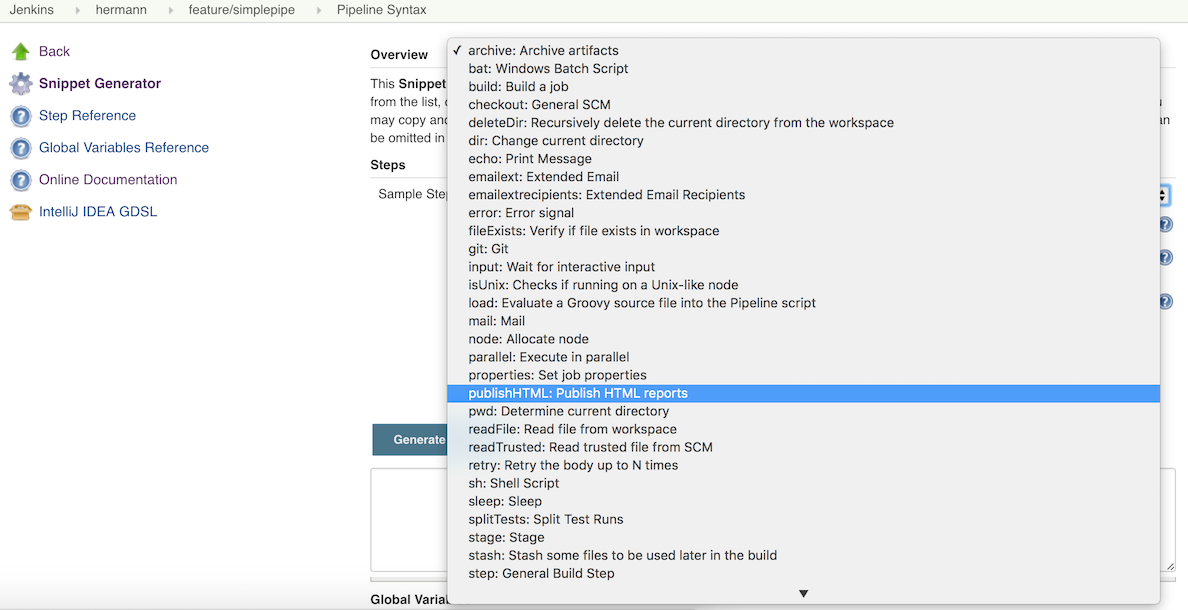
Documentation is hard to maintain and easy to miss, even more so in a system like Jenkins with hundreds of plugins with each potentially having one or more Groovy fixtures to add to the Pipeline. The Pipeline Syntax Snippet Generator helps users navigate this jungle by providing a way to generate a code snippet for any step using provided inputs.
It offers a dynamically generated list of steps based on the installed plugins. From that list, I select the publishHTML step:

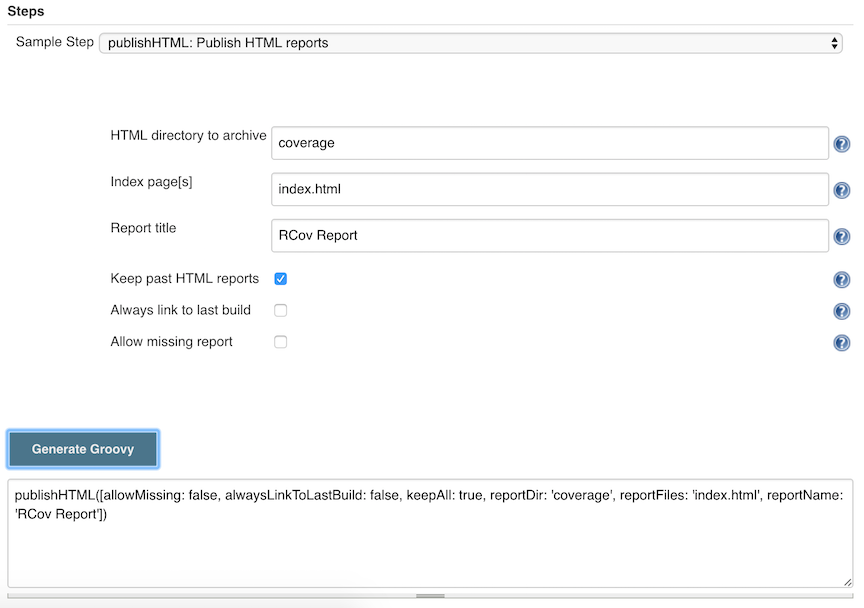
Then, it shows me a UI similar to the one used in job configuration. I fill in the fields and click Generate and it shows me a snippet of Groovy generated from that input.

HTML Published
I can use that snippet directly or as a template for further customization. In this case, I'll just reformat and copy it in at the end of my pipeline. (I ran into a minor bug in the snippet generated for this plugin step. Typing error string in my search bar immediately found the bug and a workaround.)
/* ...unchanged... */
// Archive the built artifacts
archive (includes: 'pkg/*.gem')
// publish html
// snippet generator doesn't include "target:"
// https://issues.jenkins-ci.org/browse/JENKINS-29711.
publishHTML (target: [
allowMissing: false,
alwaysLinkToLastBuild: false,
keepAll: true,
reportDir: 'coverage',
reportFiles: 'index.html',
reportName: "RCov Report"
])
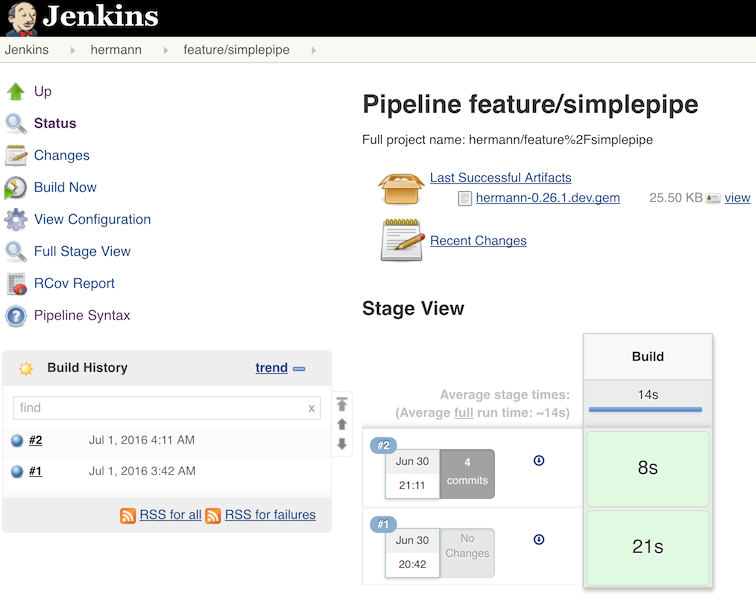
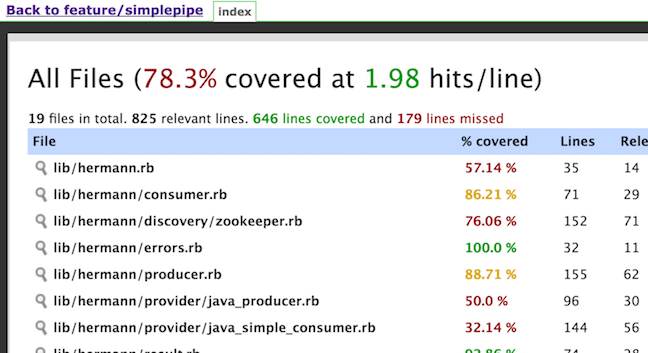
}When I run this new pipeline, I am rewarded with an RCov Report link on left side that I can follow to show the HTML report.


I even added the keepAll setting to let me go back and look at reports on old jobs as more come in. As I said in the beginning, this is not as slick as what I could do with a custom plugin, but it is much easier and works with any static HTML.
Published at DZone with permission of Liam Newman, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments