Selenium Grid Tutorial: Essential Tips and How to Set It Up
Explores Selenium Grid, which facilitates the parallel execution of multiple tests across multiple browsers and platforms using the hub-node architecture.
Join the DZone community and get the full member experience.
Join For FreeBeing a tester or a skilled web developer, you need to test your applications for bugs and performance in all the available browsers and operating systems. But with so many dependencies in hand, having not just different browsers, but different versions, too, it surely becomes a hefty task.
Most importantly, all these processes must be automated to the greatest extent because in major companies, individually creating test cases and pipelines would be expensive and the most obvious, the least preferable method ever. Now this is where Selenium Grid, an extensively used server-based test automation tool comes into the picture.
What Is Selenium Grid?
Selenium Grid is a tool used for parallel and continuous testing across more than one browser and environment. It allows you to run tests concurrently on different machines against different browsers and operating systems. The purpose of Selenium Grid is to distribute the test execution load across multiple machines, making it faster to execute a large number of tests.
The architecture of Selenium Grid mainly involves a hub and many nodes. The hub acts as a central point where test requests need to be sent. Nodes are the machines (physical or virtual) where the tests are getting executed. The hub routes the test execution requests to the appropriate nodes based on the desired browser and platform configurations specified in the test scripts.
Selenium Grid supports various configurations and distributed testing, including parallel execution and selective browser capability testing. It is commonly used in automated testing to ensure compatibility and functionality across different browsers and platforms.
Why Is Selenium Grid Needed?
You may be very interested in understanding why we need it at all. Looking at it specifically, it comes in the Selenium suite, which also includes other software and features like Selenium WebDriver and Selenium IDE and we saw how it can support browsers like Chrome, Microsoft Edge, Opera, Safari, and all its different versions altogether. Apart from that, it can also run those browsers on multiple operating systems creating an end-to-end testing environment. Being open-source, it is also freely available and gets the fastest updates and developments with complete accessibility to all the information.
Selenium Grid Architecture
Let's understand the architecture of Selenium Grid. Selenium Grid works in the Hub and Node model, where one Hub is connected to multiple nodes and can run on various machines, browsers, and different versions of their browsers.
Hub acts as the central point in the Selenium grid, which routes the test commands to the nodes. It also receives test requests from the client and rolls them to the required nodes. Hub is launched on a single machine with a definitive operating system and a browser with the complete testing browsers and their versions, and also with the ability to set it up on multiple devices running the compatible operating system.
Selenium has also defined other components in the architecture which are explained in detail on its website which can be useful to run Selenium in its fully distributed mode with routers, sessions, and distributors well defined. Now that we have enough background knowledge on SeleniumGrid,
Selenium Grid Can Be Installed and Used in 4 Easy Steps
Step 1
In step 1, let's set up the prerequisites quickly.
First, we need to ensure that we are running the latest version of Java, or Java 11 and higher. This can be downloaded from the official website.
Then we would need to install all the needed browsers that we wish to test on. We will be using a Chrome browser driver with version 123 for accessing the Chrome browser. Also, do keep in mind that the versions of both driver and browser should be the same to run the Selenium servers. And finally, I will be using Eclipse IDE, as this demo will be based on Java. This IDE can be downloaded from the official Eclipse website.
For the final prerequisite, we would need to download the latest Selenium Grid server from the official Selenium website.
Step 2
Now let's start with step 2. Now for step 2, I have created a new folder and pasted my Selenium server and Chrome driver that I will be using for this demo.

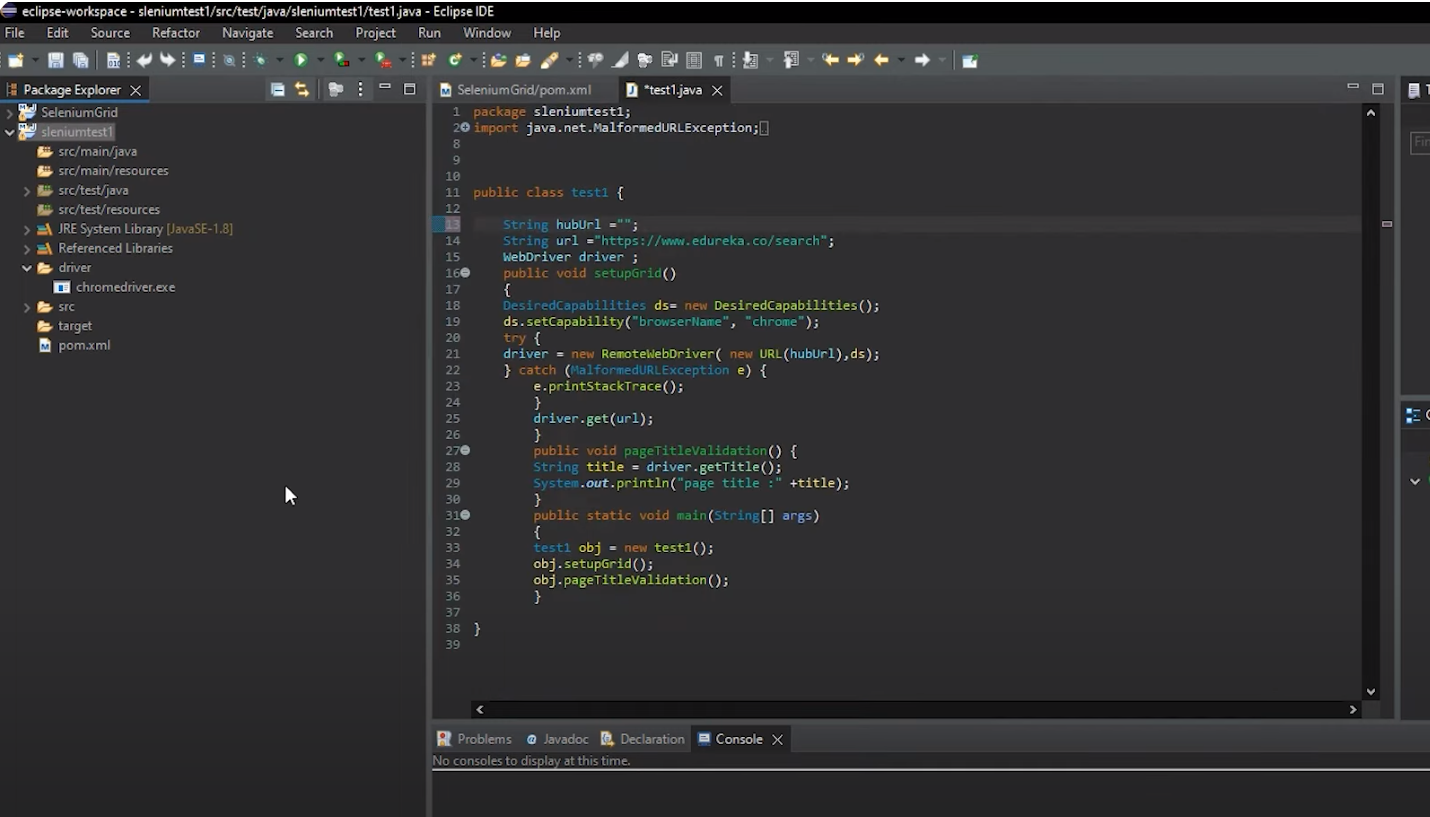
package Selenium_test1 ;
import java.net.MalformedURLException;
public class test1{
String hubUrl ="https://10.20.31.20";
String url ="https://www.world.co/search";
WebDriver driver;
public void setupGrid()
{
DesiredCapabilities ds= new DesiredCapabilities();
ds.setCapability("browserName", "Chrome");
try{
driver = new RemoteWebDriver( new URL(hubUrl),ds);
} catch (malformedURLException e){
e.printSTackTrace();
}
driver.get(url);
}
public void pageTitleValidation(){
String title = driver.getTitle();
System.out.println("page title :" +title);
}
public static void main(String[] args)
{
test1 obj = new test1();
obj.setupGrid();
obj.pageTitleValidation();
}
}
Step 3
Now for Step 3, I have opened my Eclipse ID and by using WebDriver, I have written down my test case. We'll be checking out a new Maven project from others. Apart from that, we would also need to paste the Chrome driver that will be used in a particular folder here. The version of Selenium server that is being used is to be uprooted to the path of this project by the steps that I will be following now. I can move down to my project name, right click, and go to the build path. From here, I can move down to configure the build path, and on the right-hand side, I'll see a possibility called add external jaws. From here I can add the Selenium server that I'm using.
Click apply and close and after that, let's move to step 4.
Step 4
Now for step 4, I have come back to my folder that I did in step 2. Here, I'll be using the command prompt.
This makes it very easy to find the folder and it is a simple process. Since this is only one machine and one browser, I will be using Selenium Edge Sandaland mode.
Now the server is starting. It adds the required dependencies one by one, and the process is getting completed. It has given us a particular address to go to. Now I'll be copying this address and moving back to step 3. Here, in the hub URL, I will paste this address, and after my code is complete, I will go to the file and run this as an application.
Alright, so now that I see the application is running, I will move to my Chrome browser, and I'll paste the address that I was given by command prompt. This is my Selenium address and I see the sessions are running. In overview, I can see that full stereotypes for Chrome have been created. And in sessions, my default test case is running an active. You can also see the web page.
Grid Roles
Grid consists of six different components which gives you flexibility to deploy your test automation run in multiple ways. You can start them on its own as well as group them as a hub or we can run them on a single machine.
1. Standalone
Integrating all Grid components seamlessly, standalone operates as a unified entity. By initiating standalone mode, you effortlessly deploy a fully operational Grid with a single command, all within a singular process. It's important to note that standalone is restricted to running on a single machine.
java -jar selenium-server-<version>.jar standalone2. Hub and Node
Hub and node are the most popular and largely used components. They allow users to combine different machines with different operating systems and browser versions. Because of this, you will get a single entry to run webdriver tests in multiple environments.
hub is composed of Router, Distributor, Event bus, and Session Queue:
java -jar selenium-server-<version>.jar hubnode detects multiple available drivers from the system path.
java -jar selenium-server-<version>.jar nodeSummary
In the end, to summarize, Selenium Grid facilitates the parallel execution of multiple tests across multiple browsers and platforms, using the hub-node architecture. The hub serves as the central repository for keeping tests, while nodes act as Selenium instances, executing these tests as instructed by the hub. Installing Selenium Grid consists of downloading the Selenium Server jar file, the same file used for running Selenium RC tests. To verify whether the hub is operational or not, it can be achieved through the command prompt or a web browser. To perform execution of the test scripts on the Grid, it's required to utilize the DesiredCapabilities and RemoteWebDriver objects. DesiredCapabilities configures the browser type and operating system for automation, while RemoteWebDriver designates the node or machine for executing our tests.
Opinions expressed by DZone contributors are their own.

Comments