Send Push Notifications to Users of Another App
Want to know how a new app can send push messages to the user base of another existing app, in order to acquire users? Read on to learn more.
Join the DZone community and get the full member experience.
Join For FreeAs online shopping for products and services becomes more and more popular, new business opportunities have also arisen. To seize such opportunities, I recently developed an online shopping app, which I shall refer to in this article as "app B". Once you have developed an app, the next thing that you need to do is to promote the app and attract more users to use it. Since sending push messages to users is a widely used method for promoting apps and improving user engagement, I decided to do the same for my new app in order to deliver promotional information and various coupons to users, which hopefully should increase their engagement and interest.
However, I discovered a glaring problem straightaway. Since the app has just been released, it has few registered users, making it hard to achieve the desired promotional effect by just sending push messages to these users. What I needed to do was to send push messages to a large pool of existing users in order to get them to try out my new app. It suddenly occurred to me that I once developed a very popular short video app (which I shall refer to as "app A"), which has now accumulated thousands of registered users. Wouldn't it be great if there was a one-stop service that I can use to get app B to send push messages to the wide user base of app A, thus attracting users of app A to use app B?
Fortunately, I discovered that the multi-sender function in HMS Core Push Kit empowers different apps to send push messages to a specific app — a function that fits my situation perfectly. Therefore, I decided to integrate Push Kit and use its multi-sender function to allow app B to send promotional push messages and coupons to users of app A. The entire integration and configuration process of the kit's multi-sender function is straightforward, which I'll demonstrate below.
Integration Procedure
Preparations
Before using the multi-sender function, we'll need to integrate the Push SDK into app A. You can find the detailed integration guide on its website. In this article, I won't be describing the integration steps.
Configuring the Multi-Sender Function
After integrating the SDK into app A, we then need to configure the multi-sender function for app B. The detailed procedure is as follows:
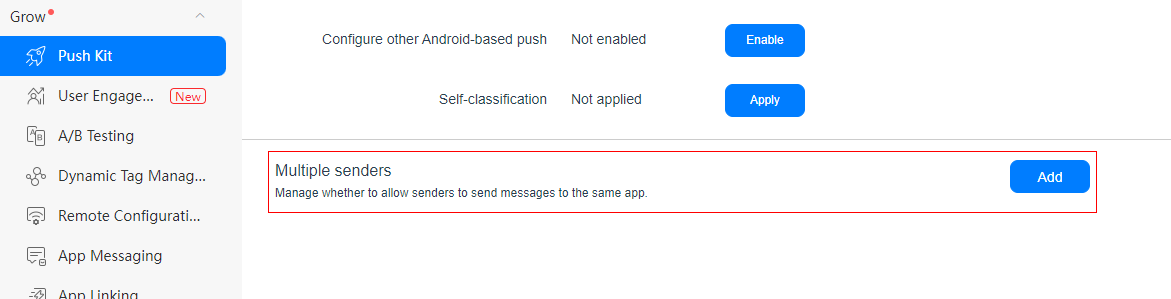
Sign in to AppGallery Connect, click My projects, and click the project to which app B belongs. Then, go to Grow > Push Kit > Settings, select app B, and view and record the sender ID of app B (ID of the project to which app B belongs), as shown in the screenshot below. Note that the sender ID is the same as the project ID.


In the dialog box displayed, enter the sender ID of app B and click Save.
After doing so, app B acquires the permission to send push messages to app A.
On the permission card displayed under Multiple senders, we can specify whether to allow app B to send push messages to app A as required.
Applying for a Push Token for App B
After configuring the multi-sender function, we need to make some changes to app A.
Obtain the agconnect-services.json file of app A from AppGallery Connect, and copy the file to the root directory of app A in the project.
Note that the agconnect-services.json file must contain the project_id field. If the file does not contain the field, you need to download the latest file and replace the existing file with the latest one. Otherwise, an error will be reported when getToken() is called.
Call the getToken() method in app A to apply for a push token for app B.
The sample code is as follows. Note that projectId in the sample code indicates the sender ID of app B.
public class MainActivity extends AppCompatActivity {
private void getSubjectToken() {
// Create a thread.
new Thread() {
@Override
public void run() {
try {
// Set the project ID of the sender (app B).
String projectId = "Sender ID";
// Apply for a token for the sender (app B).
String token = HmsInstanceId.getInstance(MainActivity.this).getToken(projectId);
Log.i(TAG, "get token:" + token);
// Check whether the push token is empty.
if(!TextUtils.isEmpty(token)) {
sendRegTokenToServer(token);
}
} catch (ApiException e) {
Log.e(TAG, "get token failed, " + e);
}
}
}.start();
}
private void sendRegTokenToServer(String token) {
Log.i(TAG, "sending token to server. token:" + token);
}
}Sending Push Messages to App A
After obtaining the push token, app A will send the push token to app B. Then, app B can send push messages to app A based on an access token.
- Follow the instructions here to obtain an access token for the sender (app B).
- Call the downlink messaging API in app B to send push messages to app A.
The URL for calling the API using HTTPS POST is as follows:
POST https://push-api.cloud.huawei.com/v2/projectid/messages:send
In the URL, projectid indicates the sender ID of app B.
The following is an example of the downlink message body:
{
"validate_only": false,
"message": {
"android": {
"notification": {
"title": "test title",
"body": "test body",
"click_action": {
"type": 3
}
}
},
"token": ["Push token applied for the sender"]
}
}Now, app B can send push messages to users of app A.
Conclusion
User acquisition is an inevitable challenge for newly developed apps, but is also the key for the new apps to achieve business success. Driven by this purpose, developers usually take advantage of all available resources, including sending promotional push messages to acquire users for their new apps. However, these developers usually encounter the same problem, that is, where to find potential users and how to send push messages to such users.
In this article, I demonstrated how I solve this challenge by utilizing a multi-sender function, which allows my newly developed app to send promotional push messages to the large use base of an existing app to quickly acquire its users. The whole integration process is straightforward and cost-efficient, and is an effective way to allow multiple apps to send push messages to a specific app.
Opinions expressed by DZone contributors are their own.

Comments