Simple Form Login Page With Apache Sling
How to create a login page in Java using Apache Sling and Maven.
Join the DZone community and get the full member experience.
Join For Freein this post we will show a simple example on how to create a login page with apache sling and define which paths will ask for the user to login to the site using our login page.
in order to execute this, we need to have the sling lauchpad running on our machine. for this we can download the binary from the apache sling website in downloads section. if you have docker installed on your machine you can use the sling docker image .
once you have your sling launchpad running we can now create our project.
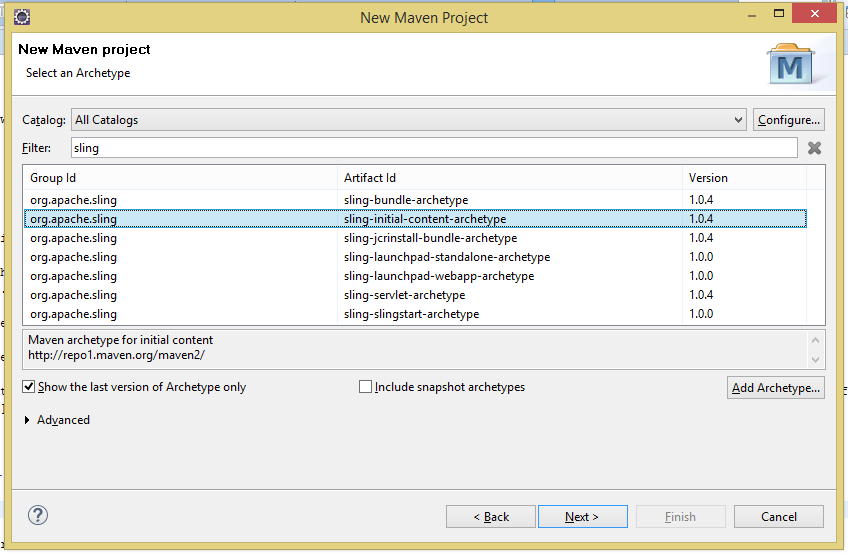
apache sling provides some maven archetypes to create sling based projects. we are going to use sling-intitial-content-archetype. the complete list of the available archetypes can be found here .
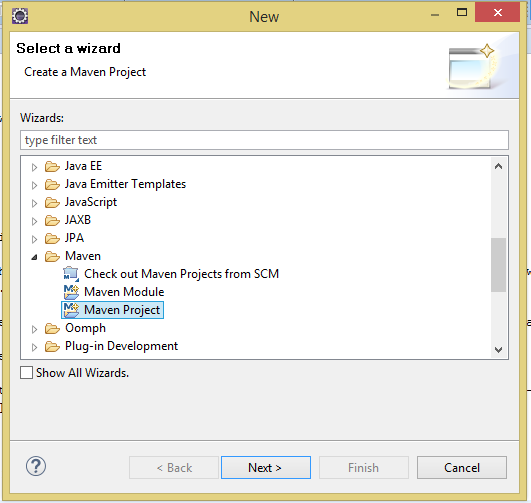
by using eclipse we need to go:
file -> new.. -> project -> maven -> maven project

then in the archetype selection, choose the sling-intitial-content-archetype.

then enter the groupid and artifactid for your project.
create a login page
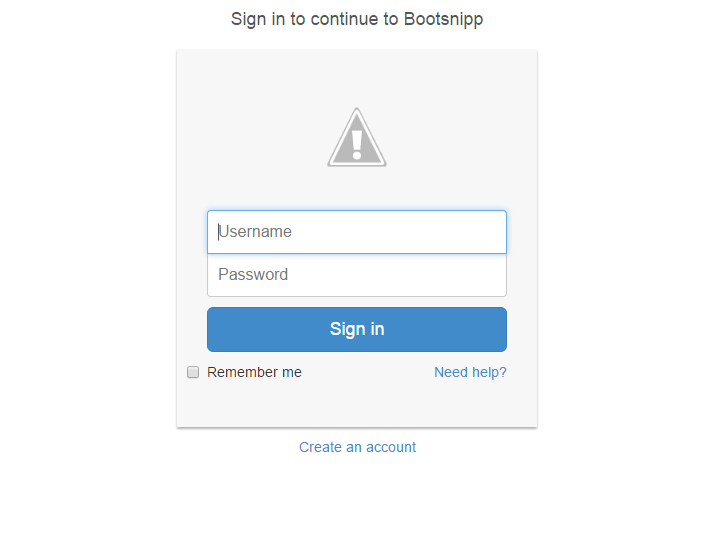
for the login page i’ve used a bootstratp form .
first we are going to create the rendering script for the login page. for this we will create the following folder structure on
src/main/resources/sling-inf
:
sling-form-login/login
inside this folder we create the login.html. this will be the script that will be called when the login page is requested. we can see it below:
<div class="container">
<div class="row">
<div class="col-sm-6 col-md-4 col-md-offset-4">
<h1 class="text-center login-title">sign in to continue to bootsnipp</h1>
<div class="account-wall">
<img class="profile-img" src="https://lh5.googleusercontent.com/-b0-k99fzlye/aaaaaaaaaai/aaaaaaaaaaa/eu7opa4byxi/photo.jpg?sz=120"
alt="">
<form method="post" action="/j_security_check" autocomplete="off" class="form-signin">
<input type="text" class="form-control" placeholder="username" required autofocus name="j_username">
<input type="password" class="form-control" placeholder="password" required name="j_password">
<input type="hidden" name="sling.auth.redirect" value="/content/page/home.html">
<button class="btn btn-lg btn-primary btn-block" type="submit">
sign in</button>
<label class="checkbox pull-left">
<input type="checkbox" value="remember-me">
remember me
</label>
<a href="#" class="pull-right need-help">need help? </a><span class="clearfix"></span>
</form>
</div>
<a href="#" class="text-center new-account">create an account </a>
</div>
</div>
</div>
the most important parts of this snippet are:
- the form action set to: /j_security_check
- the username input set to: j_username
- the password input set to j_password
now we need to create a node in the repository that will use this rendering script. for this we need to create a new file under sling-inf/content:
login.json
.
with the below content:
{
"jcr:primarytype" : "nt:unstructured",
"sling:resourcetype" : "sling-form-login/login"
}with that json file we are defining a new node in the repository which have nt:unstructured as primary type and sling-form-login/login as resource type. with this configuration we’ve defined that this node we will use the rendering script we defined in the last step.
in order to test if our configurations are ok, we need to deploy our project into sling launchpad. before we deploy it, we need to make some adjustments in our pom.xml. in the maven-bundle-plugin we will have the following config:
<sling-initial-content>
sling-inf/apps/sling-form-login;overwrite:=true;uninstall:=true;path:=/apps/sling-form-login,
sling-inf/content;overwrite:=true;uninstall:=true;path:=/content
</sling-initial-content>
once we change it, we can deploy our project by running the following maven command:
mvn clean install -p autoinstallbundle
.
if everything goes well then we can access the following url:
http://localhost:8080/login.html
.
and we can see our login page:

create a content page
now we are going to create the page we want to protect using our login screen. this will be a simple page that will display the current user login name.
basically we are going to use the same steps we followed for the login page.
create the rendering script at /sling-inf/sling-form-login/page
//page.jsp
<%@ page session="false" %>
<%@ page import="javax.jcr.*,
org.apache.sling.api.resource.resource"
%>
<%@ taglib prefix="sling" uri="http://sling.apache.org/taglibs/sling/1.0" %>
<sling:defineobjects />
<%
string userid = resourceresolver.adaptto(javax.jcr.session.class).getuserid();
%>
<html>
<body>
<h1>
hello, <%=userid%>
</h1>
</body>
</html>
basically this jsp gets the current user and displays its userid.
then create the node that will use the rendering script at /sling-inf/content/page/home.json
{
"jcr:primarytype" : "nt:unstructured",
"sling:resourcesupertype" : "sling-form-login/page"
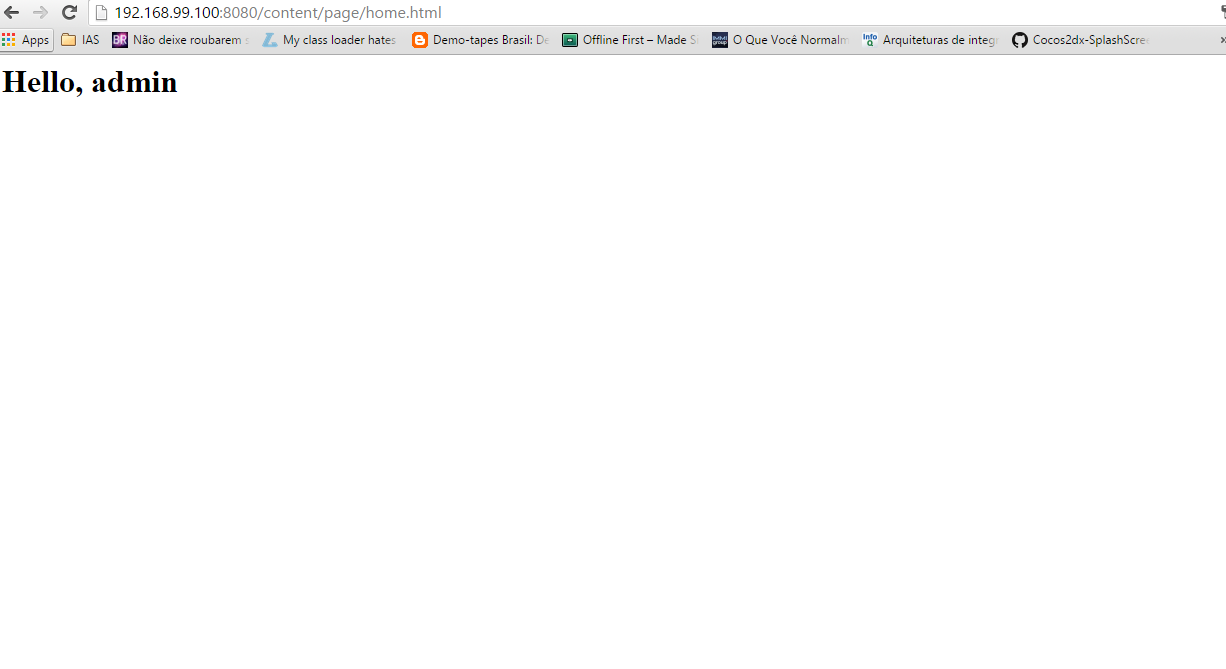
}then we deploy our project again. if everything is fine than can access the following url: http://localhost:8080/content/page/home.html.
and see this:

if you were logged in, then you can see your user id.
set the home.html as a protected page
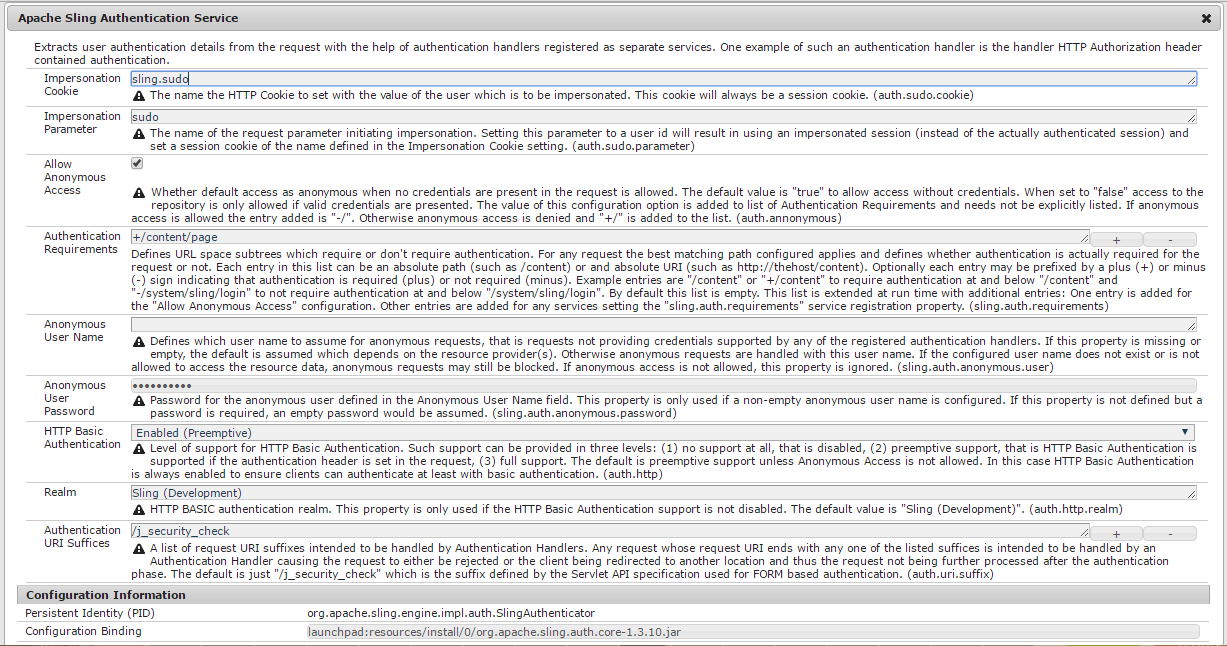
to define that our content page(home.html) requires authentication, we need to configure the sling authentication service.
we can do this by using the felix console:
http://localhost:8080/system/console/configmgr
then find the sling authentication service. you you can see the details below:

we need to set the authentication requirements (sling.auth.requirements) by entering the paths that will require authentication. another possible way to do this is to create a sling:osgiconfig node in the repository. this is the way we will use for this example.
we will create a node which uses the pid as its name. we can find the pid in the bottom of the above screenshot where we see persistent identity (pid), so we are going to create a new node under:
/sling-inf/sling-form-login/install
and name it as:
org.apache.sling.engine.impl.auth.slingauthenticator.json
and its contents will look like this:
{
"jcr:primarytype": "sling:osgiconfig",
"sling.auth.requirements": [
"+/content/page"
]
}with this configuration, we are saying that all paths starting with /content/page require authentication to access them. we set this by adding the plus (+) sign before the path. if we used the minus (-) we were saying that the path doesn’t require authentication.
now if we deploy our last change, when we try to access the content page we created we will be redirected to a login screen, in this case the default login page of the system.

if we log with admin/admin or any other user you have. it will redirect to our page and display the username:

great!! now let’s take the next step.
define the login screen
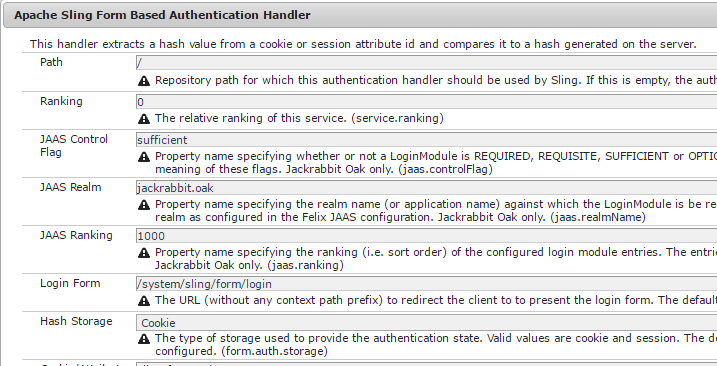
the default login screen used by sling is defined in the apache sling form based authentication handler. it has a property where we can set the login form as we can see below:

the property we need to change is login form(form.login.form).
to do this we will do something similar as we did for the authentication service, we will create a sling:osgiconfig node using the pid as node name in this case:
org.apache.sling.auth.form.formauthenticationhandler.json
its contents can be seen below:
{
"jcr:primarytype": "sling:osgiconfig",
"form.login.form": "/content/login.html"
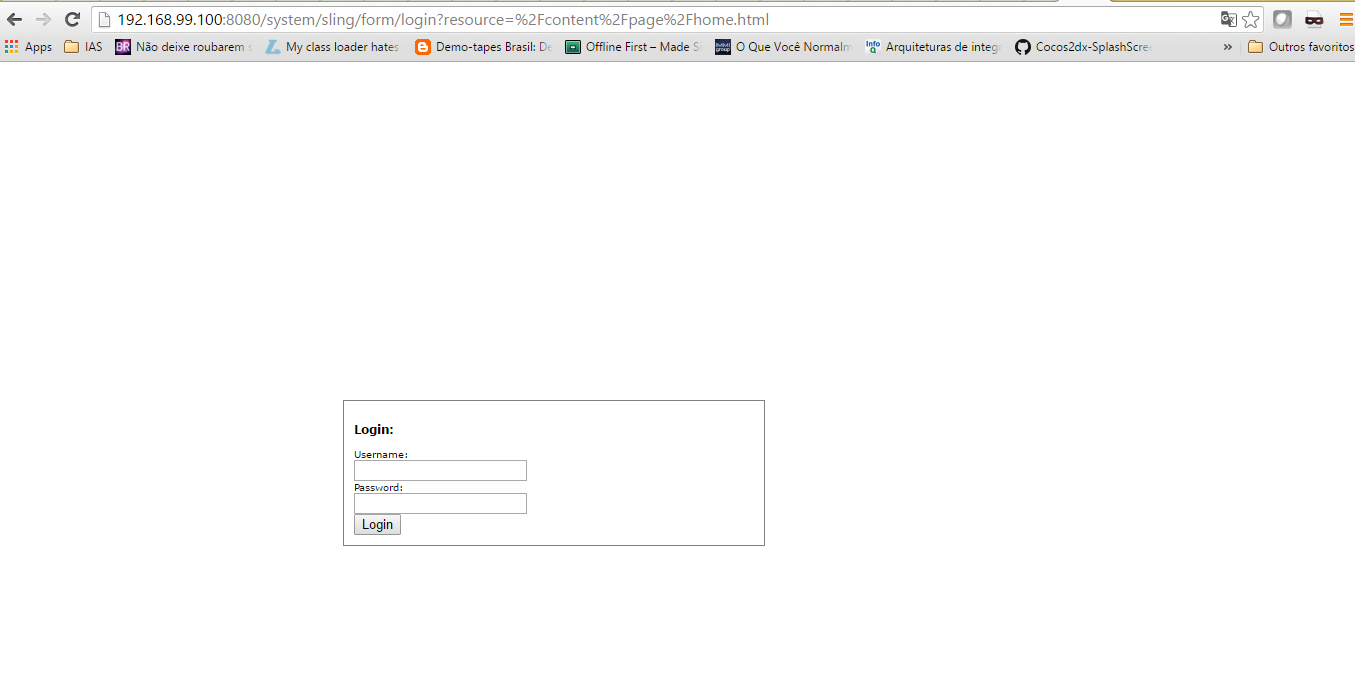
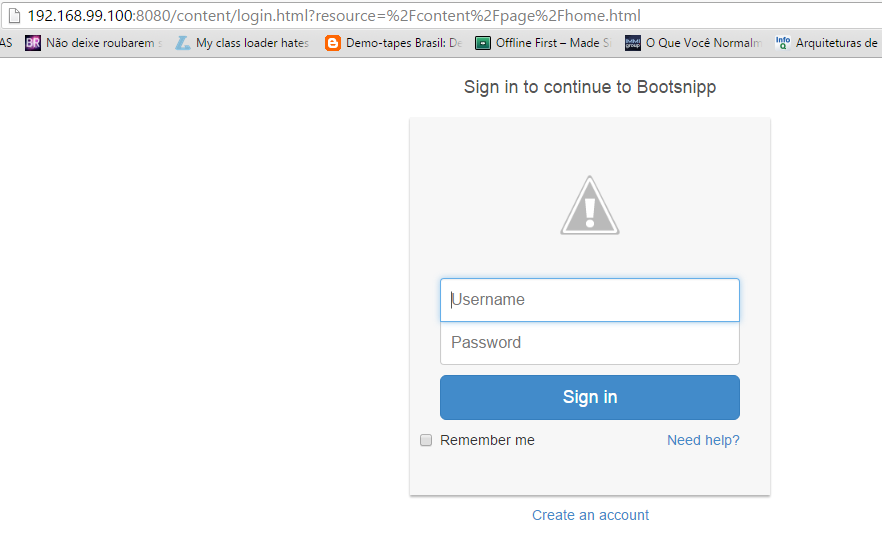
}after deploying our last change, if we try to access the home.html page not logged in we are redirected to our custom login page as we can see below:

if we login then we will see home.html with our userid.
if you are using docker
in order to execute the sling image, first we need to download the image:
docker pull apachesling/sling
then to create a container using the image:
docker run -d -p 8080:8080 apachesling/sling
then it will start a container and expose the port 8080. if you are using docker-machine(that’s my case) you can not access localhost once the container is running the docker-machine vm.
you need to find the docker-machine ip. you cand do this using the following command:
docker-machine ip default
also if you are on docker-machine remember to change you pom.xml to point to your docker-machine ip in order to be able to deploy the project.
that’s it! i hope you enjoyed this post. you can find all the source code on my github .
thanks, see you in the next post.
Published at DZone with permission of Francisco Ribeiro, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments