Spring Boot: Integrating With Bootstrap and jQuery Using Web Jars
In this article, we'll learn how to add the dependencies for Bootstrap and jQuery web jars and create a simple JSP view using jQuery and Bootstrap.
Join the DZone community and get the full member experience.
Join For Freethis guide will help you create a simple web application with spring boot. we will add the dependencies for bootstrap and jquery web jars. we will create a simple jsp view using jquery and bootstrap.
you will learn
- how to bootstrap a simple project with spring initializr.
- how to initialize a basic web application for spring boot.
- how to add a jsp to a web application.
- how to add web jars to jquery and bootstrap.
- how to create a simple view using jquery and bootstrap.
tools you will need
- maven 3.0+ is your build tool.
- your favorite ide. we use eclipse.
- jdk 1.8+
overview of the web application
we will build a static todo page (un-formatted) rendered using a jsp.
files
a brief overview of all our files:
-
springbootwebapplicationbootstrapjqueryapplication.java- spring boot application class. this initialized the spring boot application with auto-configuration. -
welcomecontroller.java- a controller with a method to redirect to the view - jsp. - welcome.jsp - the view - uses jquery and bootstrap.
-
pom.xml- we will add the web jar dependencies for bootstrap and jquery to pom.xml. -
application.properties- this is typically used to configure frameworks in spring boot. in this example, we will configure our view resolver in application.properties.
complete project on github
bootstrapping a web application with spring initializr
creating a web application with spring initializr is a cake walk.
spring initializr is a great tool to bootstrap your spring boot projects.

as shown in the image above, the following steps have to be done:
-
launch spring initializr and choose the following:
-
choose
com.in28minutes.springboot.web.applicationas the group. -
choose
spring-boot-web-application-bootstrap-jqueryas the artifact. -
choose the following dependencies:
- web
- actuator
- devtools
-
choose
- click generate project.
- import the project into eclipse.
project dependencies
spring boot starter web provides all the dependencies and the auto-configuration needed to develop web applications. it is the first dependency we will use.
<dependency>
<groupid>org.springframework.boot</groupid>
<artifactid>spring-boot-starter-web</artifactid>
</dependency>we want to use jsp as the view. the default embedded servlet container for spring boot starter web is tomcat. to enable support for jsps, we would need to add a dependency on tomcat-embed-jasper.
<dependency>
<groupid>org.apache.tomcat.embed</groupid>
<artifactid>tomcat-embed-jasper</artifactid>
<scope>provided</scope>
</dependency>configuring a view resolver
we would have our jsps in
/web-inf/jsp/
. we would need to configure the view resolver with the prefix and suffix.
spring.mvc.view.prefix=/web-inf/jsp/
spring.mvc.view.suffix=.jspcontroller
let's add in a simple controller redirecting to the view:
/src/main/java/com/in28minutes/springboot/tutorial/basics/application/configuration/welcomecontroller.java
@controller
public class welcomecontroller {
@requestmapping("/welcome")
public string loginmessage(){
return "welcome";
}
}the url to this control method will be: http://localhost:8080/welcome.
adding a view
let's create a simple view with a basic html structure. we will create a basic table which we would want to format a little later.
/src/main/webapp/web-inf/jsp/welcome.jsp
<html>
<head>
<title>welcome</title>
</head>
<body>
<div class="container">
<table class="table table-striped">
<caption>your todos are</caption>
<thead>
<tr>
<th>description</th>
<th>target date</th>
<th>is it done?</th>
<th>edit</th>
<th>delete</th>
</tr>
</thead>
<tbody>
<tr>
<td>todo 1</td>
<td>10/12/2017</td>
<td>no</td>
<td><a class="btn btn-warning" href="/edit-todo">edit todo</a></td>
<td><a class="btn btn-warning" href="/delete-todo">delete todo</a></td>
</tr>
</tbody>
</table>
<div>
<a class="btn btn-default" href="/add-todo">add a todo</a>
</div>
</div>
</body>
</html>webjars for jquery and bootstrap
let's now add in the web jars to our pom.xml file:
<dependency>
<groupid>org.webjars</groupid>
<artifactid>bootstrap</artifactid>
<version>3.3.6</version>
</dependency>
<dependency>
<groupid>org.webjars</groupid>
<artifactid>bootstrap-datepicker</artifactid>
<version>1.0.1</version>
</dependency>
<dependency>
<groupid>org.webjars</groupid>
<artifactid>jquery</artifactid>
<version>1.9.1</version>
</dependency>using web jars in view
make sure that you restart the application and we are ready to use jquery and bootstrap in our project.
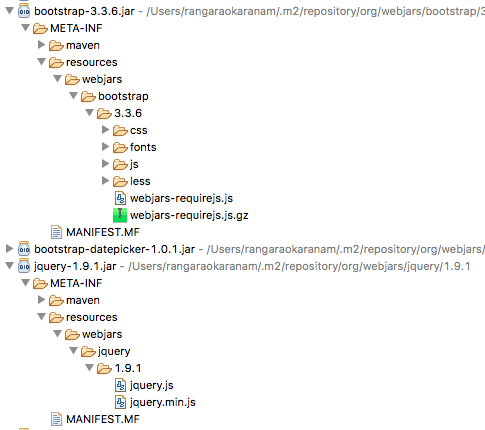
if you expand your dependencies you should see the dependencies.

referring to bootstrap css:
<link href="webjars/bootstrap/3.3.6/css/bootstrap.min.css"
rel="stylesheet">referring to bootstrap js:
<script src="webjars/bootstrap/3.3.6/js/bootstrap.min.js"></script>referring to jquery js:
<script src="webjars/jquery/1.9.1/jquery.min.js"></script>update the view using jquery and bootstrap as shown below.
/src/main/webapp/web-inf/jsp/welcome.jsp
<html>
<head>
<title>welcome</title>
<link href="webjars/bootstrap/3.3.6/css/bootstrap.min.css"
rel="stylesheet">
</head>
<body>
<div class="container">
<table class="table table-striped">
<caption>your todos are</caption>
<thead>
<tr>
<th>description</th>
<th>target date</th>
<th>is it done?</th>
<th>edit</th>
<th>delete</th>
</tr>
</thead>
<tbody>
<tr>
<td>todo 1</td>
<td>10/12/2017</td>
<td>no</td>
<td><a class="btn btn-warning" href="/edit-todo">edit todo</a></td>
<td><a class="btn btn-warning" href="/delete-todo">delete todo</a></td>
</tr>
</tbody>
</table>
<div>
<a class="btn btn-default" href="/add-todo">add a todo</a>
</div>
<script src="webjars/jquery/1.9.1/jquery.min.js"></script>
<script src="webjars/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</div>
</body>
</html>spring boot will auto-configure the web jars resource mapping. so you don't need to do this anymore.
complete code example
/pom.xml
<?xml version="1.0" encoding="utf-8"?>
<project xmlns="http://maven.apache.org/pom/4.0.0" xmlns:xsi="http://www.w3.org/2001/xmlschema-instance"
xsi:schemalocation="http://maven.apache.org/pom/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelversion>4.0.0</modelversion>
<groupid>com.in28minutes.springboot.web.application</groupid>
<artifactid>spring-boot-web-application-bootstrap-jquery</artifactid>
<version>0.0.1-snapshot</version>
<packaging>jar</packaging>
<name>spring-boot-web-application-bootstrap-jquery</name>
<description>spring boot tutorial - adding bootstrap and jquery to web application</description>
<parent>
<groupid>org.springframework.boot</groupid>
<artifactid>spring-boot-starter-parent</artifactid>
<version>2.0.0.m6</version>
<relativepath /> <!-- lookup parent from repository -->
</parent>
<properties>
<project.build.sourceencoding>utf-8</project.build.sourceencoding>
<project.reporting.outputencoding>utf-8</project.reporting.outputencoding>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupid>org.springframework.boot</groupid>
<artifactid>spring-boot-starter-web</artifactid>
</dependency>
<dependency>
<groupid>org.webjars</groupid>
<artifactid>bootstrap</artifactid>
<version>3.3.6</version>
</dependency>
<dependency>
<groupid>org.webjars</groupid>
<artifactid>bootstrap-datepicker</artifactid>
<version>1.0.1</version>
</dependency>
<dependency>
<groupid>org.webjars</groupid>
<artifactid>jquery</artifactid>
<version>1.9.1</version>
</dependency>
<dependency>
<groupid>org.apache.tomcat.embed</groupid>
<artifactid>tomcat-embed-jasper</artifactid>
<scope>provided</scope>
</dependency>
<dependency>
<groupid>org.springframework.boot</groupid>
<artifactid>spring-boot-devtools</artifactid>
<scope>runtime</scope>
</dependency>
<dependency>
<groupid>org.springframework.boot</groupid>
<artifactid>spring-boot-starter-test</artifactid>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupid>org.springframework.boot</groupid>
<artifactid>spring-boot-maven-plugin</artifactid>
</plugin>
</plugins>
</build>
<repositories>
<repository>
<id>spring-snapshots</id>
<name>spring snapshots</name>
<url>https://repo.spring.io/snapshot</url>
<snapshots>
<enabled>true</enabled>
</snapshots>
</repository>
<repository>
<id>spring-milestones</id>
<name>spring milestones</name>
<url>https://repo.spring.io/milestone</url>
<snapshots>
<enabled>false</enabled>
</snapshots>
</repository>
</repositories>
<pluginrepositories>
<pluginrepository>
<id>spring-snapshots</id>
<name>spring snapshots</name>
<url>https://repo.spring.io/snapshot</url>
<snapshots>
<enabled>true</enabled>
</snapshots>
</pluginrepository>
<pluginrepository>
<id>spring-milestones</id>
<name>spring milestones</name>
<url>https://repo.spring.io/milestone</url>
<snapshots>
<enabled>false</enabled>
</snapshots>
</pluginrepository>
</pluginrepositories>
</project>/src/main/java/com/in28minutes/springboot/tutorial/basics/application/configuration/springbootwebapplicationbootstrapjqueryapplication.java
package com.in28minutes.springboot.tutorial.basics.application.configuration;
import org.springframework.boot.springapplication;
import org.springframework.boot.autoconfigure.springbootapplication;
@springbootapplication
public class springbootwebapplicationbootstrapjqueryapplication {
public static void main(string[] args) {
springapplication.run(springbootwebapplicationbootstrapjqueryapplication.class, args);
}
}/src/main/java/com/in28minutes/springboot/tutorial/basics/application/configuration/welcomecontroller.java
package com.in28minutes.springboot.tutorial.basics.application.configuration;
import org.springframework.stereotype.controller;
import org.springframework.web.bind.annotation.requestmapping;
@controller
public class welcomecontroller {
@requestmapping("/welcome")
public string loginmessage(){
return "welcome";
}
}/src/main/resources/application.properties
spring.mvc.view.prefix=/web-inf/jsp/
spring.mvc.view.suffix=.jsp
logging.level.org.springframework.web=info/src/main/resources/static/css/custom.css
body {
background-color: lightblue;
}/src/main/resources/static/js/custom.js
alert("i'm active");/src/main/webapp/web-inf/jsp/welcome.jsp
<html>
<head>
<title>welcome</title>
<link href="webjars/bootstrap/3.3.6/css/bootstrap.min.css"
rel="stylesheet">
<link href="css/custom.css"
rel="stylesheet">
</head>
<body>
<div class="container">
<table class="table table-striped">
<caption>your todos are</caption>
<thead>
<tr>
<th>description</th>
<th>target date</th>
<th>is it done?</th>
<th>edit</th>
<th>delete</th>
</tr>
</thead>
<tbody>
<tr>
<td>todo 1</td>
<td>10/12/2017</td>
<td>no</td>
<td><a class="btn btn-warning" href="/edit-todo">edit todo</a></td>
<td><a class="btn btn-warning" href="/delete-todo">delete todo</a></td>
</tr>
</tbody>
</table>
<div>
<a class="btn btn-default" href="/add-todo">add a todo</a>
</div>
<script src="webjars/jquery/1.9.1/jquery.min.js"></script>
<script src="webjars/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<script src="js/custom.js"></script>
</div>
</body>
</html>/src/test/java/com/in28minutes/springboot/tutorial/basics/application/configuration/springbootwebapplicationbootstrapjqueryapplicationtests.java
package com.in28minutes.springboot.tutorial.basics.application.configuration;
import org.junit.test;
import org.junit.runner.runwith;
import org.springframework.boot.test.context.springboottest;
import org.springframework.test.context.junit4.springrunner;
@runwith(springrunner.class)
@springboottest
public class springbootwebapplicationbootstrapjqueryapplicationtests {
@test
public void contextloads() {
}
}Published at DZone with permission of Ranga Karanam, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments