You Can Access a User’s Camera With Just HTML
The other day I came across a cool HTML attribute I had never heard of before; capture. So I decided to make a video and blog post about it.
Join the DZone community and get the full member experience.
Join For FreeThe other day I came across a cool HTML attribute I had never heard of before; capture. So I decided to make a video and blog post about it.
Here’s a video format if you prefer that:
You can put the capture attribute on inputs with the type of file, and you can give it a value of “user” or “environment“.
The interesting thing about the capture attribute is for users coming to your website on a mobile device. If they interact with that input, instead of opening up the default file picker, it will actually open up one of their cameras. It could be the front-facing camera or the back-facing camera, depending on the value.
If you set the value to “user“, it will use the user-facing or front-facing camera and or microphone. And if you set it to “environment“, it will use the outer facing or back facing camera and or microphone.
To test it out myself, I created an index.html file that looked like this:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<style>
* {
font-size: 1.5rem;
}
</style>
</head>
<body>
<label for="environment">Capture environment:</label>
<br>
<input
type="file"
id="environment"
capture="environment"
accept="video/*"
>
<br><br>
<label for="user">Capture user:</label>
<br>
<input
type="file"
id="user"
capture="user"
accept="image/*"
>
</body>
</html>The only relevant part of the HTML is the two inputs. They both have a capture attribute and they both have an accept attribute. One is set to capture the “environment” with any type of video. The other is set to capture the “user” with any type of image.
The capture attribute doesn’t really do anything interesting on a desktop. When I click the inputs, I see that it opens up the file picker.
But here’s the interesting part…
If I bring up that page on my phone and click the first input, my camera opens in the video recording mode. When I click the second input, my phone opens up the camera in image capture mode (for some reason, my phone doesn’t differentiate between front or back facing cameras though).
When you actually snap a photo or video, that file is sent to the HTML input.
How cool is that!?!?
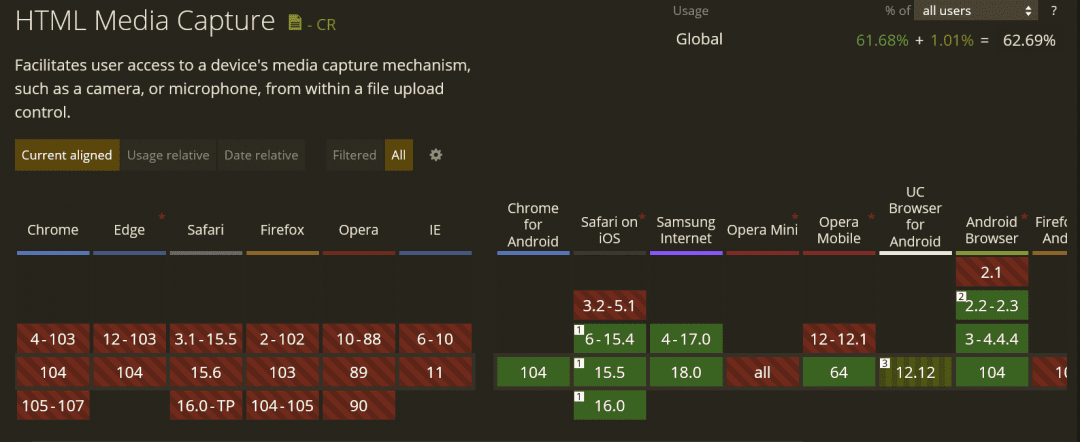
Now, anytime we talk about new web APIs or features, we have to discuss the compatibility and if we look at the support on caniuse.com, it doesn’t look great…

But it actually makes sense because all of those unsupported browsers are actually desktop browsers where there isn’t a front-facing or back-facing camera. So it makes sense to only open up the file picker.
But all the supported browsers are mobile browsers. So that feature is good to go.
The other cool thing is even if a user comes to your application with an unsupported browser, it’s just going to fall back to the default file picker UI.
Progressive Enhancement FTW!!!
So that’s the HTML capture attribute. It’s a pretty cool way to add a nicer user experience if you know that your mobile users are going to be taking a picture or a video or a voice recording at the time of upload.
Thank you so much for reading. If you liked this article, please share it. It's one of the best ways to support me.
Published at DZone with permission of Austin Gil. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments