Website Hosting with MuleSoft API
In this article, I will give you a scenario of how to package website pages inside a MuleSoft application and deploy it to Anypoint Platform or Cloudhub
Join the DZone community and get the full member experience.
Join For FreeIntroduction
One of the interesting features of MuleSoft is that we can use a MuleSoft application to package and host website content. We package our website pages inside a MuleSoft application and deploy it to Anypoint Platform or Cloudhub and our website is published and accessible to the end-users. In this article, I will give you an example scenario of how it’s done so, you can use it for your own needs.
Imagine you are doing file transfers with MuleSoft and your target location is not always accessible. You have an option to move files in a temporary location and retry at a later point in time. While you can automate all of this, sometimes your customers would like a little bit more flexibility and control around retrying and clear visibility into what has not been yet transferred successfully.
You can create a simple web page that lists all of the files that are not transferred successfully with details such as name, size, date, etc. You can then be creative with your HTML and features to give your customer the best experience. For example: option to retry one, multiple, or all of the files from the temporary location through this web page.
This will be really useful for customers who want a simple solution without maintaining servers such as tomcat or apache to run the web application, who want a web application to present data from Mule integration application. The data could be presented to some users that should be able to get or update a few fields in their datasets.
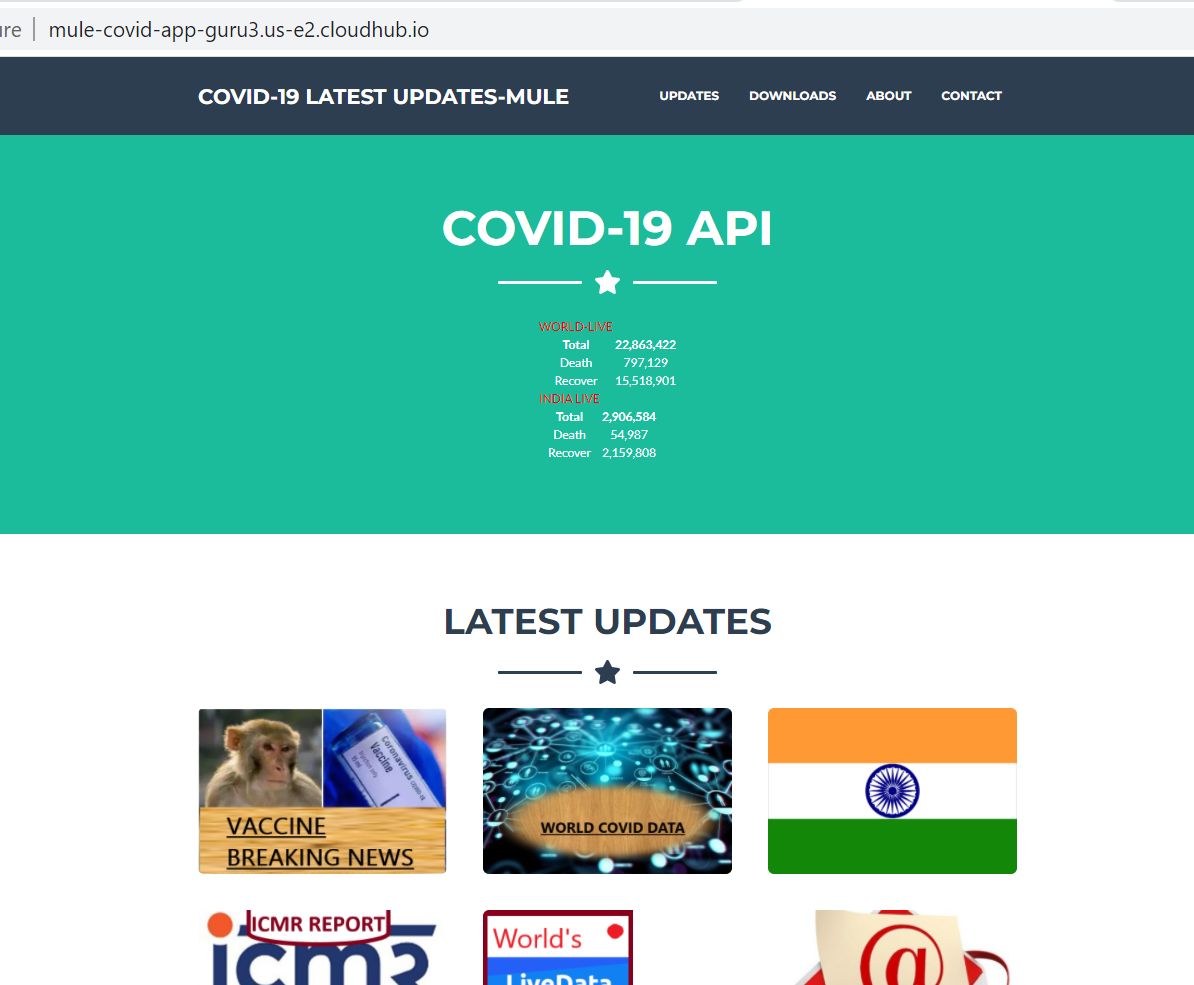
MULE COVID-19 -API front end page

To create a web page with bootstrap css template below steps has been followed
prerequisite:-
- Mule 4
- Java 1.8
- Any point Studio 7.xx
- Any bootstrap template
Step 1:-
Create a new Mulesoft application in Anypoint Studio. Then, create new folders under src/main/resources
and call it for example “web.css”,"web.js" etc. Drop all your website files in there: HTML, js, CSS as shown below.

Step 2:-
Get live data from other source Google, any covid website etc.
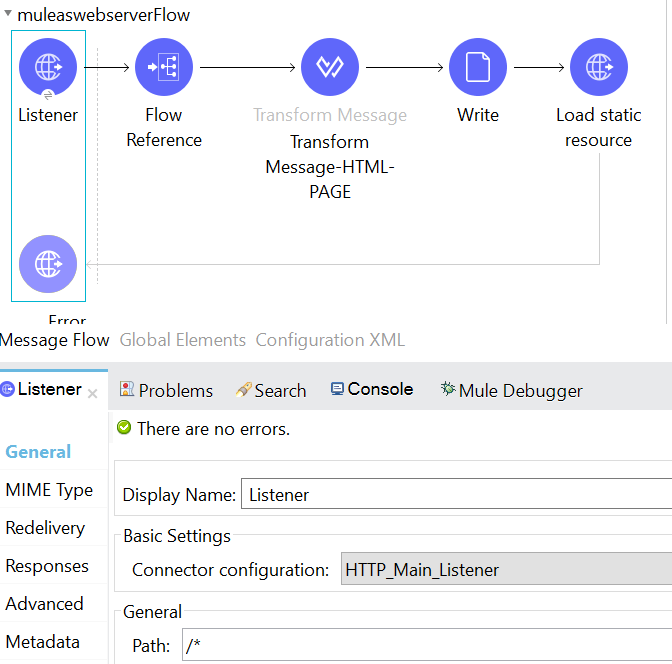
In the main flow XML you need to load your static resources. For this, we need one HTTP Listener and one HTTP Load Static Resource handler, file writer for write .html file.
The flow reference is used to get some html payload from other resource of this api, which is merged into main page at the transform Message-HTML-PAGE to display the live data in the main page.


Please note:- In this website, I am having multiple multiple pages/css resources are loaded into main page, so the HTTP listener has to be resources the path /*
Main Flow

XML payload from other resource
<div class="centered">
<div>
<table>
<tr>
<td style="color:Red;">WORLD-LIVE</td>
</tr>
<tr>
<th>Total</th>
<th>22,865,932 </th>
</tr>
<tr>
<td>Death</td>
<td>797,158</td>
</tr>
<tr>
<td>Recover</td>
<td>15,520,570</td>
</tr>
</table>
</div>
<div>
<table>
<tr>
<td style="color:Red;">INDIA LIVE</td>
</tr>
<tr>
<th>Total</th>
<th>2,906,584 </th>
</tr>
<tr>
<td>Death</td>
<td>54,987</td>
</tr>
<tr>
<td>Recover</td>
<td>2,159,808</td>
</tr>
</table>
</div>
</div>
Data weave code to generate above xml. (Internally reads live data from google pages.)
xxxxxxxxxx
%dw 2.0
output application/xml writeDeclaration=false
---
{
"root":{
"div": [
{
"table": {
"tr": [
{
"td" (style:"color:Red;"):{
"__text": "WORLD-LIVE"
}
},
{
"th": [
"Total",
vars.worldtotalinfected
]
},
{
"td": [
"Death",
vars.worlddeaths
]
},
{
"td": [
"Recover",
vars.worldrecovered
]
}
]
},
},
{
"table": {
"tr": [
{
"td" (style:"color:Red;"): {
"__text": "INDIA LIVE"
}
},
{
"th": [
"Total",
vars.indtotalinfected
]
},
{
"td": [
"Death",
vars.inddeaths
]
},
{
"td": [
"Recover",
vars.indrecovered
]
}
]
},
}
]
}
}
xxxxxxxxxx
%dw 2.0
output application/java
---
{op:
'<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<!-- Font Awesome icons (free version)-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.0/js/all.min.js" crossorigin="anonymous"></script>
<!-- Core theme CSS (includes Bootstrap)-->
<link href="css/styles.css" rel="stylesheet">
<!-- Fonts CSS-->
<link rel="stylesheet" href="css/heading.css">
<link rel="stylesheet" href="css/body.css">
</head>
<body id="page-top">
<nav class="navbar navbar-expand-lg bg-secondary fixed-top" id="mainNav">
<div class="container"><a class="navbar-brand js-scroll-trigger" href="#page-top">COVID-19 LATEST UPDATES-MULE</a>
<button class="navbar-toggler navbar-toggler-right font-weight-bold bg-primary text-white rounded" type="button" data-toggle="collapse" data-target="#navbarResponsive" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation">Menu <i class="fas fa-bars"></i></button>
<div class="collapse navbar-collapse" id="navbarResponsive">
<ul class="navbar-nav ml-auto">
<li class="nav-item mx-0 mx-lg-1"><a class="nav-link py-3 px-0 px-lg-3 rounded js-scroll-trigger" href="#portfolio">UPDATES</a>
</li>
<li class="nav-item mx-0 mx-lg-1"><a class="nav-link py-3 px-0 px-lg-3 rounded js-scroll-trigger" href="#downloads">DOWNLOADS</a>
</li>
<li class="nav-item mx-0 mx-lg-1"><a class="nav-link py-3 px-0 px-lg-3 rounded js-scroll-trigger" href="#about">ABOUT</a>
</li>
<li class="nav-item mx-0 mx-lg-1"><a class="nav-link py-3 px-0 px-lg-3 rounded js-scroll-trigger" href="#contact">CONTACT</a>
</li>
</ul>
</div>
</div>
</nav>
<header class="masthead bg-primary text-white text-center">
<div class="container d-flex align-items-center flex-column">
<!-- Masthead Avatar Image-->
<!-- Masthead Heading-->
<h1 class="masthead-heading mb-0">COVID-19 API</h1>
<!-- Icon Divider-->
<div class="divider-custom divider-light">
<div class="divider-custom-line">
</div>
<div class="divider-custom-icon"><i class="fas fa-star"></i></div>
<div class="divider-custom-line"></div>
</div>
<!-- Masthead Subheading-->'
++ payload ++ '</div>
</header>
<section class="page-section portfolio" id="portfolio">
<div class="container">
<!-- Portfolio Section Heading-->
<div class="text-center">
<h2 class="page-section-heading text-secondary mb-0 d-inline-block">LATEST UPDATES</h2>
</div>
<!-- Icon Divider-->
<div class="divider-custom">
<div class="divider-custom-line"></div>
<div class="divider-custom-icon"><i class="fas fa-star"></i></div>
<div class="divider-custom-line"></div>
</div>
<!-- Portfolio Grid Items-->
<div class="row justify-content-center">
<!-- Portfolio Items-->
<div class="col-md-6 col-lg-4 mb-5">
<div class="portfolio-item mx-auto" data-toggle="modal" data-target="#portfolioModal0">
<div class="portfolio-item-caption d-flex align-items-center justify-content-center h-100 w-100">
<div class="portfolio-item-caption-content text-center text-white">
<a class="w3-right w3-btn" href="/breaking">Vaccine News</span>
<img class="img-fluid" src="assets/img/portfolio/vaccines.jpg"/>
</div>
</div><img class="img-fluid" src="assets/img/portfolio/vaccines.jpg"/>
</div>
</div>
<div class="col-md-6 col-lg-4 mb-5">
<div class="portfolio-item mx-auto" data-toggle="modal" data-target="#portfolioModal0">
<div class="portfolio-item-caption d-flex align-items-center justify-content-center h-100 w-100">
<div class="portfolio-item-caption-content text-center text-white">
<a class="w3-right w3-btn" href="/worlddata">WORLD COVID-19 DATA</span>
<a class="w3-right w3-btn" href="/worlddata">WORLD COVID-19 DATA</span>
<img class="img-fluid" src="assets/img/portfolio/world.jpg"/>
</div>
</div><img class="img-fluid" src="assets/img/portfolio/world.jpg"/>
</div>
</div>
<div class="col-md-6 col-lg-4 mb-5">
<div class="portfolio-item mx-auto" data-toggle="modal" data-target="#portfolioModal0">
<div class="portfolio-item-caption d-flex align-items-center justify-content-center h-100 w-100">
<div class="portfolio-item-caption-content text-center text-white">
<a class="w3-right w3-btn" href="/datain">INDIA COVID-19 DATA</span>
<img class="img-fluid" src="assets/img/portfolio/India.jpg"/>
</div>
</div><img class="img-fluid" src="assets/img/portfolio/India.jpg"/>
</div>
</div>
<div class="col-md-6 col-lg-4 mb-5">
<div class="portfolio-item mx-auto" data-toggle="modal" data-target="#portfolioModal0">
<div class="portfolio-item-caption d-flex align-items-center justify-content-center h-100 w-100">
<div class="portfolio-item-caption-content text-center text-white">
<a class="w3-right w3-btn" href="/mail?">ICMR DATA</span>
<img class="img-fluid" src="assets/img/portfolio/icmr.jpg"/>
</div>
</div><img class="img-fluid" src="assets/img/portfolio/icmr.jpg"/>
</div>
</div>
<div class="col-md-6 col-lg-4 mb-5">
<div class="portfolio-item mx-auto" data-toggle="modal" data-target="#portfolioModal0">
<div class="portfolio-item-caption d-flex align-items-center justify-content-center h-100 w-100">
<div class="portfolio-item-caption-content text-center text-white">
<a class="w3-right w3-btn" href="/data">LIVE DATA</span>
<img class="img-fluid" src="assets/img/portfolio/live.png"/>
</div>
</div><img class="img-fluid" src="assets/img/portfolio/live.png"/>
</div>
</div>
<div class="col-md-6 col-lg-4 mb-5">
<div class="portfolio-item mx-auto" data-toggle="modal" data-target="#portfolioModal0">
<div class="portfolio-item-caption d-flex align-items-center justify-content-center h-100 w-100">
<div class="portfolio-item-caption-content text-center text-white">
<a class="w3-right w3-btn" href="/main">GET COVID MAIL</span>
<img class="img-fluid" src="assets/img/portfolio/mail.jpg"/>
</div>
</div><img class="img-fluid" src="assets/img/portfolio/mail.jpg"/>
</div>
</div>
</section>
<!-- Portfolio Modal-->
<div class="portfolio-modal modal fade" id="portfolioModal0" tabindex="-1" role="dialog" aria-labelledby="#portfolioModal0Label" aria-hidden="true">
<div class="modal-dialog modal-xl" role="document">
<div class="modal-content">
<button class="close" type="button" data-dismiss="modal" aria-label="Close"><span aria-hidden="true"><i class="fas fa-times"></i></span></button>
<div class="modal-body text-center">
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-8">
<!-- Portfolio Modal - Title-->
<h2 class="portfolio-modal-title text-secondary mb-0">Calling REST API</h2>
<!-- Icon Divider-->
<div class="divider-custom">
<div class="divider-custom-line"></div>
<div class="divider-custom-icon"><i class="fas fa-star"></i></div>
<div class="divider-custom-line"></div>
</div>
<!-- Portfolio Modal - Image--><img class="img-fluid rounded mb-5" src="assets/img/portfolio/mule.png" />
<!-- Portfolio Modal - Text-->
<p class="mb-5"></p>
<button class="btn btn-primary" href="#" data-dismiss="modal"><i class="fas fa-times fa-fw"></i>Close Window</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="portfolio-modal modal fade" id="portfolioModal1" tabindex="-1" role="dialog" aria-labelledby="#portfolioModal1Label" aria-hidden="true">
<div class="modal-dialog modal-xl" role="document">
<div class="modal-content">
<button class="close" type="button" data-dismiss="modal" aria-label="Close"><span aria-hidden="true"><i class="fas fa-times"></i></span></button>
<div class="modal-body text-center">
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-8">
<!-- Portfolio Modal - Title-->
<h2 class="portfolio-modal-title text-secondary mb-0">Tasty Cake</h2>
<!-- Icon Divider-->
<div class="divider-custom">
<div class="divider-custom-line"></div>
<div class="divider-custom-icon"><i class="fas fa-star"></i></div>
<div class="divider-custom-line"></div>
</div>
<!-- Portfolio Modal - Image--><img class="img-fluid rounded mb-5" src="assets/img/portfolio/cake.png" alt="Tasty Cake"/>
<!-- Portfolio Modal - Text-->
<p class="mb-5"></p>
<button class="btn btn-primary" href="#" data-dismiss="modal"><i class="fas fa-times fa-fw"></i>Close Window</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="portfolio-modal modal fade" id="portfolioModal2" tabindex="-1" role="dialog" aria-labelledby="#portfolioModal2Label" aria-hidden="true">
<div class="modal-dialog modal-xl" role="document">
<div class="modal-content">
<button class="close" type="button" data-dismiss="modal" aria-label="Close"><span aria-hidden="true"><i class="fas fa-times"></i></span></button>
<div class="modal-body text-center">
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-8">
<!-- Portfolio Modal - Title-->
<h2 class="portfolio-modal-title text-secondary mb-0">Circus Tent</h2>
<!-- Icon Divider-->
<div class="divider-custom">
<div class="divider-custom-line"></div>
<div class="divider-custom-icon"><i class="fas fa-star"></i></div>
<div class="divider-custom-line"></div>
</div>
<!-- Portfolio Modal - Image--><img class="img-fluid rounded mb-5" src="assets/img/portfolio/circus.png" alt="Circus Tent"/>
<!-- Portfolio Modal - Text-->
<p class="mb-5"></p>
<button class="btn btn-primary" href="#" data-dismiss="modal"><i class="fas fa-times fa-fw"></i>Close Window</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="portfolio-modal modal fade" id="portfolioModal3" tabindex="-1" role="dialog" aria-labelledby="#portfolioModal3Label" aria-hidden="true">
<div class="modal-dialog modal-xl" role="document">
<div class="modal-content">
<button class="close" type="button" data-dismiss="modal" aria-label="Close"><span aria-hidden="true"><i class="fas fa-times"></i></span></button>
<div class="modal-body text-center">
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-8">
<!-- Portfolio Modal - Title-->
<h2 class="portfolio-modal-title text-secondary mb-0">Controller</h2>
<!-- Icon Divider-->
<div class="divider-custom">
<div class="divider-custom-line"></div>
<div class="divider-custom-icon"><i class="fas fa-star"></i></div>
<div class="divider-custom-line"></div>
</div>
<!-- Portfolio Modal - Image--><img class="img-fluid rounded mb-5" src="assets/img/portfolio/game.png" alt="Controller"/>
<!-- Portfolio Modal - Text-->
<p class="mb-5"></p>
<button class="btn btn-primary" href="#" data-dismiss="modal"><i class="fas fa-times fa-fw"></i>Close Window</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="portfolio-modal modal fade" id="portfolioModal4" tabindex="-1" role="dialog" aria-labelledby="#portfolioModal4Label" aria-hidden="true">
<div class="modal-dialog modal-xl" role="document">
<div class="modal-content">
<button class="close" type="button" data-dismiss="modal" aria-label="Close"><span aria-hidden="true"><i class="fas fa-times"></i></span></button>
<div class="modal-body text-center">
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-8">
<!-- Portfolio Modal - Title-->
<h2 class="portfolio-modal-title text-secondary mb-0">Locked Safe</h2>
<!-- Icon Divider-->
<div class="divider-custom">
<div class="divider-custom-line"></div>
<div class="divider-custom-icon"><i class="fas fa-star"></i></div>
<div class="divider-custom-line"></div>
</div>
<!-- Portfolio Modal - Image--><img class="img-fluid rounded mb-5" src="assets/img/portfolio/safe.png" alt="Locked Safe"/>
<!-- Portfolio Modal - Text-->
<p class="mb-5"></p>
<button class="btn btn-primary" href="#" data-dismiss="modal"><i class="fas fa-times fa-fw"></i>Close Window</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="portfolio-modal modal fade" id="portfolioModal5" tabindex="-1" role="dialog" aria-labelledby="#portfolioModal5Label" aria-hidden="true">
<div class="modal-dialog modal-xl" role="document">
<div class="modal-content">
<button class="close" type="button" data-dismiss="modal" aria-label="Close"><span aria-hidden="true"><i class="fas fa-times"></i></span></button>
<div class="modal-body text-center">
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-8">
<!-- Portfolio Modal - Title-->
<h2 class="portfolio-modal-title text-secondary mb-0">Submarine</h2>
<!-- Icon Divider-->
<div class="divider-custom">
<div class="divider-custom-line"></div>
<div class="divider-custom-icon"><i class="fas fa-star"></i></div>
<div class="divider-custom-line"></div>
</div>
<!-- Portfolio Modal - Image--><img class="img-fluid rounded mb-5" src="assets/img/portfolio/submarine.png" alt="Submarine"/>
<!-- Portfolio Modal - Text-->
<p class="mb-5"></p>
<button class="btn btn-primary" href="#" data-dismiss="modal"><i class="fas fa-times fa-fw"></i>Close Window</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<section class="page-section bg-primary text-white mb-0" id="downloads">
<div class="container">
<!-- About Section Heading-->
<div class="text-center">
<h2 class="page-section-heading d-inline-block text-white">DOWNLOADS</h2>
</div>
<!-- Icon Divider-->
<div class="divider-custom divider-light">
<div class="divider-custom-line"></div>
<div class="divider-custom-icon"><i class="fas fa-star"></i></div>
<div class="divider-custom-line"></div>
</div>
<!-- About Section Content-->
<div class="row">
<div class="col-lg-4 ml-auto">
<a href="/breaking/pdf" download>
<p class="pre-wrap lead">BREAKING NEWS</p>
<img class="img-fluid" src="assets/img/portfolio/pdfvaccine.png"/>
</div>
<div class="col-lg-4 mr-auto">
<a class="w3-right w3-btn" href="/world/pdf">
<p class="pre-wrap lead">WORLD DATA</p>
<img class="img-fluid" src="assets/img/portfolio/pdfworld.png"/>
</div>
<div class="col-lg-4 mr-auto">
<a class="w3-right w3-btn" href="/datain/pdf">
<p class="pre-wrap lead">INDIA DATA</p>
<img class="img-fluid" src="assets/img/portfolio/pdfindia.png"/>
</div>
<div class="col-lg-4 mr-auto">
<a class="w3-right w3-btn" href="/data/pdf">">
<p class="pre-wrap lead">LIVE DATA</p>
<img class="img-fluid" src="assets/img/portfolio/pdflive.png"/>
</div>
<div class="col-lg-4 mr-auto">
<a class="w3-right w3-btn" href="/mail/pdf">
<p class="pre-wrap lead">ICMR REPORT</p>
<img class="img-fluid" src="assets/img/portfolio/pdficmr.png"/>
</div>
</div>
</div>
</section>
<iframe width="420" height="315"
src="https://www.youtube.com/embed/YwhL98NiCcc">
</iframe>
<iframe width="420" height="315"
src="https://www.youtube.com/embed/mq6TfBLoyhA">
</iframe>
<iframe width="420" height="315"
src="https://www.youtube.com/embed/6NhpASEB20w">
</iframe>
<iframe width="420" height="315"
src="https://www.youtube.com/embed/NIm9vIkbbjI">
</iframe>
<section class="page-section bg-primary text-white mb-0" id="about">
<div class="container">
<!-- About Section Heading-->
<div class="text-center">
<h2 class="page-section-heading d-inline-block text-white">ABOUT</h2>
</div>
<div class="col-lg-4">
<h4 class="mb-4">ABOUT THIS APP</h4>
<p class="pre-wrap lead mb-0">This APP is MuleSoft API, which is running on mulesoft cloudhub platform which is working as web server, to provide all COVID-19 updates on single point by using 16 mulesoft restful APIs internally.</p></br>
<p class="pre-wrap lead mb-0">Vaccine News api:- This API used to get latest breaking news about covid-19 vaccinations, which is a search api, using few predefined and uuid key words searching on different webs, and giving response in html page with Headlines Tab and Reported By tab in a table format.
</p>
<p class="pre-wrap lead mb-0">World Data and India Data API:- This API are used to get latest status from different web sites and giving response in html page with Headlines Tab and Reported By tab in a table format.
</p>
<p class="pre-wrap lead mb-0">ICMR Data API:- This API used to get latest status from ICMR, and shows Statewise result in html format.
</p>
<p class="pre-wrap lead mb-0">Download services API:- This APIs are converting html page to pdf format and enables download, internally it is calling to pdf converter API.
</p>
<p class="pre-wrap lead mb-0">Mailing services API:- This API is integrated with SMTP Server to get ICMR data on email.
</p>
<p class="pre-wrap lead mb-0">Live Data sheet API:- This API will provide live data sheet from world meter as html tables.
</p>
<p class="pre-wrap lead mb-0">I Con Live:- This API will provide live world data and Live India data on main page API.
</p>
<p class="pre-wrap lead mb-0">Send Document:- This API provides service to handling file attachments as multipart/form-data format.
</p>
<p class="pre-wrap lead mb-0">Previous version:- This API also provide same service without CSS Templates.
</p>
</div>
<div class="text-center">
<h2 class="page-section-heading d-inline-block text-White">Send document to us</h2>
<div> <form action="/file" method="post" enctype="multipart/form-data">
<input type="file" name="fileToUpload" id="fileToUpload">
<input type="submit" value="Upload" name="submit">
</form> </div>
<!-- Icon Divider-->
<div class="divider-custom divider-light">
<div class="divider-custom-line"></div>
<div class="divider-custom-icon"><i class="fas fa-star"></i></div>
<div class="divider-custom-line"></div>
</div>
<!-- About Section Content-->
<div class="row">
</div>
</div>
</section>
<div class="text-center">
<a class="w3-right w3-btn" href="/main">
<p class="pre-wrap lead"><b>Previous Version</b></p>
</div>
</div>
</div>
<section class="page-section" id="contact">
<div class="container">
<!-- Contact Section Heading-->
<div class="text-center">
<h2 class="page-section-heading text-secondary d-inline-block mb-0">CONTACT</h2>
</div>
<!-- Icon Divider-->
<div class="divider-custom">
<div class="divider-custom-line"></div>
<div class="divider-custom-icon"><i class="fas fa-star"></i></div>
<div class="divider-custom-line"></div>
</div>
<!-- Contact Section Content-->
<div class="row justify-content-center">
<div class="col-lg-4">
<div class="d-flex flex-column align-items-center">
<div class="icon-contact mb-3"><i class="far fa-envelope"></i></div>
<div class="text-muted">Email </div><a class="lead font-weight-bold" href="mailto:guruprasad.malenki@gmail.com">guruprasad.malenki.com</a>
</div>
</div>
</div>
</div>
</section>
<footer class="footer text-center">
<div class="container">
<div class="row">
<!-- Footer Location-->
<div class="col-lg-4 mb-5 mb-lg-0">
<h4 class="mb-4">LOCATION</h4>
<p class="pre-wrap lead mb-0">BENGALURU</p>
</div>
<!-- Footer Social Icons-->
<div class="col-lg-4 mb-5 mb-lg-0">
<h4 class="mb-4">AROUND THE WEB</h4>
</div>
<!-- Footer About Text-->
<div class="col-lg-4">
<h4 class="mb-4">GURUPRASAD MALENKI</h4>
<p class="pre-wrap lead mb-0">MICRO SERVICES | RAML | RESTFUL API| NODE JS | MULE SOFT | CONNECTORS | TIBCO | SOAP WEB SERVICES</p>
</div>
</div>
</div>
</footer>
<!-- Copyright Section-->
<section class="copyright py-4 text-center text-white">
<div class="container"><small class="pre-wrap">Copyright</small></div>
</section>
<!-- Scroll to Top Button (Only visible on small and extra-small screen sizes)-->
<div class="scroll-to-top d-lg-none position-fixed"><a class="js-scroll-trigger d-block text-center text-white rounded" href="#page-top"><i class="fa fa-chevron-up"></i></a></div>
<!-- Bootstrap core JS-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.bundle.min.js"></script>
<!-- Third party plugin JS-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-easing/1.4.1/jquery.easing.min.js"></script>
<!-- Contact form JS-->
<script src="assets/mail/jqBootstrapValidation.js"></script>
<script src="assets/mail/contact_me.js"></script>
<!-- Core theme JS-->
<script src="js/scripts.js"></script>
</body>
</html>'
}
Step 3:-
Write The above payload into html file


Step 4:-
Finally loading http static page using Http Static resource

Here is my COVID-19 API with all navigation to other web pages:




Breaking news page after navigation:-

ABOUT THIS APPLICATION
This APP is MuleSoft API, which is running on mulesoft cloudhub platform which is working as web server, to provide all COVID-19 updates on single point by using 16 mulesoft restful APIs internally.
Vaccine News api:- This API used to get latest breaking news about covid-19 vaccinations, which is a search api, using few predefined and uuid key words searching on different webs, and giving response in html page with Headlines Tab and Reported By tab in a table format.
Opinions expressed by DZone contributors are their own.

Comments