Areas in ASP.NET MVC
Areas are some of the most important components of ASP.NET MVC projects. The main use of Areas is to physically partition a web project in separate units. In short, areas can be defined as smaller functional units in an ASP.NET MVC project with their own set of controllers, views, and models. Learn more here.
Join the DZone community and get the full member experience.
Join For Freewhat is an area in asp.net mvc?
areas are some of the most important components of asp.net mvc projects. the main use of areas is to physically partition a web project in separate units. if you look into an asp.net mvc project, logical components like model, controller, and the view are kept physically in different folders, and asp.net mvc uses naming conventions to create the relationship between these components. problems start when you have a relatively big application to implement. for instance, if you are implementing an e-commerce application with multiple business units, such as checkout, billing, and search etc. each of these units have their own logical components views, controllers, and models. in this scenario, you can use asp.net mvc areas to physically partition the business components in the same project.
in short, an area can be defined as: smaller functional units in an asp.net mvc project with its own set of controllers, views, and models .

a single mvc application may have any number of areas. some of the characteristics of areas are:
- an mvc application can have any number of areas.
- each area has its own controllers, models, and views.
- physically, areas are put under separate folders.
- areas are useful in managing big web applications.
- a web application project can also use areas from different projects.
- using areas, multiple developers can work on the same web application project.
creating areas
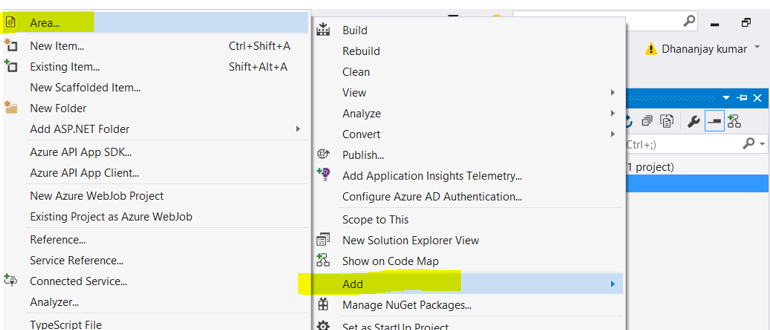
creating areas in an mvc project is very simple. simply right click on the project->add->area as shown in the image below:

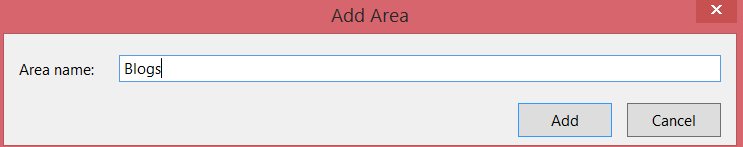
here you will be asked to provide the area name. in this example, let’s name the area “blogs” and click on add.

let us stop for a moment here and explore the project. we will find a folder areas has been added, and inside the areas folder, we will find a subfolder with the name blogs, which is the area we just created. inside the blogs subfolder, we will find folders for mvc components controllers, views, and models.

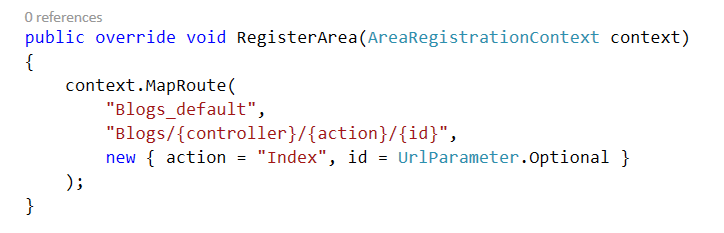
in the area blogs folder we will find a class blogarearegistration.cs . in this class, routes for the blog area have been registered.

now, we can add controllers, models, and the views in the area in the same way we add them normally in an mvc project. for example, to add a controller, let’s right click on the controller folder in the blogs folder and click on add->controller. so let us say we have added a homecontroller in the blogs controller. you will find the added controller in the project as shown in the image below:

you will find that the homecontroller has a method called index. to create a view, right click on the index action and select add view as shown in the image below:

on the next screen, we need to select the view template, model class, and others. to keep things simpler, let us leave everything default and click on the add button to create a view for the index action in the home controller of the blogs area.

we will see that a view was created inside the views subfolder of the blogs folder as shown in the image below:

to verify, let us go ahead and change the title of the view as shown in the image below:

so far we have created:
- an area with the name blogs
- a controller inside that, named home
- a view for the index action for the home controller
- change the title of the view
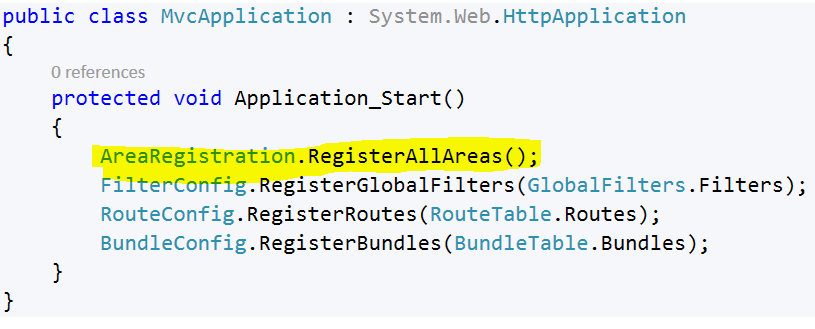
as a last step to work with areas, we need to verify whether the areas are registered in the app_start of the project or not. to do this, open global.asax and add the highlighted line of code below (if it’s not there already):

now that we have created the areas, let us go ahead and run the application and notice the url.

as highlighted, to invoke the controller of the area, we need to use:
baseurl/areaname/controllername/{actionname}
in this case home controller of blog area is invoked by:
baseurl/blogs/home/index
summary
as you’ve seen here, areas are some of the most important components of asp.net mvc, allowing us to break big projects into smaller, more manageable units, as demonstrated in this blog’s example. i hope you find the post useful, and thanks for reading!
this article was written by dhananjay kumar.
Published at DZone with permission of Josh Anderson, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments