Creating Custom JavaFX Components with Scene Builder and FXML.
Join the DZone community and get the full member experience.
Join For Freeone of the goals of our development with our javafx application is to try to keep as much of the ui design as possible within the scene builder ui design tool , and the business logic for the application in java. one of the things that is not entirely clear is how to create a new component in scene builder and then reuse that component within other components created in scene builder.
in the example below, i illustrate how to create a custom table and ‘add plan’ components, and then add them to a new scene using fxml.
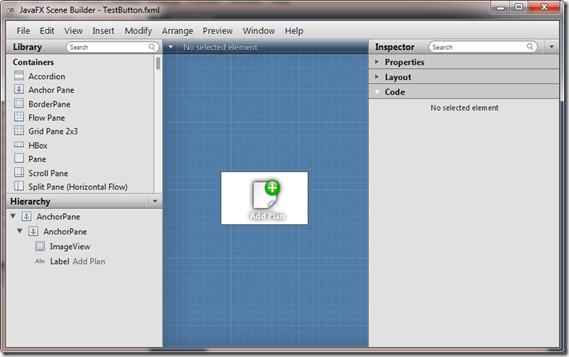
the first step is to create a simple component which acts as an “add plan” widget on the ui. the widget contains an anchorpane, imageview and label.
for the next step, open up the fxml file and change the first “anchorpane” declaration to “<fx:root…” as in the example code below. the type must be the same as the controller/root class, which i will illustrate below. in this case, the root/controller class will extend javafx.scene.layout.anchorpane
<?xml version="1.0" encoding="utf-8"?>
<?import java.lang.*?>
<?import java.util.*?>
<?import javafx.scene.control.*?>
<?import javafx.scene.effect.*?>
<?import javafx.scene.image.*?>
<?import javafx.scene.layout.*?>
<?import javafx.scene.paint.*?>
<?import javafx.scene.text.*?>
<fx:root type="javafx.scene.layout.anchorpane" xmlns:fx="http://javafx.com/fxml">
<children>
<anchorpane fx:id="mytestbutton" layoutx="0.0" layouty="5.0" minheight="58.0" prefheight="74.0" prefwidth="129.0244140625" styleclass="main-back">
<children>
<imageview fitheight="44.0" fitwidth="44.0" layoutx="43.0" layouty="8.0" pickonbounds="true" preserveratio="true">
<image>
<image url="@new-plan.png" preserveratio="false" smooth="false" />
</image>
</imageview>
<label layoutx="43.0" layouty="52.0" text="add plan" textfill="white">
<font>
<font name="system bold" size="12.0" />
</font>
</label>
</children>
<effect>
<dropshadow />
</effect>
</anchorpane>
</children>
</fx:root>
create a class which will act as both the root of the component as well as its controller. the class must extend the type that was previously defined in the fxml file. use the fxml loader to set the root and controller of the component to “this” class, and then load the component’s fxml file.
/*
* to change this template, choose tools | templates
* and open the template in the editor.
*/
package com.lynden.fx.test;import com.lynden.ui.util.uiutilities;
import java.io.ioexception;
import javafx.event.eventhandler;
import javafx.fxml.fxml;
import javafx.fxml.fxmlloader;
import javafx.scene.input.dragevent;
import javafx.scene.input.dragboard;
import javafx.scene.input.transfermode;
import javafx.scene.layout.anchorpane;/**
*
* @author robt
*/
public class testbutton extends anchorpane {@fxml
private anchorpane mytestbutton;
public testbutton() {
fxmlloader fxmlloader = new fxmlloader(getclass().getresource("/com/lynden/planning/ui/testbutton.fxml"));
fxmlloader.setroot(this);
fxmlloader.setcontroller(this);try {
fxmlloader.load();
} catch (ioexception exception) {
throw new runtimeexception(exception);
}
}
}
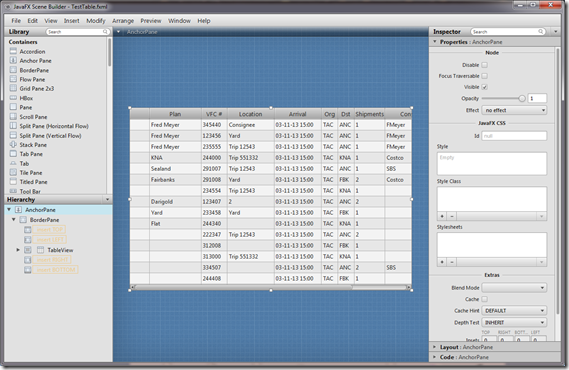
next, the 2nd component is a tableview which contains a collection of beans, and displays their corresponding data.
as with the last component, the first <anchorpane> declaration is changed to <fx:root>
<?xml version="1.0" encoding="utf-8"?>
<?import com.lynden.fx.*?>
<?import com.lynden.fx.table.*?>
<?import com.lynden.fx.test.*?>
<?import com.lynden.planning.ui.*?>
<?import java.lang.*?>
<?import java.net.*?>
<?import java.util.*?>
<?import javafx.collections.*?>
<?import javafx.geometry.*?>
<?import javafx.scene.control.*?>
<?import javafx.scene.control.cell.*?>
<?import javafx.scene.effect.*?>
<?import javafx.scene.image.*?>
<?import javafx.scene.layout.*?>
<?import javafx.scene.paint.*?>
<?import javafx.scene.shape.*?>
<?import javafx.scene.text.*?>
<?import javafx.util.*?>
<?scenebuilder-classpath-element split-flip-1.0.0.jar?>
<fx:root type="javafx.scene.layout.anchorpane" xmlns:fx="http://javafx.com/fxml">
<children>
<borderpane layoutx="0.0" layouty="0.0" prefheight="400.0" prefwidth="600.0">
<center>
<tableview fx:id="mytableview" prefheight="200.0" prefwidth="200.0">
<columns>
<tablecolumn prefwidth="42.0" text="">
</tablecolumn>
<tablecolumn prefwidth="110.0" text="plan">
<cellvaluefactory>
<propertyvaluefactory property="vfcplan" />
</cellvaluefactory>
</tablecolumn>
<tablecolumn prefwidth="55.0" text="vfc #">
<cellvaluefactory>
<propertyvaluefactory property="vfcnumber" />
</cellvaluefactory>
</tablecolumn>
<tablecolumn prefwidth="100.0" text="location">
<cellvaluefactory>
<propertyvaluefactory property="location" />
</cellvaluefactory>
</tablecolumn>
<tablecolumn prefwidth="100.0" text="arrival">
<cellvaluefactory>
<propertyvaluefactory property="arrivaltime" />
</cellvaluefactory>
</tablecolumn>
<tablecolumn prefwidth="35.0" text="org">
<cellvaluefactory>
<propertyvaluefactory property="origin" />
</cellvaluefactory>
</tablecolumn>
<tablecolumn prefwidth="35.0" text="dst">
<cellvaluefactory>
<propertyvaluefactory property="destination" />
</cellvaluefactory>
</tablecolumn>
<tablecolumn prefwidth="65.0" text="shipments">
<cellvaluefactory>
<propertyvaluefactory property="shipments" />
</cellvaluefactory>
</tablecolumn>
<tablecolumn prefwidth="125.0" text="consignee">
<cellvaluefactory>
<propertyvaluefactory property="consignee" />
</cellvaluefactory>
</tablecolumn>
<tablecolumn prefwidth="35.0" text="haz">
<cellvaluefactory>
<propertyvaluefactory property="hazmat" />
</cellvaluefactory>
</tablecolumn>
<tablecolumn prefwidth="45.0" text="temp">
<cellvaluefactory>
<propertyvaluefactory property="temperature" />
</cellvaluefactory>
</tablecolumn>
</columns>
<items>
<fxcollections fx:factory="observablearraylist">
<inboundbean arrivaltime="03-11-13 15:00" consignee="fmeyer" destination="anc" hazmat="n" location="consignee" origin="tac" shipments="1" temperature="kff" vfcnumber="345440" vfcplan="fred meyer" />
<inboundbean arrivaltime="03-11-13 15:00" consignee="fmeyer" destination="anc" hazmat="n" location="yard" origin="tac" shipments="1" temperature="kff" vfcnumber="123456" vfcplan="fred meyer" />
<inboundbean arrivaltime="03-11-13 15:00" consignee="fmeyer" destination="anc" hazmat="n" location="trip 12543" origin="tac" shipments="1" temperature="kff" vfcnumber="235555" vfcplan="fred meyer" />
<inboundbean arrivaltime="03-11-13 15:00" consignee="costco" destination="kna" hazmat="n" location="trip 551332" origin="tac" recovered="false" shipments="1" temperature="kff" vfcnumber="244000" vfcplan="kna" />
<inboundbean arrivaltime="03-11-13 15:00" consignee="sbs" destination="anc" hazmat="n" location="trip 12543" origin="tac" recovered="false" shipments="1" temperature="kff" vfcnumber="291007" vfcplan="sealand" />
<inboundbean arrivaltime="03-11-13 15:00" consignee="costco" destination="fbk" hazmat="n" location="yard" origin="tac" recovered="true" shipments="2" temperature="kff" vfcnumber="291008" vfcplan="fairbanks" />
<inboundbean arrivaltime="03-11-13 15:00" consignee="" destination="kna" hazmat="n" location="trip 12543" origin="tac" recovered="false" shipments="1" temperature="kff" vfcnumber="234554" vfcplan="" />
<inboundbean arrivaltime="03-11-13 15:00" consignee="" destination="anc" hazmat="n" location="2" origin="tac" recovered="false" shipments="2" temperature="kff" vfcnumber="123407" vfcplan="darigold" />
<inboundbean arrivaltime="03-11-13 15:00" consignee="" destination="fbk" hazmat="n" location="yard" origin="tac" recovered="true" shipments="1" temperature="kff" vfcnumber="233458" vfcplan="yard" />
<inboundbean arrivaltime="03-11-13 15:00" consignee="" destination="kna" hazmat="n" location="" origin="tac" recovered="false" shipments="1" temperature="kff" vfcnumber="244340" vfcplan="flat" />
<inboundbean arrivaltime="03-11-13 15:00" consignee="" destination="anc" hazmat="y" location="trip 12543" origin="tac" recovered="false" shipments="2" temperature="kff" vfcnumber="222347" vfcplan="" />
<inboundbean arrivaltime="03-11-13 15:00" consignee="" destination="fbk" hazmat="n" location="" origin="tac" recovered="false" shipments="1" temperature="kff" vfcnumber="312008" vfcplan="" />
<inboundbean arrivaltime="03-11-13 15:00" consignee="" destination="kna" hazmat="n" location="trip 551332" origin="tac" recovered="false" shipments="1" temperature="kff" vfcnumber="313000" vfcplan="" />
<inboundbean arrivaltime="03-11-13 15:00" consignee="sbs" destination="anc" hazmat="n" location="" origin="tac" recovered="false" shipments="2" temperature="kff" vfcnumber="334507" vfcplan="" />
<inboundbean arrivaltime="03-11-13 15:00" consignee="" destination="fbk" hazmat="n" location="" origin="tac" recovered="false" shipments="1" temperature="kff" vfcnumber="244408" vfcplan="" />
</fxcollections>
</items>
</tableview>
</center>
</borderpane>
</children>
</fx:root>
next, the corresponding root and controller class is created for the table component.
/* * to change this template, choose tools | templates * and open the template in the editor. */ package com.lynden.fx.test; import com.lynden.fx.inboundbean; import java.io.ioexception; import javafx.event.eventhandler; import javafx.event.eventtype; import javafx.fxml.fxml; import javafx.fxml.fxmlloader; import javafx.scene.control.tableview; import javafx.scene.input.clipboardcontent; import javafx.scene.input.dragboard; import javafx.scene.input.mouseevent; import javafx.scene.input.transfermode; import javafx.scene.layout.anchorpane; /** * * @author robt */ public class testtable extends anchorpane { @fxml private tableview mytableview; public testtable() { fxmlloader fxmlloader = new fxmlloader(
getclass().getresource("/com/lynden/planning/ui/testtable.fxml"));
fxmlloader.setroot(this); fxmlloader.setcontroller(this); try { fxmlloader.load(); } catch (ioexception exception) { throw new runtimeexception(exception); } } }
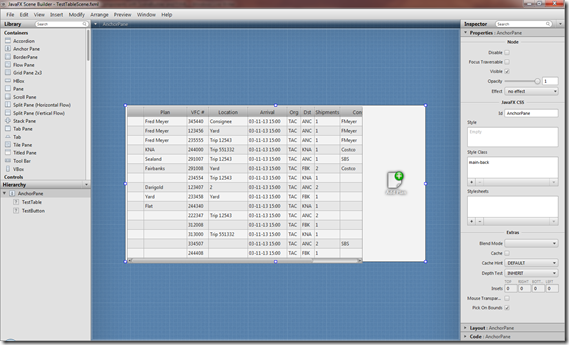
finally, a new scene can be created which includes both the testtable and testbutton components that were constructed above. unfortunately, custom components can’t be added to the scene builder palette, so they must be inserted manually into the fxml file. you just need to ensure that you have the proper import statements defined, and the testtable and testbutton components can be inserted into the fxml code just as any native javafx component.
<?xml version="1.0" encoding="utf-8"?>
<?import com.lynden.fx.*?>
<?import com.lynden.fx.table.*?>
<?import com.lynden.fx.test.*?>
<?import com.lynden.planning.ui.*?>
<?import java.lang.*?>
<?import java.util.*?>
<?import javafx.scene.layout.*?>
<?import javafx.scene.paint.*?>
<?scenebuilder-classpath-element ../../../../../../../target/classes?>
<anchorpane id="anchorpane" maxheight="-infinity" maxwidth="-infinity" minheight="-infinity" minwidth="-infinity" prefheight="400.0" prefwidth="766.0" xmlns:fx="http://javafx.com/fxml">
<children>
<testtable layoutx="5.0" layouty="4.0" />
<testbutton layoutx="622.0" layouty="157.0" />
</children>
</anchorpane>
when scene builder opens the fxml file you will see that both components are displayed on the new scene
that’s it, hopefully this will help others who have been looking at adding custom components to their uis that are designed with scene builder.
twitter: @robterp
Opinions expressed by DZone contributors are their own.




Comments