CSS3 Games Collection
Join the DZone community and get the full member experience.
Join For Freehave you ever thought about creating your own web games? i'm sure that most of you have already heard about the newest technologies like html5, canvas, webgl, and node.js. but i think that before you start working with these new technologies, you should start developing games with the simplest dom (like html, css, and javascript). i would like to provide you with a collection of such games, so you will be able to investigate and try them out. some of them even work without javascript!
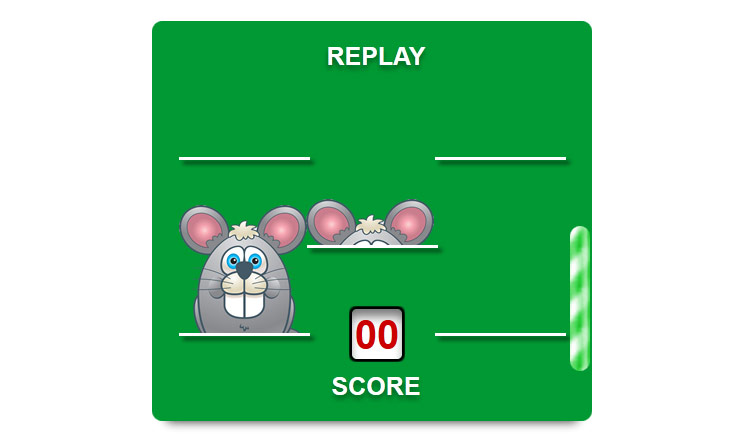
1. whack-a-rat – css only game

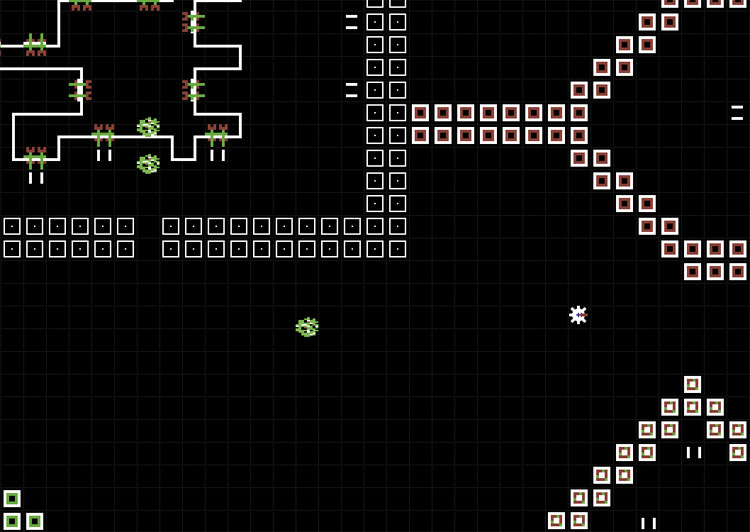
2. survivor (1982 commodore 64 game remake)

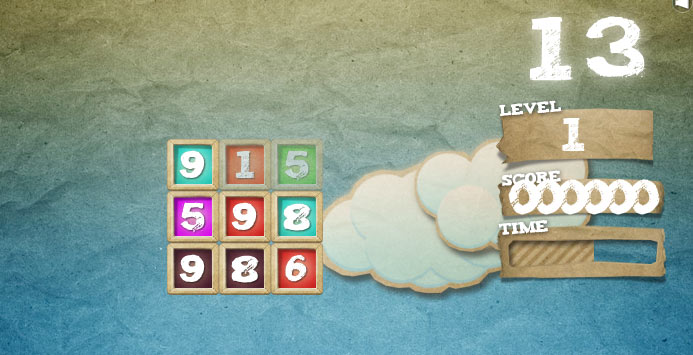
3. sumon

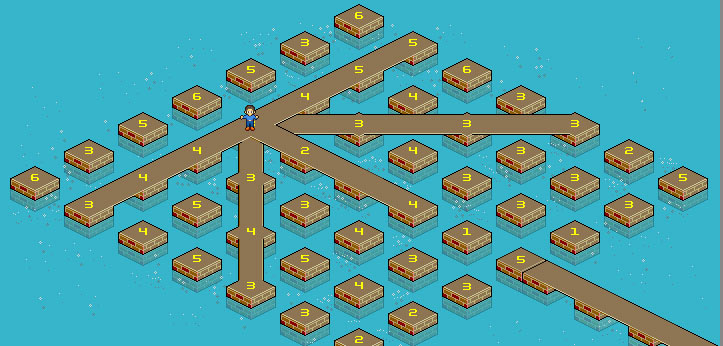
4. 3d – css puzzle

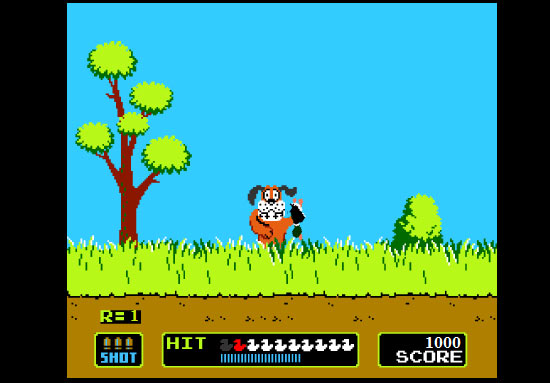
5. duck hunt

6. dino pairs game

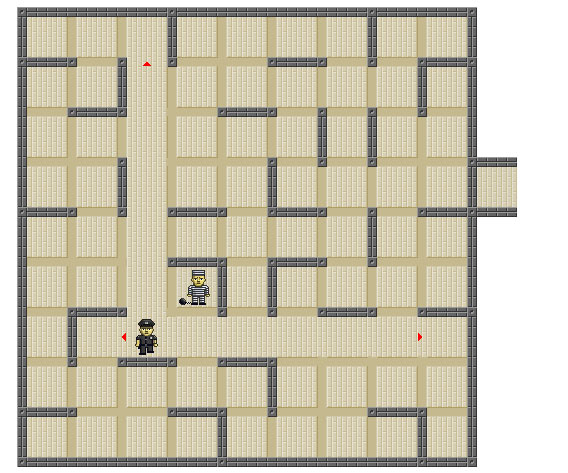
7. cops and robbers – css puzzle

8. cascading cube racer

9. css maze puzzle

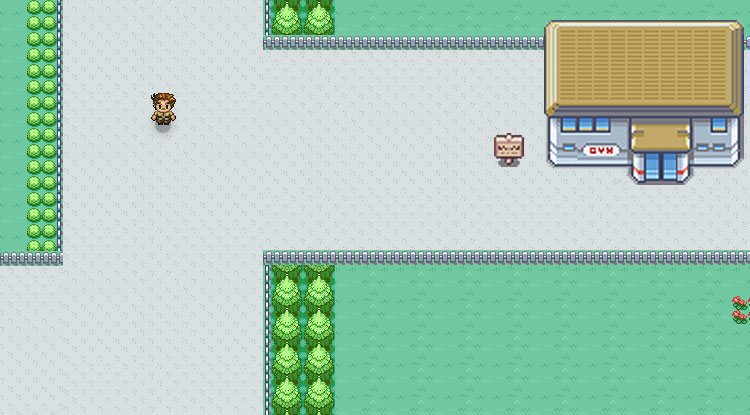
10. one-of-a-kind css/js-based game portfolio

plus, you can find tutorial about making this portfolio here
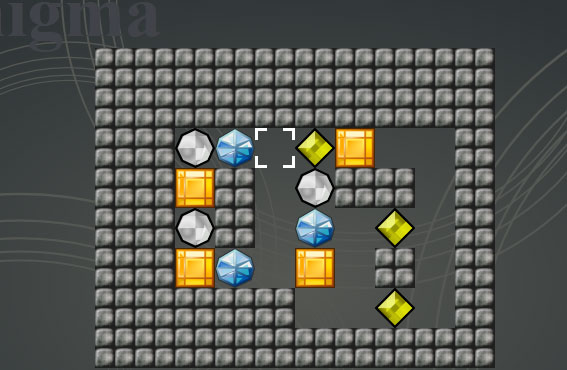
11. anigma

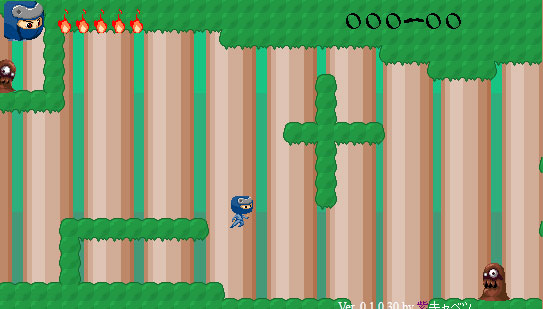
12. ninja jarimaru

conclusion
i hope that our new collection of css3 games was interesting for you. good luck!
Published at DZone with permission of Andrey Prikaznov, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments