How Does WebView Actually Work on Android?
This article aims to tell you more about the use of WebView for apps on Android smartphones and how it can be a cost-effective alternative to native development.
Join the DZone community and get the full member experience.
Join For FreeModern smartphones are much more than just their ancestors. Phone calls are, arguably, no longer the most important function of a smartphone. It is now common for people to use smartphones for a wide variety of tasks, such as browsing the internet, using social media, playing games, taking photos, and even working remotely.
Knowing that, most companies are investing in mobile app development to reach their customers directly on their phones. A popular topic among developers today is how to choose the base for your app. One might think that creating a native mobile app is the best option in every situation, particularly if you want to publish your app through app stores.
However, you may discover that by creating a WebView app instead, you can accomplish virtually everything you can with native development at a much lower cost. This article aims to tell you more about the use of WebView for apps on Android smartphones and how it can be a cost-effective alternative to native development.
What Is WebView and How Is It Different From the Other Views?
To put it as simply as possible: WebView is when, in a mobile application, the embedded web browser displays a special mobile version of the website on the full screen. Basically, WebView is a stripped-down browser designed to run a single website. It also means that either part or all of the front end of the application is running on some frontend framework like React and is displayed inside WebView. If compared to other similar solutions, it has not only measure, layout, and draw steps but also adds a step for HTML content rendering. This additional step for HTML content rendering can impact the overall performance and user experience of the application.
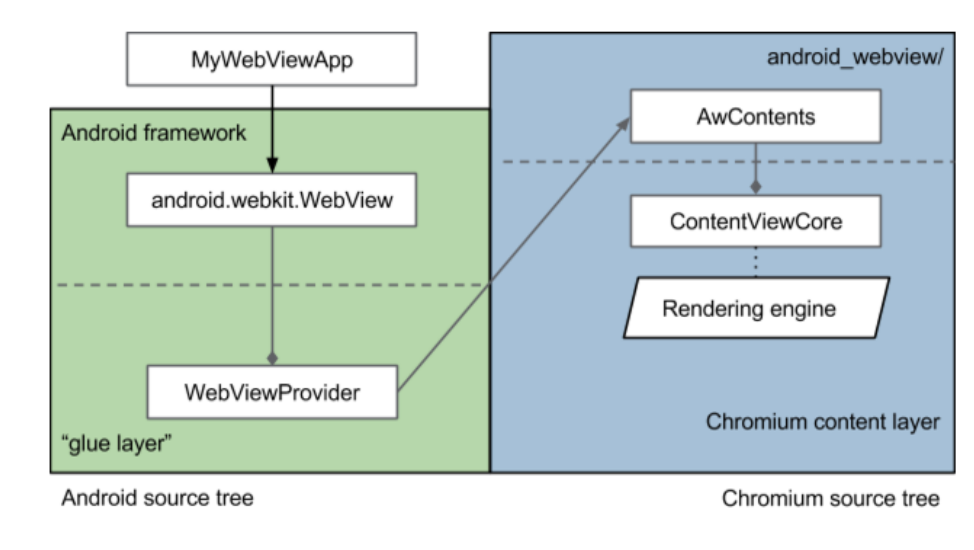
How Does WebView Work? — What Is Under the Hood?

One benefit of WebView over native apps is its capacity to reduce the amount of resources required for the creation and maintenance of independent Android and iOS apps in addition to a comprehensive website. Creating your app with CSS, HTML, and JavaScript is the first step in this process. Next, in your mobile phone app, set up a WebView (a container for web pages) to render your app pages, including user preferences, dynamic content, images, and more. The main components of a WebView application are CSS, Javascript, and HTML files. Your application is essentially one or more web pages. Your frontend interface is comprised of these web pages. The window that shows these online pages on your device is called the "WebView." A user typically uses a browser to view websites. But a WebView takes the role of a "browser." Users cannot switch between websites when using WebView; it only shows pages that are connected to the app you are running. Your app is essentially a collection of web pages. On the other hand, it looks like a typical app. You can host your code as a web page or store the majority of your app code on the device when using the WebView approach. In either case, both storage places have advantages and disadvantages. Depending on your particular requirements, decide where to keep your app code files.
Android System WebView
As we talk about Android-based smartphones, the standard and most used option is Android System WebView. It is a critical component built into the Android operating system. Most people may not even be aware that it exists because it operates in the background. However, it's a real powerhouse that lets apps on your smartphone display web information without asking you to launch a different web browser like Chrome or Firefox.
Important Uses for the Android System WebView
- Online content in apps: It effortlessly displays web pages within apps, eliminating the need to leave the app and open a browser.
- Speed and consistency: It helps developers produce content fast and preserve consistency across app experiences.
- Background and security: It updates regardless of the app allowing for the rapid resolution of data security issues.
Renderer
WebView runs renderer content "out of process" (in a separate renderer process) on Android O and above and "in process" (in the browser process) on Android L, M, and N devices due to platform limitations. The renderer process for WebView likewise operates within the context of the application, but it is sandboxed, meaning it has very limited permissions.
In-Process Renderer
On Lollipop (API 21) through Nougat MR1 (API 25) WebView has only a single renderer, which runs in the browser process (so there's no sandboxing). The renderer runs on a separate thread, which we would call the “renderer thread.” Android Nougat has a developer option to enable an out-of-process renderer, but the renderer is in-process by default. The goal is to deliver critical fixes to the users quickly, as the service has seen some serious security conundrums. The newest version of the app brings a couple of important security enhancements as well.
Out-Of-Process Renderer
Starting in Oreo (API 26) WebView has a single out-of-process renderer (we sometimes refer to this as “multiprocess mode”). This is enabled for all 64-bit devices, for 32-bit devices with high memory, and for all devices starting in Android 11 (API 31). Low-memory 32-bit devices running API 26-30 still use an in-process renderer as before. The out-of-process renderer is enabled by a new Android API (android:externalService), to create sandboxed processes that run in the embedding app's context rather than the WebView provider's context. Running renderers in the app's context ensures content from two apps is always isolated, aligning with the Android security model.
Conclusion
In conclusion, WebView serves as a powerful tool for mobile app development on Android, offering a cost-effective alternative to native development while maintaining a high level of functionality and performance. By leveraging WebView, developers can seamlessly integrate web content into their applications, providing users with a consistent and immersive experience without the need to switch between apps or browsers. The underlying technology, such as Android System WebView and its renderer processes, ensures speed, security, and compatibility across various Android devices. As the mobile landscape continues to evolve, WebView remains a valuable asset for creating dynamic and engaging applications that meet the diverse needs of modern smartphone users.
Opinions expressed by DZone contributors are their own.

Comments