How to Dockerize Angular App?
Learn how to Dockerize Angular App in detail with examples and photos to help you follow along with this tutorial!
Join the DZone community and get the full member experience.
Join For FreeAs you are checking out this article so I assume you have an Angular application that you want to dockerize and you might have the same knowledge about Docker as well or at least have heard about it.
Anyways, What Is Docker?
In brief, Docker is an open-source DevOps tool designed to help developers and operations guys to streamline application development and deployment.
By dockerizing, an application means deploying and running an application using containers.
Containers allow a developer to package up an application with all of the parts it needs, such as libraries and other dependencies, and deploy it as one package.
By doing so the application can be deployed on any target environment/machine regardless of any customized settings that machine might have that could differ from the machine used for writing and testing the code. Read DZone’s guide: What is DevOps?
Thus removing the deployment issues that occur due to various environment spec mismatch.
Prerequisite
- First, we need to have a docker installed on our machine so that we can build a docker image and run docker containers. There are different installation for Mac and Windows. For Windows 10 Professional and Enterprise install docker for desktop but if you have Windows 10 Home edition as I have then you will have to install Docker Toolbox.
- We also need to have an account at the Docker Hub registry so that we can pull and push Docker images. It’s free so if you already haven’t one, check out this link to create one for yourself.
- Last, we need an Angular application that we want to dockerize. So if you already have one that’s great but if you don’t then you can get the Angular app code that I am using in this article from my GitHub repository.
Get Started…
To dockerize our Angular app we need to perform the following steps.
- Launch the Docker machine.
- Create Dockerfile in our Angular app folder.
- Create a Docker image from the Dockerfile.
- And last, run the Angular app in the container using Docker image.
So let’s get started…
Launch Docker Machine
Docker machine is a small Linux VM that hosts the Docker Engine which is a client-server application consisting of Docker Daemon and Docker CLI that interacts with Docker Daemon to create Docker images or running containers etc.
- In case, you have installed Docker Desktop for Windows or Mac when the installation finishes, Docker Machine is launched automatically. The whale image in the notification area indicates that Docker is running, and accessible from a terminal.
- If you have installed Docker Toolbox then there are 2 ways to create a docker-machine locally.
- By double-clicking on the Docker QuickStart Terminal icon on your desktop.
- Using docker-machine CLI “create” command to create a new Docker machine.
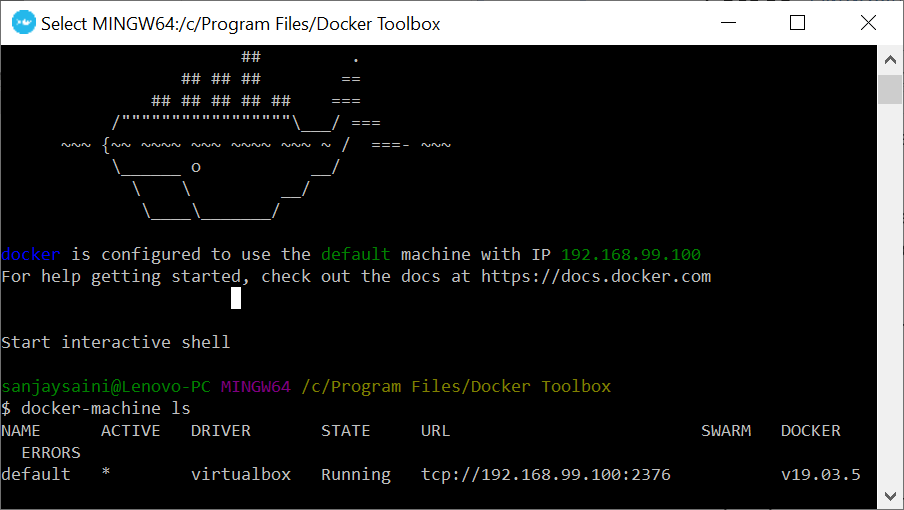
Since I have Docker Toolbox installed so I will choose the easy way and click on the QuickStart Terminal icon that will open the terminal and launch the Docker machine.

You can run the following docker-machine CLI command to check the Docker machine details and note the URL that we will use to open our Angular app in the browser.
$ docker-machine ls
You can do much more with docker-machine CLI commands like create, kill, start, stop Docker machine, and much more but that is not in scope for this article however you can check-out docker.com for complete documentation on docker-machine CLI and also docker CLI as well.
Our Docker setup is up and running now we will focus on creating Dockerfile for our Angular app.
Create Dockerfile
Now in the terminal change directory to your Angular app folder and create a file name “Dockerfile” without any file extension using any dev editor like VS Code or just use Notepad.
Write the following instructions in the Dockerfile and save it.
# Stage 1
FROM node:10-alpine as build-step
RUN mkdir -p /app
WORKDIR /app
COPY package.json /app
RUN npm install
COPY . /app
RUN npm run build --prod
# Stage 2
FROM nginx:1.17.1-alpine
COPY --from=build-step /app/docs /usr/share/nginx/html
Explanation
- In Stage 1 we are copying our app code in the “app” folder and installing app dependencies from package.json file and creating production build using Node image.
- In Stage 2 we are using the Nginx server image to create the Nginx server and deploy our app on it by copying build items from /app/docs to Nginx server at /usr/share/Nginx/HTML location.
Note – if you are using your Angular app then replace docs with dist/<your app name> in the Dockerfile because by default build items are created at that location. In my case, I have changed it to the docs folder in the outputPath setting of the angular.json file in my app.
Create .dockerignore File
Although it’s not necessary to have this file it’s a good practice to have it since it can speed up the image build process and also keep the image lean by excluding the unnecessary code from the Docker build context so that it doesn’t get into the image.
So just the way we created Dockerfile at the same location we create .dockerignore file and add the following items that we don’t want to be copied into our docker image.
xxxxxxxxxx
.git
.firebase
.editorconfig
/node_modules
/e2e
/docs
.gitignore
*.zip
*.md
Create Docker Image
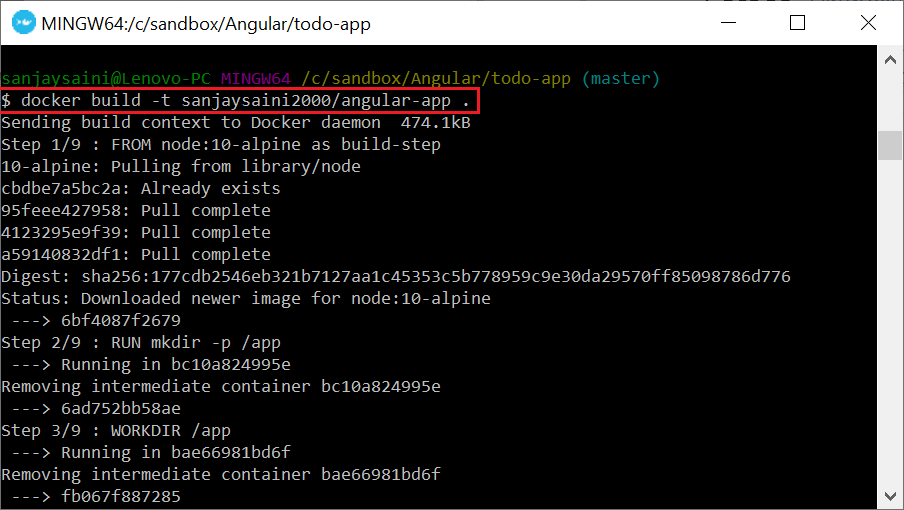
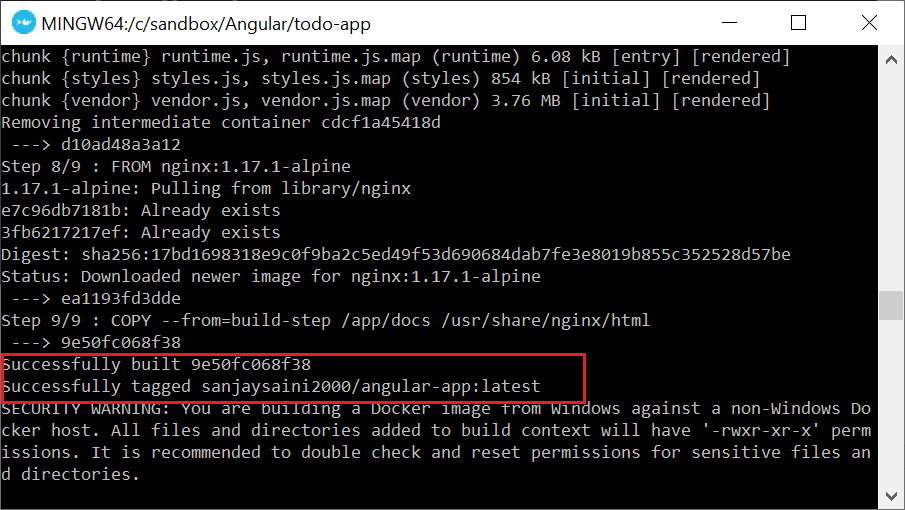
Now run Docker build command to build Docker image of our app using Dockerfile that we have just created.
Note that I have given sanjaysaini2000/angular-app as name to my Docker image but you must replace it with the name you want to give to your app’s Docker image.
Also, note that the image name must be followed by the dot which means that the path of the Docker build context and Dockerfile is the current folder.
$ docker build -t sanjaysaini2000/angular-app .

This process will take 1-2 minutes to complete and in the end, you will get a successful message with an image tag name.

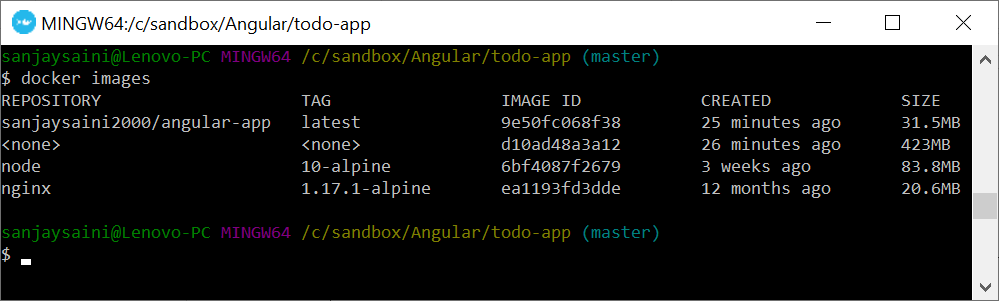
You can run the following Docker command to list the images created along with your Angular app image. You will also find node and Nginx images that we used to create our app image and an intermediate image <none>. However, these images are not required and can be deleted.
$ docker images

Run Docker Container
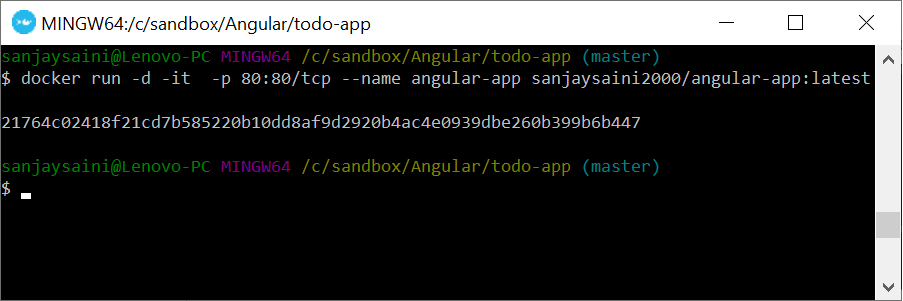
Finally, run the following command in the terminal to run your Angular app in the Docker container and make sure to replace sanjaysaini2000/angular-app with your image name in this command.
$ docker run -d -it -p 80:80/tcp --name angular-app
sanjaysaini2000/angular-app:latest

We want to create and run an interactive container in the background so we have used options –d and –it with the Docker run command. Since the app in the container is available at port 80 so we used –p option and map the container port to the external host port using 80:80/TCP and name our container using –name option to angular-app followed by the image name.
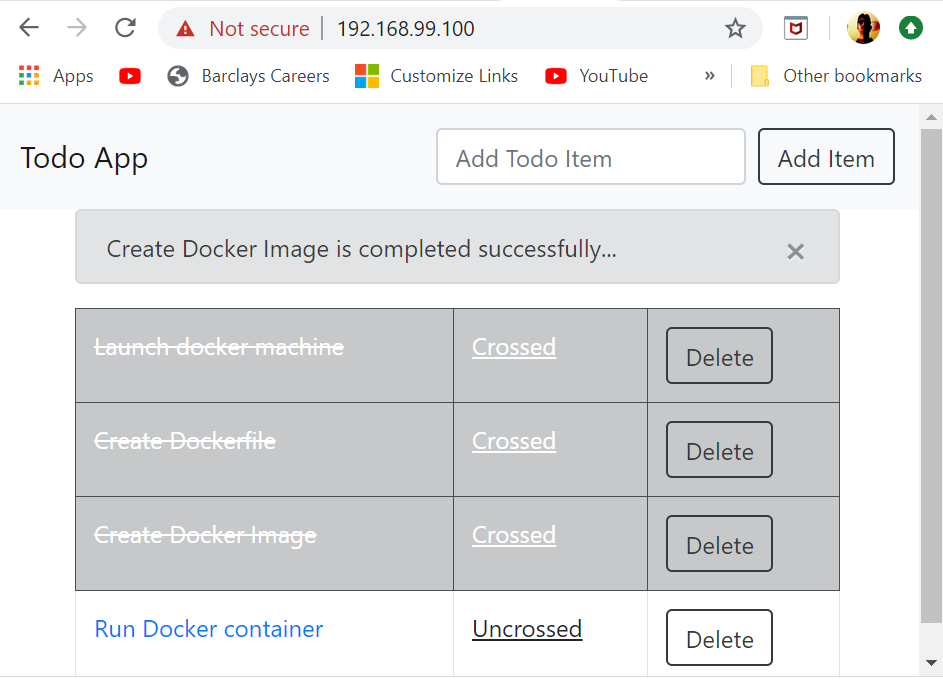
Now open the browser and type URL HTTP://<docker machine URL>:80 in the address bar.
In my case it's http://192.168.99.100:80
You have successfully dockerized and hosted an angular app in a Docker container. Read our guide on how to perform a docker health check on your containers.

I hope you have enjoyed this article…Cheers!!!
Opinions expressed by DZone contributors are their own.

Comments