MEAN vs MERN Stack: Which One Is Better?
Both MEAN vs MERN Stack has a lot of Similarities, and both have several advantages. In this blog, we will try to find out which one is best to choose.
Join the DZone community and get the full member experience.
Join For FreeWhile talking about the word “Stack” can be described as an amalgamation of the tools and technologies used to build a particular software.
The technology stack, also known as the Solution Stack, comprises the programming languages, frameworks, databases, and front and back-end technologies that collectively help in running a project/application successfully. All these tools, when used together, make up a full stack.
There are a lot of full-Stack technologies in the developer’s ecosystem, but what we’ll be mainly focusing on in this article are MEAN and MERN.
What Is MEAN Stack?
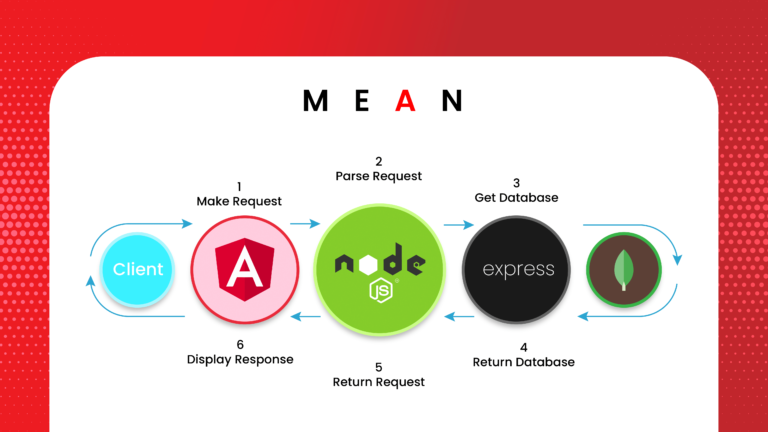
MEAN Stack is a cutting-edge approach to Web Development. It can be considered as a bag of JavaScript Web Development Technologies that helps in building fast and interactive websites and applications.
It is a Free, Open-Source JavaScript Framework with an extensive set of testing tools. It is basically an acronym for the tech tools used for the development. It involves- Mongo DB, Express.js, Angular.js, and Node.js.
Let’s have a quick look into these 4 technologies individually.

Mongo DB
Mongo DB is a NoSQL database program that supports various forms of data. This open-source database system. It is used majorly in big data applications that require large the processing of data.
In terms of performance, it is relatably faster and more efficient.
Express.js
Express.js is a front-end javascript technology that works on the top of the Node.js web server. With the help of middleware and routing, Express.js helps in simplifying the functionalities of Node.
It was created to make API and web applications with ease.
Angular.js
The renowned javascript technology is used to mainly create single-page applications. It is by-default Typescript based and has a two-way binding feature.
This highly preferred framework is used to create the interactive components of the apps. The framework is supported by Google and so is also kept up-to-date and is even fast to adapt to the changing trends.
Features of Angular.js
- It supports MVC architecture.
- While using Angular, HTML is used to define the web application interface and since HTML is declarative and intuitive, Angular also is.
- Angular supports SPA’s (Single Page applications)
- It allows real-time testing.
- Binding the data to HTML controls requires no special code instead can be done by just adding the snippets of code.
Node.js
Node.js uses the single-threaded architecture to execute the code. It is a combination of C++ and Javascript. It helps in enabling the creation of secure, fast, and scalable applications.
NPM, the Node Package Manager, is the default package manager for Node.js. Since its discovery, Node has been successful in captivating the market to create applications in Node.js.
What Is MERN Stack?
MERN Stack is the best alternative to the MEAN Stack. In this, the traditional Angular.js is substituted by React.js, and this is the reason why the process of development is so easy-going in this.
MERN is an abbreviation of MongoDB, Express.js, React.js, and Node.js. Although most of its components are the same as that of MEAN.
Let us dig a little into each of its components closely.

Mongo DB
The Mongo DB explained in MEAN is the same in MERN as well. It is an alternate to the traditional relational database.
The Mongo DB architecture, unlike the relational database, is made up of collections and documents rather than rows and columns.
Also, Mondo DB is used when there’s a need for hierarchical data storage.
Express.js
The introduction of Express.js has helped in slashing the time required to code. It provides a broad range of features to build feature-rich applications. Also, it provides templating engines that help in building dynamic content on web pages in HTML.
React.js
React.js was developed to simplify the process of development and help in rendering the webpages with more speed and making them more dynamic.
It is to add to your knowledge that Reacts is a library and NOT a framework. The two major React.js concepts are:
1) JSX and 2) Virtual DOM
Some Important Features of React.js
- React is simple and declarative.
- Reusing React components helps in reducing and saving time.
- Since the data flow in React.js is in one direction, it has a stable code.
- React provides an open-source Facebook library.
- It has the out-of-the-box powers of Flux and Redux.
Node.js
It is built on Chrome’s V8 Javascript engine. Node.js provides event-driven, non-blocking I/O operations and the cross-platform runtime environment to build the applications on large scale.
Beyond its core functionality, Node.js has inspired an ecosystem of more than a million packages that are registered and versioned in the NPM repository and can be installed using the NPM command line.
Benefits of MEAN Stack
- MEAN being open source reduces the development costs significantly.
- To build the Hybrid applications, MEAN can be counted as a great tech.
- It is accompanied by pre-building testing tools.
- Since it is pocket-friendly, it is used for software developments by SMEs and startups.
- MEAN Stack development can cover the full development cycle from client-side to server-side.
Benefits of MERN Stack
- The developer community support for MERN is large.
- Coders who are comfortable with Javascript and JSON can gain good hands-on this Javascript.
- MERN supports the Model View Controller architecture.
- High-end development tools available in React library can help the developers to create web applications.
- In React.js, there are numerous testing tools pre-installed.
Tabular Comparison- MEAN vs MERN Stack

As per the market standards, both MEAN and MERN are the trending technologies that people choose for software development.
Published at DZone with permission of Vipin Maru. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments