Plotting a Calendar in Matplotlib
We quickly go through the code you'll need to get started working with this popular and open source Python library and plotting your data!
Join the DZone community and get the full member experience.
Join For FreeAnd here's a function to plot a compact calendar with matplotlib:
import calendar
import numpy as np
from matplotlib.patches import Rectangle
import matplotlib.pyplot as plt
def plot_calendar(days, months):
plt.figure(figsize=(9, 3))
# non days are grayed
ax = plt.gca().axes
ax.add_patch(Rectangle((29, 2), width=.8, height=.8,
color='gray', alpha=.3))
ax.add_patch(Rectangle((30, 2), width=.8, height=.8,
color='gray', alpha=.5))
ax.add_patch(Rectangle((31, 2), width=.8, height=.8,
color='gray', alpha=.5))
ax.add_patch(Rectangle((31, 4), width=.8, height=.8,
color='gray', alpha=.5))
ax.add_patch(Rectangle((31, 6), width=.8, height=.8,
color='gray', alpha=.5))
ax.add_patch(Rectangle((31, 9), width=.8, height=.8,
color='gray', alpha=.5))
ax.add_patch(Rectangle((31, 11), width=.8, height=.8,
color='gray', alpha=.5))
for d, m in zip(days, months):
ax.add_patch(Rectangle((d, m),
width=.8, height=.8, color='C0'))
plt.yticks(np.arange(1, 13)+.5, list(calendar.month_abbr)[1:])
plt.xticks(np.arange(1,32)+.5, np.arange(1,32))
plt.xlim(1, 32)
plt.ylim(1, 13)
plt.gca().invert_yaxis()
# remove borders and ticks
for spine in plt.gca().spines.values():
spine.set_visible(False)
plt.tick_params(top=False, bottom=False, left=False, right=False)
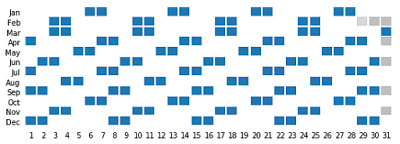
plt.show()You can use it to highlight the days with full moon in 2018:
full_moon_day = [2, 31, 2, 31, 30, 29, 28, 27, 26, 25, 24, 23, 22]
full_moon_month = [1, 1, 3, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12]
plot_calendar(full_moon_day, full_moon_month)
Or just highlight all the weekends:
from datetime import datetime, timedelta
def get_weekends(year):
weekend_day = []
weekend_month = []
start = datetime(year, 1, 1)
for i in range(365):
day_of_the_year = start + timedelta(days=i)
if day_of_the_year.weekday() > 4:
weekend_day.append(day_of_the_year.day)
weekend_month.append(day_of_the_year.month)
return weekend_day, weekend_month
weekend_day, weekend_month = get_weekends(2018)
plot_calendar(weekend_day, weekend_month)
Published at DZone with permission of Giuseppe Vettigli, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments