Spring Boot: Integrating Static Content
In this post, we go over the basics of creating static content for a web applicaiton by integrating several different web development tools, frameworks, and languages.
Join the DZone community and get the full member experience.
Join For FreeThis guide will help you create a simple web application with Spring Boot. We will add static content (CSS and JS) and use it from a JSP view.
You Will Learn
- How to Bootstrap a simple project with Spring Initializr.
- How to initialize a basic web application for Spring Boot.
- How to add a JSP for a web application.
- How to add static content - JS and CSS.
Tools You Will Need
- Maven 3.0+ is your build tool.
- Your favorite IDE. We use Eclipse.
- JDK 1.8+
Overview of the Web application
We will build a static todo page (unformatted) rendered using a JSP.
Files
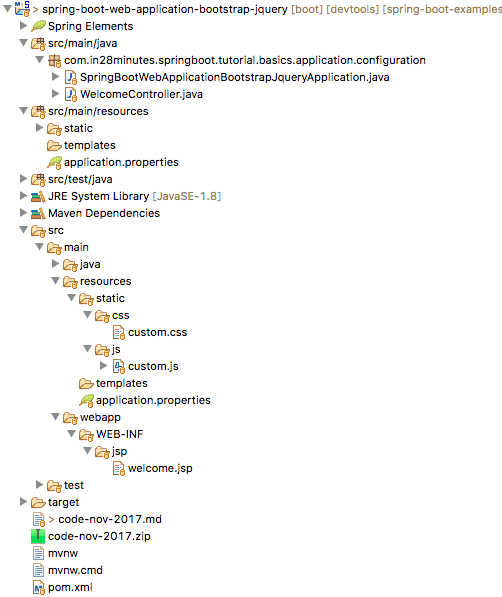
The following screenshot shows an Eclipse project with all the files we will create.

Here's a brief overview of all our files:
SpringBootWebApplicationBootstrapJqueryApplication.java- Spring Boot Application class. This initializes the Spring Boot application with auto-configuration.WelcomeController.java- A Controller with a method to redirect to the view - JSP.- welcome.jsp - The view - using our custom JS and CSS.
application.properties- This is typically used to configure frameworks in Spring Boot. In this example, we would configure our view resolver in application.properties.- custom.css - contains some basic CSS.
- custom.js - contains a JavaScript alert.
You can find the complete project on GitHub.
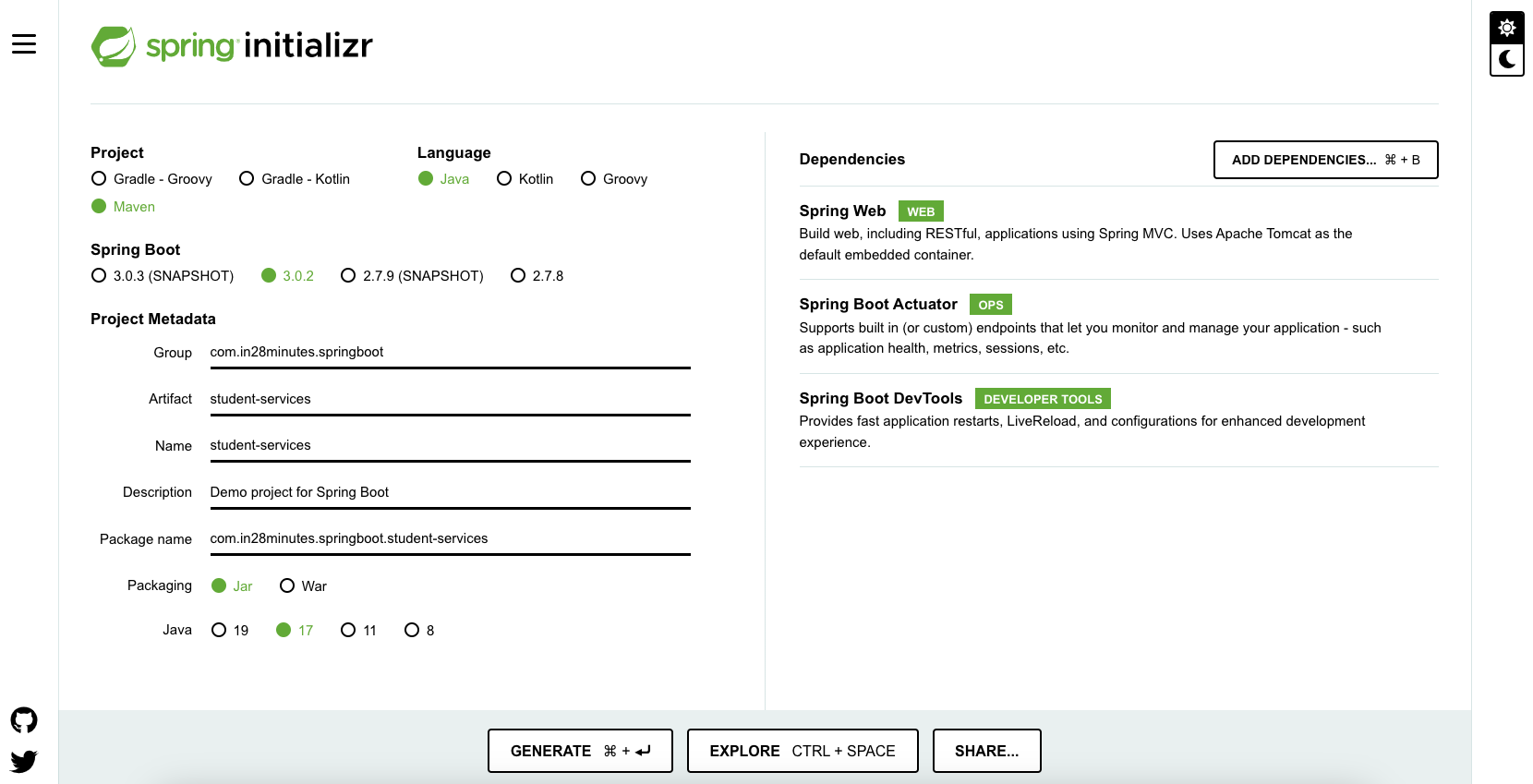
Bootstrapping a Web Application With Spring Initializr
Creating a web application with Spring Initializr is a cake walk.
Spring Initializr is great tool to bootstrap your Spring Boot projects.

As shown in the image above, the following steps have to be performed:
- Launch Spring Initializr and choose the following:
- Choose
com.in28minutes.springboot.web.applicationas the Group. - Choose
spring-boot-web-application-bootstrap-jqueryas the Artifact. - Choose the following dependencies:
- Web
- Actuator
- DevTools
- Choose
- Click 'Generate Project.'
- Import the project into Eclipse.
Project Dependencies
Spring Boot Starter Web provides all the dependencies and the auto-configuration needed to develop web applications. It is the first dependency we will use.
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>We want to use JSP as the view. The default embedded servlet container for Spring Boot Starter Web is Tomcat. To enable support for JSPs, we would need to add a dependency on tomcat-embed-jasper.
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
<scope>provided</scope>
</dependency>Configuring a View Resolver
We would have our JSPs in /WEB-INF/jsp/. We would need to configure the view resolver with the prefix and suffix.
spring.mvc.view.prefix=/WEB-INF/jsp/
spring.mvc.view.suffix=.jspController
Let's add in a simple controller redirecting to the view.
/src/main/java/com/in28minutes/springboot/tutorial/basics/application/configuration/WelcomeController.java
@Controller
public class WelcomeController {
@RequestMapping("/welcome")
public String loginMessage(){
return "welcome";
}
}The URL to this controller method will be http://localhost:8080/welcome
Adding a view
Let's create a simple with a basic HTML structure. We will create a basic table which we will want to format a little later.
/src/main/webapp/WEB-INF/jsp/welcome.jsp
<html>
<head>
<title>Welcome</title>
</head>
<body>
<div class="container">
<table class="table table-striped">
<caption>Your todos are</caption>
<thead>
<tr>
<th>Description</th>
<th>Target Date</th>
<th>Is it Done?</th>
<th>Edit</th>
<th>Delete</th>
</tr>
</thead>
<tbody>
<tr>
<td>Todo 1</td>
<td>10/12/2017</td>
<td>No</td>
<td><a class="btn btn-warning" href="/edit-todo">Edit Todo</a></td>
<td><a class="btn btn-warning" href="/delete-todo">Delete Todo</a></td>
</tr>
</tbody>
</table>
<div>
<a class="btn btn-default" href="/add-todo">Add a Todo</a>
</div>
</div>
</body>
</html>Adding Static Content (CSS and JS)
The recommended folder for static content is /src/main/resources/static.
We will create the CSS as shown below. It will give a light blue background color to the body of the page.
/src/main/resources/static/css/custom.css
body {
background-color: lightblue;
}Next, we will create a custom JS file that will throw an alert.
/src/main/resources/static/js/custom.js
alert("I'm active");Using JS and CSS in View
Referring to the JS file:
<script src="js/custom.js"></script>Referring to jQuery:
<link href="css/custom.css"
rel="stylesheet">The complete, updated view is shown below.
/src/main/webapp/WEB-INF/jsp/welcome.jsp
<html>
<head>
<title>Welcome</title>
<link href="css/custom.css"
rel="stylesheet">
</head>
<body>
<div class="container">
<table class="table table-striped">
<caption>Your todos are</caption>
<thead>
<tr>
<th>Description</th>
<th>Target Date</th>
<th>Is it Done?</th>
<th>Edit</th>
<th>Delete</th>
</tr>
</thead>
<tbody>
<tr>
<td>Todo 1</td>
<td>10/12/2017</td>
<td>No</td>
<td><a class="btn btn-warning" href="/edit-todo">Edit Todo</a></td>
<td><a class="btn btn-warning" href="/delete-todo">Delete Todo</a></td>
</tr>
</tbody>
</table>
<div>
<a class="btn btn-default" href="/add-todo">Add a Todo</a>
</div>
<script src="js/custom.js"></script>
</div>
</body>
</html>Complete Code Example
/pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.in28minutes.springboot.web.application</groupId>
<artifactId>spring-boot-web-application-bootstrap-jquery</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>jar</packaging>
<name>spring-boot-web-application-bootstrap-jquery</name>
<description>Spring Boot Tutorial - Adding Bootstrap and jQuery to Web Application</description>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.0.0.M6</version>
<relativePath /> <!-- lookup parent from repository -->
</parent>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
<repositories>
<repository>
<id>spring-snapshots</id>
<name>Spring Snapshots</name>
<url>https://repo.spring.io/snapshot</url>
<snapshots>
<enabled>true</enabled>
</snapshots>
</repository>
<repository>
<id>spring-milestones</id>
<name>Spring Milestones</name>
<url>https://repo.spring.io/milestone</url>
<snapshots>
<enabled>false</enabled>
</snapshots>
</repository>
</repositories>
<pluginRepositories>
<pluginRepository>
<id>spring-snapshots</id>
<name>Spring Snapshots</name>
<url>https://repo.spring.io/snapshot</url>
<snapshots>
<enabled>true</enabled>
</snapshots>
</pluginRepository>
<pluginRepository>
<id>spring-milestones</id>
<name>Spring Milestones</name>
<url>https://repo.spring.io/milestone</url>
<snapshots>
<enabled>false</enabled>
</snapshots>
</pluginRepository>
</pluginRepositories>
</project>/src/main/java/com/in28minutes/springboot/tutorial/basics/application/configuration/SpringBootWebApplicationBootstrapJqueryApplication.java
package com.in28minutes.springboot.tutorial.basics.application.configuration;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class SpringBootWebApplicationBootstrapJqueryApplication {
public static void main(String[] args) {
SpringApplication.run(SpringBootWebApplicationBootstrapJqueryApplication.class, args);
}
}/src/main/java/com/in28minutes/springboot/tutorial/basics/application/configuration/WelcomeController.java
package com.in28minutes.springboot.tutorial.basics.application.configuration;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class WelcomeController {
@RequestMapping("/welcome")
public String loginMessage(){
return "welcome";
}
}/src/main/resources/application.properties
spring.mvc.view.prefix=/WEB-INF/jsp/
spring.mvc.view.suffix=.jsp
logging.level.org.springframework.web=INFO/src/main/resources/static/css/custom.css
body {
background-color: lightblue;
}/src/main/resources/static/js/custom.js
alert("I'm active");/src/main/webapp/WEB-INF/jsp/welcome.jsp
<html>
<head>
<title>Welcome</title>
<link href="css/custom.css"
rel="stylesheet">
</head>
<body>
<div class="container">
<table class="table table-striped">
<caption>Your todos are</caption>
<thead>
<tr>
<th>Description</th>
<th>Target Date</th>
<th>Is it Done?</th>
<th>Edit</th>
<th>Delete</th>
</tr>
</thead>
<tbody>
<tr>
<td>Todo 1</td>
<td>10/12/2017</td>
<td>No</td>
<td><a class="btn btn-warning" href="/edit-todo">Edit Todo</a></td>
<td><a class="btn btn-warning" href="/delete-todo">Delete Todo</a></td>
</tr>
</tbody>
</table>
<div>
<a class="btn btn-default" href="/add-todo">Add a Todo</a>
</div>
<script src="js/custom.js"></script>
</div>
</body>
</html>/src/test/java/com/in28minutes/springboot/tutorial/basics/application/configuration/SpringBootWebApplicationBootstrapJqueryApplicationTests.java
package com.in28minutes.springboot.tutorial.basics.application.configuration;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.springframework.boot.test.context.SpringBootTest;
import org.springframework.test.context.junit4.SpringRunner;
@RunWith(SpringRunner.class)
@SpringBootTest
public class SpringBootWebApplicationBootstrapJqueryApplicationTests {
@Test
public void contextLoads() {
}
}Published at DZone with permission of Ranga Karanam, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments