Styling JavaFX Pie Chart with CSS
Join the DZone community and get the full member experience.
Join For FreeJavaFX provides certain colors by default when rendering charts. There are situations, however, when one wants to customize these colors. In this blog post I look at changing the colors of a JavaFX pie chart using an example I intend to include in my presentation this afternoon at RMOUG Training Days 2013.
Some Java-based charting APIs provided Java methods to set colors. JavaFX, born in the days of HTML5 prevalence, instead uses Cascading Style Sheets (CSS) to allow developers to adjust colors, symbols, placement, alignment and other stylistic issues used in their charts. I demonstrate using CSS to change colors here.
In this post, I will look at two code samples demonstrating simple JavaFX applications that render pie charts based on data from Oracle's sample 'hr' schema. The first example does not specify colors and so uses JavaFX's default colors for pie slices and for the legend background. That example is shown next.
EmployeesPerDepartmentPieChart (Default JavaFX Styling)package rmoug.td2013.dustin.examples;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.PieChart;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
/**
* Simple JavaFX application that generates a JavaFX-based Pie Chart representing
* the number of employees per department.
*
* @author Dustin
*/
public class EmployeesPerDepartmentPieChart extends Application
{
final DbAccess databaseAccess = DbAccess.newInstance();
@Override
public void start(final Stage stage) throws Exception
{
final PieChart pieChart =
new PieChart(
ChartMaker.createPieChartDataForNumberEmployeesPerDepartment(
this.databaseAccess.getNumberOfEmployeesPerDepartmentName()));
pieChart.setTitle("Number of Employees per Department");
stage.setTitle("Employees Per Department");
final StackPane root = new StackPane();
root.getChildren().add(pieChart);
final Scene scene = new Scene(root, 800 ,500);
stage.setScene(scene);
stage.show();
}
public static void main(final String[] arguments)
{
launch(arguments);
}
}
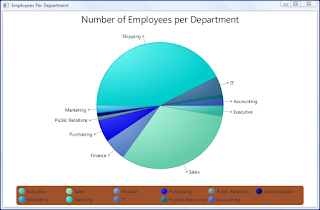
When the above simple application is executed, the output shown in the next screen snapshot appears.
I am now going to adapt the above example to use a custom "theme" of blue-inspired pie slices with a brown background on the legend. Only one line is needed in the Java code to include the CSS file that has the stylistic specifics for the chart. In this case, I added several more lines to catch and print out any exception that might occur while trying to load the CSS file. With this approach, any problems loading the CSS file will lead simply to output to standard error stating the problem and the application will run with its normal default colors.
EmployeesPerDepartmentPieChartWithCssStyling (Customized CSS Styling)package rmoug.td2013.dustin.examples;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.PieChart;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
/**
* Simple JavaFX application that generates a JavaFX-based Pie Chart representing
* the number of employees per department and using style based on that provided
* in CSS stylesheet chart.css.
*
* @author Dustin
*/
public class EmployeesPerDepartmentPieChartWithCssStyling extends Application
{
final DbAccess databaseAccess = DbAccess.newInstance();
@Override
public void start(final Stage stage) throws Exception
{
final PieChart pieChart =
new PieChart(
ChartMaker.createPieChartDataForNumberEmployeesPerDepartment(
this.databaseAccess.getNumberOfEmployeesPerDepartmentName()));
pieChart.setTitle("Number of Employees per Department");
stage.setTitle("Employees Per Department");
final StackPane root = new StackPane();
root.getChildren().add(pieChart);
final Scene scene = new Scene(root, 800 ,500);
try
{
scene.getStylesheets().add("chart.css");
}
catch (Exception ex)
{
System.err.println("Cannot acquire stylesheet: " + ex.toString());
}
stage.setScene(scene);
stage.show();
}
public static void main(final String[] arguments)
{
launch(arguments);
}
}
The chart.css file is shown next:
/* Find more details on JavaFX supported named colors at http://docs.oracle.com/javafx/2/api/javafx/scene/doc-files/cssref.html#typecolor */ /* Colors of JavaFX pie chart slices. */ .data0.chart-pie { -fx-pie-color: turquoise; } .data1.chart-pie { -fx-pie-color: aquamarine; } .data2.chart-pie { -fx-pie-color: cornflowerblue; } .data3.chart-pie { -fx-pie-color: blue; } .data4.chart-pie { -fx-pie-color: cadetblue; } .data5.chart-pie { -fx-pie-color: navy; } .data6.chart-pie { -fx-pie-color: deepskyblue; } .data7.chart-pie { -fx-pie-color: cyan; } .data8.chart-pie { -fx-pie-color: steelblue; } .data9.chart-pie { -fx-pie-color: teal; } .data10.chart-pie { -fx-pie-color: royalblue; } .data11.chart-pie { -fx-pie-color: dodgerblue; } /* Pie Chart legend background color and stroke. */ .chart-legend { -fx-background-color: sienna; }
Running this CSS-styled example leads to output as shown in the next screen snapshot. The slices are different shades of blue and the legend's background is "sienna." Note that while I used JavaFX "named colors," I could have also used "#0000ff" for blue, for example.
I did not show the code here for my convenience classes ChartMaker and DbAccess. The latter simply retrieves the data for the charts from the Oracle database schema via JDBC and the former converts that data into the Observable collections appropriate for the PieChart(ObservableList) constructor.
It is important to note here that, as Andres Almiray has pointed out, it is not normally appropriate to execute long-running processes from the main JavaFX UI thread (AKA JavaFX Application Thread) as I've done in this and other other blog post examples. I can get away with it in these posts because the examples are simple, the database retrieval is quick, and there is not much more to the chart rendering application than that rendering so it is difficult to observe any "hanging." In a future blog post, I intend to look at the better way of handling the database access (or any long-running action) using the JavaFX javafx.concurrent package (which is well already well described in Concurrency in JavaFX).
JavaFX allows developers to control much more than simply chart colors with CSS. Two very useful resources detailing what can be done to style JavaFX charts with CSS are the Using JavaFX Charts section Styling Charts with CSS and the JavaFX CSS Reference Guide. CSS is becoming increasingly popular as an approach to styling web and mobile applications. By supporting CSS styling in JavaFX, the same styles can easily be applied to JavaFX apps as the HTML-based applications they might coexist with.
Published at DZone with permission of Dustin Marx, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.



Comments